
Artículos
Comunicación

Diseño remoto: Herramientas, estrategias y mi experiencia
Despidos masivos en diseño: planifica antes de que pase y después
Guía de networking para diseñadores/as
Más Comunicación →
Dinero

Salarios en diseño UI/UX en España (2023)
Salarios en diseño UI/UX en España (2022)
Salarios de diseño UI/UX en España (2021)
Salarios de diseño UI/UX en España (2020)
Más Dinero →
Diseño UI

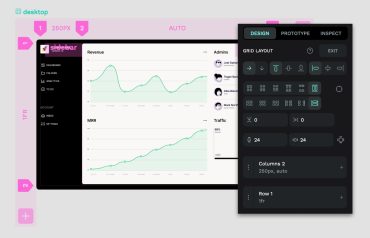
Penpot 2.0 presenta CSS Grid Layout
El diseño de Arc: análisis del navegador y los flujos de onboarding
Edición múltiple en Figma: qué es y cómo utilizarla
Diseño de producto digital sostenible
Más Diseño UI →
Diseño UX

Guía completa de card sorting en UX: qué es, cómo hacerlo, ejemplos y herramientas
El diseño de Arc: análisis del navegador y los flujos de onboarding
Diseño de producto digital sostenible
Apple Vision Pro: Una guía completa para diseñadores de producto
Más Diseño UX →
Entrevistas

Fani Sánchez, Head of Product & Product Analytics en mendesaltaren
Entrevista a Glòria Langreo, directora de diseño en GitHub
Entrevista a Alena Nikolaeva, diseñadora de producto en GitHub
Entrevista a Griff L’Ecuyer, diseñador de iconos
Más Entrevistas →
Métricas

Métricas para diseñadores, parte 3: MAU, DAU, HAU y stickiness
Métricas para diseñadores, parte 2: lifetime value (LTV) y coste de adquisición (CAC)
Métricas para diseñadores, parte 1: retención de cohortes y churn
Métricas piratas (AARRR) para diseñadores
Más Métricas →
Negocio

Diseña en función de la madurez de la empresa
Por qué los diseñadores deben aprender negocio
Más Negocio →
Opinión

Las 3 habilidades que me han hecho crecer como diseñadora
Despidos masivos en diseño: planifica antes de que pase y después
La artesanía del diseño debería importarte
Inteligencia artificial: qué es y diseño de una web con Midjourney y ChatGPT-4
Más Opinión →
Portfolio

¿Por qué te rechazan cuando te postulas para un trabajo en diseño?
18 preguntas para una entrevista de empleo de diseño
Por qué debes tener un sistema para documentar tu progreso (y cómo hacerlo)
Como explicar el impacto de tu trabajo en tu portfolio
Más Portfolio →
Proceso de diseño

Mi brújula para diseñar
Diseño remoto: Herramientas, estrategias y mi experiencia
Cómo diseñar mejor utilizando casos de uso
Introducción a Shape Up: diseño y desarrollo de productos
Más Proceso de diseño →
Productividad

Mi rutina y organización “para llegar a todo”
¿Cómo mantenerse actualizad@ como diseñador/a de producto?
Notion 2021: Mi rutina, hábitos y organización
El secreto de un buen archivo de Figma
Más Productividad →
Recursos

Ética en el diseño: Lecciones clave de “Ruined by Design” (Mike Monteiro)
He escrito un libro: «Diseño desde Marte»
Figma Community: el GitHub para los diseñadores
Las mejores 12 herramientas para diseño UI
Más Recursos →