Diseño de producto digital sostenible

Mientras escribía “Diseño desde Marte” empecé a darle vueltas a cómo podríamos diseñar productos digitales más sostenibles. Muchas veces pensamos que, “como es digital” no tiene impacto en el medio ambiente, porque no hay materiales, no suele haber transporte, etc.
Pero no es verdad.
El diseño de productos digitales puede, y debe, minimizar la huella ecológica. En este artículo te cuento qué es esto del diseño de productos digitales sostenible (en algunos sitios quizás lo ves como “ecodiseño”) y cómo podemos minimizar el impacto en el medio ambiente.
¡Vamos allá!
Diseño sostenible
Según FundéuRAE, el ecodiseño es:
El ecodiseño es el diseño ecológico. Por ejemplo, un envase puede estar hecho de material reciclable y fabricado de modo sostenible. Para la formación de esta voz se emplea el prefijo eco-, que significa ‘ecológico’.
Aunque el ejemplo que utilizan es el de una botella, es fácil extrapolarlo al diseño de productos digitales: se trata de diseñar y desarrollar webs y aplicaciones de un modo sostenible.
Pero… ¿qué significa sostenible en el entorno digital?
- Aunque hablemos de productos digitales y lo asociemos a algo intangible, todo lo que diseñamos vive dentro de un sistema. Los datos están almacenados en bases de datos, que a su vez están dentro de servidores. Todo esto consume energía y tiene huella de carbono.
- El código en sí mismo también es relevante, porque un desarrollo eficiente que mejore tiempos de carga, optimice la compresión y transmisión de datos y reduzca la cantidad de información, permitirá ahorrar energía y emitir menos CO2.
- Y en el caso del diseño y del producto propiamente dichos, también hay decisiones que se pueden tomar pensando en la eficiencia energética (más adelante te cuento qué en detalle).
- Las herramientas que utilizan inteligencia artificial necesitan muchos recursos. Según la Universidad Cesuma (México), la IA representa aproximadamente el 2% de las emisiones globales de dióxido de carbono (CO2), comparable a la industria de la aviación. Este estudio de la Universidad de Massachusetts indica que entrenar una IA emite una cantidad de CO2 equivalente a cinco veces la que consume un coche durante toda su vida útil. Aquí tienes más datos y comparativas.
Sostenible en el entorno digital significa tener todo esto en cuenta a la hora de diseñar y desarrollar nuevos productos digitales.
¿Cuánto consume una web?
En este cálculo hay muchas variables, como servidor y el país en el que esté alojada, el tráfico que tenga, la duración de las visitas, las interacciones, etc.
En 2019, y según The Shift Project, las tecnologías digitales representaban el 4% de las emisiones globales de CO2, con un incremento del 9% cada año.
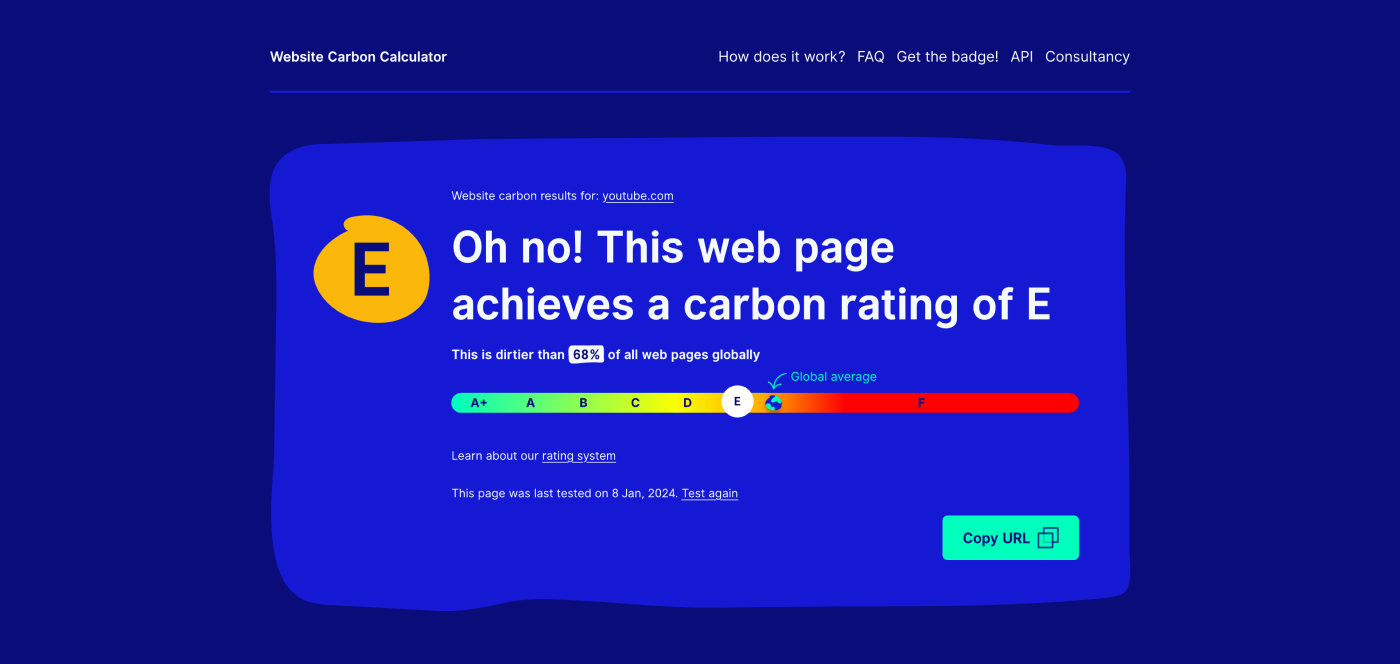
Website Carbon Calculator dice en sus FAQs que la mediana está en la emisión 0,8 gramos de CO2 por página vista (pageview). Esto es aproximadamente lo que parece YouTube:

Puede parecer poco, pero resulta que hay 1.880 millones de webs. Si empiezas a multiplicará verás que llegamos a números muy elevados.
¿Y uiFromMars?
Según la misma fuente, uiFromMars tiene una puntuación A+, lo que significa que es una web que emite menos CO2 que el 94% de las webs.
- Emite 0,07 gramos de CO2 por página vista frente a la mediana de 0,8 en otras webs
- Está alojada en un servidor que utiliza energía sostenible
Esta otra web da exactamente el mismo cálculo.
Cómo diseñar productos digitales de manera sostenible
Lo que listaré a continuación son ideas y sugerencias, en ningún orden en particular, que pueden ayudar a reducir poco a poco la huella que tienen los productos que diseñamos y desarrollamos.
Evita archivos grandes
El hecho de que Netflix, YouTube y otras compañías similares tengan un consumo de energía tan elevado y emitan tanto CO2 no es casual.
Los archivos audiovisuales son muy pesados, y cada vez más: cuanta más calidad pedimos (4k, por ejemplo), más grande es el archivo.
Idealmente habría que evitar el uso innecesario de imágenes y archivos de vídeo y audio para reducir la transmisión de datos.
Usabilidad
Sí, la usabilidad también tiene impacto en la sostenibilidad de los productos digitales. Una navegación intuitiva, una buena arquitectura de la información y un flujo eficiente minimizará la cantidad de pasos y el tiempo que necesita un usuario para encontrar lo que necesita.
Si utiliza menos el dispositivo (sea el que sea), reducirá el consumo de energía y las emisiones.
Tipografías
Todos los ordenadores tienen estas tres tipografías: Arial, Georgia y Courier. Utilizarlas elimina peticiones innecesarias, por lo que se consume menos energía.
Sí, ya sé que la marca para que trabajas no utiliza estas tipografías. Google Fonts es un buen recurso, porque si esa persona ya ha visitado una web con esa tipografía, la tendrá en caché y no tendrá que cargarla otra vez.
Utilizar tipografías variables reduce también las peticiones, porque un solo archivo tiene todas las variables que necesitas.

Modo oscuro
Aunque tiene sus desventajas, el modo oscuro reduce el consumo de las pantallas OLED (un 49% de los móviles, según datos de 2023).
Cuestiones técnicas
- Escoger un servidor/hosting que utilice energía sostenible es un buen primer paso para reducir las emisiones. En The Green Web foundation encontrarás un directorio.
- Utilizar un CDN (Content Delivery Network) puede mejorar la carga de archivos y recursos, ya que hacen una copia y cargan la copia desde el servidor más cercano. Esto significa que la transferencia de datos se reduce y la web también carga más rápido.
- Los bots cuentan como una visita de un humano, porque también interactúan y hacen peticiones al servidor. Reducirlos puede reducir a su vez el impacto de esa web.
- Lazy-loading. La mejor manera de gestionar las imágenes y el contenido en general es cargando solo lo que se ve. No sirve de nada cargar una web entera si esa persona solo navega por la mitad página de la página en la que aterriza.
- Cuando navegas por una web, hay datos que se almacenan el la caché del navegador. Esto hace que la próxima vez que la visites cargue más rápido y haciendo menos peticiones.
Apuntes finales
En pocas palabras: un diseño de productos digitales eficiente y responsable puede reducir poco a poco el consumo de energía y las emisiones de CO2.
Espero que este artículo y todas las fuentes que he enlazado te den un poco más de contexto e información sobre el impacto que tiene nuestro trabajo. Si quieres leer más sobre el tema, te recomiendo Dodonut y Whole Grain Digital. Hay un plugin para Firefox que te dirá cuánto consumes mientras navegas.
Como te decía al inicio, es algo que me inquieta, porque aunque los datos son mucho más pequeños que en otras industrias, cada año que pasa nos digitalizamos más, por lo que esto solo puede ir en aumento.
