Diseño UI
Aprende diseño de interfaz 🎨 y optimiza la tipografía, crea paletas de colores, retículas, sistemas de diseño… para mejorar tus diseños. Lo tienes todo aquí.


¿Qué es un modal y cuándo hay que utilizarlo?

¿Qué es un tooltip y cuándo hay que utilizarlo?

Guía para diseñar cards en UI: Mejores prácticas y ejemplos

Botones deshabilitados en diseño UX/UI

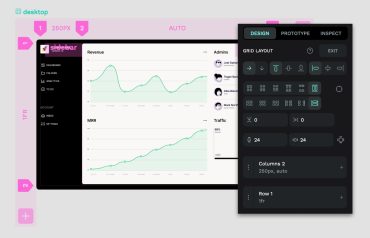
Penpot 2.0 presenta CSS Grid Layout

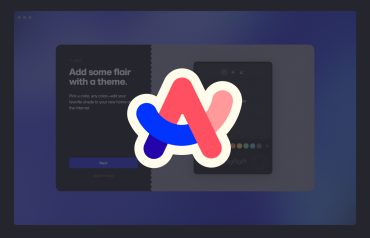
El diseño de Arc: análisis del navegador y los flujos de onboarding

Edición múltiple en Figma: qué es y cómo utilizarla