Entrevista a Griff L’Ecuyer, diseñador de iconos

❖ ¡Hola, Griff! Para aquellos que no te conocen, ¿puedes contarme un poco sobre ti y qué te llevó al diseño?
Mi nombre es Griff y me dedico a diseñar hermosos iconos a escala, aprovechando el poder de las macros para trabajar a una velocidad 5 veces mayor que la de un diseñador habitual. Aporto una mentalidad de desarrollo para crear bibliotecas de iconos para algunas de las marcas más importantes del mundo.
Me interesé por primera vez en la ilustración cuando estaba en la escuela primaria y en el diseño cuando estaba en el instituto. Empecé jugando con Inkspace, un programa gratuito de código abierto, dibujando retratos e ilustraciones. Mientras estaba en el instituto, me postulé para ser el director de publicidad del consejo estudiantil de mi escuela. Gané por goleada y me gustó tanto hacer los carteles que decidí estudiar diseño en la universidad.

Descubrí por primera vez el diseño de iconos cuando era pasante en la universidad. La empresa para la que trabajaba necesitaba iconos que representaran las múltiples industrias a las que se dirigían, así que me encargué de ilustrarlos.
Esos iconos me consiguieron un trabajo como diseñador de iconos a tiempo completo en Esri, donde pude empezar a construir mi carrera y ganar experiencia.
❖ Has trabajado como autónomo para empresas como Twitter y Esri, entre otras. ¿Puedes explicar en qué consiste tu rol y cuáles son tus responsabilidades habituales?
He trabajado como freelance para Twitter, Netflix, Realtor.com y Nordstrom y como diseñador a tiempo completo en Esri. Mis tareas dependen del tipo de empresa, pero generalmente incluye ilustrar iconos para las plataformas tecnológicas de las empresas —como sus páginas web y sus aplicaciones—, pictogramas para materiales de branding —como packaging, diseño ambiental— e ilustraciones.

Pese a eso, la mayor parte de mi trabajo diseñando iconos se concentra en las interfaces de usuario de las aplicaciones.
Mis responsabilidades incluyen desarrollar y explorar estilos artísticos para los iconos, ilustrar conceptos de iconos que encajan con el estilo escogido y finalmente exportar los assets para enviarlos al cliente final. En ocasiones los clientes necesitan iconos con diferentes medidas, así que también suele ser necesario lograr que el mismo concepto de icono funcione en diferentes situaciones.

❖ ¿Cómo es un día típico para ti?
Por lo general, recibo una larga lista de iconos que necesito diseñar, así que paso la mayor parte del día en mi escritorio trabajando en la lista. Tengo un promedio de una o dos reuniones con clientes a la semana en las que discutimos los diseños, pero en general solo diseño un icono tras otro.

Para mí es un flujo de trabajo muy terapéutico, similar a un rompecabezas. A veces me siento como una máquina artística, aunque la verdad es que se trata de un trabajo muy creativo, como una mezcla entre el hemisferio derecho del cerebro, el más creativo e intuitivo, y el izquierdo, más racional.
❖ ¿Puedes describir el proceso de diseño que sigues?
En pocas palabras, primero pruebo algunos estilos de iconos, establezco algunas reglas para definir el estilo adecuado, y luego itero una o dos ideas de iconos para cada concepto.
Reviso los iconos diseñados con el cliente y, si necesita cambios o tamaños adicionales, también trabajo en ello. Una vez está todo diseñado y aprobado, exporto los iconos y los entrego al cliente.
Al diseñar un icono, generalmente hago primero una búsqueda rápida de imágenes en Google para entender bien el concepto. Suelo buscar imágenes tanto iconos como del objetivo en la vida real, para tener una idea mejor y más clara para representarlo. Luego, dibujo esa imagen adecuándola al máximo posible a las reglas que he definido inicialmente.
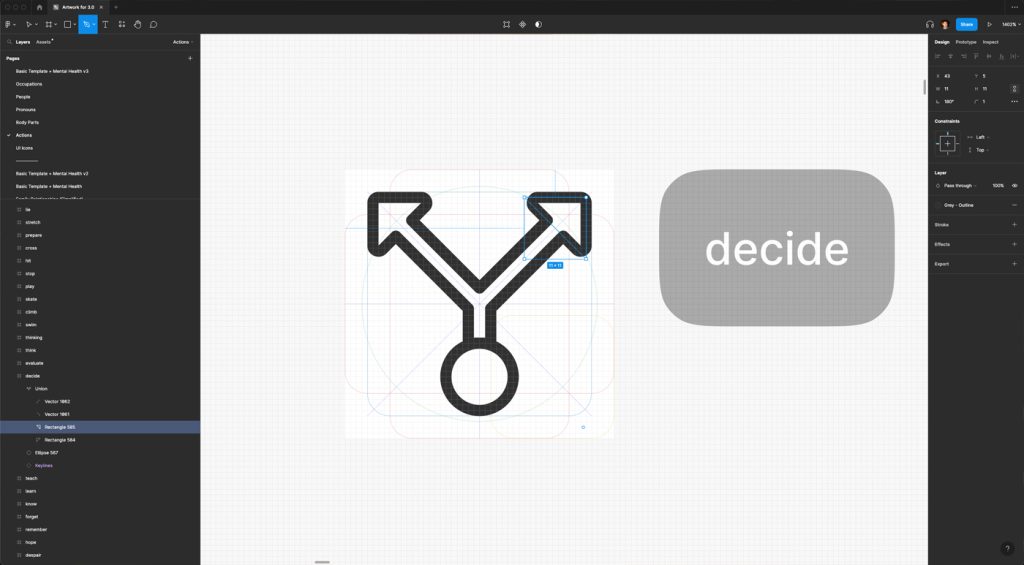
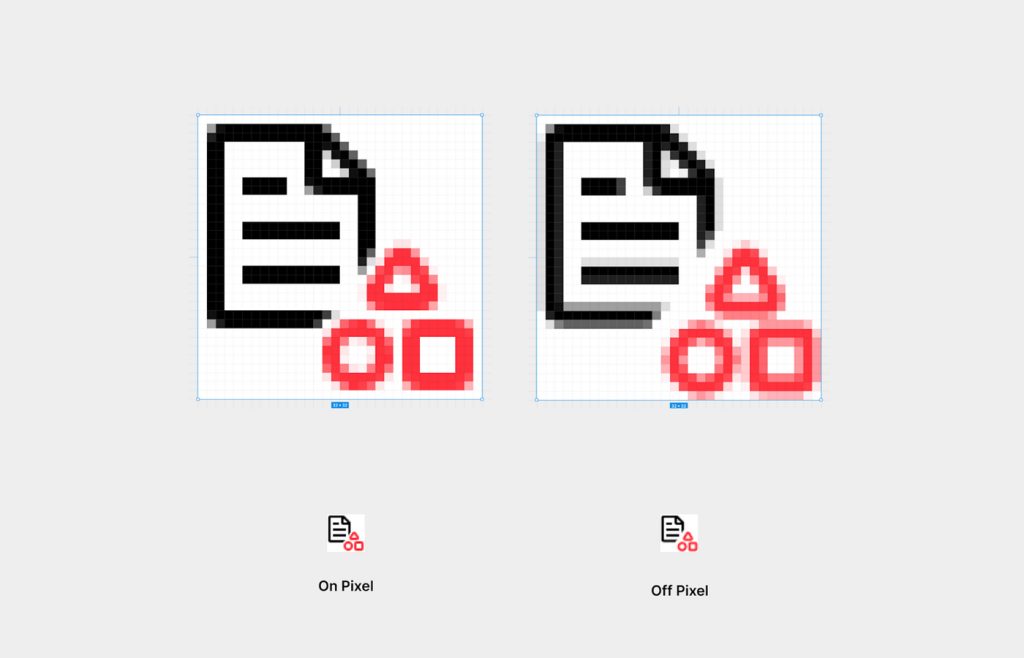
En realidad, cada icono es un desafío único. Cada uno debe ser pixel perfect (cada icono debe alinearse perfectamente con los píxeles de la pantalla), así que no se trata solo de dibujar cada icono, sino también de asegurarse de que coincida con el estilo de los otros iconos y a la vez, garantizar que se vea nítido y ordenado cuando se ve a escala en cualquier dispositivo.
Este es un ejemplo de un icono que está bien alineado vs. uno que no lo está:

❖ Si echas un vistazo a tus últimos proyectos, ¿de cuál te sientes más orgulloso? ¿Por qué?
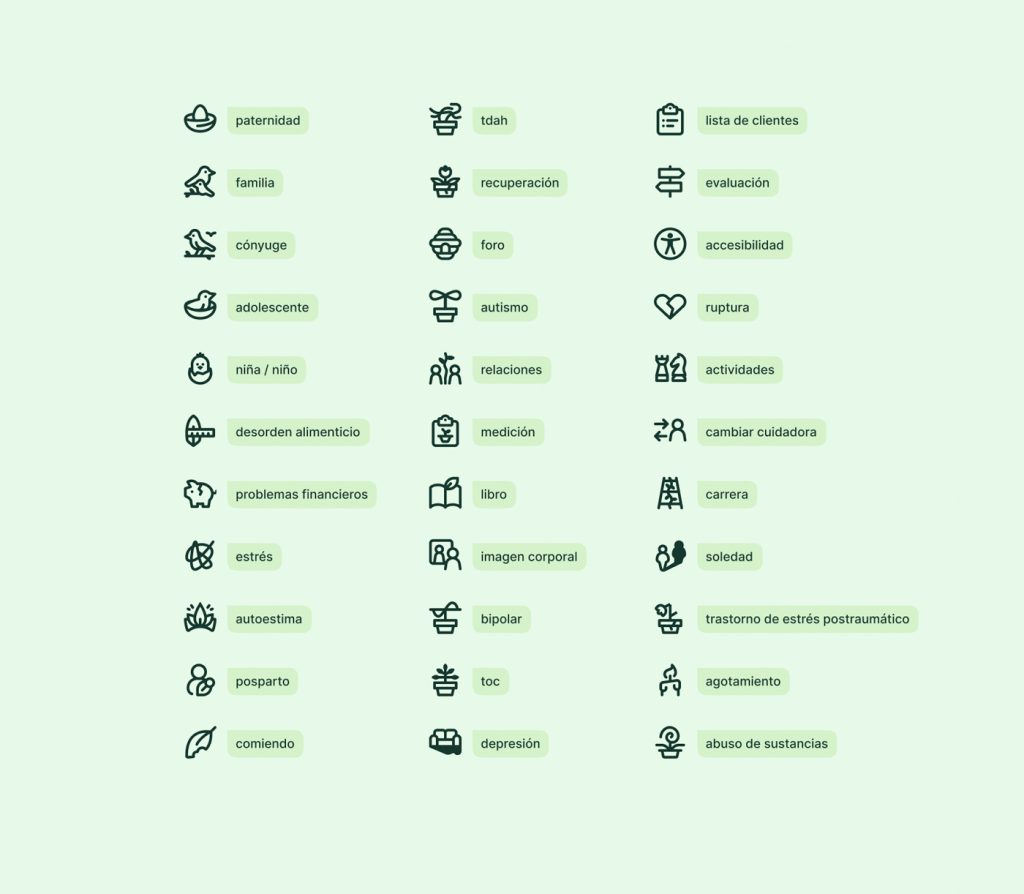
Estoy muy contento con los iconos que creé para Spring Health. En este proyecto tomé ideas abstractas realmente complejas y las convertí en maravillosos iconos pequeños que comunican la idea de una manera fresca y orgánica, utilizando la naturaleza como metáfora.
Hay algunos conceptos de iconos que son particularmente difíciles de crear, como los que describen los trastornos cognitivos, las rupturas y las relaciones familiares.

❖ ¿A qué desafíos te enfrentas cuando diseñas iconos?
El reto más común cuando se diseñan iconos es mantenerlos consistentes en complejidad y peso. Cuantos más iconos diseñes, más fácil se vuelve, pero al principio puede ser muy difícil lograr que funcionen bien juntos.
Por ejemplo, algunos iconos son muy simples, como el signo “+”, mientras que otro icono para “dispositivos” puede involucrar muchas más líneas. Aquí reside la complejidad.
Otro desafío frecuente es poder escalar bien los iconos, porque los clientes suelen requerir tamaños adicionales. A medida que aumenta o disminuye el tamaño, deben volver a alinearse los paths para que estén bien alineadas al píxel, y eso puede hacer que deba disminuir o aumentar la complejidad del propio icono.
Cuantos más tamaños deba diseñar, más complicado será lograr que combinen todos.
❖ ¿Dónde vas en busca de inspiración?
Sigo a varios diseñadores en Twitter que hacen trabajos increíbles, como Bonnie Kate Wolf, Martin David e iconists. Pero honestamente mi recurso favorito es Font Awesome: están increíblemente dedicados a su oficio y tienen un conjunto de iconos enorme. Si en algún proyecto me siento atascado en cómo dibujar un determinado concepto de icono, generalmente empiezo allí.
❖ ¿Qué producto que has visto recientemente te hizo pensar que “este es un gran diseño”?
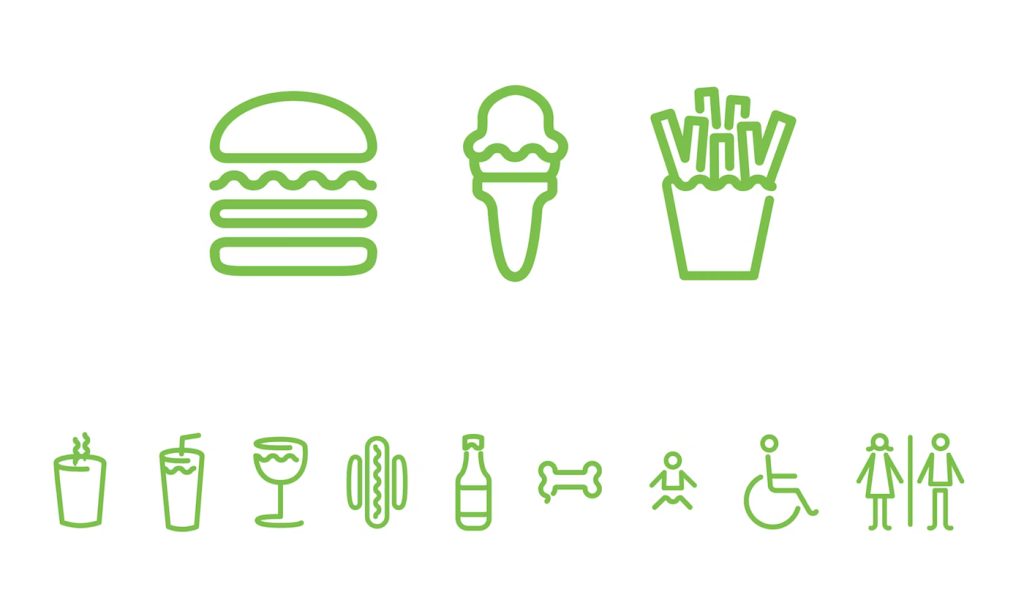
Me ha impresionado mucho el diseño de iconos de Shake Shack, una hamburguesería en los Estados Unidos. Han sido diseñados por Paula Scher (Pentagram) y utilizan una pequeña línea ondulada en casi todos los iconos para crear una marca que realmente destaca por encima del resto.


Pero, sinceramente, ¡encuentro maravillosos diseños de iconos en todas partes! Solo necesitas estar dispuesto/a a detenerte, observar y mirar iconos con un poco más de interés.
❖ ¿Tienes una lista de Spotify que te guste escuchar cuando trabajas?
Mi música preferida para trabajar es lo-fi instrumental, y en los últimos años he estado acumulando música en una lista de reproducción gigante con más de 64 horas de duración. ¡Siéntete libre de escucharla cuando necesites concentrarte!
❖ ¿Qué tres libros o pódcast recomendarías a otros diseñadores?
No conozco muchos libros o pódcasts sobre diseño de iconos, pero Font Awesome lanzó recientemente un nuevo pódcast llamado Podcast Awesome en el que hablan sobre iconos, diseño, tecnología, negocios y otros temas nerd. Todavía no he tenido la oportunidad de escucharlo, pero está en mi lista 🙂
❖ Antes de terminar, ¿hay algo que quieras promocionar?
En los próximos meses comenzaré un blog en el que escribiré específicamente sobre el diseño de iconos. Cubrirá todos los temas, desde los fundamentos del diseño de iconos hasta los detalles sobre las herramientas y extensiones. Si te interesa, avísame y te añadiré a la lista de correo. También puedes visitar mi portfolio para ver más trabajos.
¡Gracias!

¿Te ha gustado? ¡Compártelo! 🚀