El diseño de Arc: análisis del navegador y los flujos de onboarding

En este artículo analizaré Arc, un nuevo navegador que cada vez tiene más adeptos: Hace mucho tiempo que oigo hablar de él y al final me ha picado la curiosidad.
Al final te dejo con el vídeo de la charla de Karla Mickens Cole y Nashilu Mouen Makoua en el Config 2024, donde explican cómo diseñaron la marca y cómo integran el storytelling.
En concreto:
- ¿Qué es Arc y para qué sirve?
- Análisis del flujo de onboarding
- El diseño de interfaz en Arc
- Arc: qué sesgos y heurísticas explotan
- Conclusiones y vídeo
¿Te unes?
¿Qué es Arc y para qué sirve?
Arc es un nuevo navegador que pretende ser la alternativa de Chrome (el navegador que, según Statista, controla cerca del 65% del mercado).
Los fundadores definen Arc como “el sistema operativo para la web”. Este navegador está basado en Chromium y está desarrollado en Swift.

Revisando sus release notes podemos ver que la primera versión se lanzó el 21 de julio de 2023 y solo para dispositivos de Mac.
La empresa que hay detrás se llama The Browser Company, una empresa situada en Nueva York, fundada en 2022 por Josh Miller y Hursh Agrawal.
Las funcionalidades de Arc
En su documentación agrupan las funcionalidades en cuatro grupos, que a su vez incluyen muchas más. Sin pretender hacer una lista exhaustiva:
- Multitarea (multitask):
- Vista dividida, para ver múltiples pestañas a la vez
- Previsualización de las pestañas para no tener que dejar la pestaña actual
- Reproductor de vídeo y música integrado, para escucharlo mientras navegas
- Crear (create)
- Modo desarrollador
- Facilidad para crear notas y capturar imágenes (easels)
- Capacidad de compartir el contenido que creas en el navegador
- Boosts (te hablo de ellos más adelante)
- Organizar (organize)
- Pestañas con pin y favoritos
- Biblioteca con tus descargas, pestañas archivadas, easels y más
- Una función para auto-archivar pestañas
- Carpetas para agrupar pestañas similares
- Espacios diferentes, como si tuvieras dos navegadores en uno.
- Aceleración (rev up)
- Integración con inteligencia artificial para facilitar la búsqueda, previsualización, generación de contenido, resumen de páginas web, etc.
El modelo de negocio de Arc
Hasta la fecha es todo gratuito, porque consideran que está en fase experimental.
Incluso las funcionalidades con inteligencia artificial, que sospecho que serán de pago pronto (más que nada por el coste de las licencias y que seguramente están pagando por cada prompt).

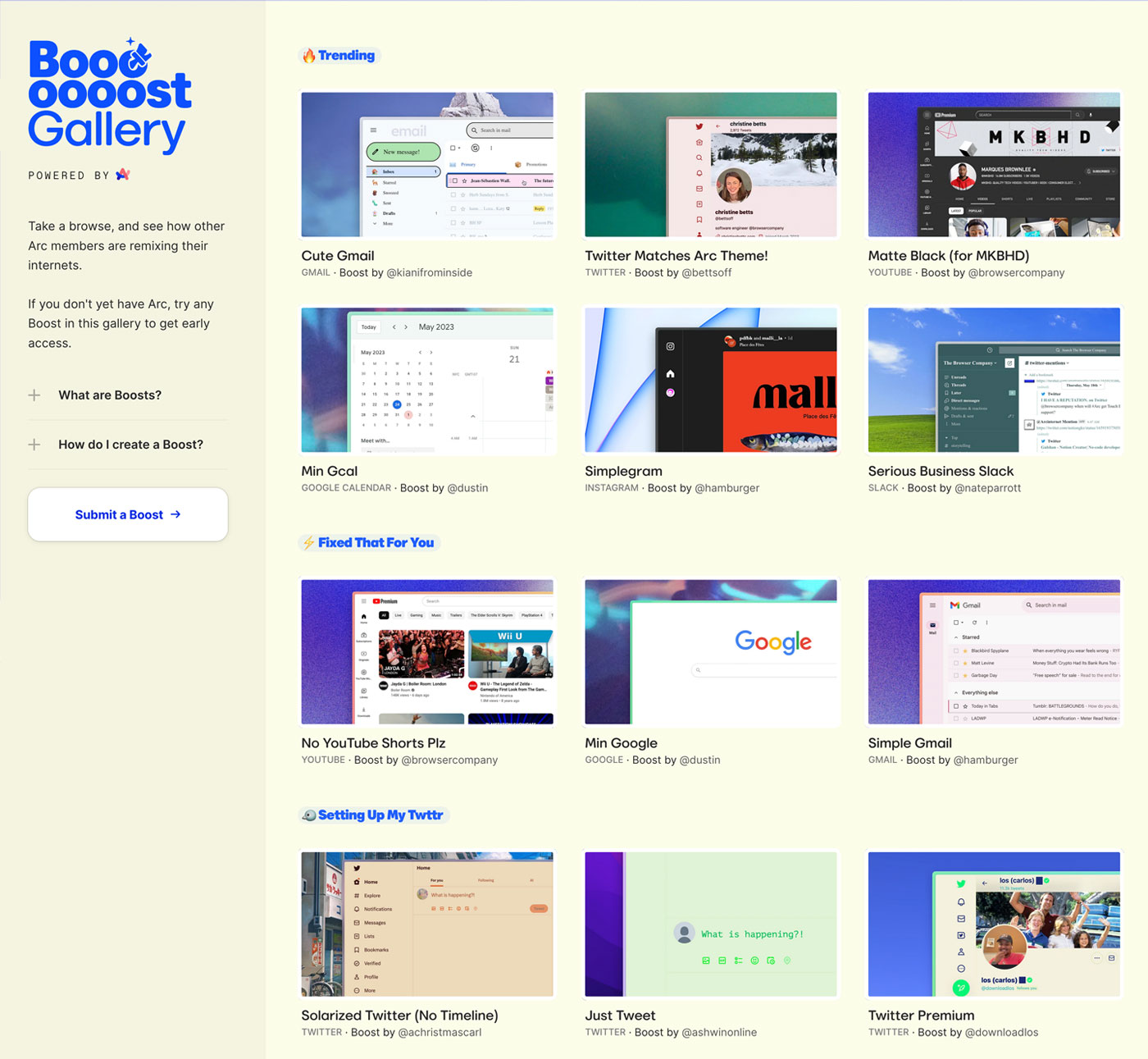
También existen los Boosts, que son personalizaciones diseñadas y desarrolladas por otros usuarios que puedes utilizar en tu instalación de Arc.
Por ejemplo, puedes literalmente cambiar el estilo completo de GMail, eliminar los shorts de YouTube, simplificar la interfaz de Twitter…
Análisis del flujo de onboarding
Voy a descargar y crear una cuenta con Arc desde cero. El objetivo es documentar cómo es su proceso de onboarding y qué recursos utilizan.
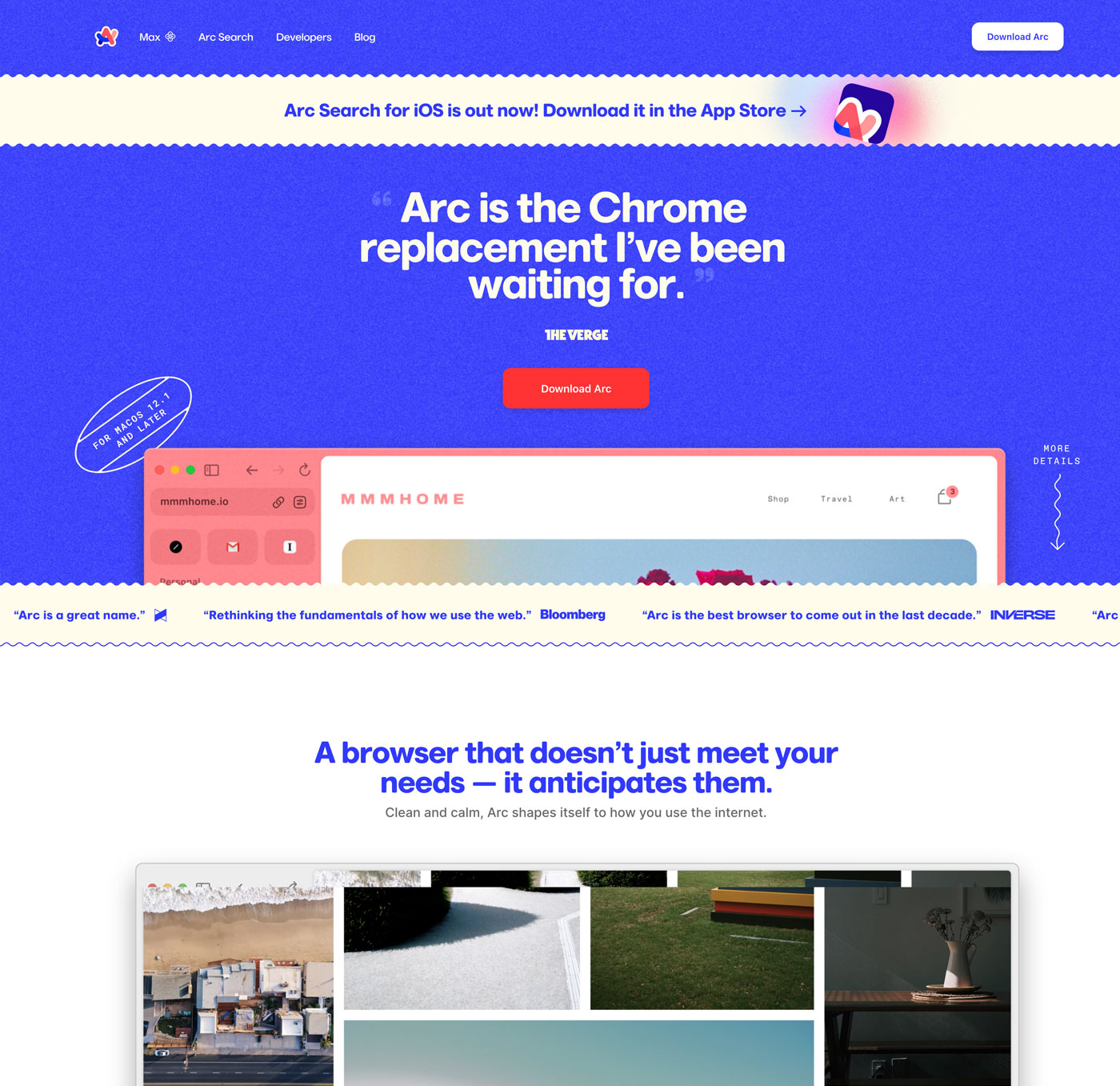
Landing page
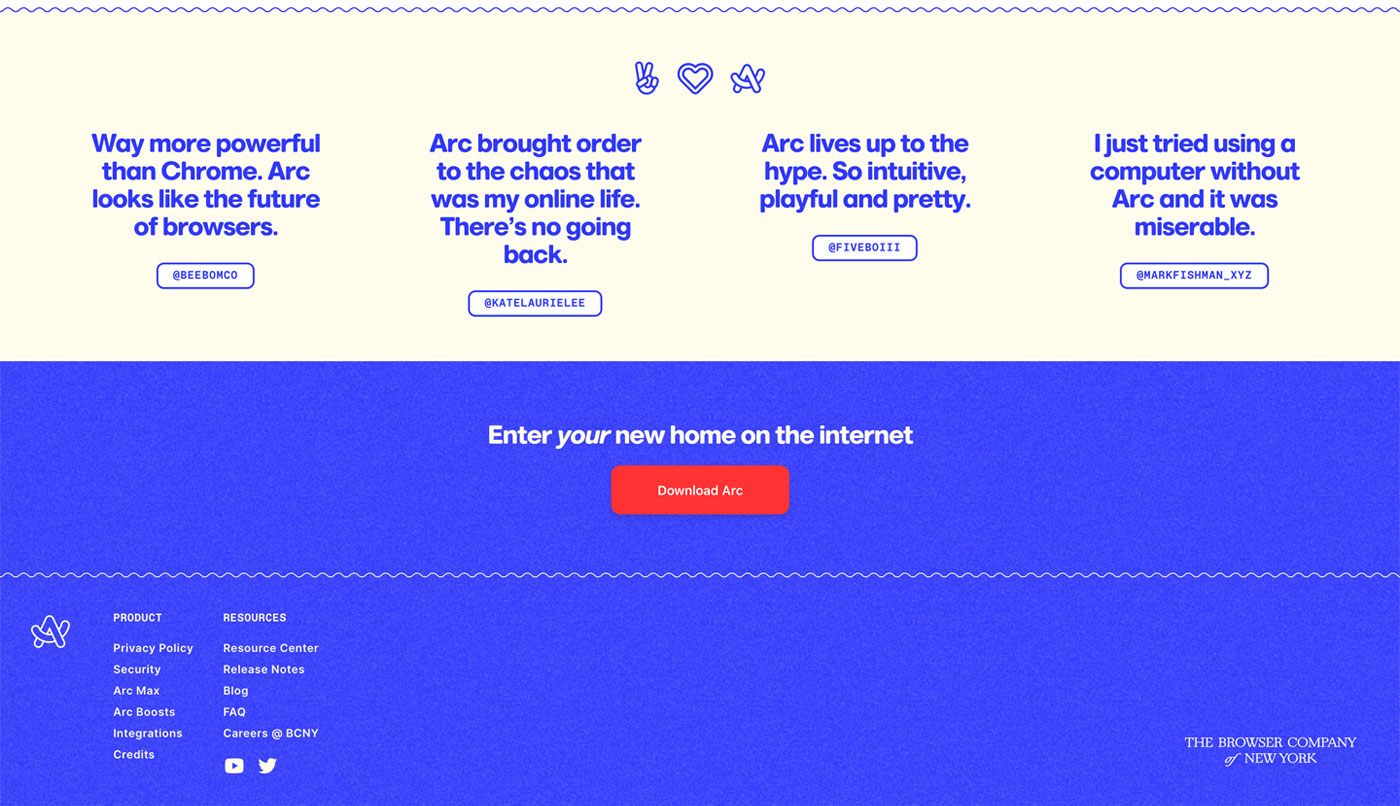
- La propuesta de valor es muy clara: “Arc es el reemplazo de Chrome que estaba buscando”. Firmado por The Verge, una reconocida publicación del sector tecnológico.
- El mayor peso lo tienen los vídeos, con los que muestran rápidamente qué hace Arc.

- En cuanto a la propia interfaz, Arc tiene un lenguaje visual muy característico: texturas, pequeñas animaciones con líneas ondulantes e iconos. Al contrario de muchas productos tecnológicos, optan por utilizar un azul vibrante en lugar del negro o blanco tradicionales.
- Utilizan de forma muy clara el social-proof. La página incluye, al final, cuatro verbatims de usuarios reales.

El flujo de onboarding de Arc
El primer mensaje es extremadamente claro y es toda una declaración de intenciones:

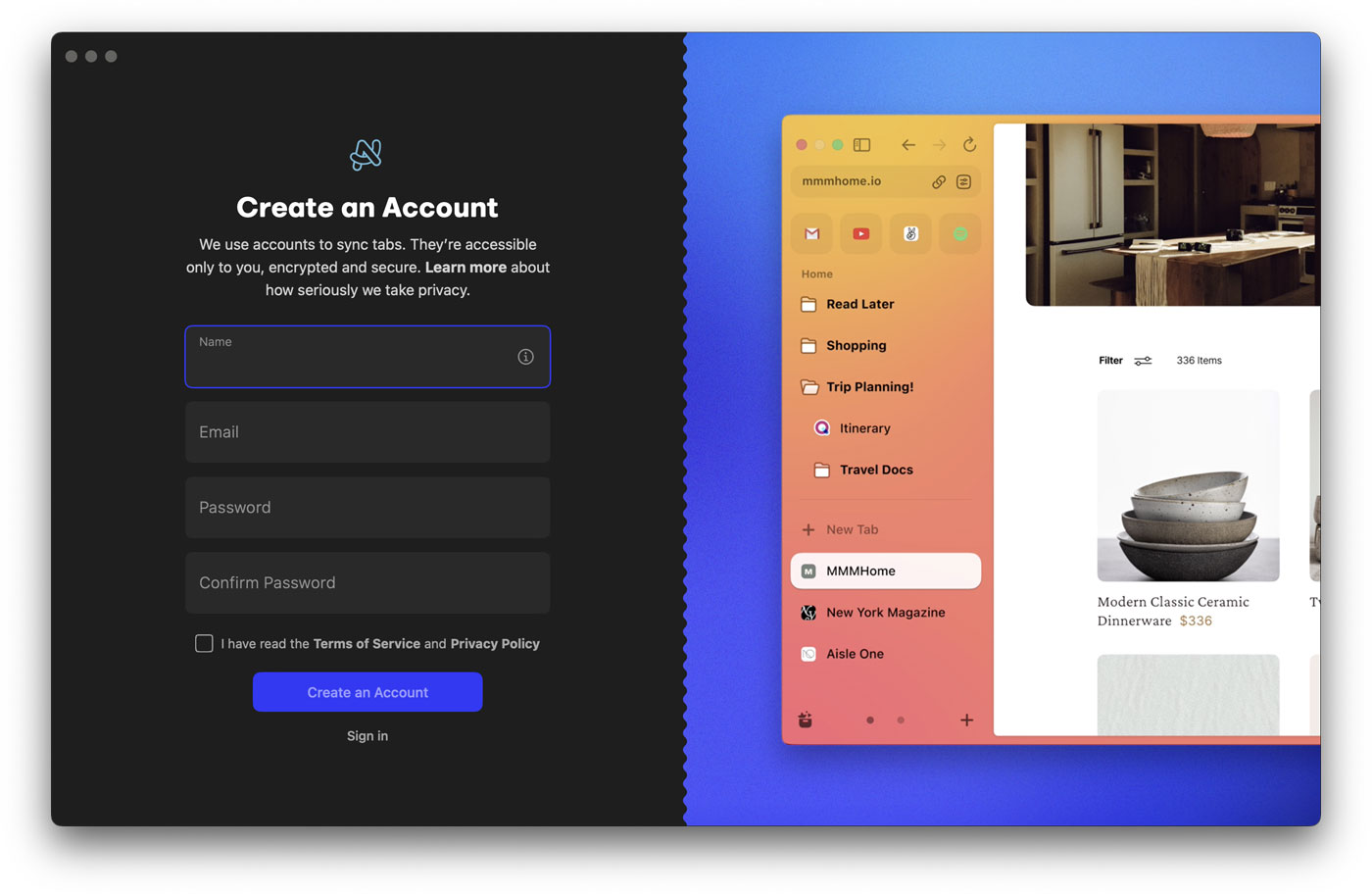
El primer paso es crear una cuenta. En ocasiones puede parecer contraintuitivo, porque parece una barrera de cara al usuario, pero tiene dos ventajas claras:
- Si dejan el proceso de onboarding a medias, ya tienen los datos para poder hacer remarketing
- Aprovechan para mostrar el navegador y las funcionalidades

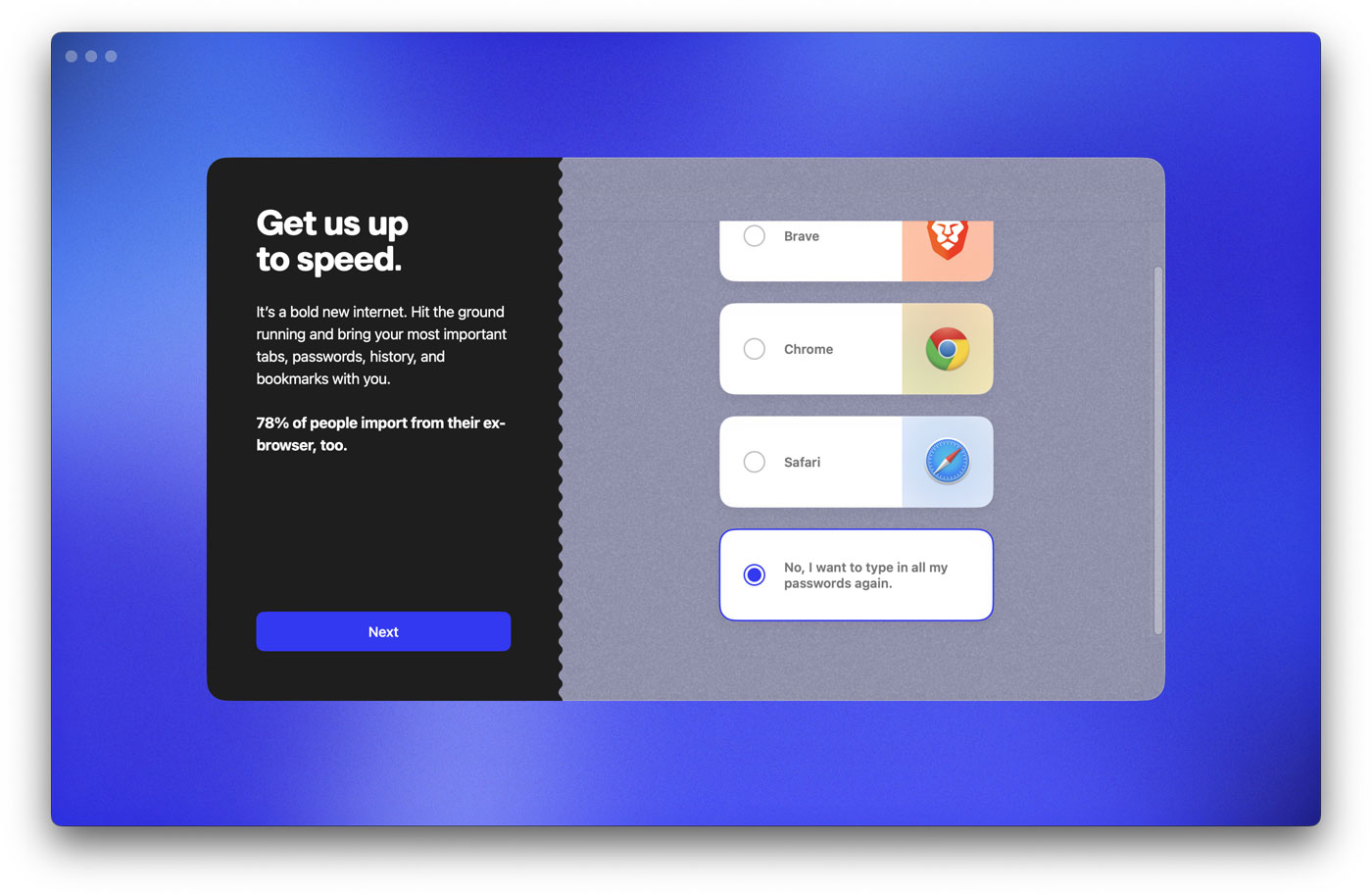
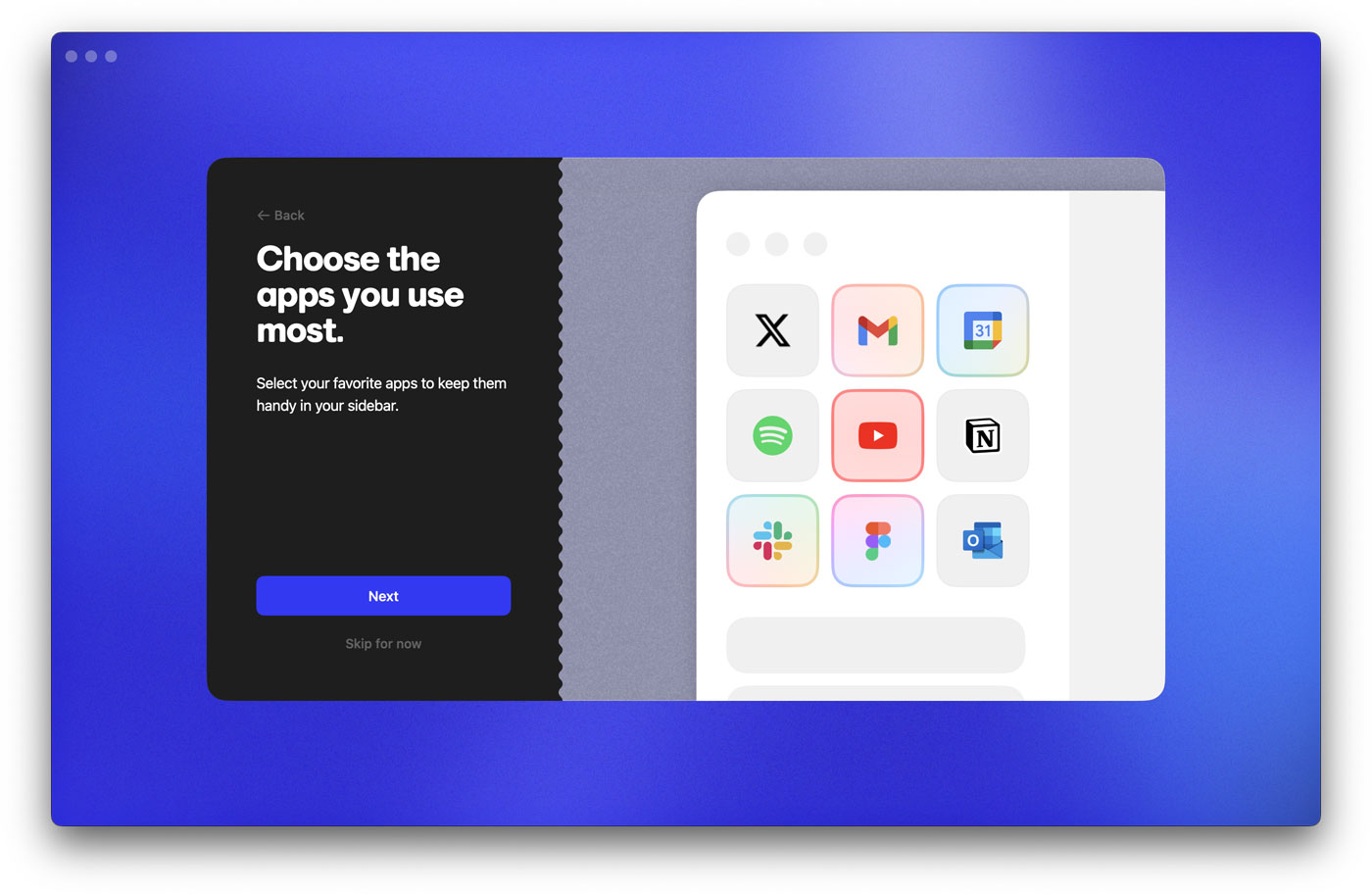
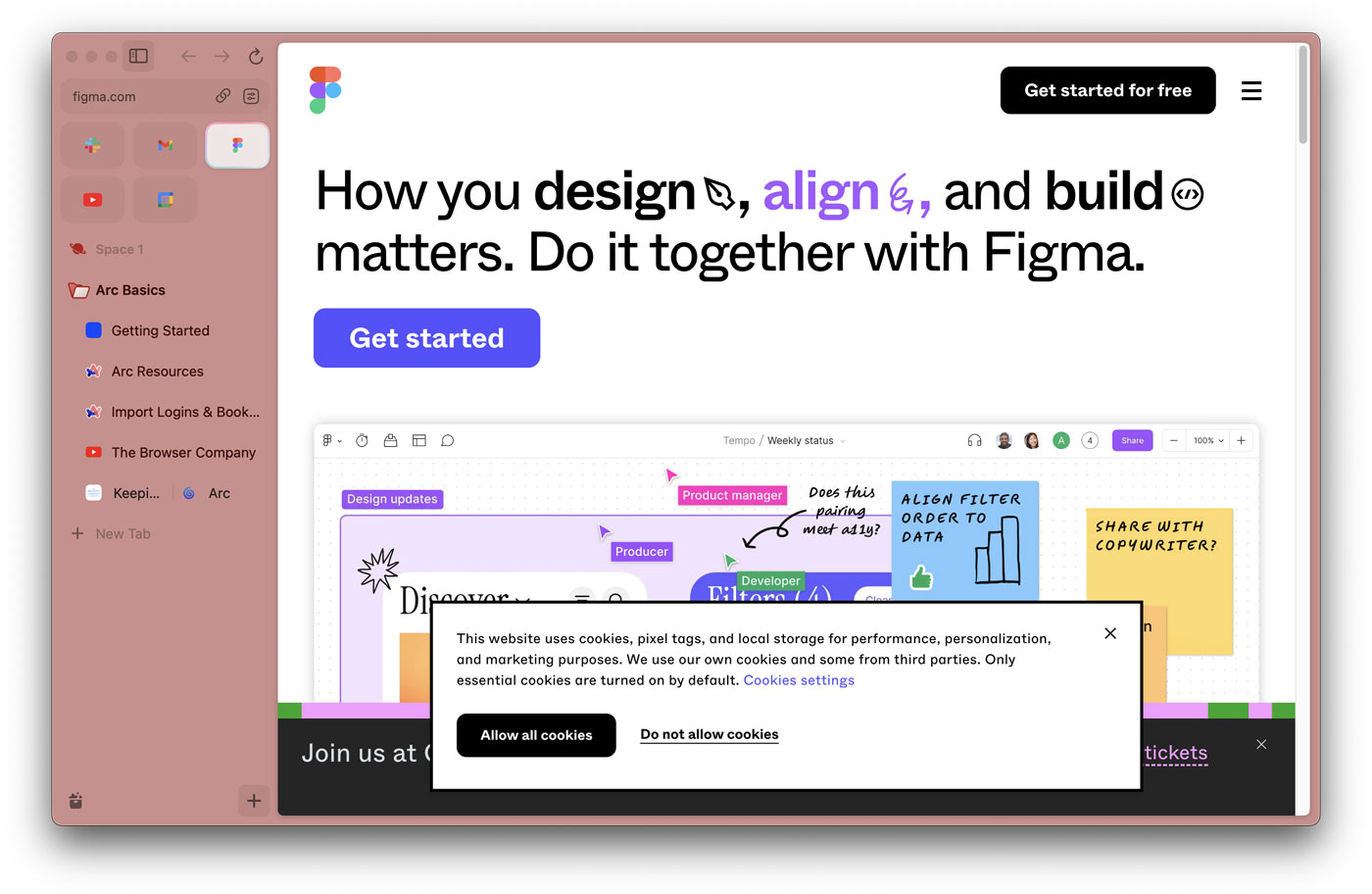
La primera parte del flujo de onboarding es la de hacer un poco de “limpieza”. Preguntan si quieres importar contenido de otros navegadores y qué aplicaciones quieres incluir en el navegador.


Llama la atención que Figma aparezca por defecto. Es una señal más de el público al que se dirigen: personas que trabajan en el sector tecnológico.
Aquí es donde se vuelve todo más divertido. Mediante una bonita interacción, puedes personalizar de qué color quieres que sea tu navegador:
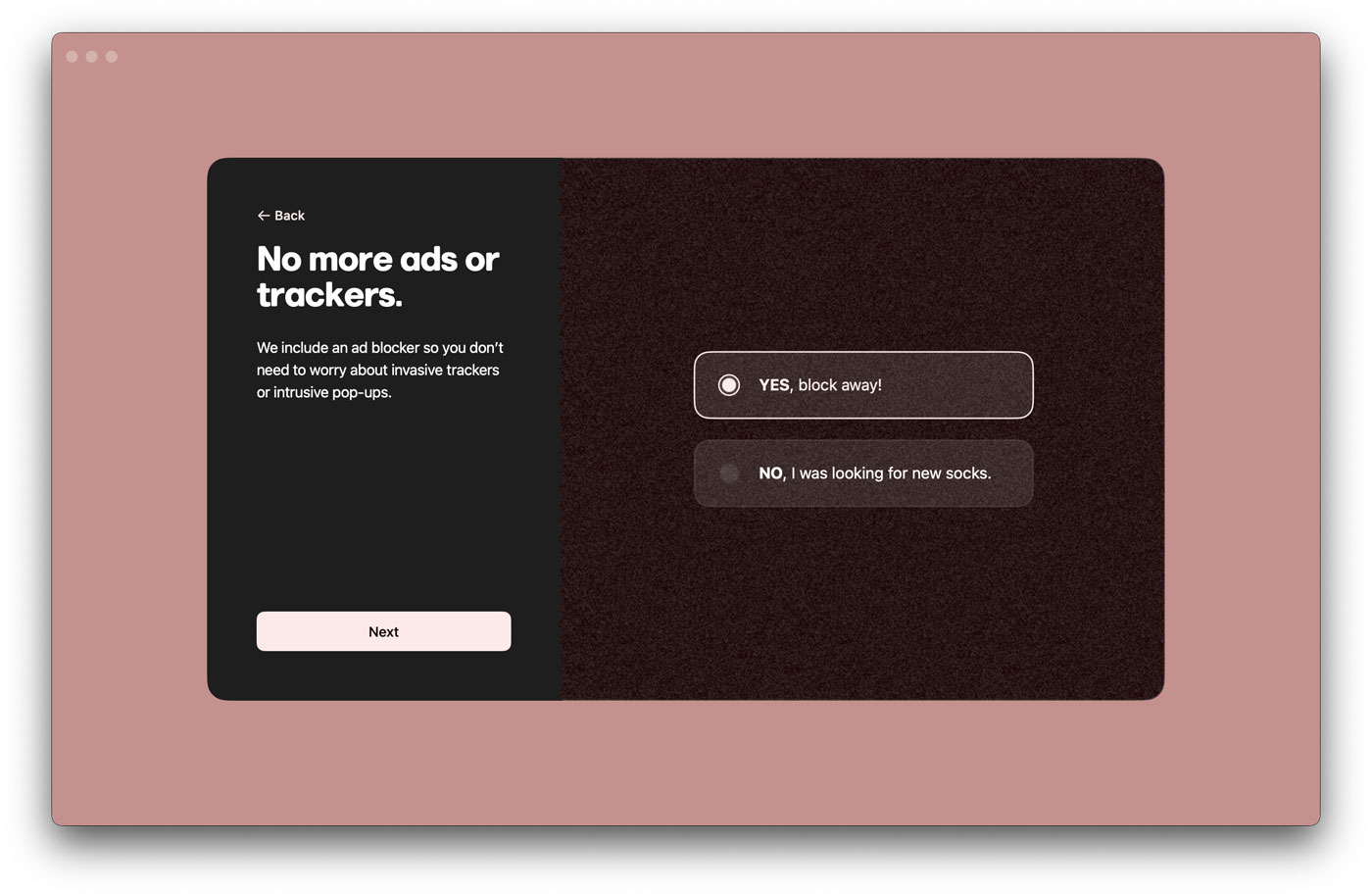
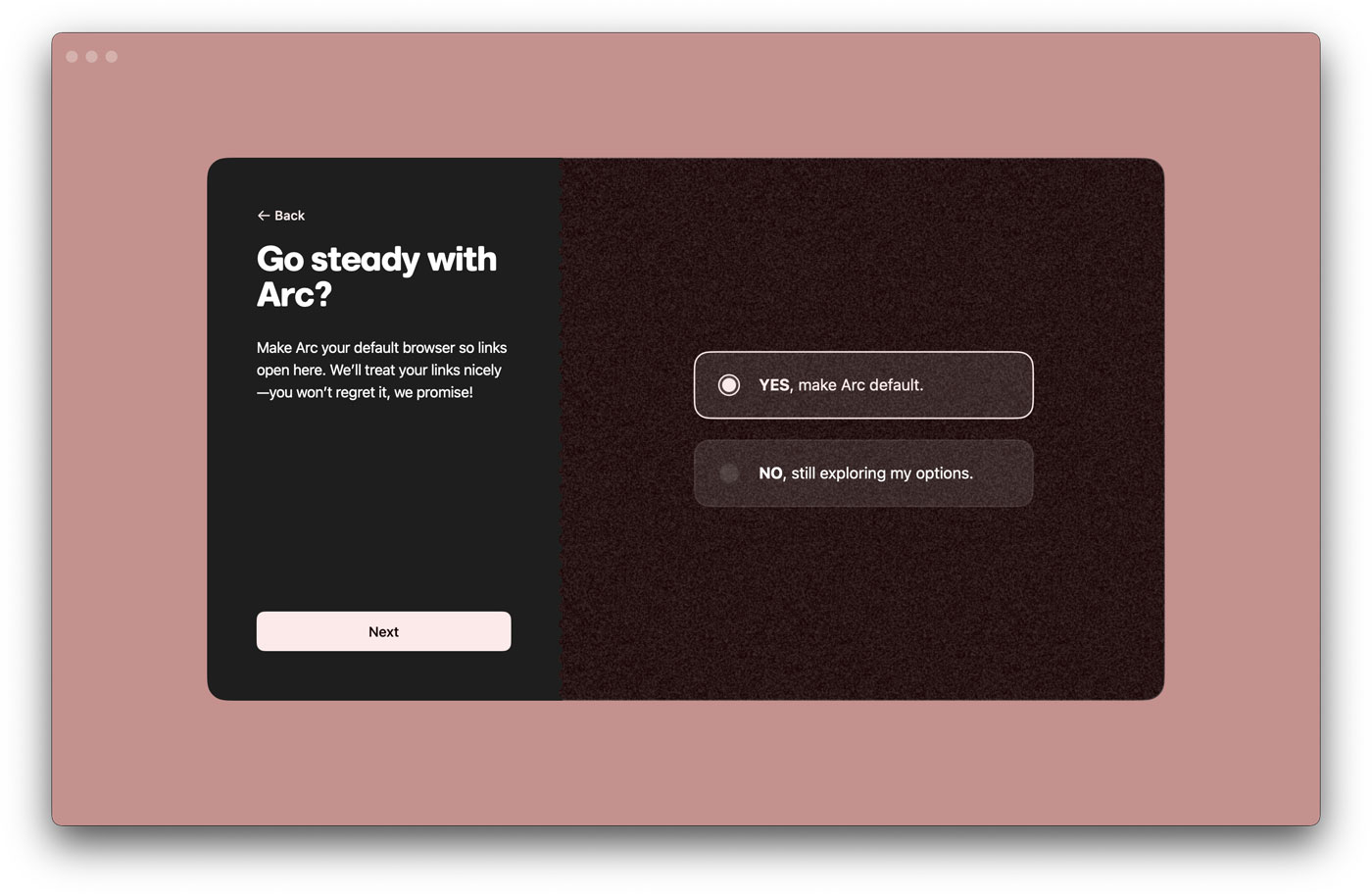
Después siguen con la configuración “más aburrida”, pero aprovechan para comunicar los valores con el tono divertido que tiene la marca.


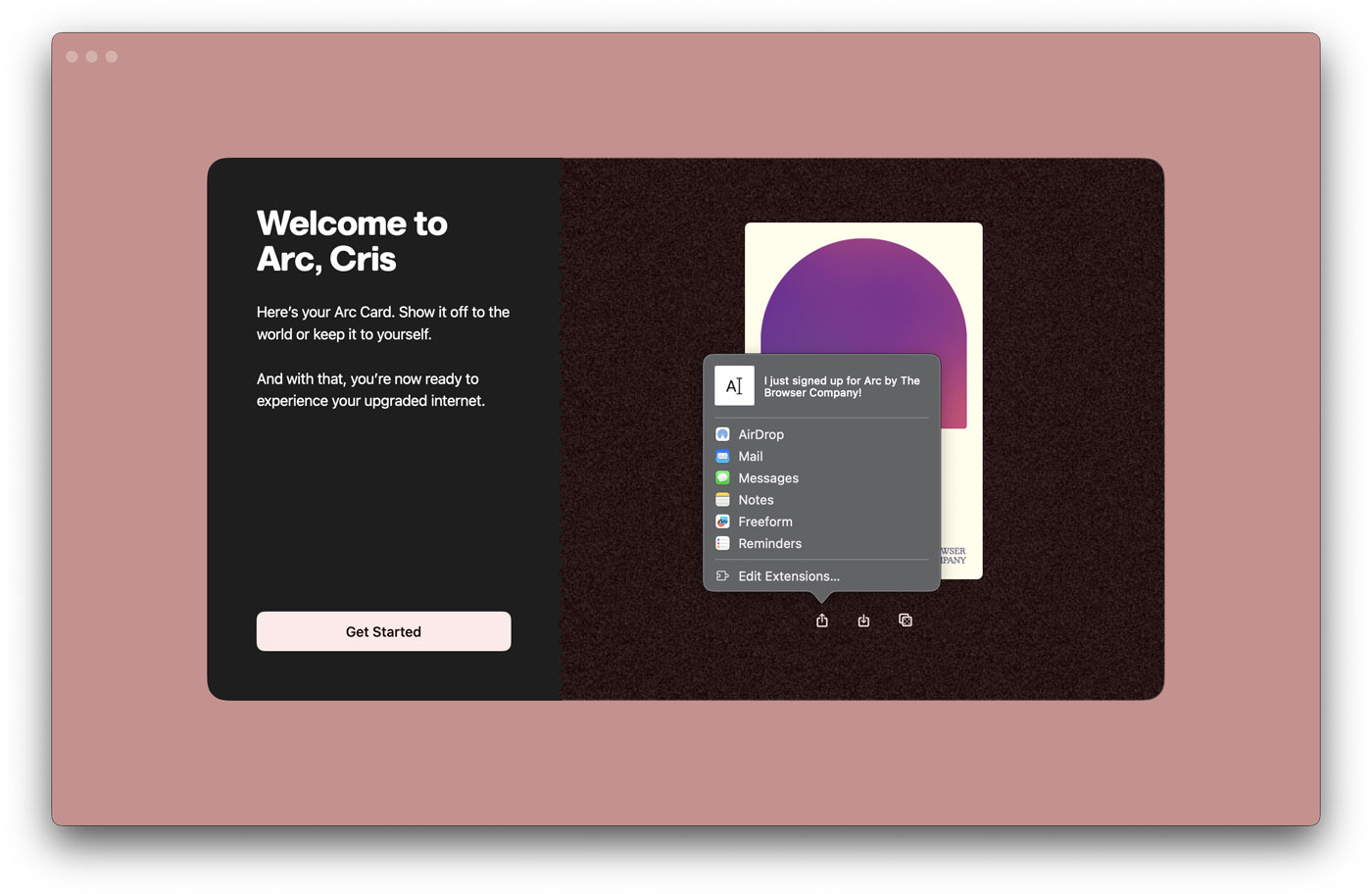
Y… ¡confetti! Con una simple pero efectiva animación celebran que ya has configurado tu cuenta.
La tarjeta que aparece a la derecha es tu “Arc Card”, que puedes generar, exportar y compartir.
Esto último, lo de compartir, es una buena técnica para fomentar la viralidad: el proceso de onboarding es fluido, divertido, y es fácil que alguien quiera compartirlo. Incluso tiene el mensaje predefinido.

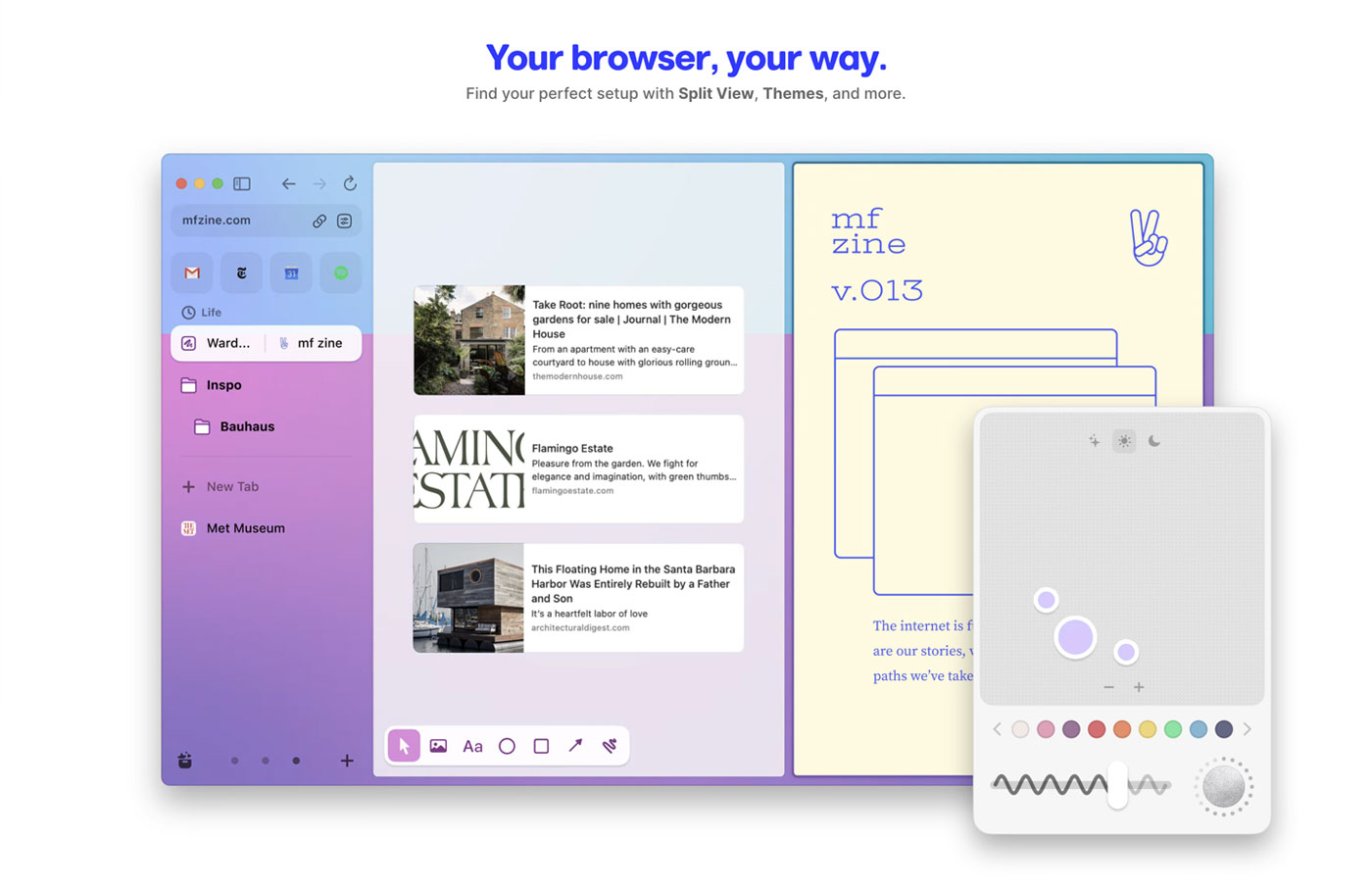
El diseño de interfaz en Arc
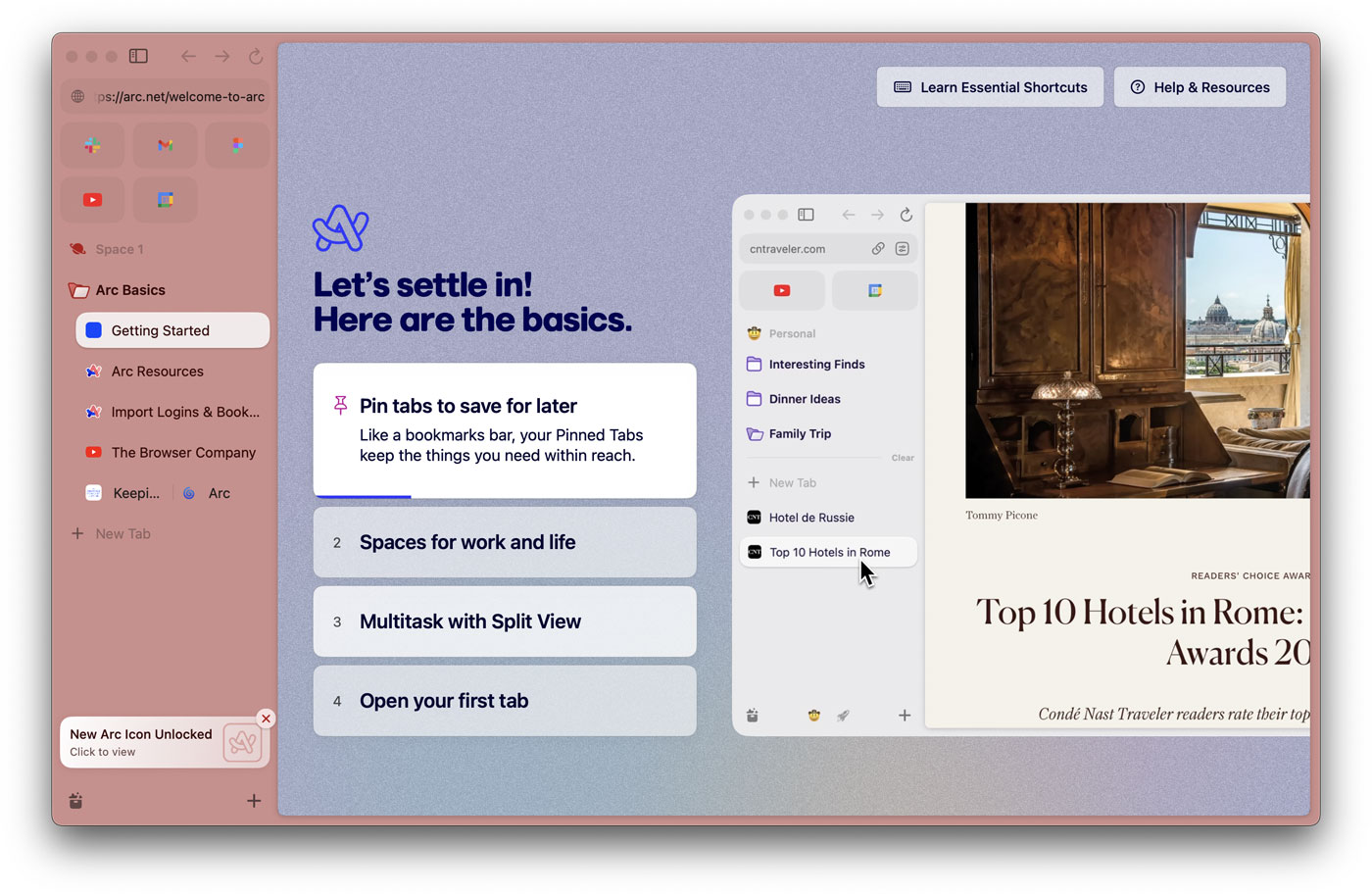
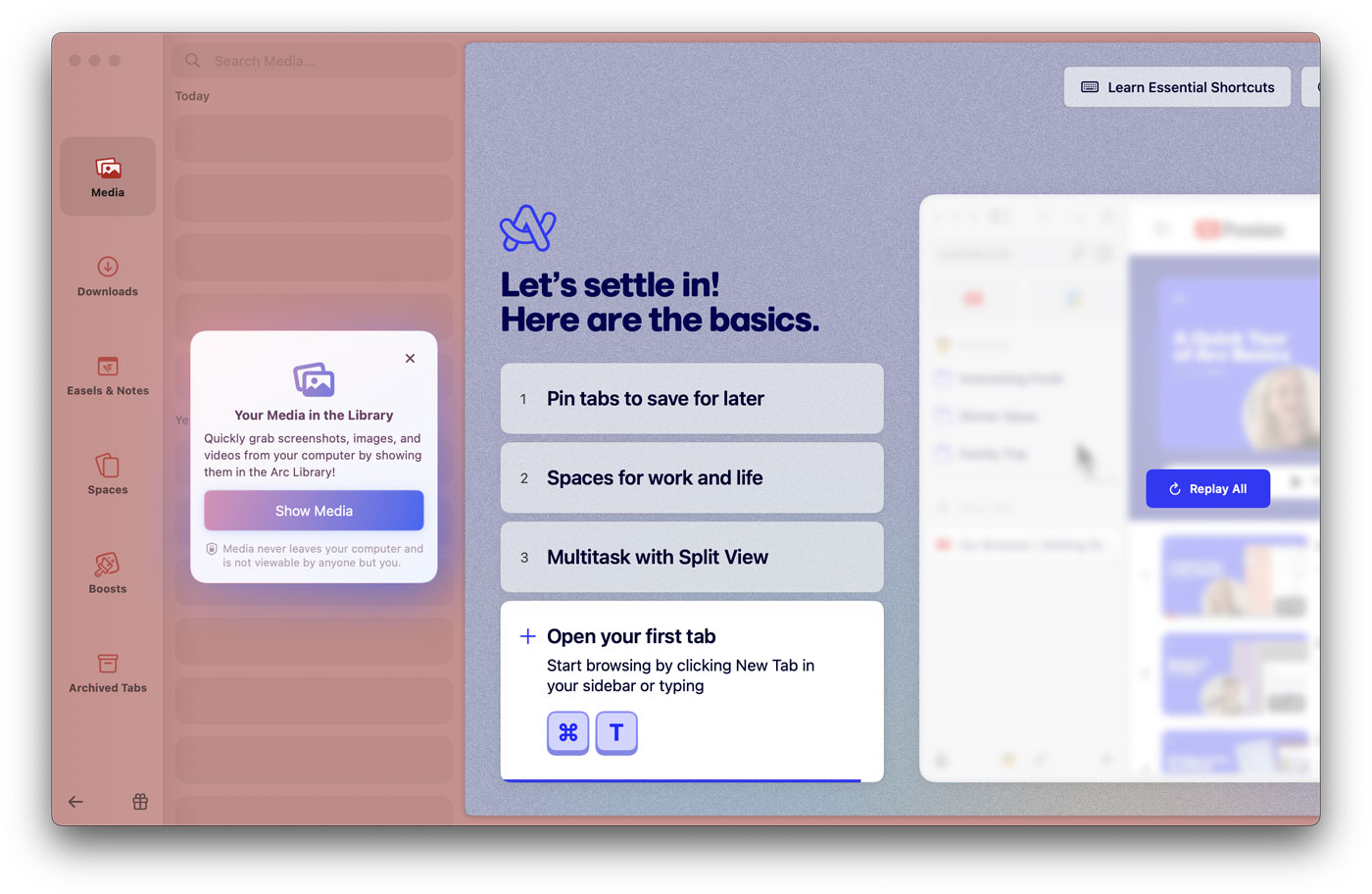
La primera vez que ves el navegador se convierte también en un momento de aprendizaje en el que mediante una sencilla animación te enseñan los cuatro conceptos básicos que tienes que conocer:
En general también incluyen pequeñas animaciones en los iconos y un lenguaje visual muy propio.
Arc: qué sesgos y heurísticas explotan
Si has ido leyendo los artículos que voy publicando en uiFromMars, seguro que ya has detectado alguno de los sesgos que utilizan.
Efecto IKEA
Uno de ellos es el efecto IKEA: está demostrado que si involucras al usuario en la creación o personalización del producto digital, serán más proclives a utlizarlo y no “churnear” (a falta de una palabra mejor).
Heurísticas de Nielsen
Si hablamos de heurísticas de Nielsen, utlizan por lo menos dos.
Dale al usuario el control y la libertad
Una vez has pasado por el flujo de onboarding, tienes total libertad para descubrir cómo funciona la interfaz. No contiene el típico tour de 15 pasos que te dice qué es qué.

Flexibilidad y eficiencia de uso
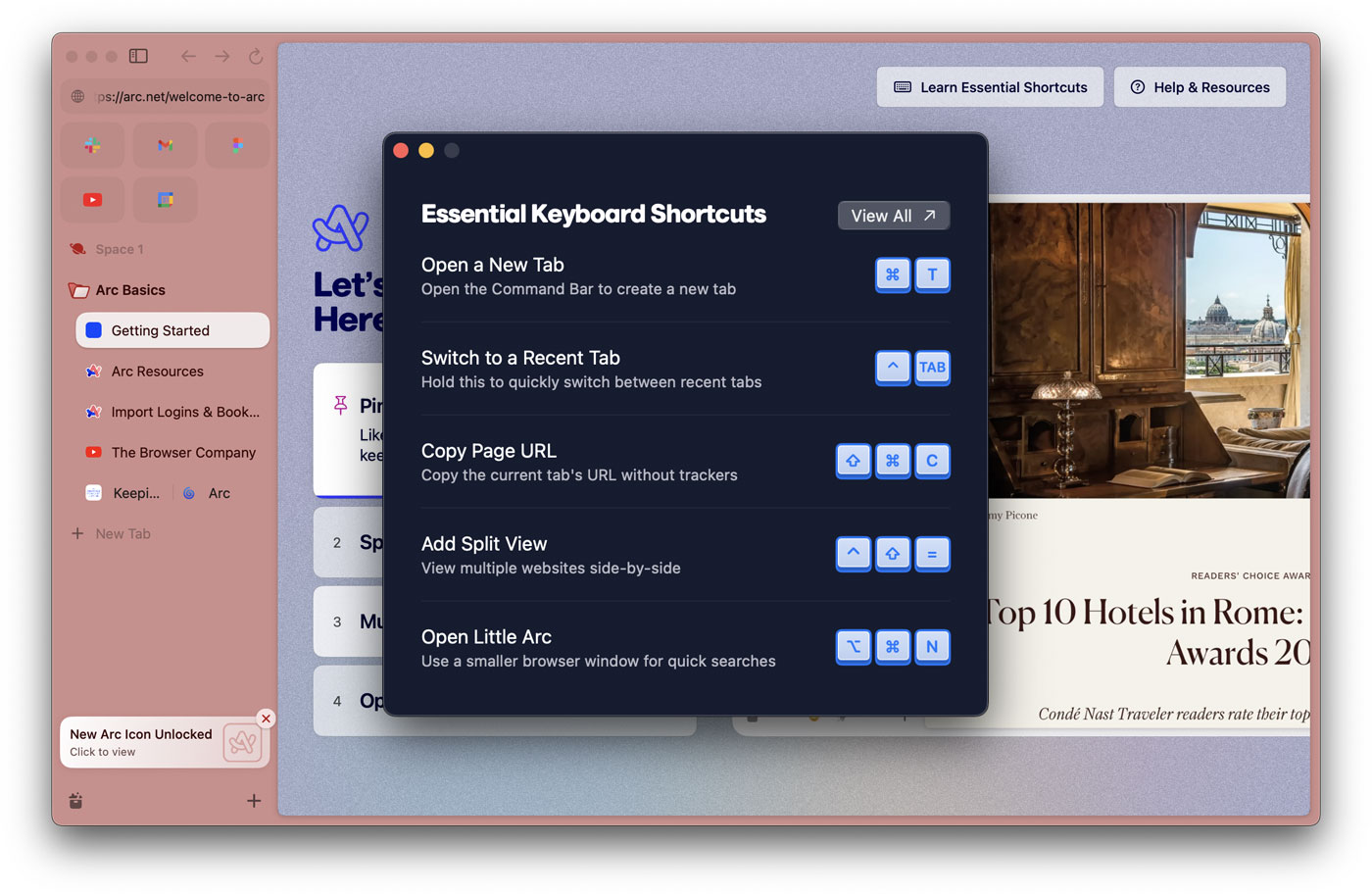
En todo momento promueven el uso de atajos de teclado. Esto mejora el uso y la eficiencia del navegador, ya que el usuario también sentirá que es más veloz utilizándolo.

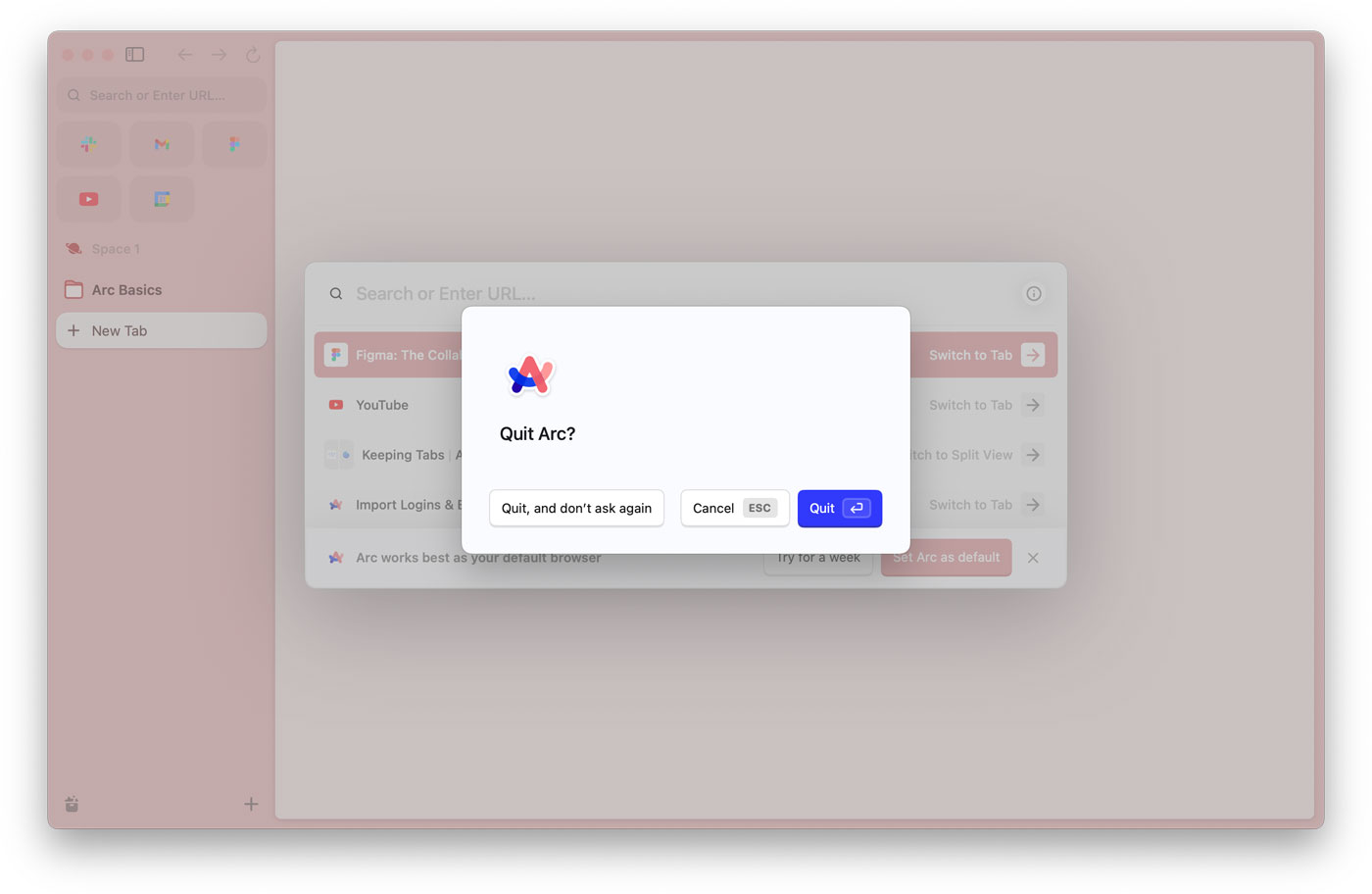
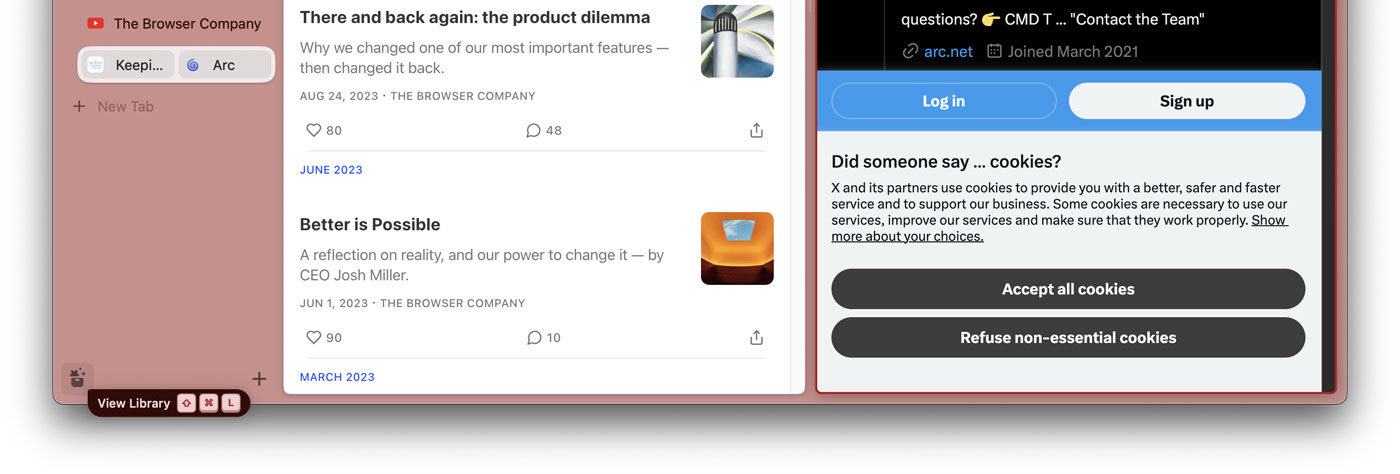
En algunas ocasiones estos atajos de teclado aparecen de forma contextual, por ejemplo cuando quiero cerrar el navegador:

Gamificación
Arc también tiene pequeños detalles que podríamos considerar de gamificación (aunque se trate de un navegador y no sea muy común).
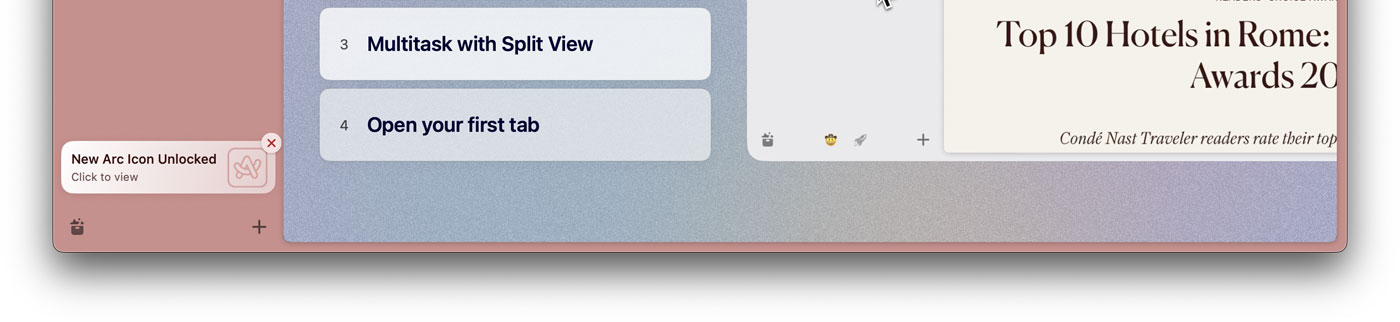
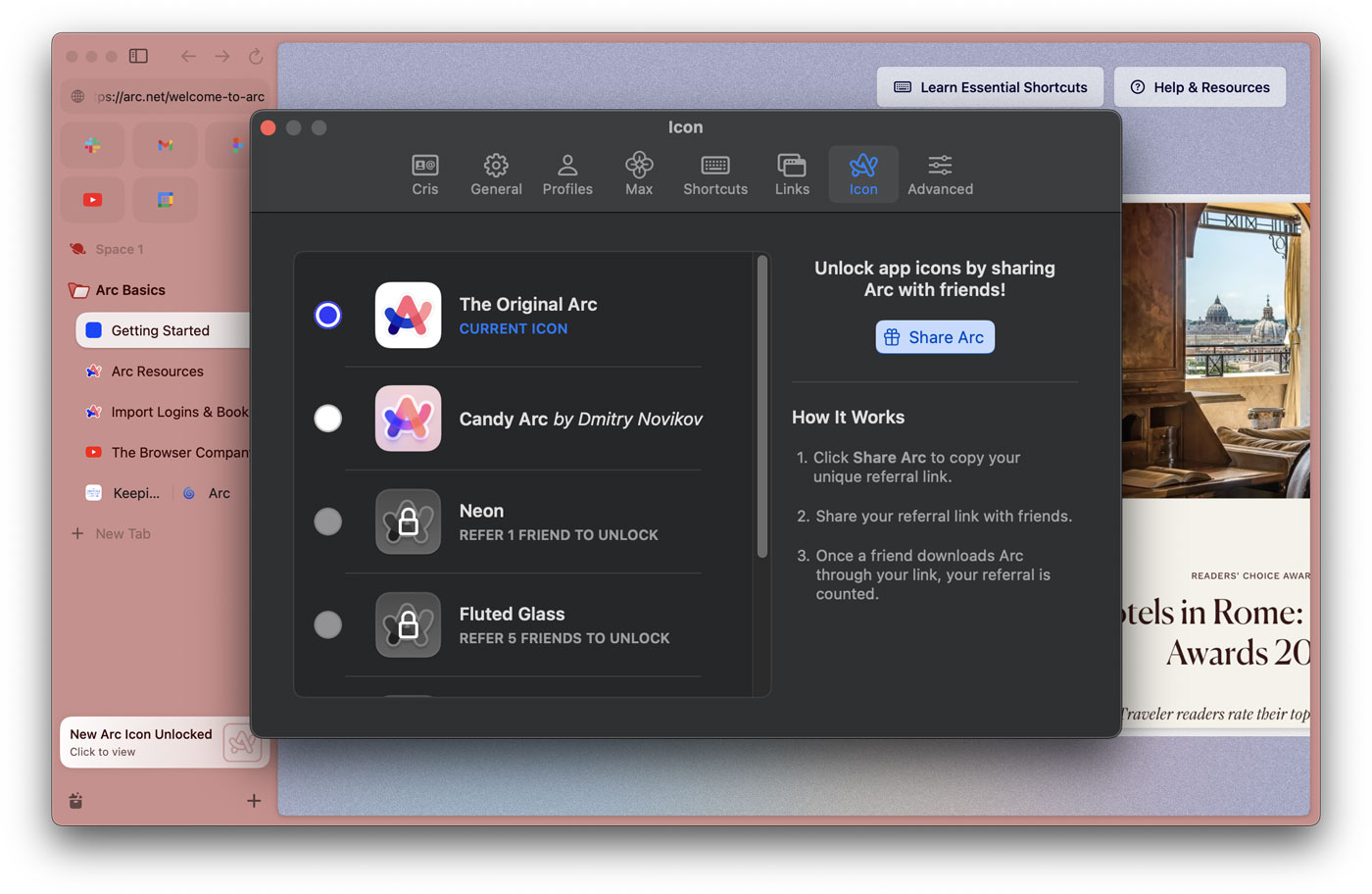
Cuando ves el navegador por primera vez, aparece una pequeña notificación abajo a la izquierda que te indica que has desbloqueado «un icono»:

Si haces clic se abre esta ventana, que esencialmente te dice que si quieres tener nuevos iconos (que equivale a personalización y a status, porque no todo el mundo los conseguirá) debes compartir Arc con varios amigos.

Heurísticas de Tognazzini
Por supuesto, también hacen uso de algunas heurísticas de Tognazzini.
Eficiencia del usuario
Todas las interfaces de Arc son muy sencillas y claras. Los textos son fáciles de leer y de entender, característica que asegura que el usuario pueda conseguir su objetivo de forma rápida.Seguro que si lo piensas un poco, te vendrá a la cabeza algún producto digital que tiene más información de la necesaria…
Interfaces explorables
Queda claro que Arc está hecho para ser explorado. Dejando de lado las cuatro guías que hay al inicio, el resto está abierto para que cada cual lo explore como quiera. Sí se introducen ayudas contextuales y visuales poco intrusivas para guiar un poco y dar la información necesaria.

Aprendizaje
Ligado a la heurística “Flexibilidad y eficiencia de uso” de Nielsen. Tognazzini afirma que los productos no deberían tener curva de aprendizaje.
Arc utiliza conceptos que ya comunicaron otros navegadores y productos, como el uso de carpetas, pestañas, vista dividida, etc. y lo empaquetan en un producto diferente.
Haciendo esto logran no tienen que enseñarte qué es una pestaña, por ejemplo.
Uso de metáforas
Hay varios elementos de la interfaz que permiten crear metáforas ligadas a un modelo conceptual. Por ejemplo, el icono de las “carpetas” y los que hay en la librería:

Registro del estado
Independientemente de donde hagas clic, siempre sabes donde estás o donde has estado. Es fácil de ver y de identificar.

Navegación visible
La interfaz es lo más clara posible. Pese a que Arc significa un rediseño completo de como entendemos los navegadores hasta ahora, todo es muy claro y fácil de entender.

Conclusiones
No debemos olvidar que Arc es un nuevo producto digital diseñado y desarrollado por profesionales que previamente han trabajado en grandes empresas tecnológicas (por eso aparecen Slack y Figma como aplicaciones que puedes seleccionar).
Esto significa que tienen el contexto y el conocimiento para diseñar y desarrollar un producto de estas características y que salga bien.
Está claro que el primer público objetivo al que se enfoca Arc es a quienes trabajamos en el sector tecnológico. Todo esto puede apreciarse solo con observar la propia interfaz, que utiliza animaciones, texturas y colores más vivos y que está llena de detalles.
A continuación te dejo con el vídeo que te describía al inicio de este artículo. Me gustó mucho ver esta charla en directo, y honestamente solo hizo que me gustara más el trabajo que hacen en The Browser Company:
Espero que te haya gustado este análisis de Arc (y si es así, ¡compártelo!). Si quieres más, o más en profundidad, escríbeme en Twitter o LinkedIn 🙂

¿Te ha gustado? ¡Compártelo! 🚀