Design Sprint: qué es y qué fases tiene

Trabajamos en un mundo que cambia constantemente, y muchas veces no existen ni los recursos ni el tiempo para poder probar ideas.
En este contexto es donde entra en acción Google Design Sprint, una metodología que ayuda a acelerar el proceso de diseño y te permite probar ideas rápido.
En este artículo te cuento:
- Qué es el Google Design Sprint
- Cuando debe usarse un Design Sprint (y cuando no)
- Etapas de un Design Sprint
- Entregables de un Design Sprint
- Apuntes finales
¡Vamos allá!
¿Qué es Google Design Sprint?
Design Sprint es trata de una metodología ideada por Jake Knapp en 2010 (actualizada en 2018), cuando trabajaba en Google Ventures. En ella mezcla las metodologías ágiles con el design thinking para obtener un proceso de cuatro días en el que validar ideas.
El objetivo es que con un Design Sprint, en el que el equipo trabaja de forma colaborativa, puedas acortar el tiempo y los debates eternos que pueden durar meses y hacerlo todo en solo una semana.
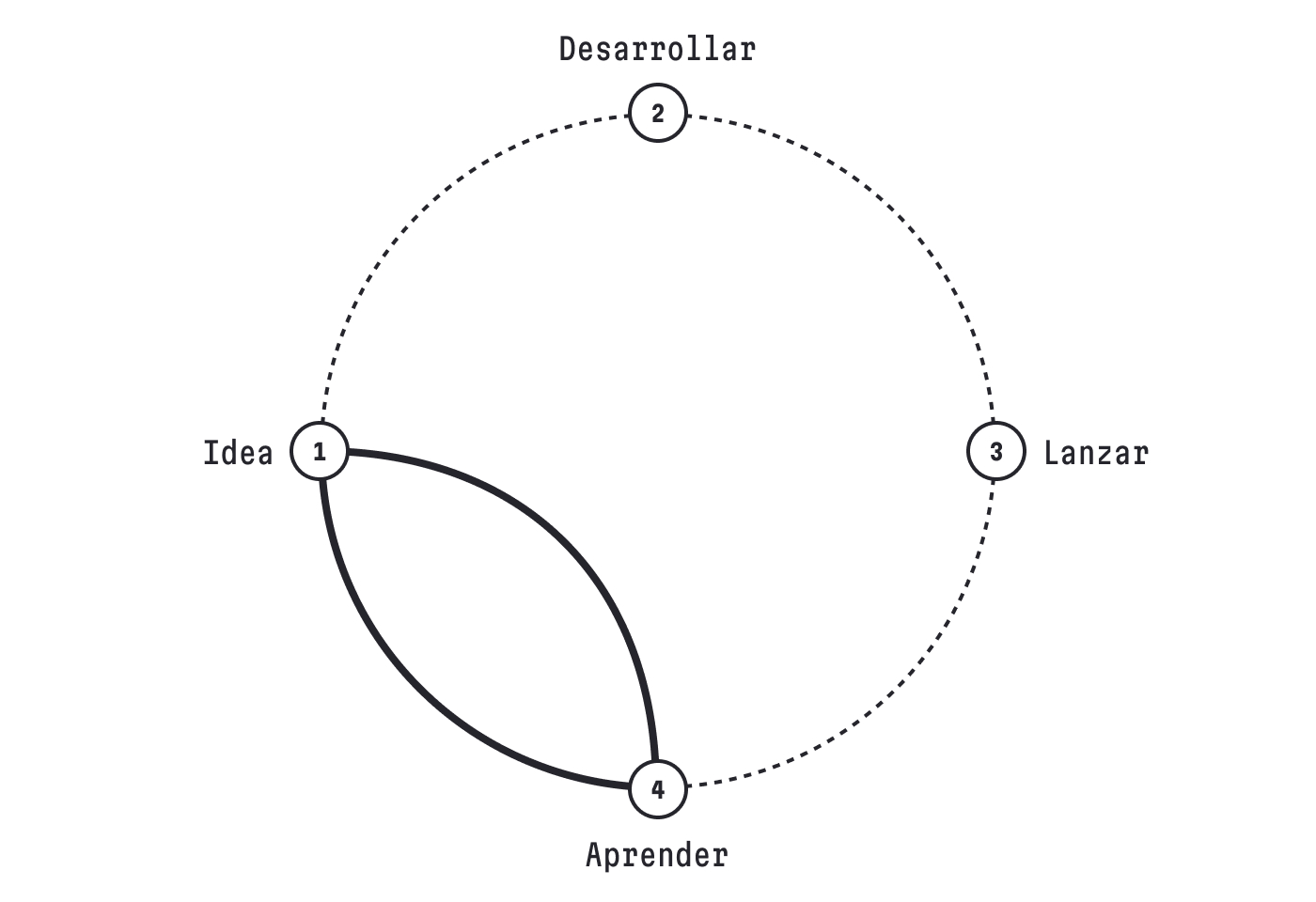
En Google Ventures definen el Design Sprint como un «atajo», que te permite ahorrarte las fases convencionales de desarrollo y lanzamiento y entender mucho antes, y de forma más económica, si lo que tienes entre manos es una buena idea o no:

Además, Google pone a tu disposición un kit que puedes utilizar para llevar a cabo el Design Sprint 🙂
¿Cuándo debe utilizarse la metodología del Design Sprint?
Se suele atribuir a Clayton Christensen (que también ideó el framework de Jobs to be Done) el dato de que el 95% de los productos que se lanzan son un fracaso.
Independientemente de si la estadística es correcta o no, lo que sí es cierto es que investigar, diseñar y desarrollar un producto o servicio es caro, tanto en tiempo como en dinero.
Con esto en mente, cuanto antes puedas validar la idea que tienes, mejor. Según apuntan en The Sprint Book, un buen momento para llevar a cabo un Design Sprint es cuando:
- No hay una solución clara u obvia al problema
- El problema requiere un equipo multifuncional
- El problema es suficientemente grande o importante como para invertir cuatro días en él
- Es necesario innovar
Cuando no utilizar el Design Sprint
Ten en cuenta que metodología está muy bien para empezar a enfocar un proyecto, pero en mi opinión no es recomendable utilizarla como proceso de trabajo.
Una vez se tiene claro cómo debe ser la funcionalidad, es momento de bajar más al detalle los prototipos, hablar con el equipo de desarrollo y otros interesados en el proyecto y, sobre todo, es tiempo de diseñar la propuesta final… con todo el tiempo que requiera.
Naturalmente, aunque la metodología está pensada para realizar en 4 días, es susceptible de adaptarse dentro de cada equipo. Si por ejemplo trabajas en sprints de dos semanas, quizás puedes destinar más días en seguir este proceso para llegar a un buen entregable al final.
¿Cuáles son las etapas del Design Sprint?
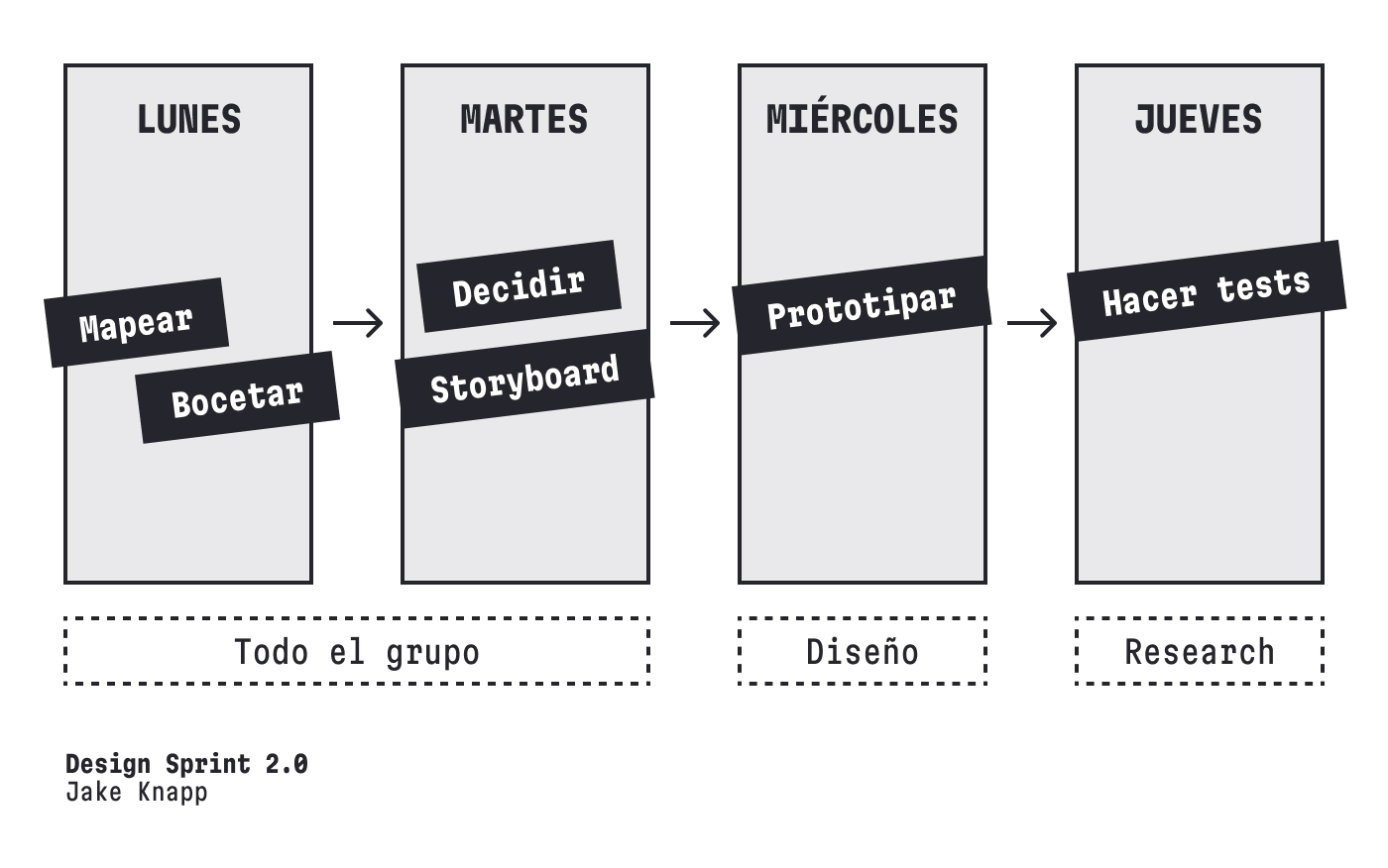
En el Design Sprint original se necesitaban 5 días para poder realizar los 5 pasos del sprint, aunque en una actualización posterior en 2018 decidieron reducirlo a 4.

No se elimina ningún paso, pero sí se optimiza el tiempo y los recursos, ya que el ejercicio requiere un 20% menos de tiempo, algo muy importante si para hacerlo se contratan externos.
Otra ventaja es que elimina la procastinación. Al enfocar el equipo en una tarea de forma intensa durante cuatro días se consigue maximizar el uso del tiempo, y hace que sea difícil poder pensar en otro proyecto que no sea ese.
Consideraciones previas
Para que un Design Sprint funcione, antes de empezar deben realizarse determinadas tareas:
- Monta el equipo. Cuanto más multidisciplinar sea, mejor, porque se aportarán puntos de vista distintos. Lo recomendable es que sea de entre 5 y 7 personas.
- Bloquea 2 días enteros (de los 4) en el calendario de todo el equipo y encuentra el espacio adecuado.
- Recopila datos existentes. La investigación forma parte de la Fase 1, pero siempre es mejor tener la información ya existente a mano 😉
- Redacta un pequeño documento en el que se explique brevemente el reto del Design Sprint. Es la forma de evitar llegar al día uno y tener que hablarlo todo.
Lunes: Mapear y bocetar
La mañana del primer día está orientada a poner todo el equipo en la misma página. Se explica el reto y, entre todos, se decide qué parte se atacará. Lo fundamental en esta fase es que cada miembro pueda hablar durante algunos minutos sobre su enfoque y punto de vista. De este modo, todos tendremos el mismo conocimiento.
La fase de investigación incluye procesar todos los datos ya existentes y, en la medida de lo posible, añadir más puntos de información mediante investigación UX:
- Mapas de empatía
- User journey
- Análisis de competencia
- Entrevistas
- Encuestas
- DAFO
Esta primera fase debe terminar con un documento en el que se definan sobre qué se actuará y cuáles son los principales insights obtenidos.
Una buena forma de trabajar este primer día es utilizar las plantillas gratuitas de FigJam, que permitirán que todo el equipo colabore, incluso de forma remota. Tienes incluso la plantilla de Figma que utiliza Spotify.

Después, cada miembro del equipo dedicará el resto del día a bocetar su propia solución al problema. Se trata de que cada uno trabaje de forma individual, ya que de esta forma se llegará a más soluciones y no habrá ninguna opinión que modifique las del resto.
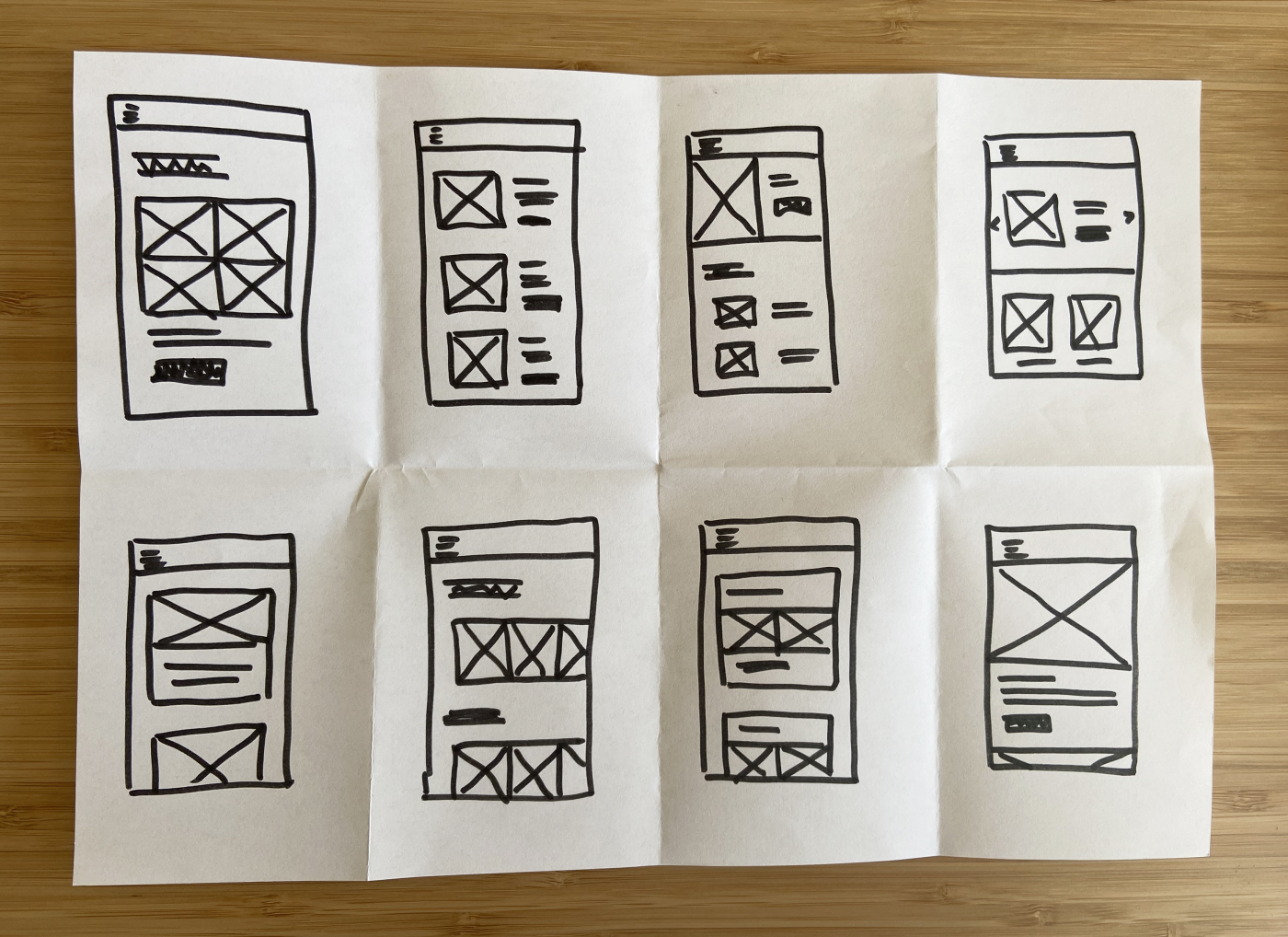
Se trata de bocetos rápidos para transmitir una idea (que es lo que debe quedar más claro), por lo que no son necesarios conocimientos de diseño. Simplemente, se trata de coger un papel y unos cuantos bolígrafos 😉
Metodología de ‘Crazy Eights’
Esta metodología me gusta mucho. No es específica de los Design Sprints, así que puedes aplicarla cuando lo creas conveniente.
Se trata de coger una hoja y doblarla de modo en el que queden 8 rectángulos. Moderas sesiones de 1 minuto en la que hay que bocetar una idea en un rectángulo… y así en las 8. Es una forma muy rápida de tener ideas reflejadas en papel sin que nos quedemos enganchados en los detalles.

En resumen, lo ideal es que cada miembro del equipo acabe el día con una página en la que muestra todas las pantallas necesarias para explicar su idea. Si quieres profundizar más, he escrito una guía completa sobre Crazy 8’s con los detalles del ejercicio, cómo hacerlo en remoto y cuales son sus fases principales.
Martes: Toma de decisiones
La mañana del segundo día se dedica a debatir y escoger qué es lo que se va a prototipar en la siguiente fase. Para conseguirlo, cada persona presenta su propuesta frente al resto.
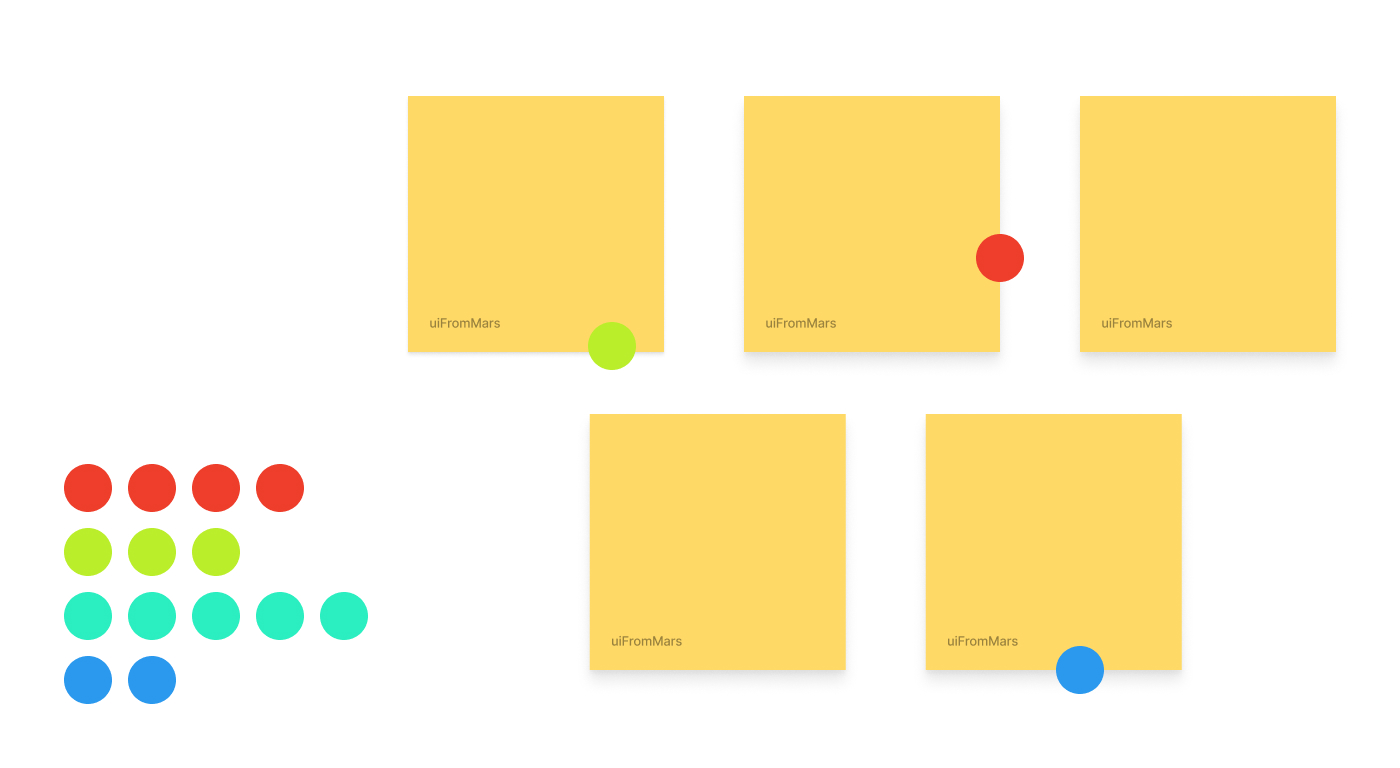
Finalmente, se realizará una votación de cada boceto, decidiendo la opción que tenga más posibilidades de alcanzar el resto. Se suele votar mediante el método de Dotmocracy, que en resumen:
En la votación por puntos, los participantes tienen un número limitado de puntos que tienen que asignar a una o varias propuestas. El resultado se obtiene sumando los votos que hay en cada una de ellas.

De esta votación fase hay que salir con un storyboard consensuado por todos, que tenga definidas claramente las pantallas a prototipar.
Para hacer el storyboard suele ser útil hacer un diagrama de flujo, ya que permite tener claro el flujo que seguirá el usuario y el happy path.
Miércoles: Prototipar el storyboard
El tercer día se dedica a prototipar el storyboard. Es aquí cuando ya no hace falta que esté la mayoría del equipo, ya que será el equipo de diseño el encargado de prototipar. El resultado final no debe ser un prototipo de alta fidelidad, sino un prototipo interactivo que sirva para explicar las funcionalidades básicas y en el que quede claro lo más esencial de la solución.
Por último, es importante finalizar el día teniendo claro qué es lo que se va a preguntar a los usuarios durante el test y qué se quiere validar. Para esto puede resultar muy útil tener un buen brief de investigación.
Jueves: Validar haciendo test con usuarios
La última fase del Design Sprint es la más crucial. En ella se pone a prueba todo el trabajo anterior y debe quedar todo bien registrado y documentado. Se trata de realizar tests con usuarios reales para poder ver cómo interactúan con el producto, dónde hacen clic, en qué parte se encallan, qué dudas les surge por el camino, etc.
Lo ideal es poder grabar el test, ya que así podrán ver los resultados otros miembros del equipo que no puedan estar disponibles durante el día que se lleve a cabo.
Una buena metodología es el test de guerrilla, en el que se busca en un sitio concurrido posibles usuarios de la aplicación y se les pregunta si quieren hacer el test. Obviamente, antes hay que pedir permiso para grabar y registrar sus acciones.
Si se trata de un producto con un público objetivo más específico, será necesario que ese día estén en la oficina presencialmente (la convocatoria se lanza días antes de empezar el Design Sprint).
Cómo registrar los resultados del test
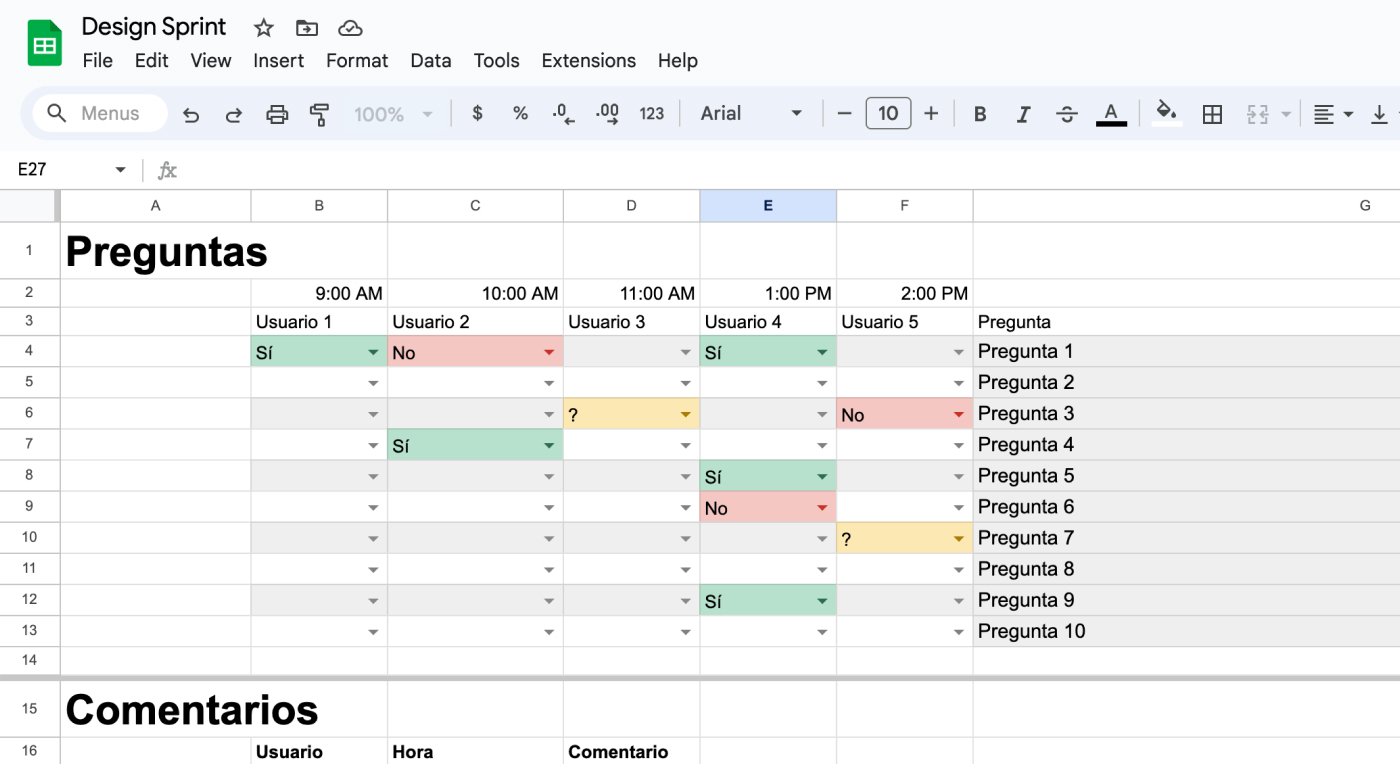
Además de la grabación, es recomendable realizar un resumen del test. Esto puede realizarse fácilmente con un documento de Excel o Google Spreadsheet y basándonos en una idea de Voltage Control:
- Crea una hoja nueva y reserva cinco columnas (o las que sean necesarias) para los nombres de los usuarios que realizarán el test
- Formatea las celdas de modo que únicamente puedan ser contestadas con “Sí” o “No”.
- En la columna de más a la izquierda, añade qué hipótesis quieres validar. No se trata de que el facilitador del test las pregunte directamente, sino que oriente el test para que el usuario las conteste de forma autónoma.
- Finalmente, debajo de todo ello hay que reservar un espacio para anotar las frases o reflexiones más relevantes que haga el usuario mientras se le está realizando el test.
El resultado obtenido será un documento como el siguiente:

Al finalizar el test se podrá compartir el documento con el grupo para ver rápidamente cómo ha ido el test y qué es lo más importante que ha sucedido.
Entregables de un Design Sprint
Otro aspecto positivo de los Design Sprints es que permite finalizar el periodo de tiempo con bastantes entregables con los que se podrá ir trabajando durante los próximos días o semanas.
- Conclusiones del Design Sprint: notas, los documentos obtenidos durante la fase de investigación, storyboard, etc.
- Prototipo funcional
- Un resumen del test con usuarios y qué se ha aprendido
- Una hoja de ruta para continuar
- Validación (o no) de las hipótesis iniciales
Apuntes finales
Y así es como, en pocos días, puedes validar una hipótesis o una idea sin invertir demasiados recursos. Si quieres verlo en formato vídeo, te dejo con este de Google. Está en inglés, pero puedes poner subtítulos en español:
Ten en cuenta que un Design Sprint no es una panacea, y puede requerir varios días de prueba y error para dar con los procesos que funcionan en tu contexto.
Por último, si quieres más información sobre Design Sprints, en Amazon encontrarás el libro de Jake Knapp por 17,95€, en el que te cuenta el proceso que siguió para definirlo, la metodología y más ejemplos.

¿Te ha gustado? ¡Compártelo! 🚀