Introducción a FigJam de Figma: primeros pasos

Si estás leyendo esto probablemente ya conozcas de qué va Figma.
FigJam es, en resumidas cuentas, la herramienta que han lanzado para potenciar el trabajo colaborativo en el equipo.
En este artículo te cuento las principales características de FigJam… y sé que algunas te sorprenderán.
¡Vamos allá!
Qué es FigJam
Es probable que en ocasiones hayas tenido que trabajar de forma más o menos remota con otros perfiles de diseño y otros equipos dentro de la compañía. O incluso con personas que no trabajan en tu priopia empresa ni están en tu mismo conteniente.
Y quizás tenido sesiones en Miro o Mural para hacer retrospectivas de equipo, flujos de usuario, sesiones de ideación conjuntas, moodboards, priorizaciones, etc.
Pues bien, FigJam llega para traerte todo esto y a integrarlo directamente con Figma.
Tal y como lo definen ellos mismos:
FigJam permite a los equipos crear mejores productos juntos. Podrás definir ideas, alinear las decisiones y hacer avanzar el trabajo, todo en un solo lugar.
Pero como te puedes imaginar viniendo de Figma, FigJam es mucho más que esto.
Cómo crear un archivo de FigJam
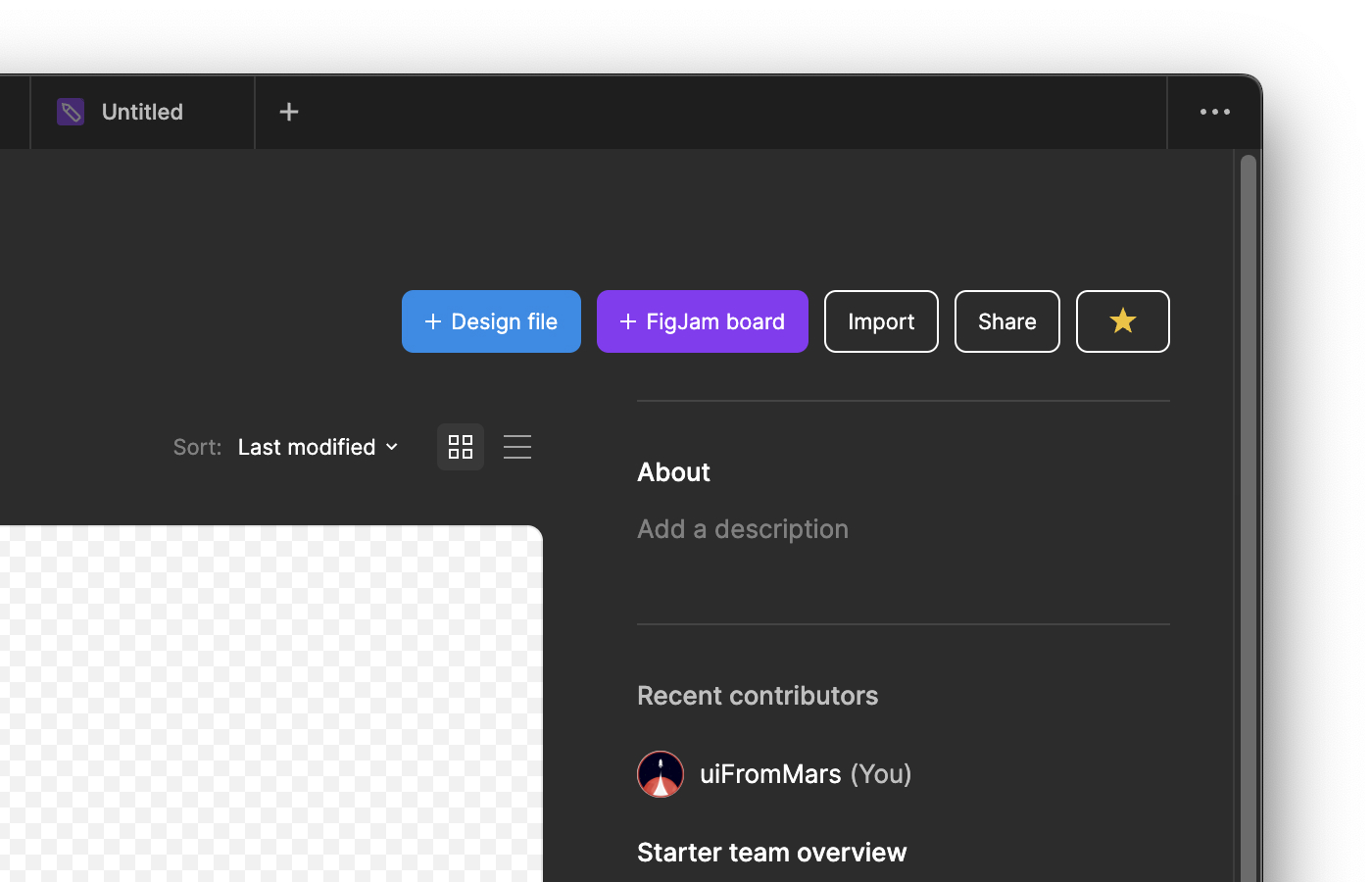
Ahora cuando quieres crear un archivo nuevo se te desplegará un pequeño menú que te permitirá escoger entre un Design file (los archivos de Figma habituales) y FigJam files.

En las miniaturas de los archivos también han aparecido estos pequeños iconos azules y morados que te permitirán identificar a simple vista qué tipo de archivo es.
Principales funcionalidades de FigJam
A continuación te explico qué funcionalidades tiene. Algunas son las que te puedes esperar, otras probablemente te sorprendan.
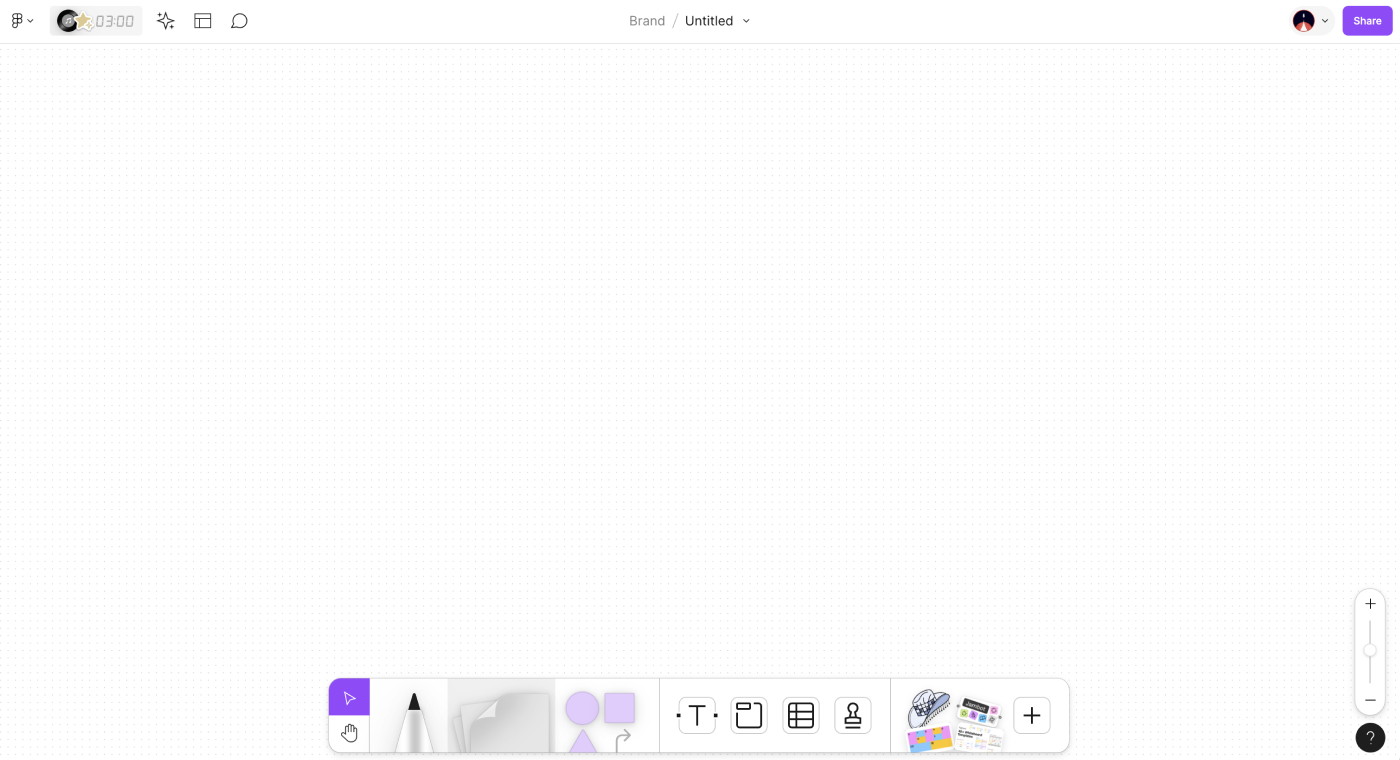
Interfaz y manejo de FigJam
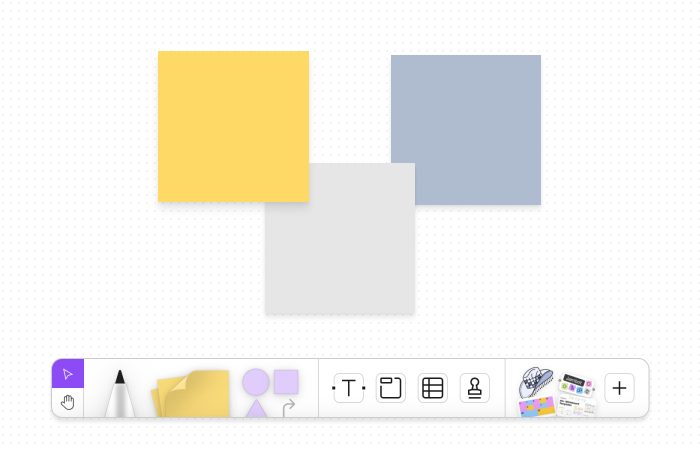
La interfaz de FigJam es súper sencilla: tienes las funcionalidades más importantes cerca de la parte inferior de la pantalla, donde son más fácilmente alcanzables, y otras más secundarias arriba a la derecha.

El manejo es prácticamente igual que un archivo convencional de Figma:
- Podrás desplazarte por toda el área disponible apretando el espacio en el teclado o seleccionando la manita que está a la izquierda de la barra de herramientas.
- Para hacer zoom solo tienes que usar el trackpad o, en el teclado, hacer clic en CMD (o CTRL) y – o +.
Herramientas básicas de FigJam
Estas son las tres herramientas más esenciales:
Rotulador (M)
El rotulador te permite dibujar en el canvas. Puedes cambiar el color de la tinta o el grosor del rotulador. Como detalle, verás que una vez dejas de hacer clic, las curvas se suavizan un poco 🙂
Post-its (S)
Ellos los llaman Sticky Notes (de ahí la S del atajo de teclado). Simplemente haz clic en el canvas para insertar un post-it en FigJam. Después puedes hacer clic encima para cambiar:
- El color
- El tamaño de la tipografía y la fuente
- Añadir formato al texto (negritas, cursivas, enlaces y listas)
- Si quieres que aparezca la «firma» de quien lo ha dejado
Cuando hagas clic en el canvas también podrás escribir algo dentro y si mueves el cursor alrededor de ella verás unos símbolos de (+). Esto te permiten crear otra figura geométrica enlazada a esta primera. Una vez creada podrás cambiar la figura si así lo deseas.
Otras figuras geométricas (redonda, cuadrado, triángulo y conectores)
La funcionalidad principal de estas figuras geométricas es que puedas crear fácilmente diagramas de flujo y otros formatos para los que necesites cajas de contenido y enlaces entre ellas.
Si haces clic encima del grupo de iconos verás que hay más opciones:
- Figuras básicas, para diagramas de flujo y variadas
- Diferentes estilos para las fechas de conexión
- Un elemento que sirve como base para crear mapas mentales
Por supuesto, estas figuras también tienen el icono de (+) para que puedas enlazarlo con otros 🙂
Otras herramientas disponibles en FigJam
Fíjate en los otros cinco iconos que hay en el lado derecho de la barra de herramientas. Te permitirán hacer todavía más magia.
Campo de texto (T)
Si lo deseas puedes insertar un simple bloque de texto, sin que dependa de ninguna figura geométrica o post-it. Puedes personalizar el color, enlazarlo, hacer listas, cambiar la alineación y escoger entre cuatro formatos posibles.
Secciones (S)
Igual que Figma, FigJam también tiene secciones. Estas te permitirán agrupar correctamente el contenido dentro del canvas y organizar mejor tus pensamientos.
Para insertar una sección, simplemente selecciónala, haz clic y arrastra. ¡Hecho!
Tablas (T)
Encontrarme esto me sorprendió, pero la verdad es que pensándolo bien tiene mucho sentido: mucha de la información que se utiliza para sesiones de ideación y talleres colaborativos suele estar estructurada en forma de tabla, ya que así queda organizado y es más fácil entenderlo.
Como con el resto de herramientas, para insertar una tabla solo haz clic en la herramienta y luego en el canvas. Fíjate que podrás:
- Editar el número de filas y columnas
- Reordenar fácilmente columnas y filas (arrastrando)
- Añadir formato a los textos y cambiar el color de fondo
Stamps (E)
Estos sellos son reacciones rápidas que puedes necesitar a la hora de hacer una retrospectiva de equipo, decir si te gusta o no algo que se haya escrito en un post-it, indicar con tu avatar que lo has escrito tú, etc.
Evidentemente, también puedes incluir algunos emojis ^^
Añadir imágenes
FigJam te permite insertar imágenes. Que yo sepa no hay un atajo de teclado concreto, pero puedes simplemente copiar y pegar donde quieras en el canvas.
Insertar frames de Figma en FigJam
Más allá de las herramientas y funcionalidades que te he contado hasta ahora, FigJam cuenta con otra gran ventaja respecto otras herramientas como Miro o Mural: una integración total con Figma.
Imagínate poder integrar los propios diseño dentro de las discusiones de flujos de usuario, ideación, brainstorming… sin tener que exportarlos a jpg, duplicarlos y, en resumen, sin perder el tiempo.
Cómo dejar comentarios en FigJam
Tanto si trabajáis de forma asíncrona como presencial, la capacidad de dejar comentarios es esencial. Y con FigJam es muy fácil, solo haz clic en la C en tu teclado (o selecciona el icono de la «burbuja» en la parte superior derecha) y ya está:
Utilizar plantillas y generación con IA
Pero Figma también ha ido creando una librería interna en FigJam, con la que te será muy fácil tener la plantilla de inicio para preparar una retrospectiva, una sesión de ideación, un taller, etc.
Si te fijas bien, verás que hay otras secciones dentro del pop-up, como widgets y plugins, que te permitirán expandir las funcionalidades básicas de FigJam (¡que tampoco son pocas!).
E incluso están probando con la generación con inteligencia artificial, aquí te dejo una prueba que he hecho:
También tienes la opción de utilizar Figma Community, donde hay tienes varias plantillas que han subido otr@s diseñador@s. Te enlazo por aquí algunas que me han parecido más interesantes:
- Retrospectiva: ejercicio de la isla
- User Journey Map
- Priorización de features utilizando MoSCoW
- Varias plantillas para hacer moodboards
- Ejercicio de brainstorming utilizando Crazy 8s
Apuntes finales
Como te decía al inicio, parece que este es un movimiento para integrar al máximo todas las partes del proceso de diseño dentro de una misma herramienta.
Con Figma y FigJam no necesitarás ir saltando de una herramienta a otra, optimizando tu tiempo y, probablemente, también los costes.
Y dime… ¿qué te parece FigJam? ¿Lo utilizarás?
 ¿Un café?
¿Un café?