Las mejores 10 herramientas para diseño UX e investigación

En este artículo recopilo para ti las herramientas con las que he trabajado los últimos años para desarrollar la parte de diseño UX de mi trabajo.
Y no lo digo para quedar bien, las he probado de verdad (esto de recomendar cosas que no he probado no va conmigo).
He separado las herramientas por categorías, aunque te recomiendo que les eches un vistazo a todas, es posible que encuentres alguna que no conocías 🙂
- Herramientas de conceptualización y project management
- Herramientas de tests e investigación UX
- Herramientas de analítica
También te digo que si quieres leer más en profundidad sobre diseño de experiencia de usuario, léete los artículos que tengan esta categoría.
Herramientas de conceptualización y project management
Antes de empezar con las herramientas “prácticas”, considero que es importante listar aquellas que permiten conceptualizar bien el proyecto y empezar con un buen management.
Sin ellas es fácil perder el foco y acabar con todo desconectado entre sí.
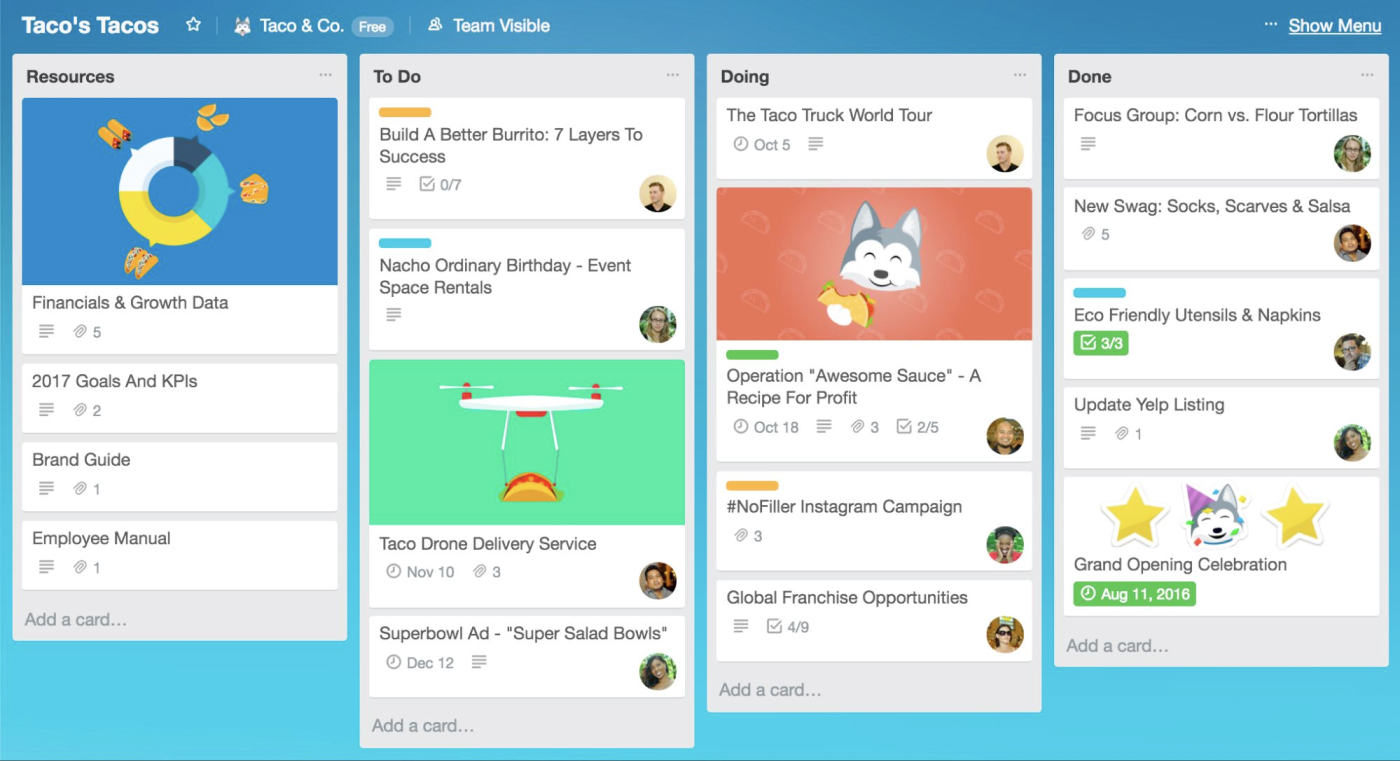
Trello
Es un clásico, pero es que va muy bien (y además es gratuito). Con Trello podrás crear distintos tableros con proyectos, asignar categorías a las distintas tareas e ir moviéndolas de columna en función del estado en el que se encuentre la tarea.
Esta manera de trabajar es muy cómoda, porque de un solo vistazo te permite ver en qué estado está cada tarea, así como la persona que la tiene asignada, cómo van evolucionando las subtareas y si hay información adicional.

Trello también tiene buena integración con otras plataformas, como Google Drive, Dropbox, Slack, Confluence y muchas otras.
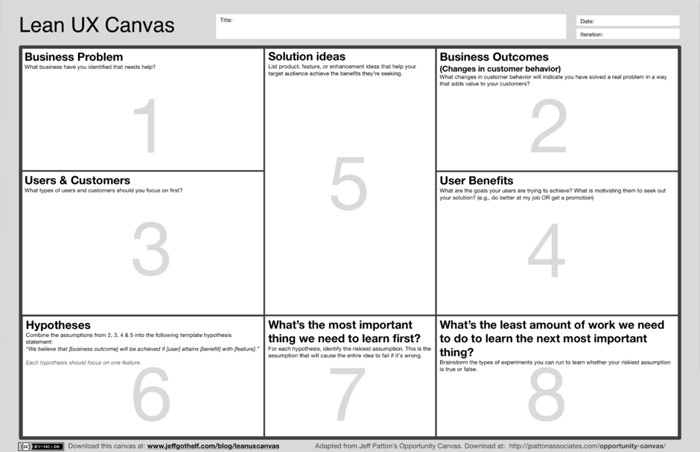
Lean UX (Canvas y libro)
No es una herramienta como tal, más bien se trata de un marco de trabajo creado por Jeff Gothelf que te permitirá sentar las bases del proyecto des del punto de vista del negocio.
Esto te permite centrarte en buscar la solución adecuada al negocio, y no a buscar soluciones “por qué sí” o de problemas que en realidad no lo son (o no son relevantes). En pocas palabras, te evita la mentalidad de «soluciones en búsqueda de problemas».

Si te interesa cómo aplicar la metodología lean al UX, el mismo autor tiene un libro en el que explica el marco de trabajo detalladamente: ‘Lean UX: cómo aplicar principios Lean a la mejora de la experiencia de usuario’. También incluye temas relacionados con la productividad y el trabajo en equipo. Lo encontrarás en Amazon (ver precio).
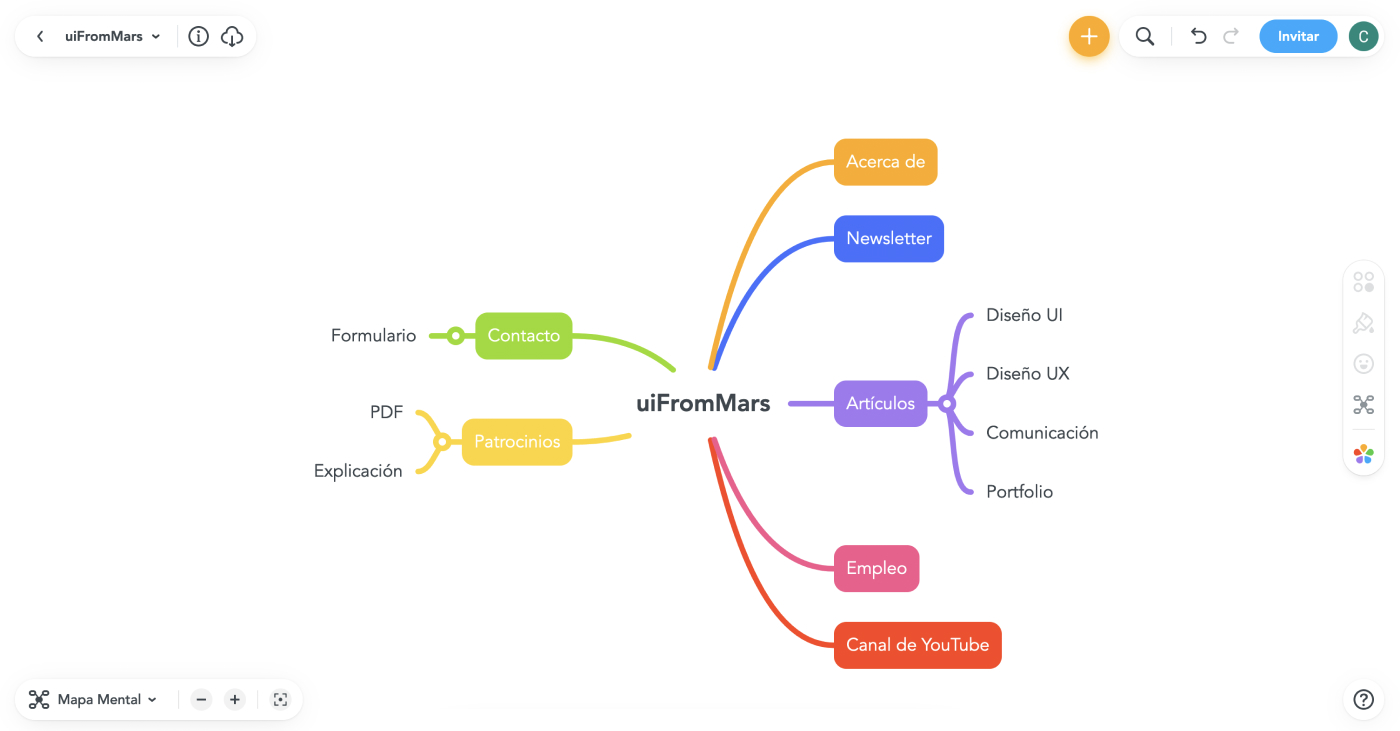
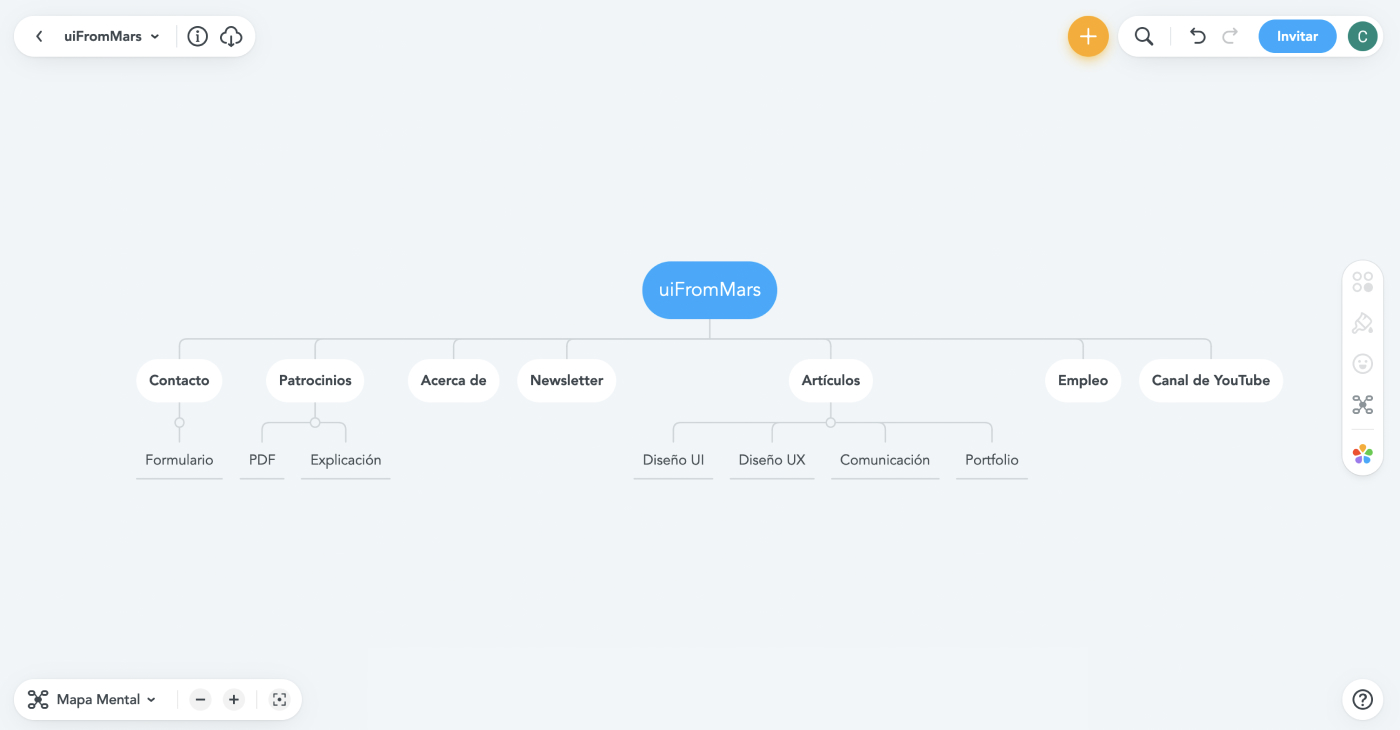
Mapas mentales
MindMeister es una herramienta que, cuando la abres, primero piensas que lo que te permite hacer ya puedes hacerlo con Miro, Figjam o similar… pero déjame explicarte de qué va.
Con MindMeister podrás planificar proyectos, pero también enlazar ideas y conceptos que surjan en la investigación UX y, de este modo, empezar a ver patrones. Y podrás hacerlo de forma automática, sin tener que preocuparte por si un elemento está bien enlazado con otro. Y si cambias el modo de visualización, también te sirve para hacer un buen mapa de un sitio web.
Además tiene otras ventajas: puedes adjuntar documentos, exportar el mapa, añadir comentarios, tener control de versiones, etc.


Herramientas de UX Research
En la investigación está el truco. Y más allá de esto, también es importante tener buenas herramientas a mano que te permitan recopilar toda esta información de manera decente, si tenerlo todo desperdigado y sin poder sacar conclusiones.
Para ello, te recomiendo las siguientes herramientas.
Useberry
Ellos mismos se definen como codeless prototpye analytics, que resume bastante bien qué podrás hacer con esta herramienta: podrás probar un flujo (o una sola pantalla), aunque no esté implementada, y hacer tests con usuarios.
Literalmente no necesitas tener nada desarrollado, simplemente tienes que instalar su plugin (que se integra al 100% con Figma, Sketch y Adobe XD), decidir qué quieres probar y obtener el enlace para compartirlo.
Con Useberry podrás obtener mapas de calor, hacer tests de cinco segundos, de primer clic, preguntarle al usuario qué opción prefere cuando se le presenta más de una… and so on.

Optimal Workshop
Todavía no he encontrado una herramienta mejor que Optimal Workshop. Con ella podrás hacer ejercicios de card sorting y tree testing, encuestas, investigación cualitativa y mucho más.

Typeform y Google Forms
Ambas te permiten crear encuestas para enviar a tus usuarios actuales para conocer su opinión sobre una determinada funcionalidad, conocerles un poco mejor, etc.

Es tan fácil como crear la encuesta, copiar la dirección para compartir y enviarla por correo, añadirla en una zona destacada de la web o compartirla en redes sociales.
Yo por ejemplo utilizo Typeform para enviar cada mes la encuesta SUS, que permite obtener métricas de cómo los usuarios perciben la usabilidad de una interfaz.
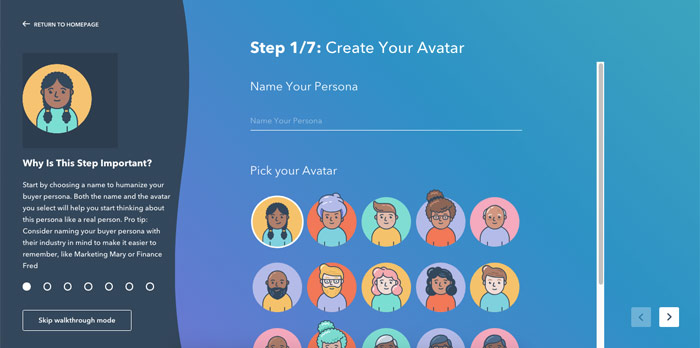
Make my persona
Si necesitas crear user personas, esta herramienta de Hubspot te encantará. Make my persona permite elaborar paso a paso una plantilla que podrás exportar fácilmente con toda la información sobre tu persona: franja de edad, profesión, tipo de empresa, cómo trabajan, etc.

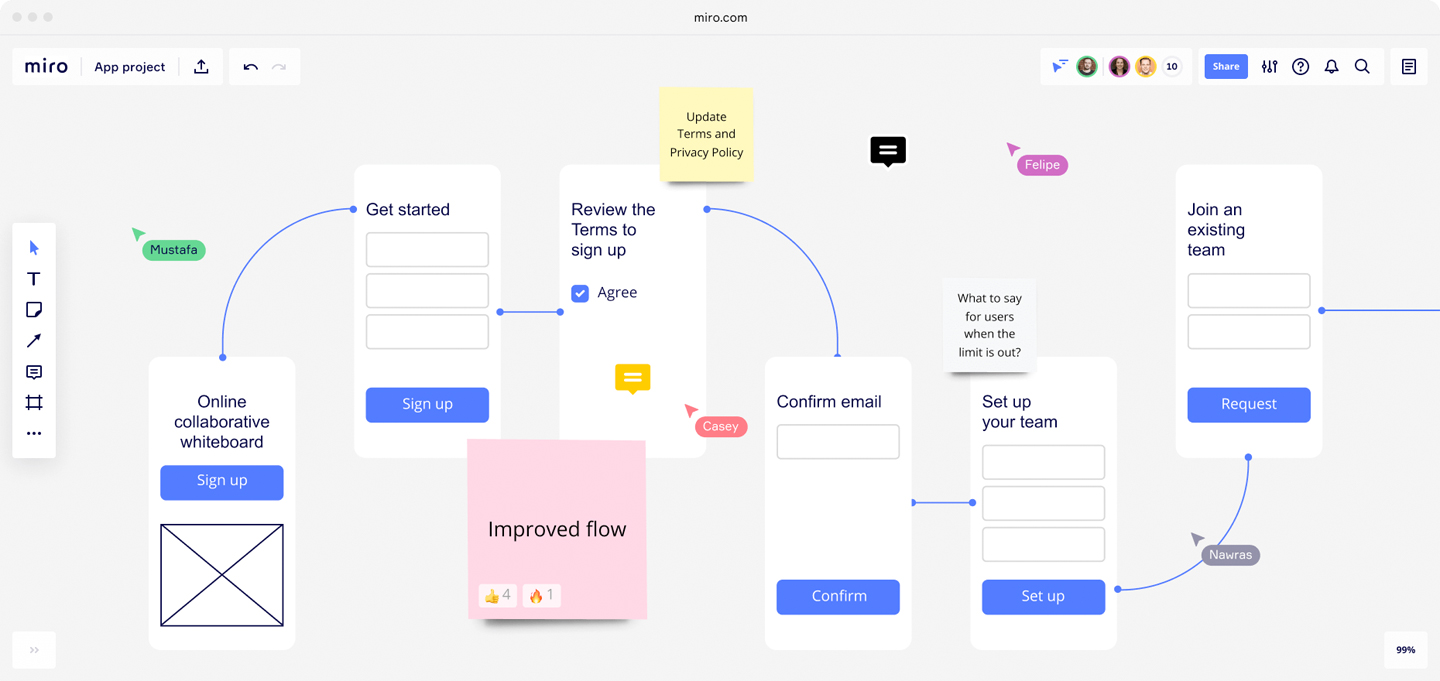
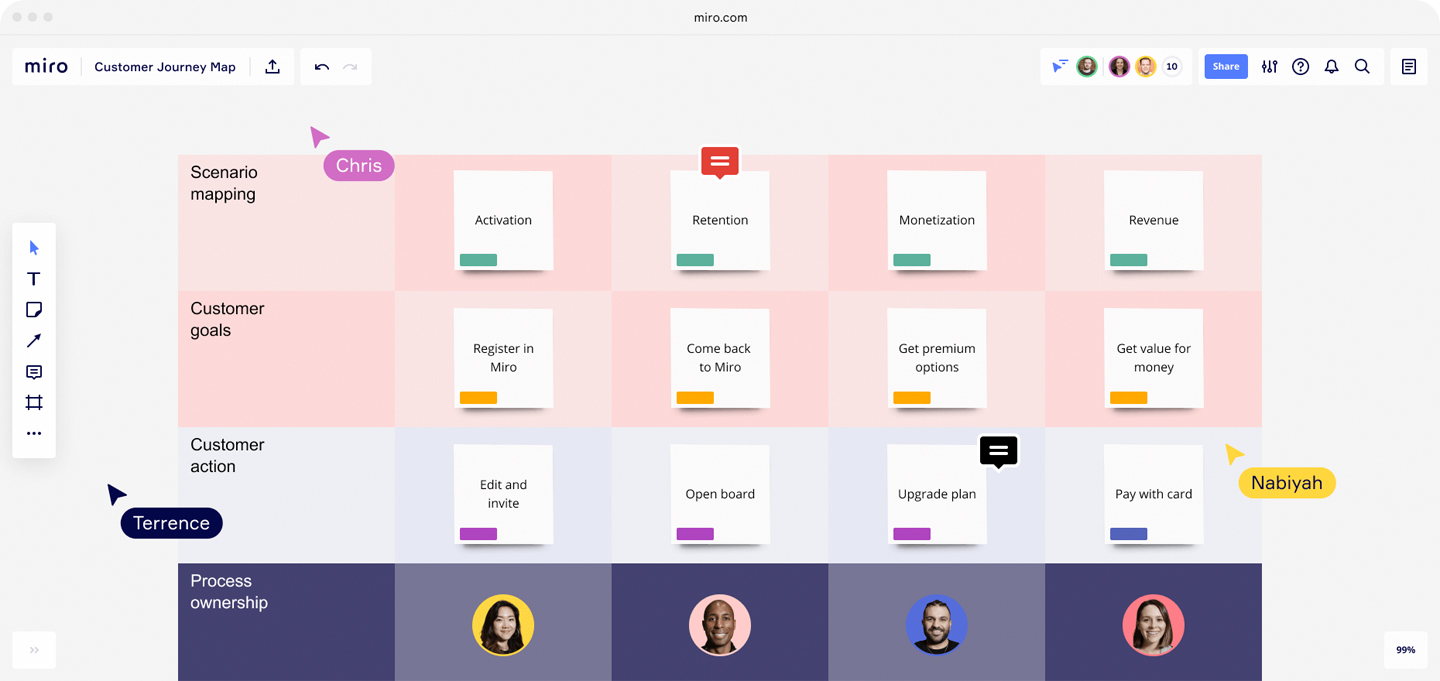
Miro
Con Miro podrás llevar a cabo sesiones de lluvia de ideas, user o customer journey, wireframes, llevar a cabo sesiones de Design Sprints, investigación, etc.

Realiza wireframes de forma conjunta con Miro

Crea un Customer Journey con Miro
Herramientas de analítica
Todas estas herramientas me encantan. Supongo que es porque me permiten ver qué hacen los usuarios en la página web o aplicación: cómo la usan, dónde se les genera algún tipo de “confusión”, dónde abandonan mayoritaria la compra, etc.
Google Analytics
Sí, ya sé que es “de cajón”, pero te sorprendería la de profesionales que no caen en que un buen análisis de los datos que recopila Analytics permiten entender al usuario. En el artículo “Cómo medir UI/UX con Google Analytics” te cuento todo lo que necesitas para saber qué medir y en qué casos (con ejemplos).
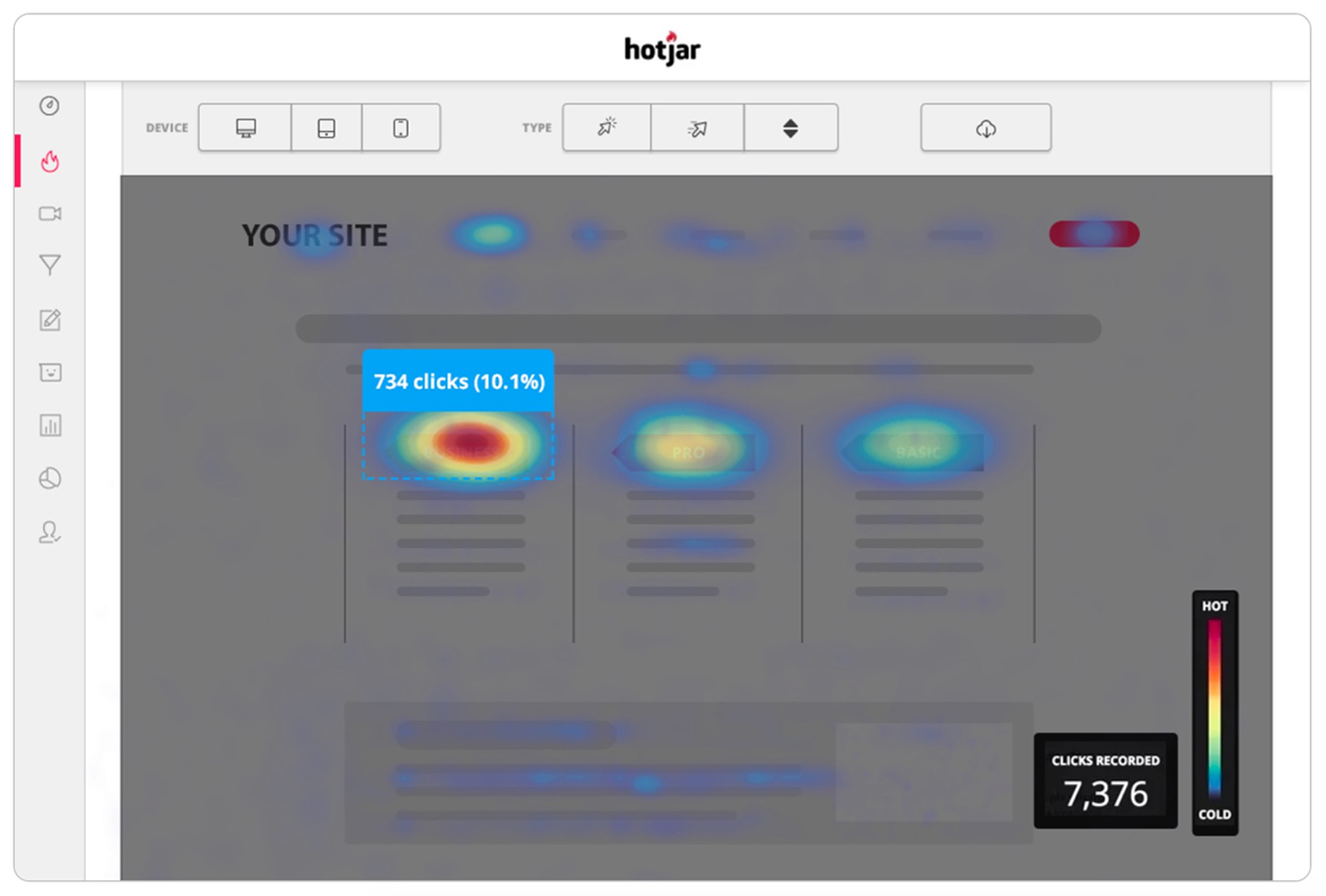
Hotjar
Me. Ultra. Encanta. Si integras Hotjar en tu página web (se trata solo de añadir un trozo de código en el header o mediante Google Tag Manager) podrás ver dónde hacen clic los usuarios, un mapa de calor de dónde se mueven más, si hacen o no scroll, etc.

Mapa de calor con Hotjar

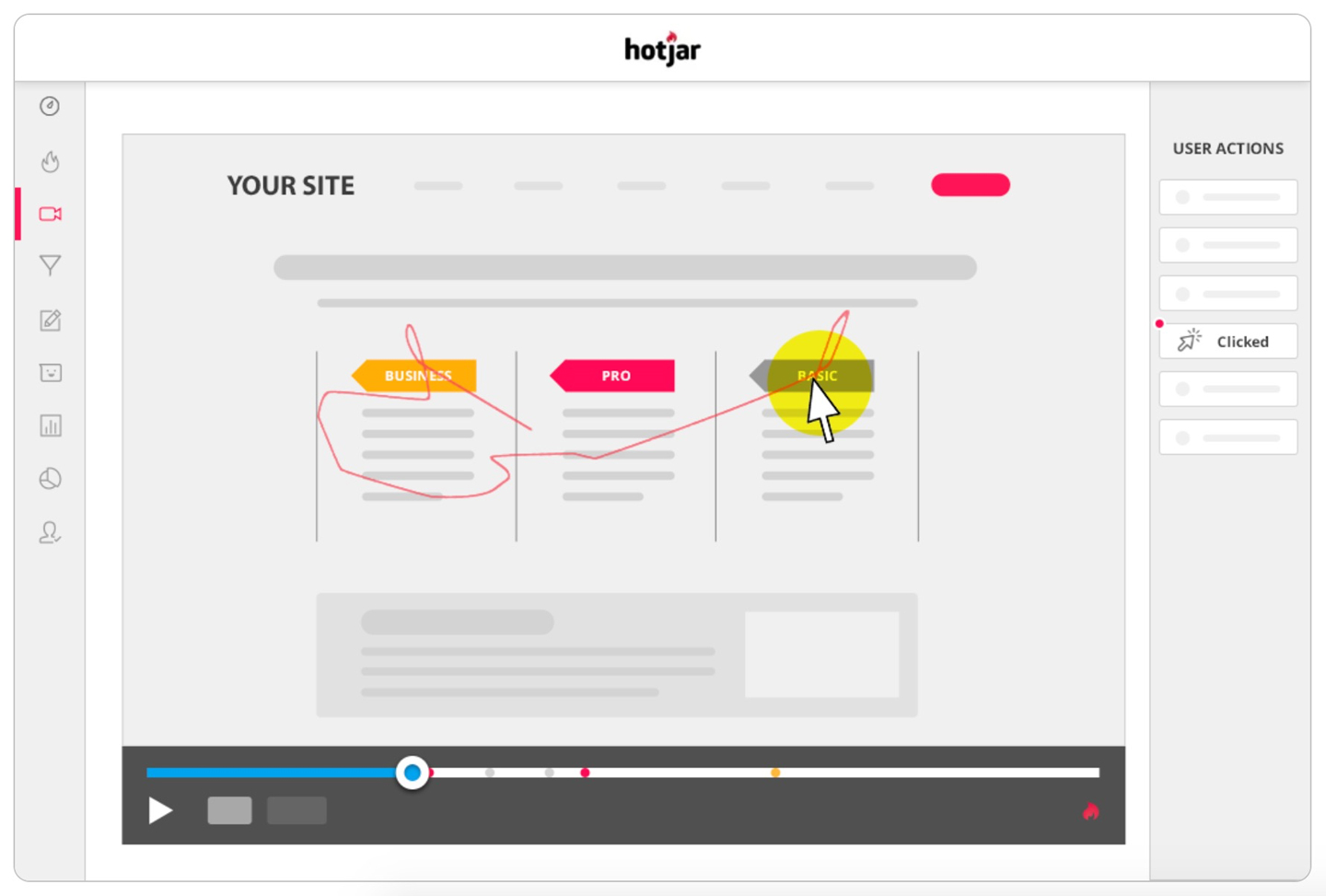
Grabación de la interacción con Hotjar
Guarda anónimamente las sesiones en vídeos que podrás ver para sacar tus propias conclusiones. Y también genera informes separados por dispositivos: ordenador de sobremesa, tableta y móvil.
Apuntes finales
Como siempre, las herramientas que escojas dependerán del presupuesto (aunque la mayoría que te he nombrado son 100% gratuitas o tienen una opción que lo es) y del tipo de proyecto.
Y dime, ¿hay alguna herramienta que utilices y no haya nombrado? ¡Déjamelo en los comentarios! 🙂
 ¿Un café?
¿Un café?