Valida tu idea con una «fake door»

En prácticamente todos los libros de diseño de producto y de emprendimiento se habla del famoso MVP (producto mínimamente viable), de la metodología lean y de cómo es mejor validar una idea antes de desarrollarla.
El problema viene en la ejecución: ¿sabrías cómo hacerlo de verdad, sin invertir demasiados recursos?
No te preocupes, aquí llegan las puertas falsas (fake doors) para echarte una mano 😌
¿Para qué sirve una fake door?
El objetivo de las puerta falsas es validar rápido una idea sin tener que desarrollarla. Y quien dice idea dice producto, servicio, funcionalidad… lo que se te ocurra.
Se trata de enseñarle al usuario una opción que en realidad no existe pero que a ti te permitirá conocer si vale la pena trabajar en ello en un futuro.
Esta forma de probar una idea nace de la propia incertidumbre: como diseñador o emprendedor puedes tener la intuición de que un producto podría funcionar, pero la verdad es que no tienes ni idea. Por mucho que utilices varias técnicas básicas de investigación como entrevistas, tests con usuarios, encuestas… no puedes si de verdad los usuarios quieren eso o si pagarían por ello.
¿Qué métricas se observan? Visualizaciones, clics y finalizaciones del flujo. Y permite, como decía, validar una hipótesis relacionada con la deseabilidad (desirability).
Ventajas y desventajas de las «fake door»
Estas son algunas de las ventajas:
- Ahorra tiempo y recursos: te evita invertir tiempo diseñando y desarrollando una funcionalidad, producto o servicio que en realidad nadie quiere
- Con las métricas que se obtienen este tipo de test te permite conocer de verdad si alguien utilizaría/compraría lo que tienes en mente. Y además, si validas que pagarían por ello, también te ayudaría a conocer el precio adecuado
- Te habilita para probar varias ideas a la vez, quizás lanzando el test con pequeñas variaciones para ver cual funcionaría mejor
Eso sí, no es oro todo lo que reluce. Las fake doors también tienen algunas desventajas:
- Puedes obtener clics falsos de personas que solo tengan curiosidad por conocer más información. Estas, en realidad, no estarían dispuestas a utilizar la funcionalidad o pagar por el producto o servicio
- No resuelve explícitamente la pregunta de si la idea que se está poniendo a prueba resuelve un problema que tenga el usuario (es decir, no te da información cualitativa)
- No es recomendable tomar una fake door como un experimento que siempre esté activo: como se suelen diseñar y desarrollar rápido (a veces incluso con un conjunto de herramientas no-code), puede tener un impacto a medio o largo plazo: al no utilizar el sistema de diseño y no estar integrada adecuadamente con la base de datos pueden generar legacy técnico que habrá que resolver en algún momento
Ejemplos de experimentos de fake door
Un ejemplo clásico es el de Buffer, la herramienta que sirve para programar publicaciones en redes sociales. Empezaron en 2011 con una idea simple: la posibilidad de poder programar tweets para que se publicasen a la hora que seleccionaba el usuario y no todos de golpe, como pasaba con otras herramientas del momento.
Y lanzaron esto:

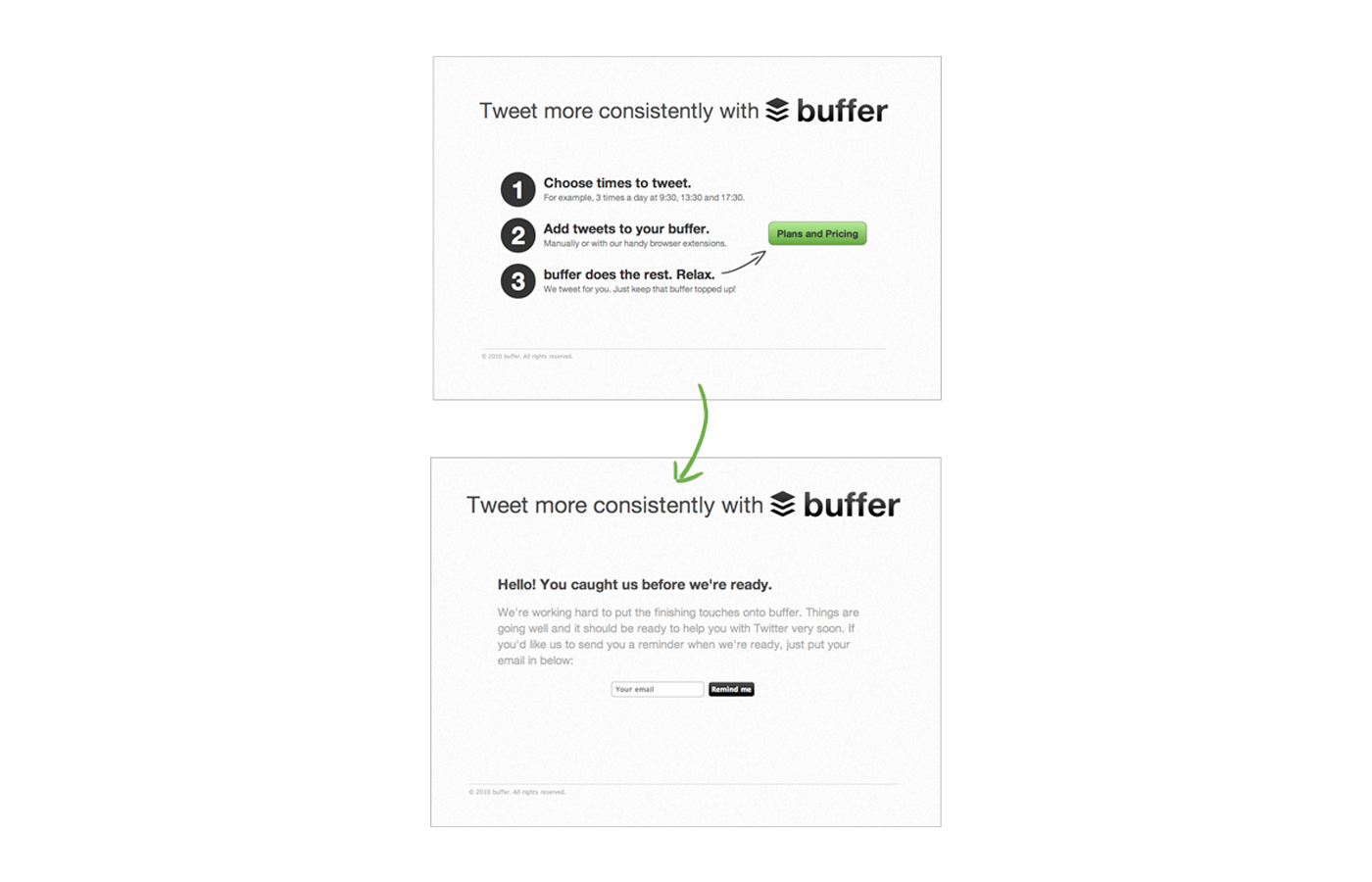
La «fake door» que utilizaron en Buffer
Simplemente tenían una landing page con las tres funcionalidades principales de Buffer y un botón para que el usuario pudiera ver los planes y los precios. Cuando este hacía clic se encontraba con una página en la que le decían que estaban construyendo la funcionalidad y que si le interesaba, podía dejar su e-mail.
Después de validad que existía interés, la siguiente prueba consistió en conocer si alguien pagaría por ello. Añadieron una página intermedia: cuando el usuario hacía clic en «Plans And Pricing» veía una tabla de precios ($0/month, $5/month y $20/month) con diferentes características. Cuando alguien hacía clic en alguno de los botones, llegaban a la página para dejar el e-mail.
Con los datos que obtuvieron decidieron construir, esta vez sí, Buffer. Obtuvieron el primer cliente de pago a los cuatro días de lanzar.
La persona de quien aprendí el concepto fue Pieter Levels, un nómada digital que ha montado él solo varios proyectos que le permiten facturar anualmente alrededor de 1 millón de dólares. Y lo bueno es que ha montado la mayoría sin tener un background técnico, «simplemente» creando flujos entre diferentes herramientas gratuitas.
En su libro Make Book (2019) explica varios ejemplos y de hecho el propio libro es un ejemplo de fake door. Levels escribió un tweet explicando que estaba escribiendo un libro que podrías pre-comprar antes de lanzarlo. En la landing page tenía un Typeform integrado con Stripe que te cobraba, en aquél momento, 19,95 dólares.

Aquí puedes ver el Typeform entero, por si necesitas inspiración 😉
Así, sin código y sin mucho diseño, quienes pagaban recibían un enlace que tenía el índice del libro y el contenido que él iba escribiendo día a día. Desde que lo terminó ha facturado cerca de 273.000 dólares.
¿Cómo aplico fake doors en mi día a día?
El primer paso está en tener una hipótesis. Puedes escribirla a partir de otras investigaciones que hayas hecho, ideas que hayan surgido de reuniones con negocio y stakeholders o cualquier tipo de intuición que tengas que nazca de aprendizajes previos, la situación actual del mercado o datos obtenidos en análisis previos.
Con ello, establece qué se considerará éxito: si se trata de validar el interés, ¿qué esperas que pase? ¿que los usuarios dejen su e-mail? ¿que el CTR del botón de «pago» tenga un % determinado? ¿que X usuarios pidan información?
En este momento se trata de encontrar las herramientas adecuadas. Puede ser que el equipo de desarrollo haga un pequeño MVP desarrollando rápido la propuesta, pero también se pueden utilizar herramientas que no requieran código para probarlo:
- Herramientas no-code para hacer una página web, como WebFlow
- Google Analytics o similar para añadir eventos que te permitan conocer cuantos clics se han producido y cómo navegan los usuarios
- Formularios: Google Forms o Typeform
- Zapier, para conectar los formularios con documentos de Google Drive, Airtable, listas de correo en MailChimp, Trello, Stripe, Paypal… lo que se te ocurra
¿Dónde está el límite?
Sé que sonará a libro de autoayuda, pero el límite está en tu imaginación. Existen muchísimas herramientas que no requieren de conocimientos previos de desarrollo y algunas de ellas hasta tienen un plan gratuito.
Si quieres aprender más sobre ello, te recomiendo visitar NocodeHackers. Y si eres emprendedor y estás buscando validar una idea de forma rápida, contacta con Minimum.run 🚀