Qué es el onboarding, mejores prácticas y ejemplos

El aterrizaje de un usuario en un producto o servicio es vital. De nada sirve adquirir usuarios si la activación no es correcta y no se genera retención, porque esto significa que se gasta dinero atrayendo a usuarios pero no se logra que empiecen a usar el producto o servicio y continúen haciéndolo a lo largo del tiempo.
Una buena forma de evitar que se dé esta situación es con un buen onboarding (literalmente, aterrizaje). Veamos qué es, cuál es su importancia y sus ventajas y algunos ejemplos interesantes.
¡Vamos allá!
Qué es el onboarding
En el contexto del diseño de producto digital, un onboarding es un conjunto de flujos e interacciones diseñados para cuando el usuario utiliza por primera vez el producto.
No solo se trata de explicarle dónde está qué y cómo funciona la interfaz. Es además un muy buen momento para reforzar los valores de la marca y los beneficios de utilizar esta app (o web) por delante de otras que puedan existir en el mercado.
¿Por qué es importante?
¿Has entrado alguna vez a un edificio en el que tenías que llevar a cabo un trámite y no sabías ni dónde tenías que ir ni qué tenías que hacer y te has quedado allí en medio esperando inspirarte o que alguien te ayudara?
Allí ha fallado el onboarding. Y es algo que, como ya habrás notado, impacta tanto el diseño de experiencias físicas como digitales.
Un buen onboarding es importante por varios motivos:
- Varía según el sector, pero cuesta entre un 5-25% más adquirir un usuario que retenerlo (Investp)
- Un 50% de la gente dice que, aunque les guste la empresa, si no está bien diseñado usarán menos ese producto (Think with Google, aquí encontrarás otros datos interesantes)
- 8 de cada 10 usuarios borran una aplicación después de descargarla porque no saben utilizarla. Y un 86% de la gente indica que permanece leal a un producto o servicio si se invierte tiempo y recursos en crear una buena experiencia de onboarding (Wyzowl)
- Incrementar la retención de los usuarios un 5% se traduce en un incremento de entre el 25% y el 95% en beneficios (Bain & Company)
Cómo diseñar un buen onboarding
Objetivo: ¿qué necesita saber tu usuario?
Como casi siempre (o siempre), es vital empezar definiendo el objetivo, tanto desde el punto de vista del usuario como del negocio.
- La información para poder definir los objetivos de los usuarios provendrá, casi siempre, de investigaciones previas que se han realizado. Especialmente las cualitativas, porque permitirán entender el razonamiento que hay detrás de los números. Por poner algunos ejemplos: quizás tu usuario quiere poder configurar entender cómo funciona una herramienta para poder comunicarse con otras personas, o quizás quiere aprender cómo usar la aplicación para poder comenzar a aprender un idioma. O, quizás, solo quiere conocer cuales son los controles del juego para poder lanzarse a la aventura.
- Desde el punto de vista de los objetivos de negocio, la respuesta va ligada a los OKRs de la propia compañía. Una vez adquirimos un usuario, ¿qué queremos que entienda, logre o haga? ¿qué esperamos que suceda en los próximos 7 días? ¿qué valores de la marca queremos transmitir?
Patrones habituales con ejemplos
Hay varias maneras de diseñar un buen onboarding para tus usuarios, pero hagas lo que hagas, es fácil que caiga en alguna de estas categorías. Te explico de qué van, con ejemplos:
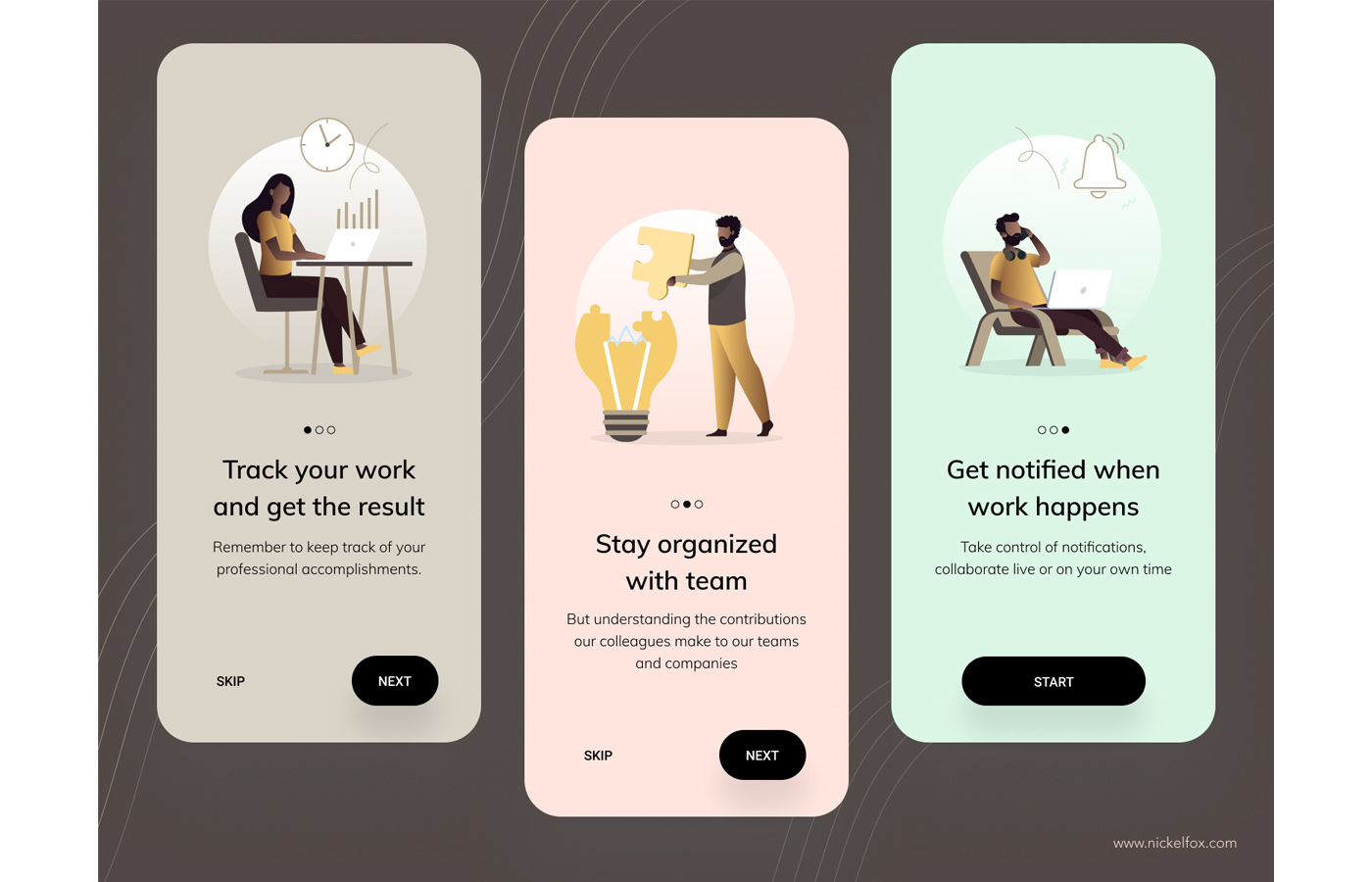
Pantallas informativas
Este recurso suele encadenar varias pantallas en las que se explica al usuario qué podrá hacer con ese producto o servicio. Suelen contener iconos, que en ocasiones tienen pequeñas animaciones, una o dos líneas de texto y unos controles. Estos controles permiten que el usuario sepa en todo momento en qué pantalla está, cuántas hay y también le da la posibilidad de saltarse toda la introducción.
Ventajas y desventajas
Este tipo de onboarding suele ir bien para transmitir los valores de la marca y explicar los beneficios de usar ese producto o servicio. En cambio, no suelen ser muy útiles para explicar cómo utilizar la interfaz.
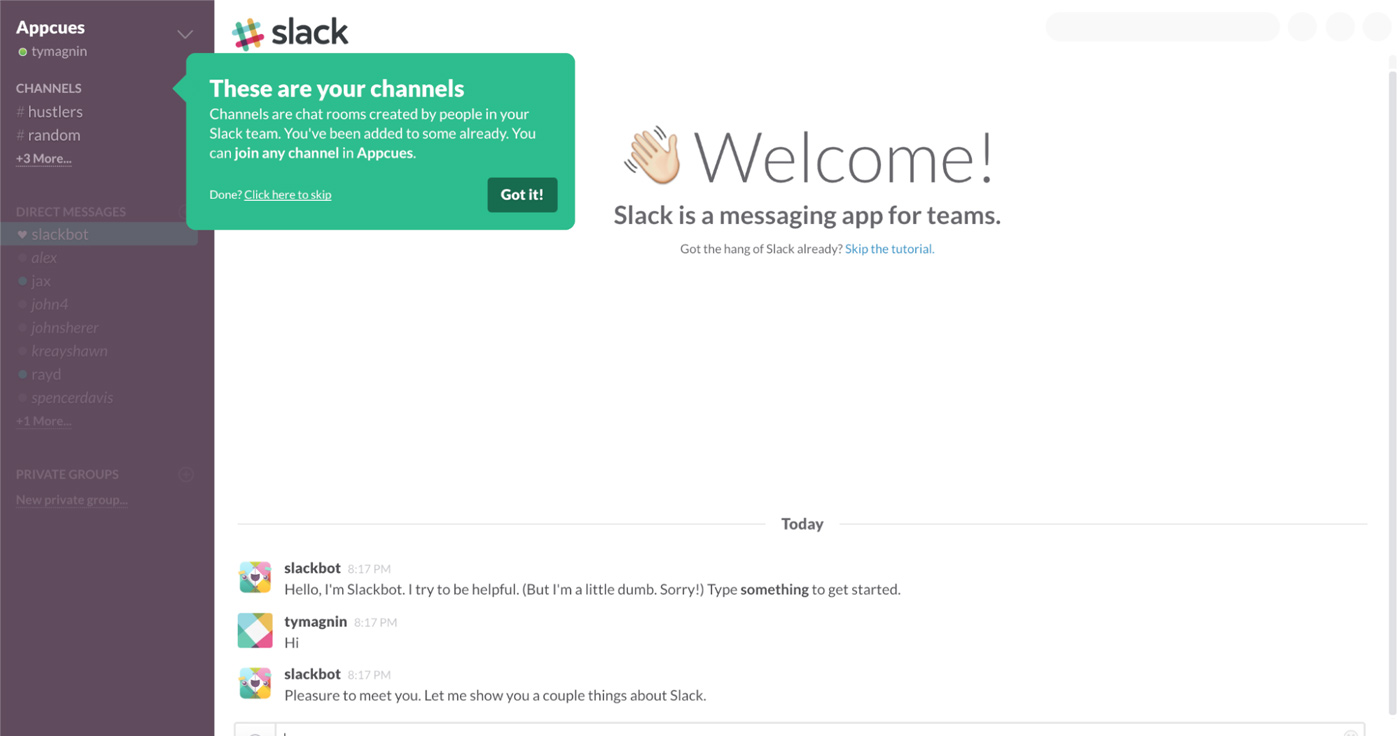
Tooltips
Consiste en mostrar pequeños avisos que señalan al usuario diferentes partes de la interfaz. Suelen incluir solo texto y en algunas ocasiones el usuario generalmente está obligado a leerlas y verlas todas antes de tener libertad para explorar la interfaz.

Ventajas y desventajas
Es un tipo de onboarding que permite que el usuario se sitúe bien en la interfaz y aprenda dónde se hace qué. Tiene una desventaja clara, y es que avasallar con muchas notificaciones y tooltips solo aterrizar en la interfaz puede molestar y acabar consiguiendo que el usuario se vaya. Hagas lo que hagas, no muestres nunca más de un tooltip a la vez.
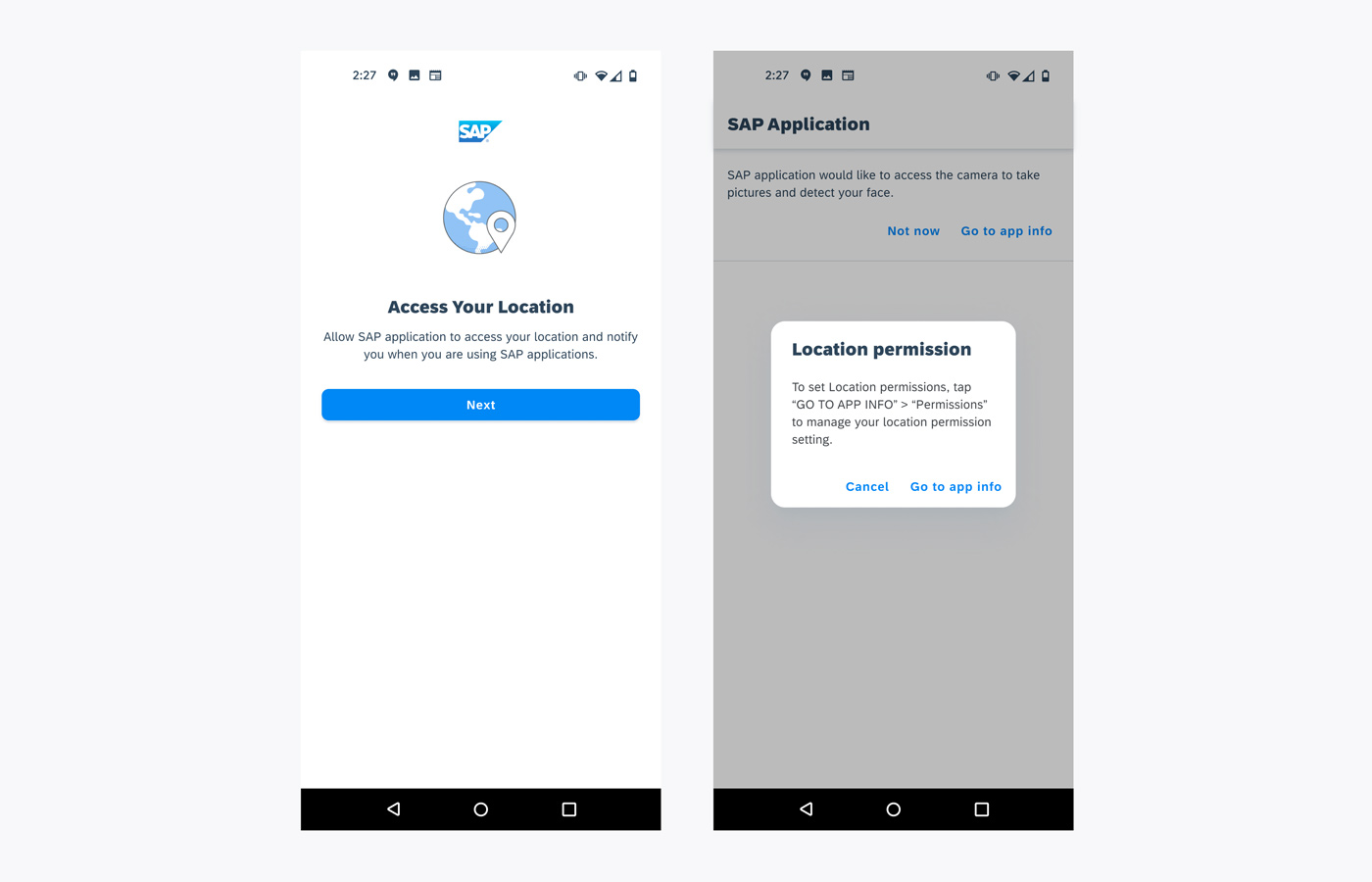
Solicitud de permisos
Se explica por sí solo: se produce cuando para usar adecuadamente ese producto o servicio lo primero que tiene que hacer el usuario después de registrarse es empezar a dar permisos.
Es algo que suele suceder especialmente en dispositivos móviles, cuando la aplicación empieza a lanzar avisos para pedir acceso a los contactos, cámara, geolocalización, notificaciones y un largo etcétera.

Ventajas y desventajas
La ventaja, aunque en mi opinión cuestionable, es que después de pasar por todas esas solicitudes de permisos el usuario ya podrá usar la aplicación libremente y sin interrupciones. La desventaja es que antes de usar la propia interfaz y posiblemente sin haberla visto todavía ni saber si ese producto o servicio satisface sus necesidades, el usuario ha tenido que lidiar con varias solicitudes intrusivas.
Una forma de resolver esto es pedir los permisos a medida que el usuario vaya “desbloqueando” funcionalidades que las requieran.
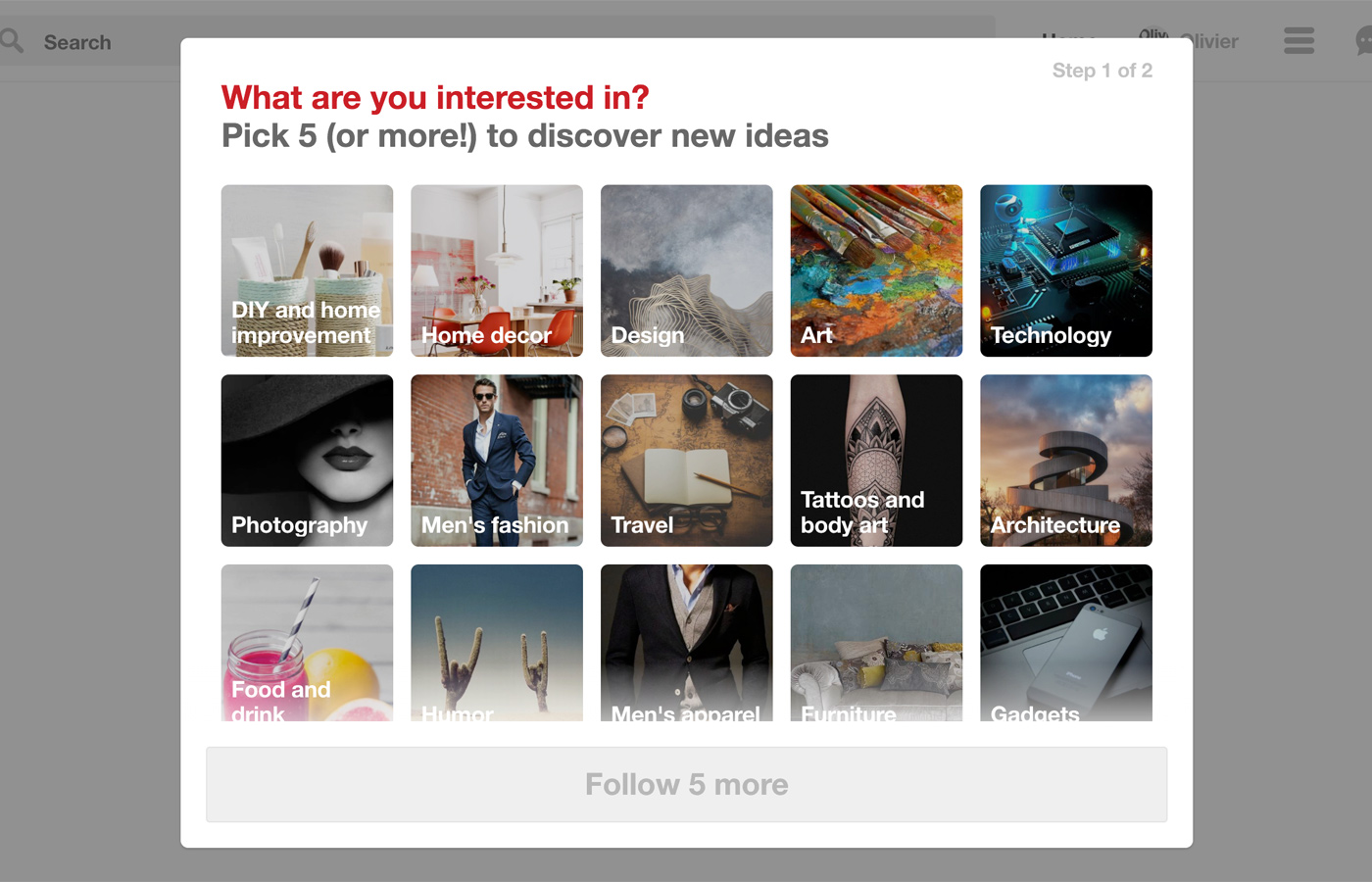
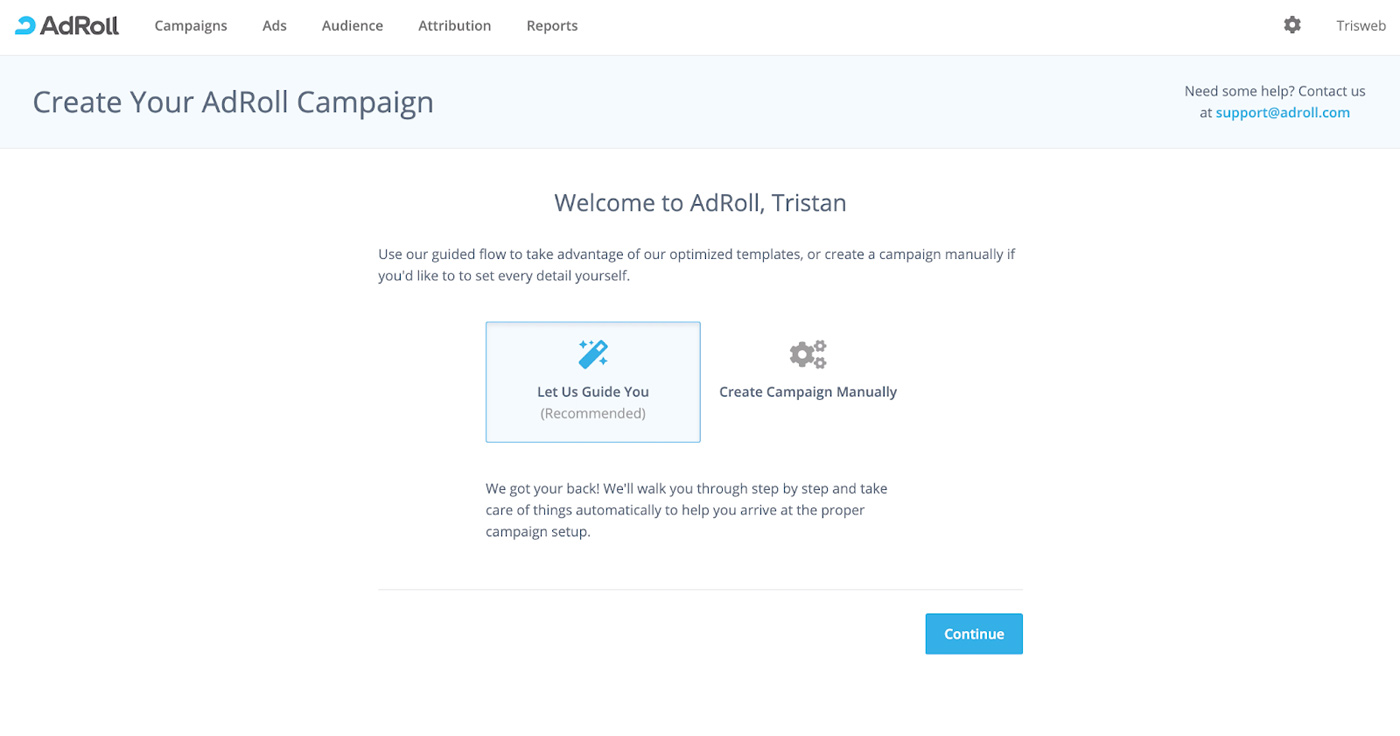
Personalización
Se produce cuando tras el registro, el usuario pasa por pantallas similares a las del primer tipo de onboarding con el objetivo de poder personalizar la aplicación. Por ejemplo, se le puede preguntar qué tipo de intereses tiene, qué tipo de objetivos tiene para haberse descargado esa aplicación (por ejemplo, el nivel de conocimientos de un idioma o el objetivo de fitness que busca) o qué música le gusta.

Ventajas y desventajas
Este tipo de onboarding permite que el usuario configure la aplicación tal y como la necesita y la sienta como suya. La desventaja es que no por haber pasado por un proceso de personalización significa que se haya hecho un buen onboarding, porque no son exactamente lo mismo.
Realiza una tarea paso a paso
Este tipo de patrón lo he visto más en juegos que en interfaces, aunque sí lo he visto en aquellas que son más o menos complejas (como Airtable, si no recuerdo mal). Una vez el usuario llega por primera vez a la interfaz se ejecuta un tutorial con el objetivo de que éste pruebe [X].
Por ejemplo, en un juego se explica cómo se ataca, cómo se defiende, cómo se usan las pociones y cómo avanzar por el juego. Todo ello mientras el personaje va avanzando por el mundo. En una interfaz más convencional, pongamos que se le enseña al usuario a hacer su primer mapa mental o a crear una base de datos con filtros.

Ventajas y desventajas
La ventaja de este patrón es que, mientras el usuario aprende qué puede hacer con la interfaz, según el tipo de imágenes y textos que se usen, también se puede aprovechar para transmitir los valores de marca. Por contra, este es quizás el patrón que requiere más investigación y más inversión en recursos. Para poder hacerlo bien es relevante conocer el Jobs to be done y qué quiere el usuario aprender a hacer (o qué queremos que aprenda a hacer desde el punto de vista del negocio).
Apuntes finales
Nunca te olvides que, aunque tú ya lleves varias semanas leyendo informes, llevando a cabo investigaciones y probando los flujos, el usuario que llega es la primera vez que interactúa con esa interfaz. Échale una mano 😊
Como siempre, si no sabes hacia donde tirar, observa las métricas, haz pruebas y, si tienes los recursos, realiza alguna investigación específica que te permita obtener los datos para hacer el mejor onboarding posible.

 ¿Un café?
¿Un café?