Principios de UX: Ley de Jakob y de Miller

Bienvenid@ a la segunda parte de los Principios de UX. En la primera parte te hablé de la Ley de Hick y la Ley de Fitt y cómo puedes aplicarlas en tu día a día.
Si todavía no la has leído, te dejo en enlace aquí 😉
Hoy te traigo la Ley de Jakob y la Ley de Miller, dos principios psicológicos que te ayudarán a diseñar productos con los que los usuarios se sentirán más cómodos 🙂
Ley de Jakob
Los usuarios que van a utilizar el producto que estás diseñando es muy probable que se pasen el día interactuando con otras páginas webs y aplicaciones.
Esto provoca que estén acostumbrad@s a que todo se comporte de un modo determinado y van a preferir que tu producto funcione como lo que ya conocen.
Está muy bien innovar con nuevas animaciones, nuevos patrones de navegación y otro menú que no sea el hamburguesa, pero date cuenta que estos cambios tendrán un coste que en ocasiones puede ser considerable: cuando el usuario no se sienta cómodo, se irá.
Por mucho que tu producto sea más “guay” o utilice recursos que otras páginas web no usan.
¿Cómo y cuándo usar la Ley de Jakob?
Pues en realidad, prácticamente cuando diseñes cualquier pantalla 😉
Antes de nada, es importante que investigues un poco cómo funcionan los productos de esa categoría en concreto, ya sea una tienda de comercio electrónico, una aplicación de mensajería o un buscador.
Fíjate sobretodo en qué elementos en común hay en todos los productos analizados, porque hay bastantes números de que eso sean patrones a los que tus usuarios están acostumbrados.
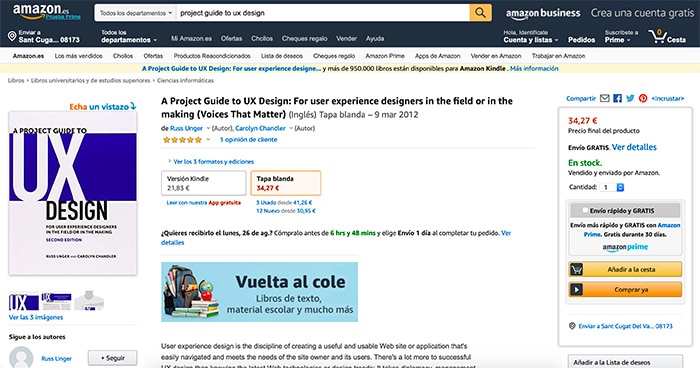
Si se trata de un e-commerce, fíjate principalmente en Amazon, en cómo en el primer viewport muestra el producto con una fotografía principal y una pequeña galería, el nombre del producto, las valoraciones y una breve descripción que está ampliada mucho más abajo.

Otra opción es consultar fuentes como UI Patterns, Mobbin, UI Patterns (sí, se llaman igual) y UI Garage.
Ley de Miller
Se trata de una ley de la que encontrarás bastantes adeptos, pero también algunos detractores.
Se basa en los estudios psicológicos realizados por George Miller en 1956, en los que trataba de comprender cómo funciona la memoria inmediata y cuánta capacidad de recordar tenemos. Su conclusión fue que solo podemos recordar +/- 7 elementos sin morir en el intento.
Está relacionada directamente con la carga cognitiva que menciona Steve Krug en “No me hagas pensar” (si te interesa el libro, escribí un resumen): nuestro cerebro está constantemente tratando de comprender qué hay a su alrededor y cuantas más entradas de información y combinaciones posibles de soluciones tenga delante, más le costará funcionar adecuadamente.
Si se llega al límite de la carga cognitiva es posible que se produzca la llamada parálisis por análisis, que no es más que la incapacidad de tomar una decisión. Esto suele llevar al usuario a abandonar el producto o el proceso en el que estána inmers@.

Es lo mismo que te sucede cuando vas a comprar y te encuentras con decenas de opciones para escoger yogures, otras tantas para la pasta, jabones… etc. Probablemente te colapsas y terminas por comprar menos… o comprar lo que necesitas pero saliendo mentalmente cargad@.
¿Cómo y cuándo usar la Ley de Miller?
Cuando estés trabajando la Arquitectura de la Información piensa en agrupar bien los contenidos de forma que no se creen demasiadas categorías principales.
O cuando estés preparando un formulario, no le muestres al usuario todos los campos al principio, porque se sentirá abrumad@ y podría suceder que dejara el proceso a medias.
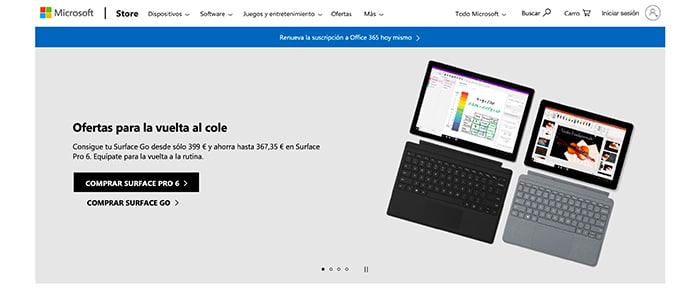
Por ejemplo, mira cómo se organiza la tienda de Microsoft: en el menú de navegación tienes 5 categorías de productos (en lugar de mostrarlos todos de entrada) y cada uno de ellos solo tiene 5 elementos dentro como máximo:

Haz un buen uso de las Leyes de UX
Como ya dije en la primera parte de las Leyes de UX (léela aquí), ten en cuenta que el objetivo principal es que el usuario pueda alcanzar su objetivo de la forma más rápida y eficiente posible (y de rebote, el de la empresa… pero el usuario va por delante).
Así que no caigas en utilizar las Leyes de UX para acciones poco éticas, o caer en los conocidos patrones de Dark UX (de los que ya escribiré más adelante) que directamente tratan de manipular al usuario.
 ¿Un café?
¿Un café?