Lo nuevo de Material Design 2.0: Material Theming, Gallery y UX.

La semana pasada tuvo lugar Google I/O, el congreso anual orientado a desarrolladores que organiza Google cada año. En él se presentan y discuten las aplicaciones de Google y las tecnologías abiertas.
Entre muchas otras novedades, Google ha dado a conocer Material Design 2.0 (un nombre con bastante poca gracia, por cierto), la actualización de la primera versión lanzada en 2014.
Los cambios en Material Design 2.0
Material Design es un sistema de diseño open source que ayuda a los equipos a construir fácilmente experiencias digitales de alta calidad.
La primera versión se lanzó en 2014 y hoy en día ya existen 1.5 millones de aplicaciones que lo utilizan.
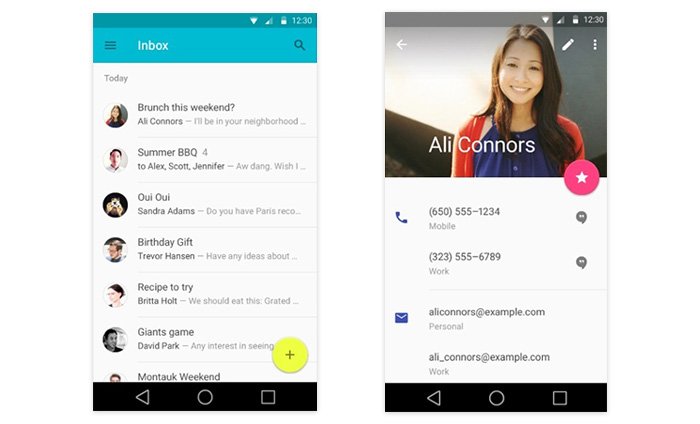
Seguro que lo reconoces fácilmente: es el look&feel que tienen todas las aplicaciones nativas de Google y prácticamente todas aquellas diseñadas para Android:

Este 2018 se han presentado una serie de cambios que convierten Material Design en un sistema que se acerca todavía más a los desarrolladores, que hasta ahora tenían algún que otro problema para implementarlo correctamente.
Veamos los cambios, porque también hay algunos a nivel de diseño que son muy interesantes.
Material Theming + Sketch
En algunos artículos de uiFromMars te he hablado de las librerías de Sketch y cómo compartir proyectos mediante Sketch Cloud para tener una «single source of truth«.
Pues bien, Google ha acercado Material Design a este concepto de Sketch mediante el Material Theming.
¿De qué va Material Theming?
Hasta ahora, todas las aplicaciones que utilizaban Material Design eran clavadas unas a otras. Lo verás fácilmente si te das una vuelta por Google Play.
Con esta nueva filosofía, Google quiere que puedas utilizar Material Design y, además, customizarlo al 100% para adaptarlo a tu marca.
Piensa en Material Design como una plantilla que puedes utilizar como base y que es 100% personalizable.
Te permite cambiar la tipografía, paleta cromática, iconos, estilo de las figuras geométricas, integrar elementos de UI predefinidos pero customizados, etc.
Es fácil de usar. De hecho, ellos lo resumen en tres pasos:
- Customiza tu plantilla
- Aplícalo en todas tus pantallas
- Pásale las especificaciones a desarrollo para que lo programen fácilmente
¿Piensas que no es nada nuevo? Bueno… en realidad es todo casi automático.
Veamos cómo se hace 🙂
¿Cómo puedo aplicar Material Theming?
Puedes empezar a implementarlo instalando el plugin gratuito Material Theming Editor que puedes descargar en este enlace.
(Ojo, que para poder utilizarlo necesitas como mínimo tener instalado High Sierra (10.13)).
Como verás en el vídeo, lo primero que te pide es que guardes el archivo que tendrá el Theme en una ubicación compartida.
Sí, es justo para lo que piensas. Se generará automáticamente una librería de Sketch que podrás compartir con el resto del equipo para trabajar colaborativamente.
Como ves, con Material Theme Editor podrás crear fácilmente una librería compartida y usarla como base para diseñar el resto de pantallas de tu aplicación o web.
De esta manera, todo tendrá un lenguaje consistente y, lo que es mejor, no se producirá ninguna incoherencia con hexdecimales distintos, paddings y margins diferentes, etc.
El nuevo jugador: Gallery.io
Pero no acaba todo con Material Theming. Google ha lanzado también una herramienta que hasta ahora utilizaban solo a nivel interno: Gallery.
¿De qué va Gallery.io?
Si te leíste el artículo en el que te expliqué como funciona Sketch Cloud, lo verás fácilmente (si no lo has leído, hazlo primero… te será más fácil comprender Gallery).

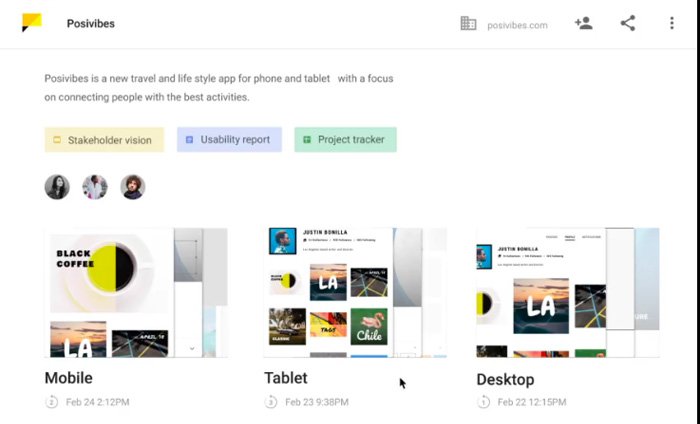
Con esta nueva plataforma, Google permite que subas a la nube los diseños realizados con Material Theming y compartirlo con el resto del equipo.
En resumen, podrás:
- Compartir tu diseño
- Invitar a diferentes miembros del equipo
- Recibir feedback en cada pantalla
- Usarlo como repositorio de versiones: podrás subir desde el boceto hecho a mano hasta el diseño final -pasando por todas las fases- y Gallery te guarda el histórico
- Implementar una UI pixel-perfect
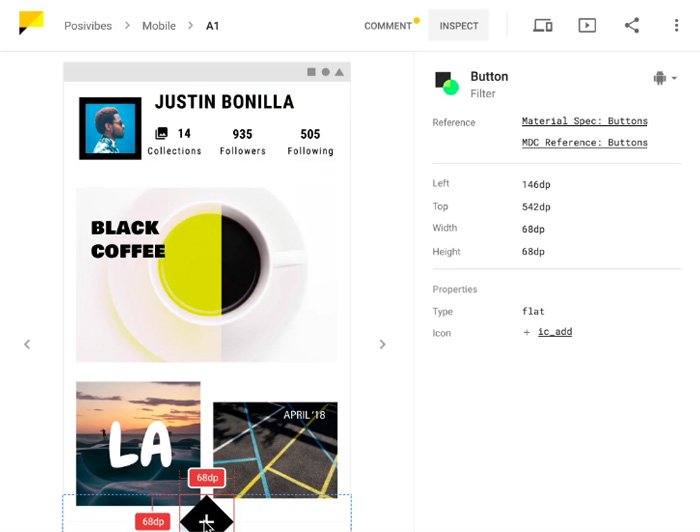
Herramienta de Inspect con Gallery
Ligado al último punto, te cuento una novedad que me parece maravillosa… la implementación de un “hermano” de Zeplin.
Utilizando la funcionalidad de Inspect (Google lo ha llamado así), los desarrolladores podrán ver qué características tiene cada elemento: hexadecimal, tipografía, tamaño e interlínea, márgenes…
… e incluso tienen el enlace directo para descargar la tipografía y el set de iconos. Con un solo clic.

En realidad lo que ha hecho Google es “fusionar” distintas herramientas, pero lo ha hecho simplificando todos los pasos (solo tienes que bajar el plugin gratuito y hacer login en Gallery con tu cuenta de Google) y de forma gratuita.
Tengo curiosidad por ver cómo responde Apple, Sketch y/o Adobe a este movimiento.
Experiencia de usuario y diseño
En el Google I/O se presentaron muchas otras novedades, pero no podía obviar una mención al diseño propiamente dicho y a la experiencia de usuario:
UX: App Bars Bottom
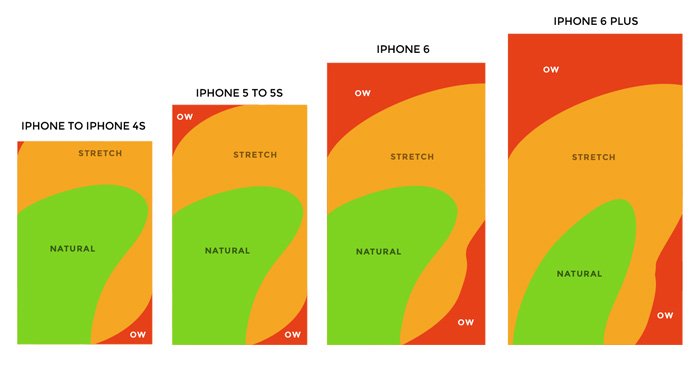
No te descubriré nada si te digo que los teléfonos son cada vez más grandes, hecho que reduce substancialmente la reachability (en este caso prefiero usar el término en inglés ya que en castellano no tiene una traducción muy bonita: alcanzabilidad).
Aunque son modelos “viejos”, si te fijas un poco en la imagen ya ves dónde está el problema:

Cada vez es más complicado utilizar los elementos de navegación que por defecto siempre diseñamos arriba del todo, debajo de la barra de estado.
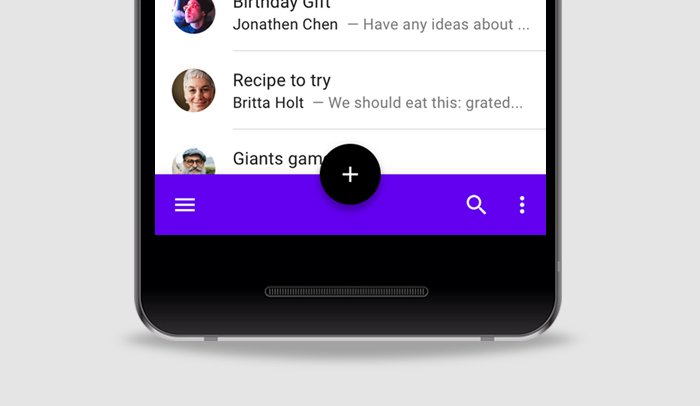
Así que Google ha empezado a implementar la App Bars Bottom en sus aplicaciones (que ya llevaban testeando unos meses), que no es otra cosa que mover la barra de navegación a la zona inferior de la pantalla:

Como ves, mueve su botón flotante al centro de la pantalla y la izquierda y la derecha incluyen los elementos que siempre encontramos arriba: menú, icono de búsqueda, etc.
Seguramente esto acabará siendo un estándar en poco tiempo, pero por ahora Apple no ha hecho ningún movimiento al respecto. La Tab Bar no cuenta, ya que Google ya tiene un equivalente, la Bottom Navigation.
Nuevo diseño en Material Design 2.0.
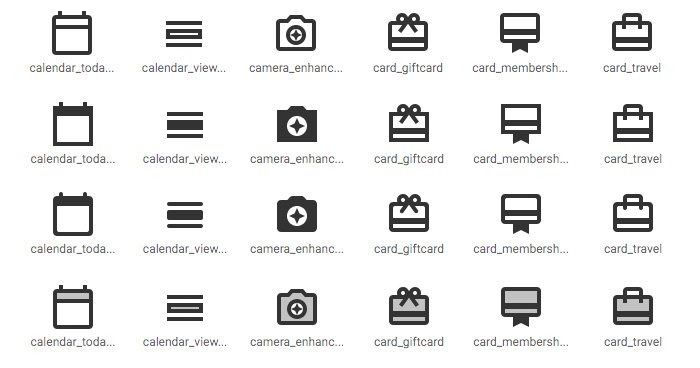
A nivel gráfico puro y duro, esta segunda versión de Material Design trae principalmente cambios en los iconos. Ahora pueden utilizarse con más estilos: ángulos rectos, duotono, etc.

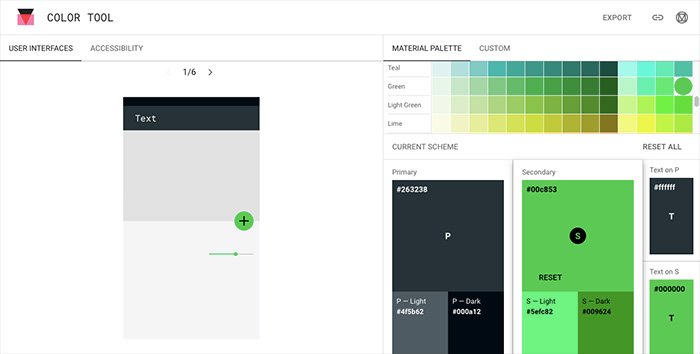
También han creado una herramienta para poder crear paletas de colores fácilmente: Color Tool. Simplemente debes seleccionar un color primario y uno secundario y automáticamente lo verás aplicado.
Es importante resaltar que han añadido una pestaña de Accesibilidad, en la que te informan de si la combinación que has escogido pasa el test 1.4.1 de WCAG.

Conclusiones de Material Design 2.0.
La nueva propuesta de Google abre distintos caminos.
Por un lado, se agudiza la batalla de las herramientas y por el otro, sienta base para mejorar la usabilidad y la integración de diseño con los desarrolladores.
Como decía a mitad del artículo: habrá que ver cómo responden el resto de jugadores, porque la partida se está poniendo muy interesante.
¿Y tú? ¿Qué piensas de las novedades de Material Design 2.0.? 🙂
 ¿Un café?
¿Un café?