Parte 2 de 2: Cómo crear y compartir Librerías de Sketch

[Este artículo pertenece a una serie en la que te explicaré cómo implementar las librerías con Sketch. Esta es la segunda parte, lee la primera aquí.]
En el artículo anterior te expliqué cómo trabajan los desarrolladores y cómo deberíamos hacerlo los diseñadores: compartiendo y utilizando el control de versiones.
Te hablé de Abstract, Kaktus y Folio para alcanzar lo segundo y hoy, te explicaré cómo utilizar las librerías compartidas de Sketch para compartir tu trabajo con otros diseñadores.
Librerías compartidas en Sketch
Esta funcionalidad se implementó en Sketch 47 y en la versión 49 se añadió la funcionalidad para poder compartirlas con Sketch Cloud.
Una librería en Sketch no es más que un archivo que permite que los diseñadores trabajemos colaborativamente: con ellas podemos compartir símbolos a través de distintos documentos y tenerlos siempre actualizados y sincronizados.
Funcionamiento de las librerías
En sí mismo, el funcionamiento es muy sencillo: primero se crea la librería y se guarda utilizando Sketch Cloud. Después, cada usuario la abre desde su archivo de Sketch y trabaja con ella.
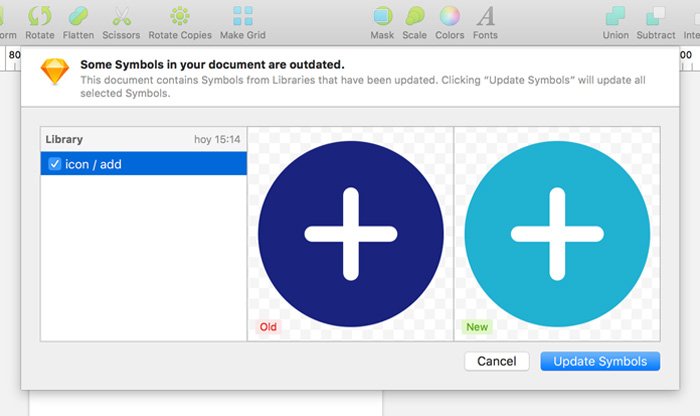
El punto importante aquí es que cuando se realiza un cambio en un símbolo del archivo de la librería, cada archivo que contenga una instancia -copia- de este símbolo recibirá una notificación informando del cambio.

Esta notificación permite ver qué ha cambiado, cómo queda y confirmar -o rechazar- el cambio.
De esta forma todos nuestros archivos estarán siempre actualizados y no tendremos 7 botones distintos con tonos hexadecimales de azul ligeramente diferentes.
Ahora, veamos cómo hacer una 🙂
Cómo crear una librería
Antes de empezar léete el tutorial de Sketch Cloud, ya que necesitarás tener una cuenta y estar identificado todo el rato.
1. Crea un par de iconos
Con el objetivo de explicarlo de la manera más sencilla posible, te propongo crear un par de símbolos con dos iconos sencillos para ver todo el proceso.
Obviamente también puedes utilizar algún archivo que ya tengas, pero para hacerlo más sencillo te recomendaría hacerlo primero con un par de iconos 🙂
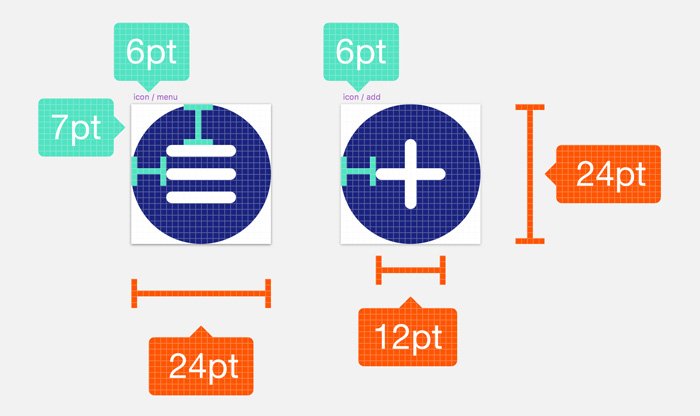
Para crear estos iconos debes crear dos artboards de 24×24 y poner en cada uno de ellos un pequeño círculo de 24×24 sin borde y con un color de fondo. Yo he utilizado #1A237E.
Después basta con crear dos rectángulos de 12×2 con las puntas redondeadas -uno vertical y uno horizontal- y después de alinearlos, ya tendremos el icono de añadir.
El icono de menú es igual de simple. En este caso tiene tres rectángulos de la misma medida, separados entre sí por 2pt y bien alineados.

Por cierto, el plugin que he utilizado aquí es este, Sketch Measure 😉
2. Guarda el archivo como librería
Una vez tienes listo el archivo con los símbolos que vas a necesitar, debes indicarle a Sketch que ese archivo es una librería.
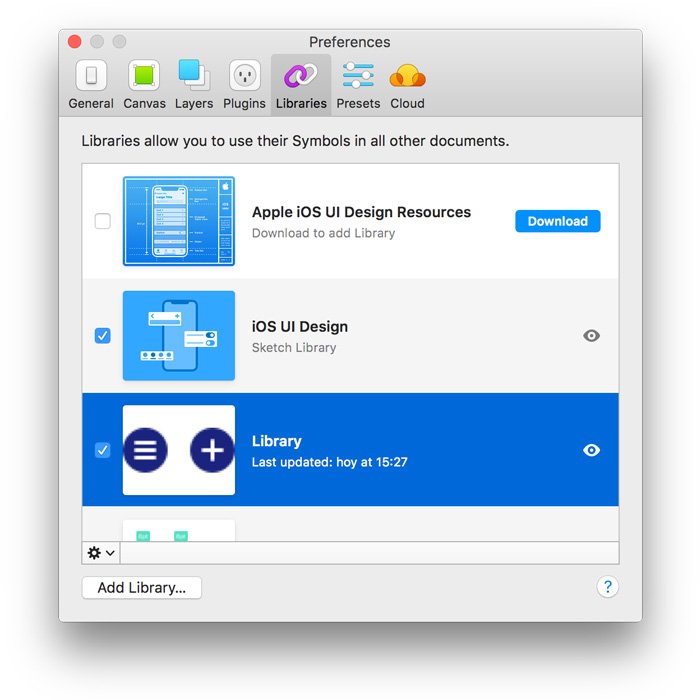
Para hacerlo, seleccionamos en el menú File > Add library. Con este paso se abrirá la siguiente ventana, en la que veremos que ya hemos añadido nuestra librería 🙂

Cuando la cerremos nos aparecerá este mensaje en la zona inferior de la pantalla:

Te recomiendo que este archivo con la librería lo guardes bien, ya que es desde él desde donde se realizarán los cambios. Tómalo como un Master del que depende el resto.
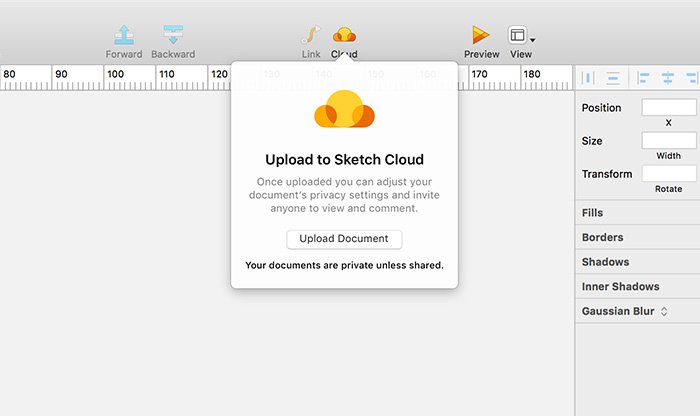
3. Súbelo a Sketch Cloud
Ahora es momento de hacer clic en la opción de menú “Cloud” para guardar este archivo con la librería en la nube.

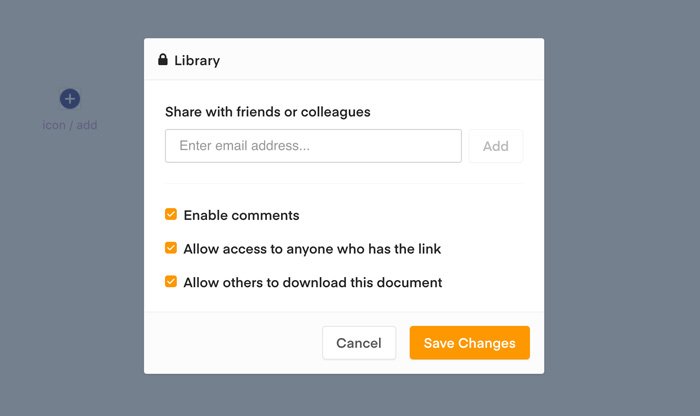
Cuando se haya subido se te abrirá directamente una ventana en tu navegador predefinido en la que te pedirá que especifiques la configuración de privacidad del documento. Para poder trabajar con él debe estar así:

Con este paso ya tenemos nuestra librería hecha y con posibilidad de ser compartida con cualquier miembro de nuestro equipo 🙂
4. Comparte la librería
Para que el resto del equipo pueda utilizar la librería que acabas de crear, debes enviarles la URL que te ha generado el propio Sketch.
Ellos deben acceder a ella y hacer clic en Download > Add Library to Sketch. En ese momento, el documento se añadirá como librería en sus documentos de Sketch.
Ojo: cada usuario debe tener cuenta en Sketch Cloud y estar identificado. Sin este paso, los cambios que se realicen a la librería “master” no se aplicarán.
5. Realiza cambios en la librería
Si por el motivo que sea debe modificarse algún aspecto de la librería (por ejemplo, el color de fondo de los iconos), deberás seguir los siguientes pasos.
Abre el archivo de Sketch del paso 1 (la librería “Master”). Realiza el cambio que desees, guarda el archivo y después actualízalo en Sketch Cloud haciendo clic en el icono y en el botón de “Update Document”.
Conclusiones
Es obvio que el proceso es un poco tedioso, pero cuando lleves haciéndolo unas cuantas veces verás que no es tan complejo.
En resumidas cuentas, viene a ser:
- Crear la librería Master
- Subirla a Sketch y habilitar permisos de descarga
- Compartir la URL con el equipo (que debe tener cuenta en Sketch Cloud)
- Trabajar con ella
- Aplicar cambios en la librería Master y actualizarla mediante “Update Document” en Sketch Cloud.
La integración de las Librerías de Sketch con Sketch Cloud permiten que, por fin, podamos compartir un archivo que sea la single source of truth y del que puede beber el resto del equipo.
Naturalmente, todavía no queda solucionado el aspecto del control de versiones, así que por ahora habrá que seguir utilizando las opciones mencionadas en la Parte 1 de la serie.
 ¿Un café?
¿Un café?