Metroid Dread: cómo los videojuegos te enseñan UI/UX

Como diseñador@s de producto podemos aprender mucho de otras disciplinas que llegaron un poco antes que nosotr@s al reto de diseñar interfaces que sean usables, accesibles y con una estética muy marcada. Este es el caso de los videojuegos y con este artículo continuo los que ya escribí sobre Death Stranding y Crash Bandicoot 4.
Hoy le llega el turno a Metroid, una saga de acción-aventura ambientada en el espacio que tiene origen en el año 1986. En este artículo en concreto te explicaré como Metroid Dread, el último lanzamiento de la saga para Nintendo Switch, trabaja la heurística de Nielsen, el diseño de interfaces y la heurística de Tognazzini.
¿Me acompañas?
Qué puedes aprender de los videojuegos (y de Metroid Dread en particular)
Permite que el usuario aprenda progresivamente
Tanto la heurística de Nielsen como la de Tognazzini hacen referencia a este aspecto, aunque el primero lo llama «flexibilidad y eficiencia de uso» y el segundo, «aprendizaje». En concreto, Tognazzini afirma que los productos no deberían tener curva de aprendizaje y que los usuarios deberían poder utilizarlos correctamente desde el primer momento, dominándolos rápido.
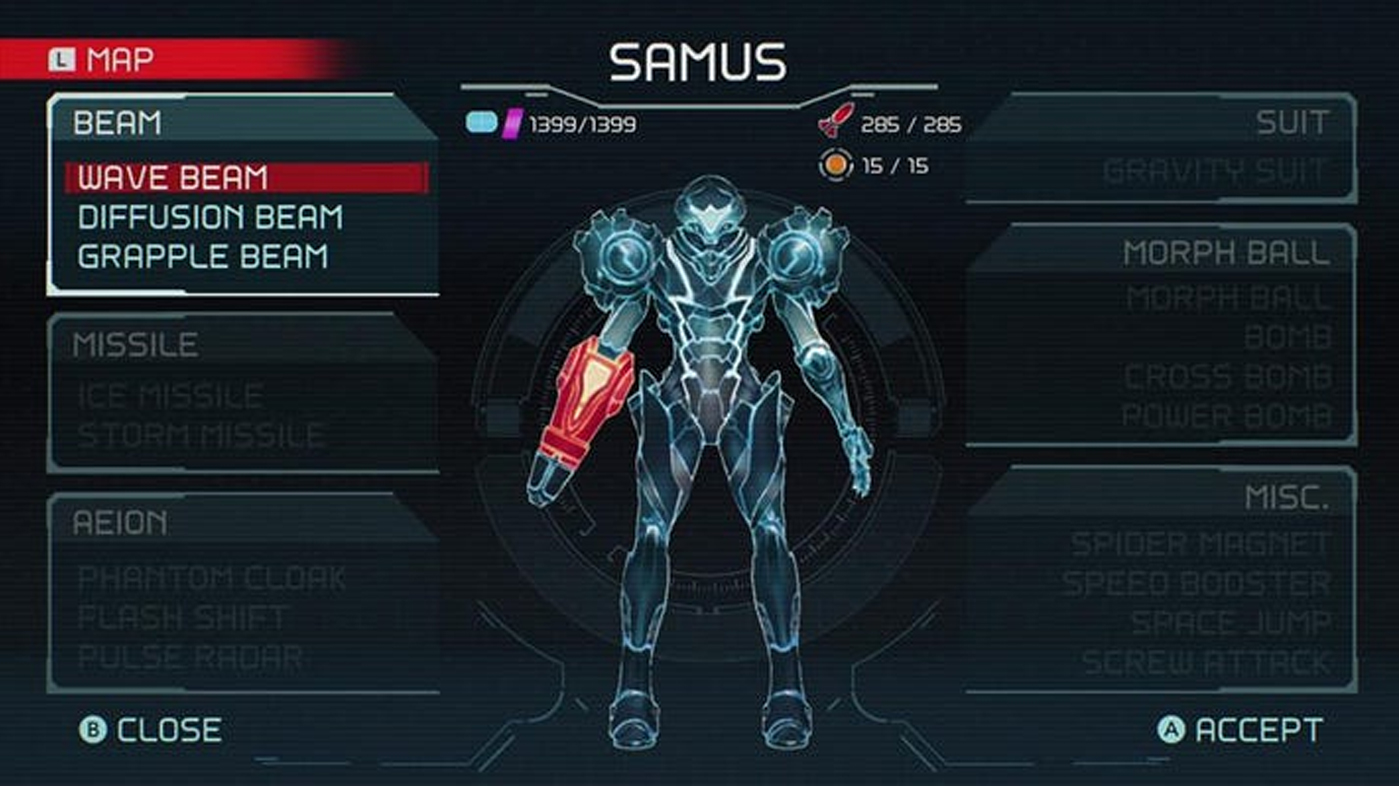
Cuando empiezas una partida en Metroid Dread controlas el personaje de Samus Aran, una cazarrecompensas galáctica que debe investigar qué ha sucedido en el plante ZDR. Empiezas con las habilidades básicas y a lo largo del juego tienes que ir recolectando mejoras (power-ups) que te permiten mejorar tu traje y obtener nuevas habilidades.

Habilidades (actuales y futuras) de Samus Aran
Todo sucede de forma progresiva en el juego, también a medida de que el jugador gana experiencia y se familiariza poco a poco con el entorno gráfico de 2,5 dimensiones, el desplazamiento lateral y el manejo de los diferentes controles.
Si Samus tuviera de inicio todas las habilidades y el traje lo más mejorado posible sería difícil de manejar, porque todo depende de varias combinaciones de botones que son difíciles de memorizar todas a la vez.
Evita la parálisis por análisis
Cuando estás jugando lo único que necesitas ver a simple vista es el mini-mapa para saber donde estás, cuanta vida te queda y cuantos cohetes. Cualquier otro tipo de información distraería al jugar de lo que tiene que ser el foco principal: el desplazamiento de Samus Aran y los enemigos y barreras que se va encontrando por el camino.

La sencilla interfaz de Metroid Dread
Los menús internos de Metroid Dread también guardan una buena jerarquía, que facilita la escaneabilidad del contenido y que sea fácil de encontrar (findability).
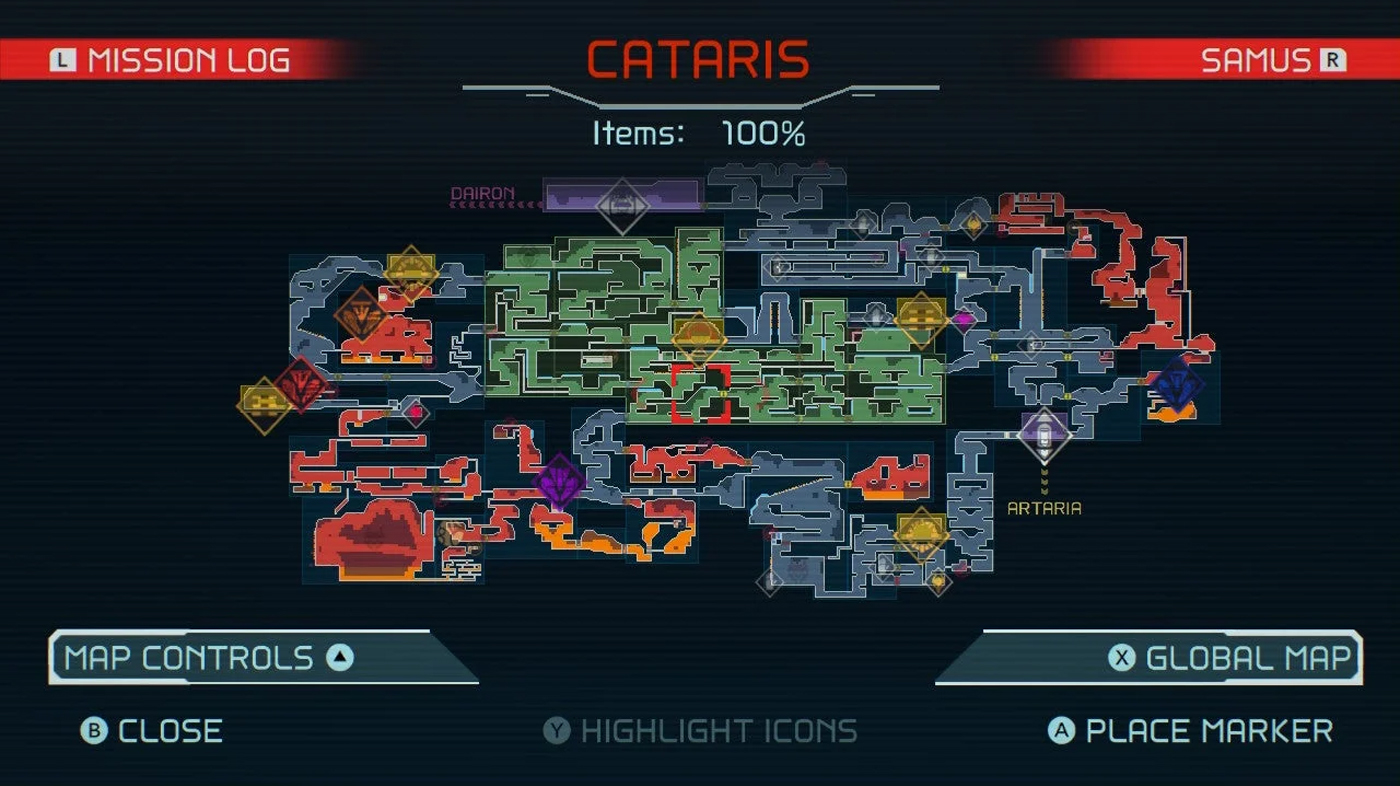
Eso sí, esta parálisis por análisis a veces es inevitable, como cuando visualizas el mapa completo del área en la que estás: te describe con el máximo detalle posible qué hay en esa zona.

Mapa completo de Metroid Dread (en el juego puedes hacerle zoom para ver detalles)
Guardar la partida manualmente
Hay un punto en la heurística de Tognazzini que se llama «Protección del trabajo del usuario», que hace referencia a que hay que asegurar, en la medida de lo posible, que el usuario nunca pierde su trabajo como resultado de un error suyo o del sistema.
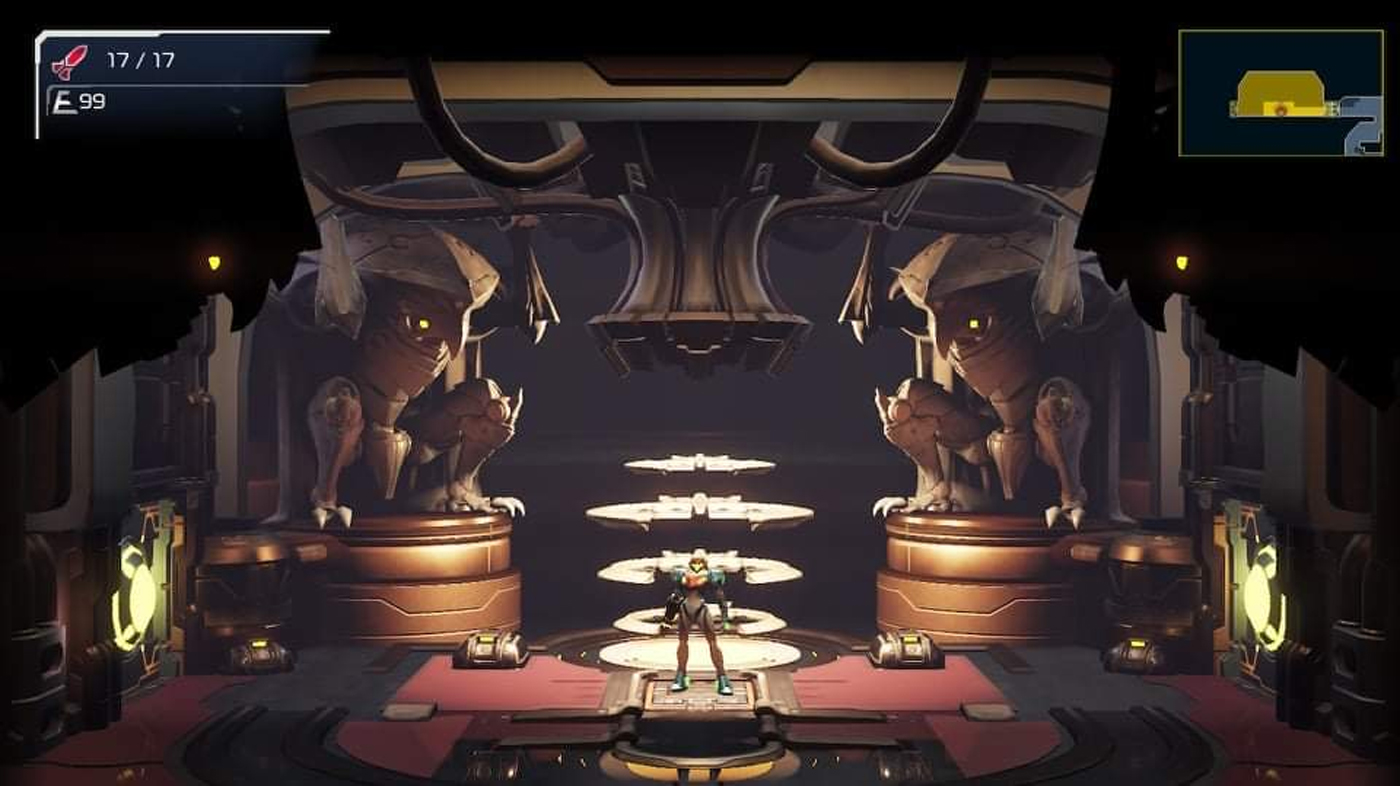
Metroid Dread no tiene auto-guardado, pero sí tiene puntos estratégicos repartidos en todo el mapa en los que es posible guardar partida manualmente. Así, si el usuario comete un error (un enemigo le mata) o falla el sistema (la Nintendo Switch se queda sin batería o se bloquea), siempre será posible volver al punto de guardado.

Punto de guardado de Metroid Dread
El mini-mapa como registro del estado
Tognazzini también habla del registro del estado, en el que indica que es importante que el sistema guarde toda la información que permita mejorar la experiencia. Por ejemplo: dónde está el usuario, dónde quiere ir, dónde ha estado, etc.
Este punto está relacionado con el anterior, sí, pero también con un elemento de la interfaz de Metroid Dread que es muy útil: el mini-mapa, que según Nintendo contiene varias mejoras respecto a juegos anteriores de la saga.
Cuando estás jugando tienes de forma permanente, arriba a la derecha, un pequeño mapa muy simple que te da un poco más de información de como es el área en la que te estás moviendo, de forma que facilita la exploración. Samus Aran (tú, vaya) es un icono del casco que lleva y a tu alrededor puedes ver donde hay paredes, los diferentes tipos de puertas, obstáculos, agua, lava y otros elementos.
Hay una característica del mini-mapa que personalmente me gusta mucho: identifica en un color más claro respecto al color del mapa las zonas por las que has pasado. Así puedes saber fácilmente por qué sitios has pasado y cuales no. Es muy útil para no repetir pasos realizados previamente que, si no estuvieran señalizados así, te costaría recordar con el paso de los días.

Mini-mapa de Metroid Dread
Como detalle, añadir que cuando te están atacando el borde que rodea el mapa pasa a ser de color rojo y todo el mapa en conjunto se tiñe también de ese color.

Mini-mapa cuando te muestra rápidamente que te están atacando
Diseño de interfaz para crear un mundo
Los videojuegos, al ser contenido audiovisual, pueden crear con relativa facilidad nuevos mundos y ambientes para conseguir que quien juega se sumerja más en la historia.
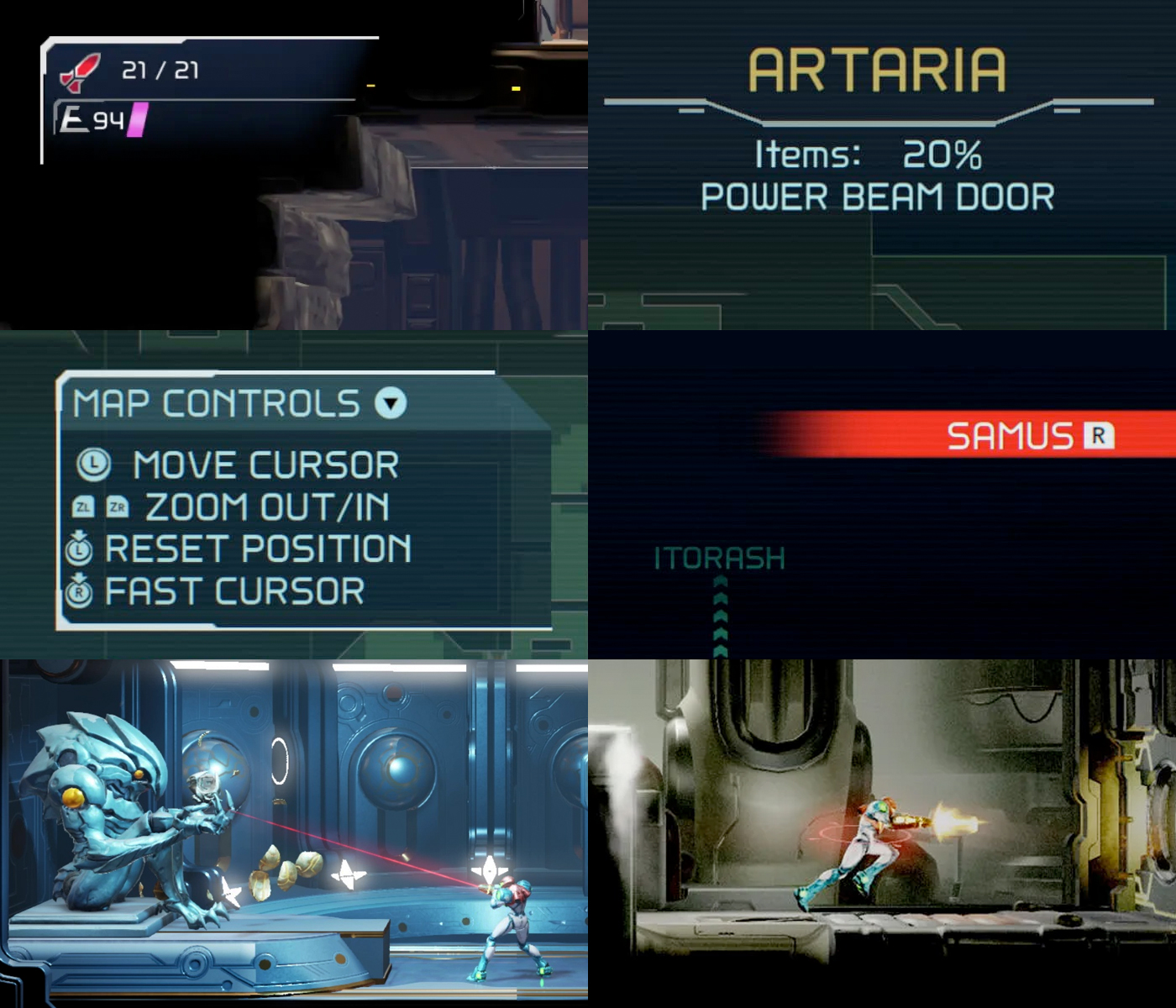
Para ello utiliza muchos recursos estéticos que históricamente se asocian a la ciencia ficción: paletas de color oscuras, predominancia del azul «eléctrico» y colores complementarios (amarillo-naranja), destellos y brillos en los proyectiles de las diferentes armas, una tipografía sans-serif muy geométrica, angular (aunque con curvas que suavizan los vértices) y otros recursos visuales para encuadrar elementos.

Varios detalles de la interfaz de Metroid Dread
Conclusiones
En resumen, es importante que dediques un poco de tiempo a ver cómo son otras interfaces que no sean específicamente webs o aplicaciones, porque te permitirá aprender de otros ámbitos y tener nuevas ideas.
Si no tienes tiempo para jugar (o no te interesa), no está de más que eches un vistazo a contenidos en Twitch o YouTube sobre videojuegos que te llamen la atención. Yo a quien suelo seguir es a Alexelcapo ^^
 ¿Un café?
¿Un café?