Introducción a Framer: Primeros pasos

Tanto si utilizas Sketch como si utilizas Figma, ya habrás comprobado que las herramientas para hacer prototipos de ambos programas son relativamente limitadas y a veces es complejo crear prototipos con muchas interacciones y estados.
Esto (probablemente) se va a terminar si utilizas Framer, la herramienta que necesitas para hacer prototipos de otro nivel.
En este artículo te he preparado una reseña de Framer, explicándote sus puntos fuertes y puntos débiles.
¡Vamos allá!
Primeros pasos con Framer
Al igual que Figma, se trata de una herramienta basada en el navegador. Esto significa que con Framer podrás trabajar de forma colaborativa con otros miembros del equipo, hacer el handoff a desarrollo, dejar comentarios..
Con Framer podrás importar fácilmente desde Sketch, Figma o y empezar a prototipar al instante.
En cuanto al precio, tiene un modelo similar al de Figma: con el plan gratuito podrás tener 3 proyectos, 2 editores y viewers ilimitados. Si necesitas más, hay dos planes más: uno de 19€/mes y otro completamente personalizable para adaptarlo a las necesidades de cada empresa. Te dejo con una comparativa.
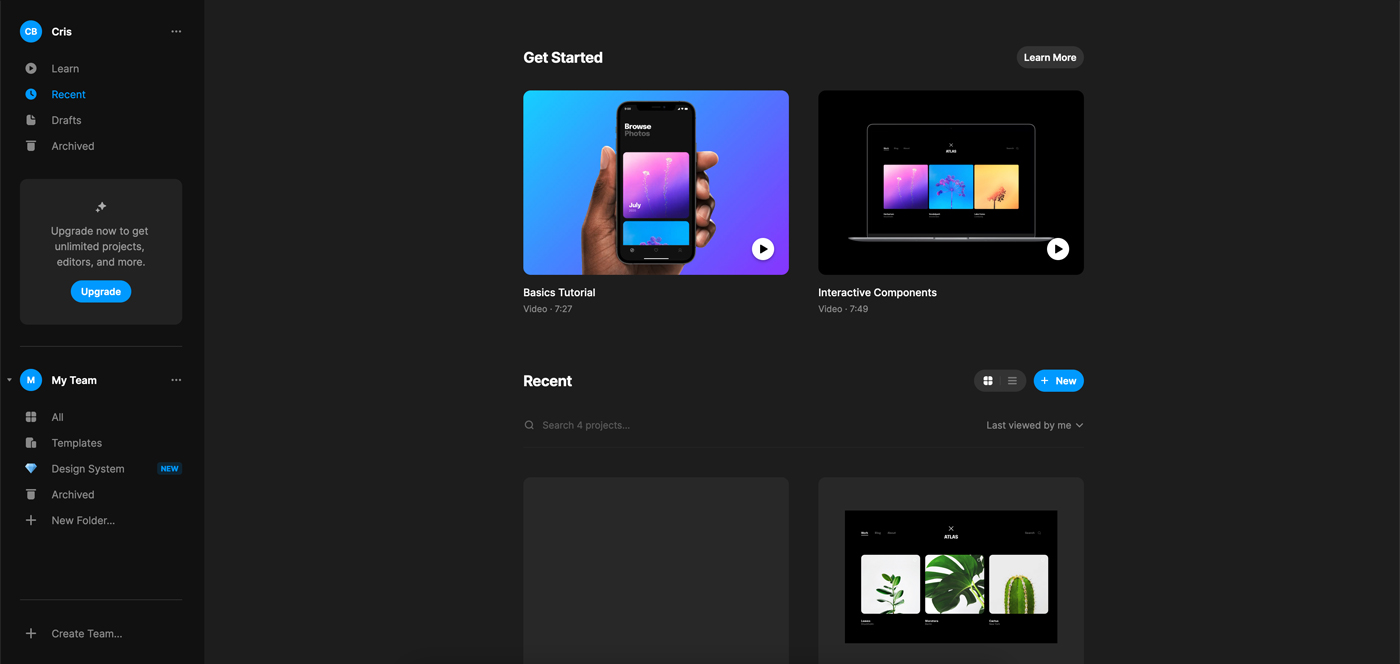
Dashboard de Framer
Una vez te registres en Framer tendrás acceso a los tutoriales. Independientemente de que los hagas o no, esta es la pantalla que verás:

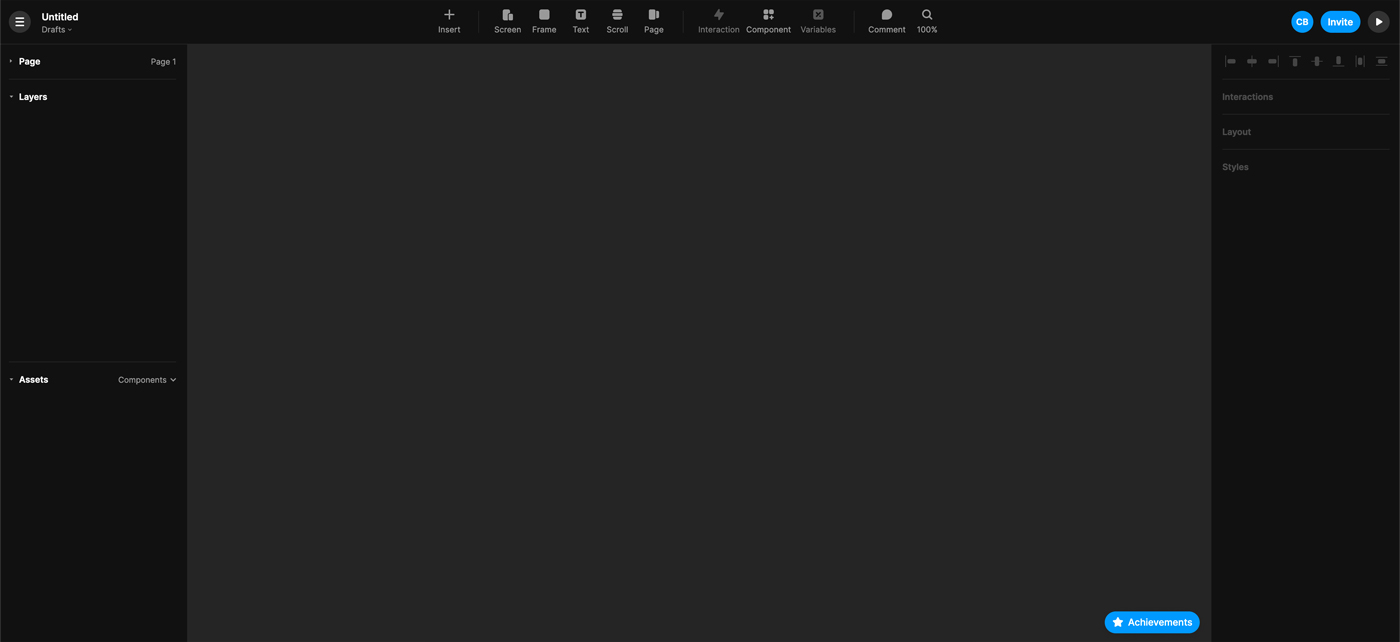
Interfaz de Framer
Al crear un nuevo archivo haciendo clic en el botón de “+ New” accederás a la interfaz del programa:

Como estarás viendo, se trata de una interfaz calcada a la del resto de programas que estés utilizando para diseñar:
- En el lado izquierdo tienes las páginas, capas y assets (donde aparecerán los componentes interactivos)
- En el centro tienes el Canvas, que es el área de trabajo
- La derecha está reservada para definir las características del layout, los estilos y las interacciones
- La parte superior de la pantalla contiene el acceso directo a las herramientas más esenciales de Framer: añadir nuevas pantallas, frames (más sobre esto en el siguiente punto), textos, zonas de scroll, componentes, etc.
Funcionalidades básicas
Screens y frames
Screen hace referencia, literalmente, a las pantallas. Con esta opción añades lo que en Figma es un Frame y en Sketch un Artboard: un espacio en el que trabajar, con unas medidas y características concretas.
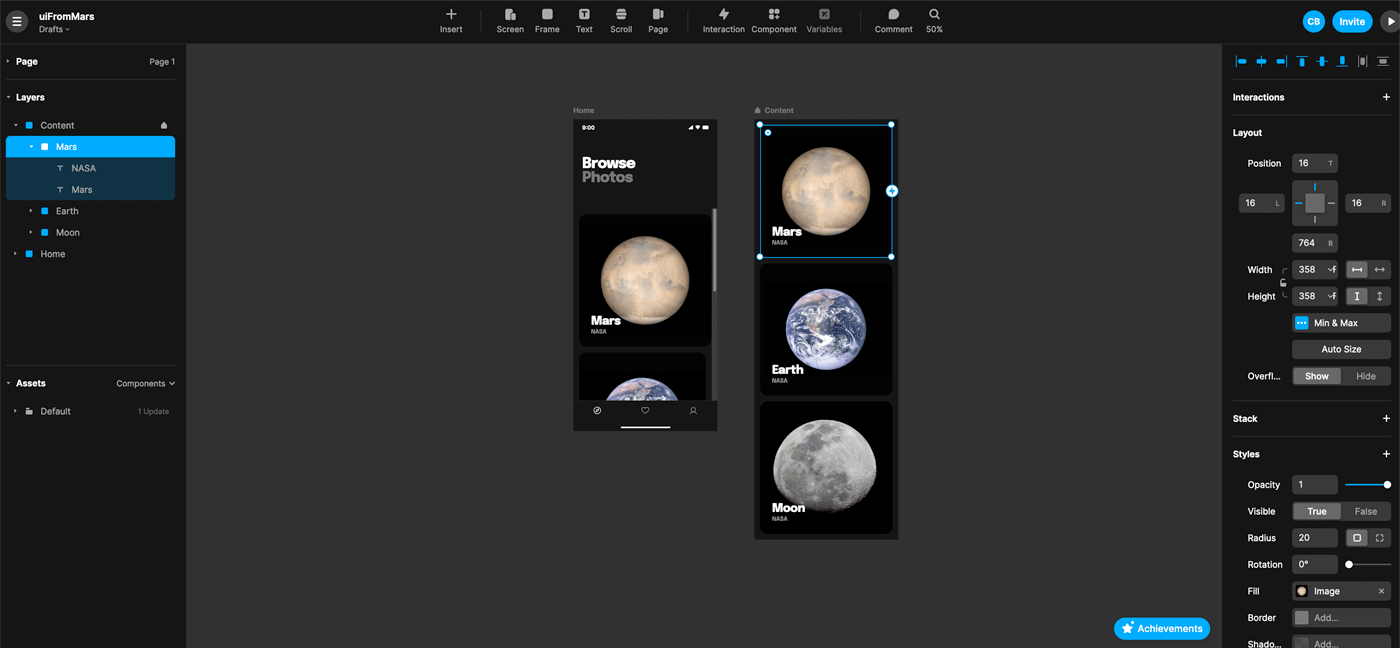
En la imagen que verás más abajo, se trata de dos screens de un iPhone 11.
Los Frames son aquellos elementos que quieras hacer interactivos. Puedes añadir un Frame desde cero utilizando la navegación superior o seleccionar un conjunto de capas (de texto, por ejemplo) y convertirlas a Frames. Esto hará que puedas enlazarlas con otros elementos y definir interacciones y animaciones.

Ejemplo de screens y frames en Framer
En la imagen que tienes más arriba, hay cinco Frames. Puedes verlo claramente en el lado izquierdo de la pantalla: los cuadrados pequeños con los bordes redondeados identifican este tipo de elemento.
Dentro de los Frames de Mars, Earth y Moon hay dos capas de texto. La imagen de fondo está configurada en el propio Frame que las engloba.
Sí, es todo un poco confuso. En cuanto empieces a probar el programa lo entenderás fácil 🙂
Scroll y pages
Si algo tiene Framer es que permite hacer interacciones muy rápido. Fíjate en el frame de “Home”. Tiene insertada una zona de scroll que está enlazada con el frame de “Content”: esto significa que todo lo que hay dentro de este frame se verá dentro del de scroll.
En cuanto a las páginas: son el elemento que te permitirán representar un comportamiento de swipe. Podrás usarlo, por ejemplo, cuando quieras hacer una galería de imágenes.
Échale un ojo al siguiente vídeo, que todo será más fácil de comprender:
Insert e interaction y components
El primer icono del menú superior te permite, como bien dice su nombre, insertar cualquier elemento. Habitualmente forman parte de librerías y son componentes que puedes personalizar mediante las opciones de la derecha de tu pantalla.
Interaction es la funcionalidad que más se asemeja a los prototipos de Sketch y Figma: cuando seleccionas un frame y haces clic en esa opción, aparece una flecha para que puedas enlazar ese frame con otro elemento.
Components y variables
Los components son lo que en Figma llaman Componentes Interactivos: son elementos que tienen interactividad por sí solos, como toggles, los diferentes estados de un botón o de una card, etc.
Cuando creas un component, Framer identifica directamente determinadas capas como elementos “variables”: suelen ser imágenes, textos e iconos. Por supuesto, tú puedes crear nuevas variables para acomodarlo a tus necesidades.
De nuevo, te dejo un vídeo en el que he intentado reflejar las diferencias. Si te fijas, solo el elemento que he creado como component con variables tiene después la capacidad de cambiar los textos e imagen en el panel de la derecha (fíjate que puedo cambiar fácilmente Mars por Marte, pero no puedo hacerlo igual de rápido con Earth).
Características de Framer
Software en el navegador
Igual que Figma, Framer es una herramienta que también está “en el navegador”. En mi opinión esto es una ventaja, porque no requiere que tengas ningún programa instalado en tu ordenador… lo que a la vez hace que Framer esté disponible para cualquier sistema operativo, sea Windows, Mac o Linux.
Evidentemente tiene sun hándicap: trabajar sin conexión no es posible. Aun así, dado que esto pasa en relativamente pocas ocasiones en un mundo tan conectado como el actual, no considero que pese más que la compatibilidad con cualquier SO.
Integración con herramientas de test
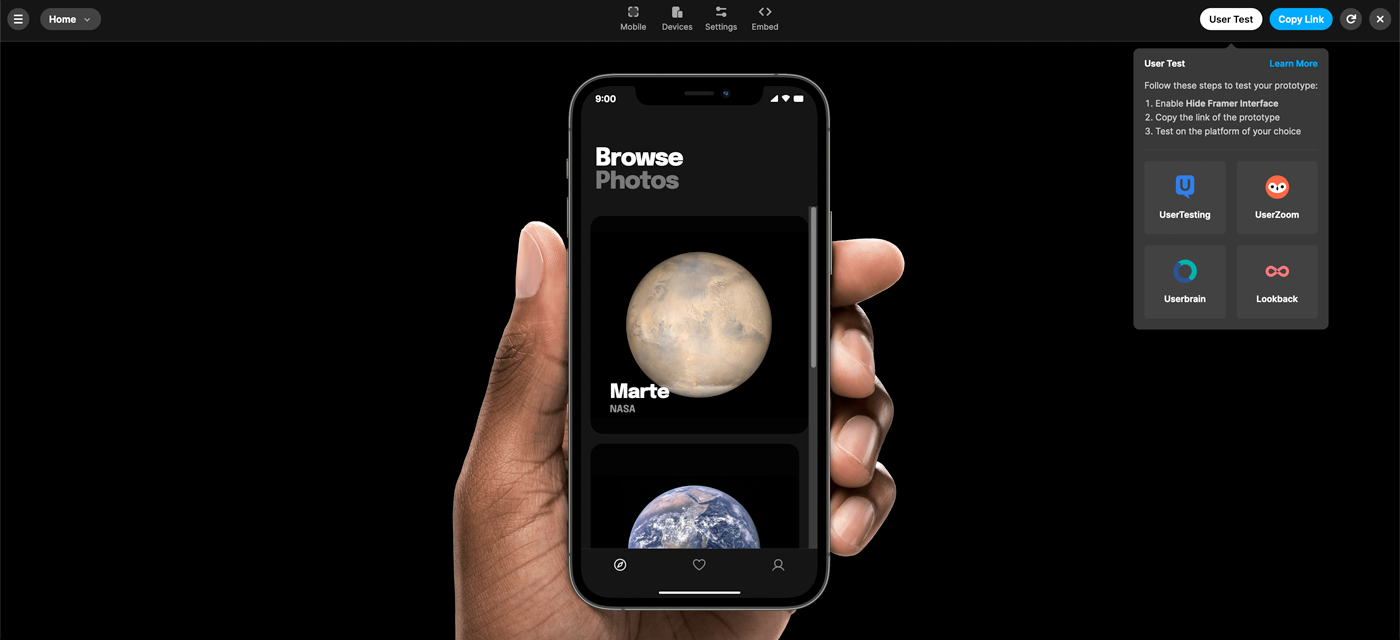
Algo que me ha sorprendido gratamente es que es fácil integrar Framer con herramientas como Userzoom y Lookback para poder hacer tests con usuarios de forma rápida, sin tener que ir saltando de programa en programa.

Integración de Framer con herramientas de user testing
Permite importar Figma y/o Sketch
En mi opinión, esto también lo han hecho muy bien:
- Si utilizas Sketch, puedes importar fácilmente de un programa a otro haciendo copiar-pegar.
- Con Figma se importa utilizando este plugin gratuito.
Handoff de animaciones
Al inicio del artículo te comentaba que con Framer podrás hacer un buen handoff de animaciones al equipo de desarrollo. Esto es así porque tiene muy buena integración con React.
En su web podrás leer más sobre ello, pero en resumen te permitirá hacer prototipos con interactividad, tales como el uso de una webcam, face tracking, integraciones con Arduino y mil y una cosas más.
Conclusiones
Como habrás visto, Framer tiene mucho potencial. Aún así, está claro que la curva de aprendizaje es bastante alta, porque tiene muchas opciones y funcionalidades que se parecen a las que usamos habitualmente… pero no son exactamente iguales.
¿Qué te ha parecido? ¿Te gustaría ver algún vídeo con un tutorial? 🙂
 ¿Un café?
¿Un café?