Aprende Componentes Interactivos de Figma

En la Config de Figma de 2020, Dylan Field (CEO de la compañía) presentó las futuras funcionalidades que tendría el software.
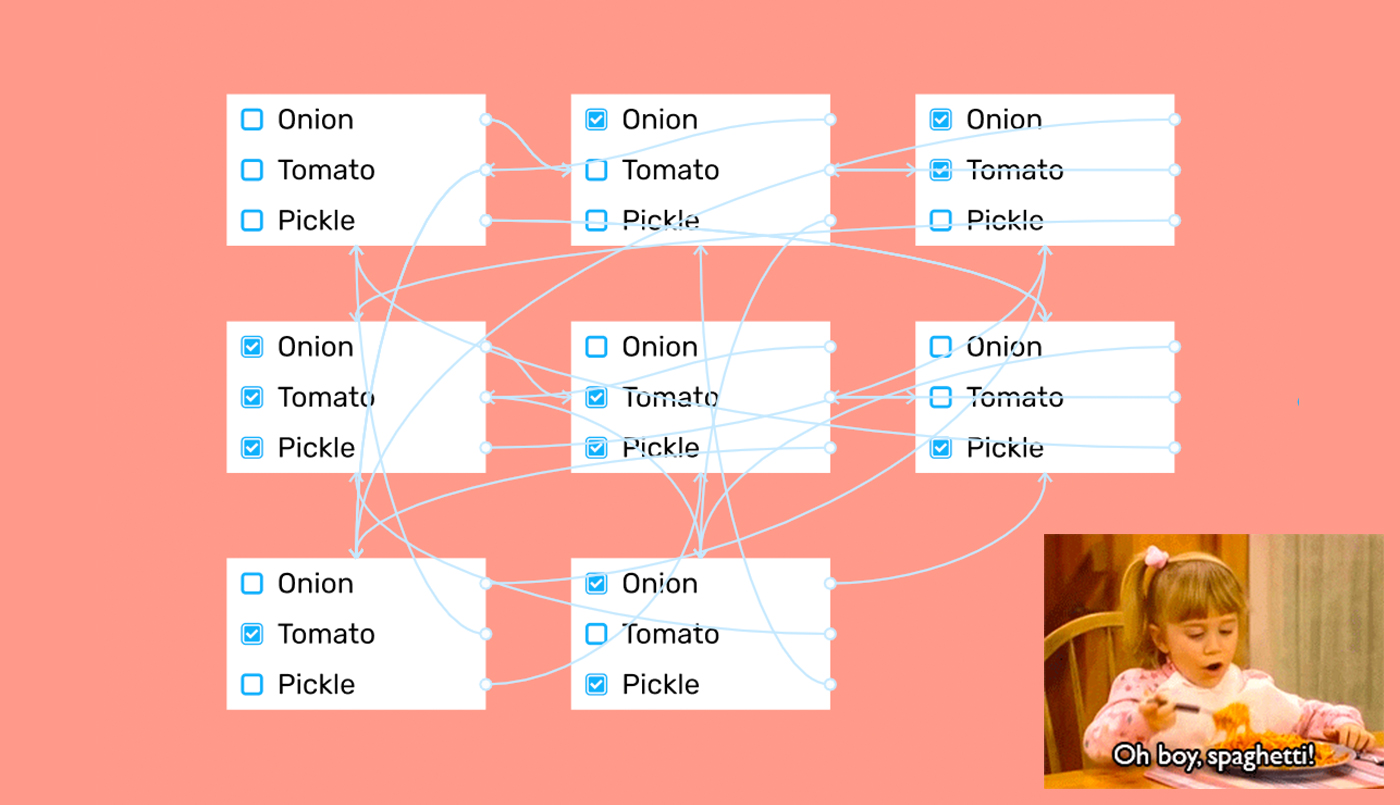
Una de ellas son los componentes interactivos, que evitarán que tus prototipos se conviertan en un plato de espaguetis.

¿Es o no es un plato de espaguetis?
En este artículo te cuento qué son los componentes interactivos y cómo puedes utilizarlos. ¡Vamos allá!
Componentes interactivos: Qué son y cómo usarlos
En pocas palabras, esta nueva funcionalidad te permite tener pequeños prototipos (interacciones) dentro de un conjunto de variants.
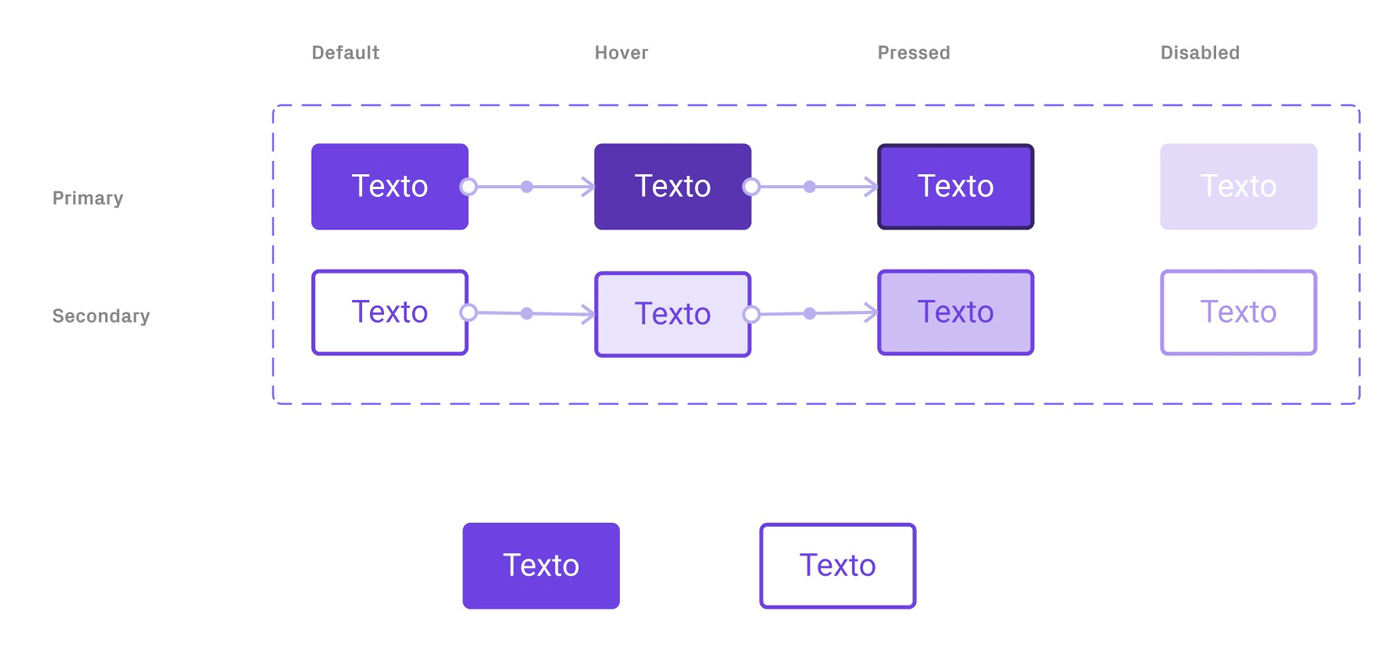
Por ejemplo podrás tener todos los estados de un botón relacionados entre sí dentro del conjunto de componentes, sin tener que hacer un frame con el mismo contenido copiado en diferentes ocasiones.

Así se añade interactividad en variants / componentes.
Eso sí, antes de nada necesitas dominar el uso de variants y los prototipos.
Cómo crear componentes interactivos desde cero
Es tan sencillo crear la interacción que te plantearás que por qué Figma no había implementado esto a estas alturas del partido:
1. Cuando tengas todas las variaciones (variants) de un componente creadas, selecciona el primer componente. En este caso, será un botón en su estado normal.
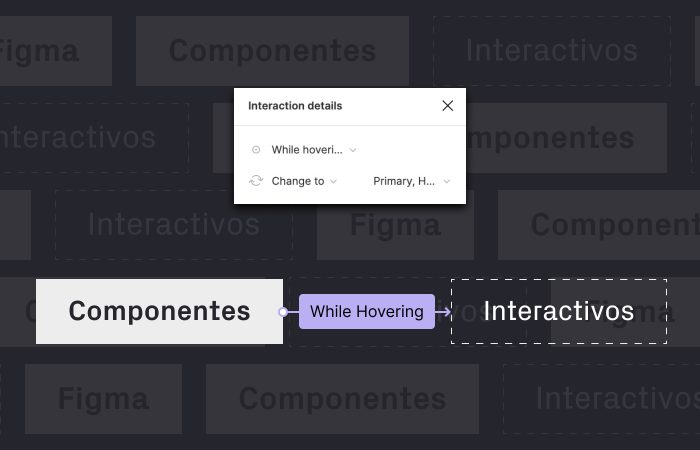
2. A continuación cambia el inspector a Prototype, haz clic en el + de Interactions (o arrastra el círculo azul al siguiente componente).
La novedad aquí es la opción «Change to», que es la que permite relacionar componentes entre sí. El resto se mantiene como antes, porque continuar indicando que es al hacer hover, al poner el cursor encima, hacer clic, presionar…
3. Ahora solo te queda continuar añadiendo el resto de interacciones para poder lograr este efecto (por ejemplo).
El impacto de los componentes interactivos
Es probable que Figma planteara esta nueva funcionalidad como una manera de mejorar la gestión de los pequeños componentes de un diseño pero lo cierto es que de rebote han provocado una reacción curiosa en los diseñadores.
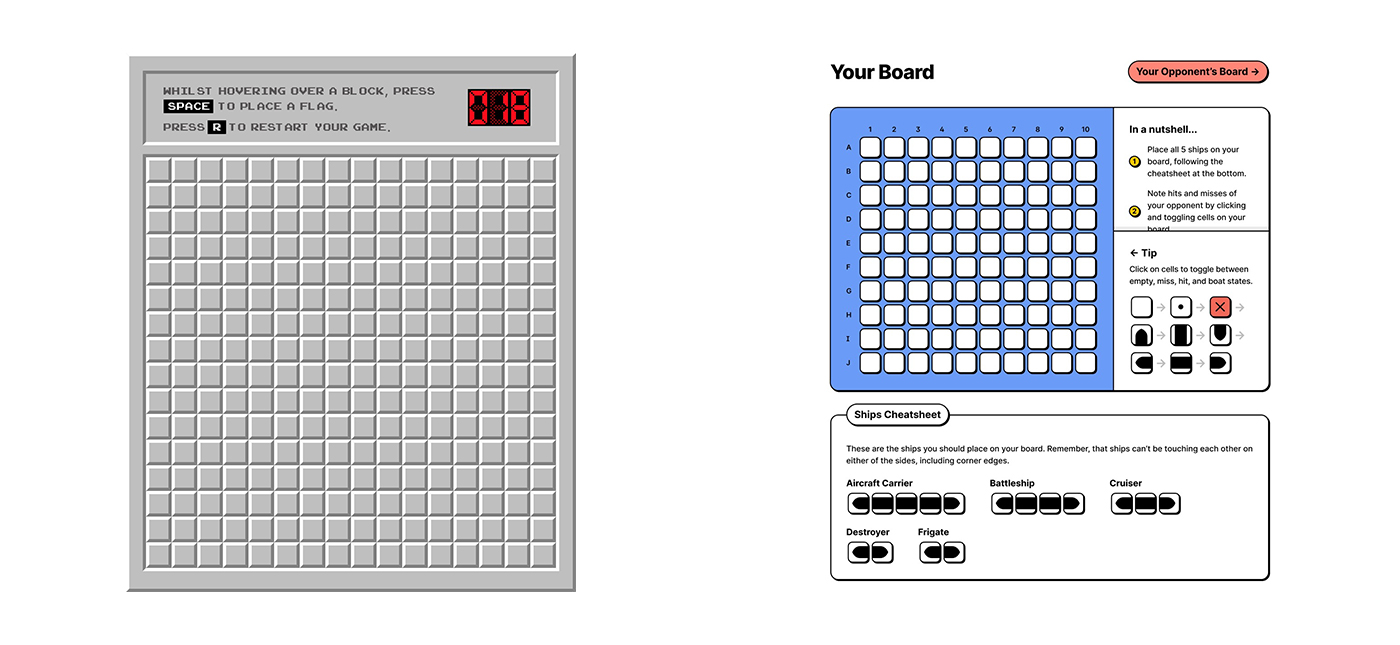
Basta con hacer una búsqueda rápida en Twitter para ver que de allí han salido buscaminas, juegos de hundir la flota, una réplica de Go, etc.

Estoy ansiosa por ver qué otras ideas surgen una vez los componentes interactivos dejen de estar en beta ^^
¿Qué té parecen los componentes interactivos?
En mi opinión solucionan varios problemas, entre ellos el hecho de tener que hacer decenas de frames para reflejar el comportamiento de un botón, un checkbox o un formulario.
Esto a su vez mejorará el rendimiento de la aplicación, ya que habrá menos frames y por lo tanto cargará más rápido.
Como te decía antes, es una funcionalidad que todavía está en beta así que puede ser que sufra algunos cambios respecto a su estado actual. Por mi parte iré actualizando este artículo con las capturas más nuevas ^^
Espero que este tutorial te haya sido útil 🙂 Te dejo con el vídeo que grabé para YouTube, que contiene más ejemplos ^^

¿Te ha gustado? ¡Compártelo! 🚀