Introducción a Figma: primeros pasos

Aprender y dominar una herramienta nueva puede ser un reto. Por esto he escrito esta pequeña guía para que aprender qué es Figma y cuáles son sus características principales no sea tan complicado.
Te dejo con la tabla de contenidos para que puedas leer directamente lo que te interesa:
¡Vamos allá!
Primeros pasos con Figma
Debo reconocer que el primer contacto con Figma es bastante especial. Lo habitual en prácticamente cualquier software es que te tengas que descargar un archivo comprimido de varios MB, esperar a que descargue, instale e inicie el programa.
Con Figma, como está basado en el navegador, lo único que tienes que hacer es registrarte y ya puedes empezar a diseñar. Así, sin más.
Si eres como yo y “necesitas” tener una aplicación instalada, también puedes descargarla. Y lo mejor es que, además, también es compatible con Windows.
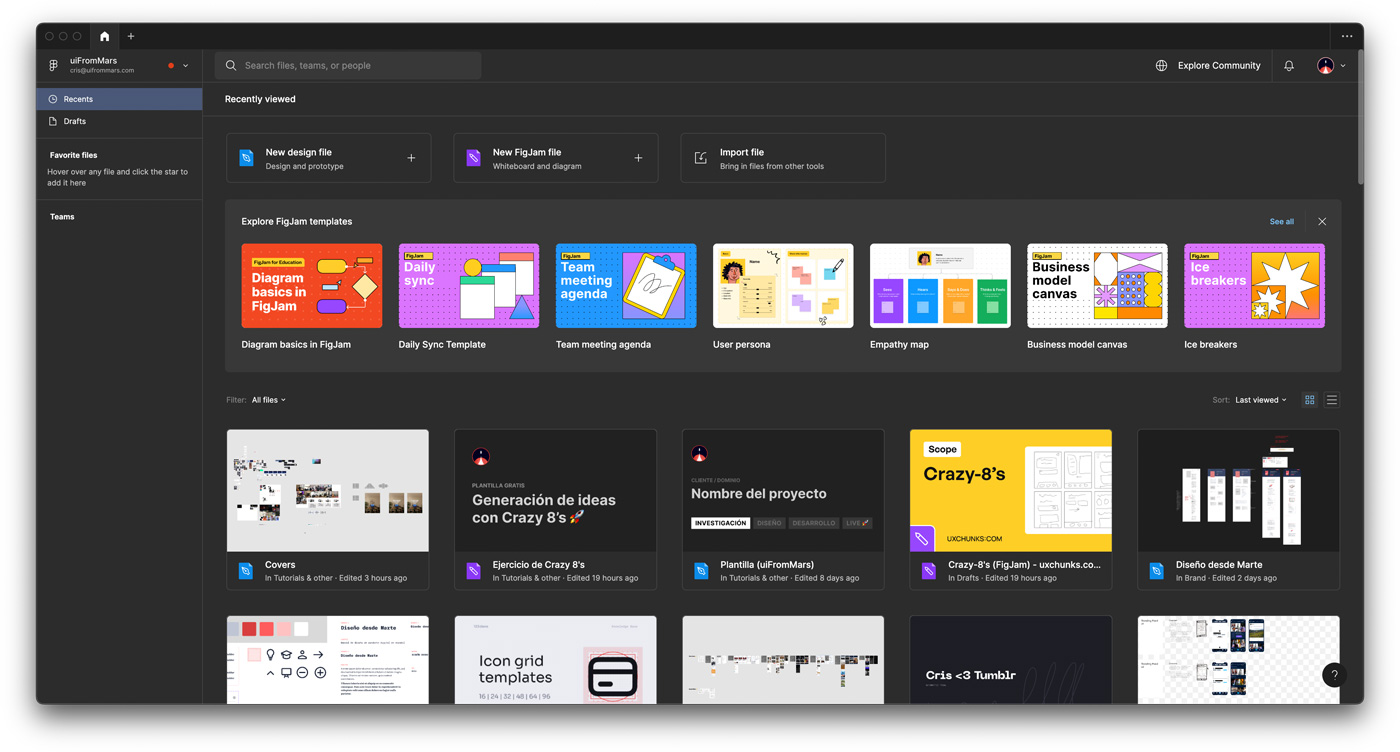
Lo primero que te encuentras es una pantalla similar a la siguiente. En mi caso hay archivos que he abierto recientemente, pero si estás utilizando Figma por primera vez en la parte central no te aparecerá tanto contenido.

A la izquierda hay un pequeño menú, que sirve para ordenar los proyectos en recientes (recents), borradores (drafts) y favoritos.
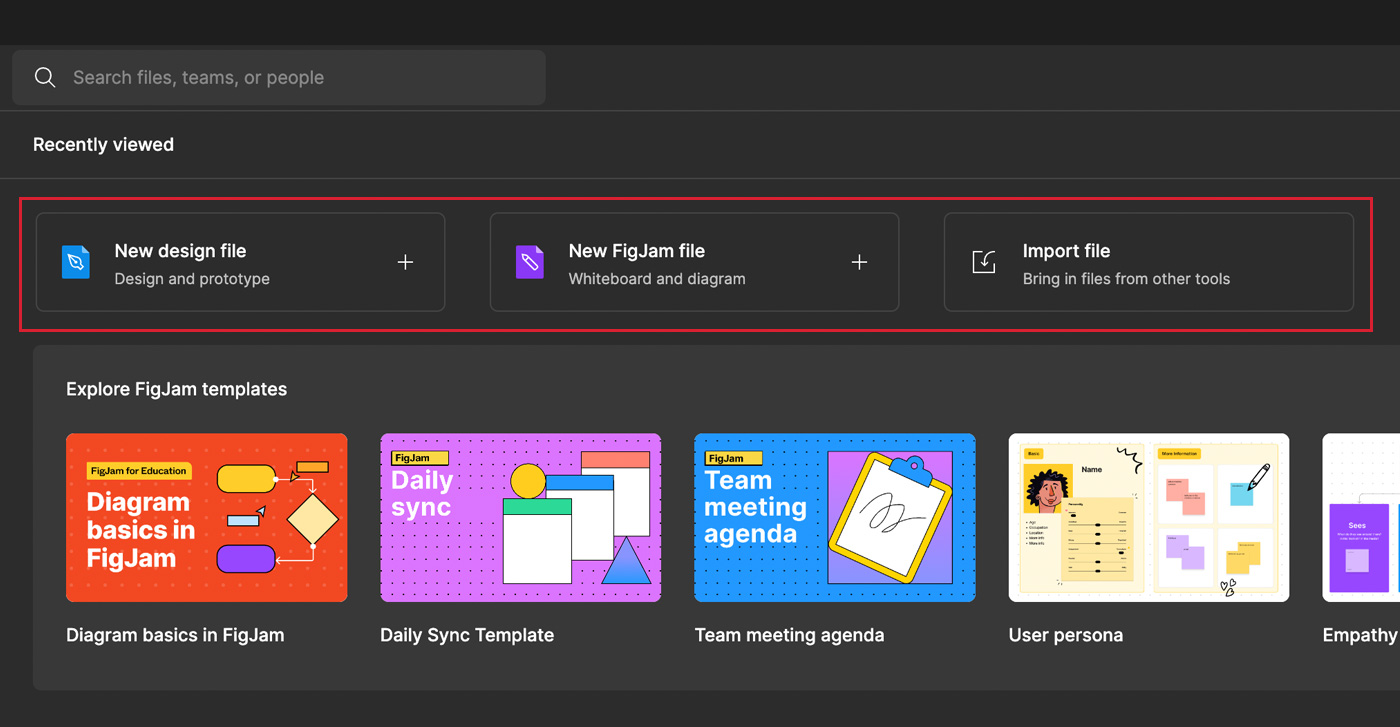
Para crear un proyecto nuevo en Figma, solo tienes que hacer clic en alguno de los tres elementos que hay dentro del rectángulo rojo:

- New design file te permitirá crear un archivo de Figma para diseñar o hacer un prototipo
- New FigJam file sirve para crear un archivo que sirva como pizarra, para crear flujos, diagramas y otros elementos. En este artículo te cuento en detalle para qué sirve FigJam.
- Import file te permitirá abrir archivos de Sketch (.sketch), Figma (.fig) e imágenes en PNG, JPG, HEIC o GIF.
Características de Figma
Todo está en la nube
Como te he avanzado en la introducción, Figma está basado en el navegador. Lo que significa que tus archivos estarán siempre accesibles y podrás evitar perder tiempo (e invertir dinero) en servicios de almacenamiento como Google Drive y Dropbox.
Tienes también un historial de cambios de cada archivo, por lo que siempre podrás volver a algún punto anterior. Y todo lo que borres está accesible durante 30 días, de manera que podrás recuperarlo si lo has eliminado por error.
Creando un archivo: la interfaz
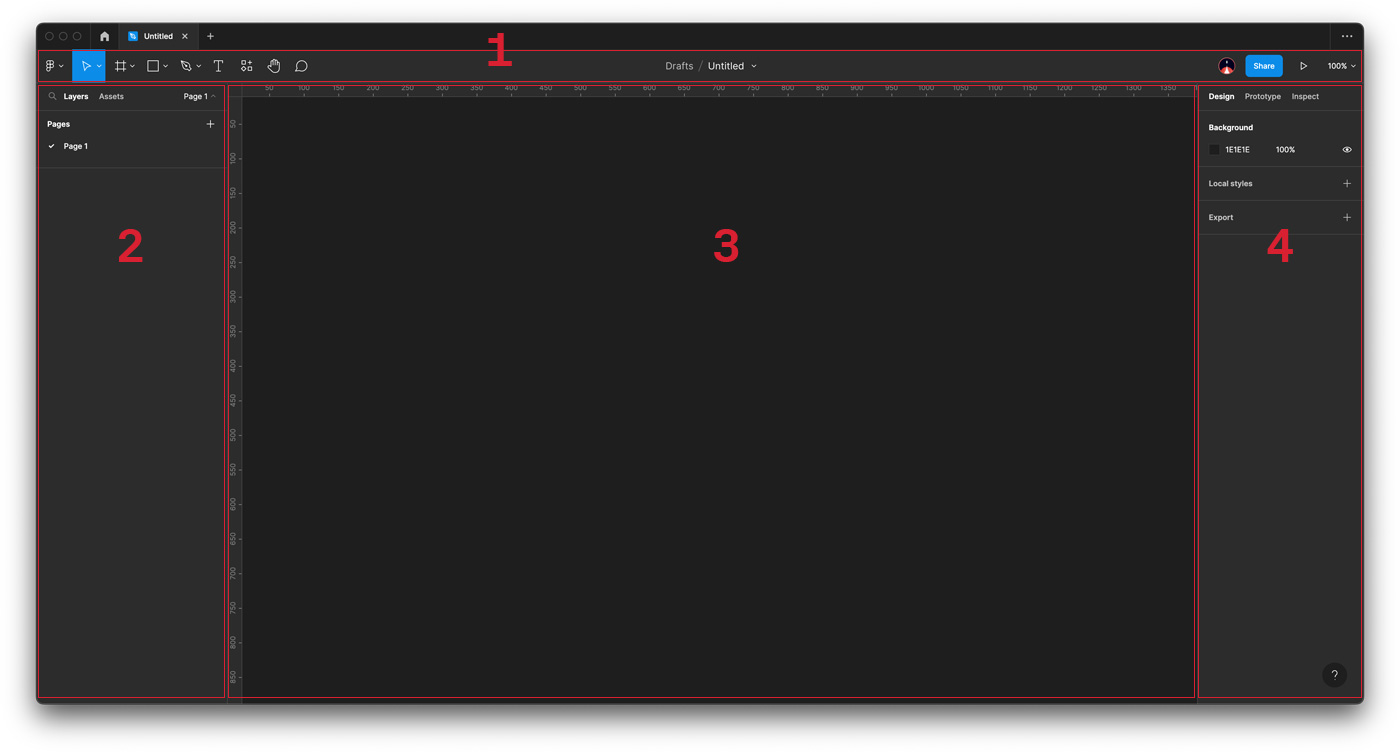
Si haces clic en el “New design file” que te he comentado antes, verás la interfaz de Figma propiamente dicha:

Cada una de las cuatro partes tiene funcionalidades bien diferenciadas.
En la barra de herramientas (1) encontrarás, como bien indica el nombre, las herramientas básicas de Figma: insertar un frame (espacio de trabajo, que delimita el diseño), figuras geométricas, dibujo libre vectorial, textos y comentarios. Hacia la derecha tienes las opciones para compartir el archivo, visualizar los prototipos y el zoom.
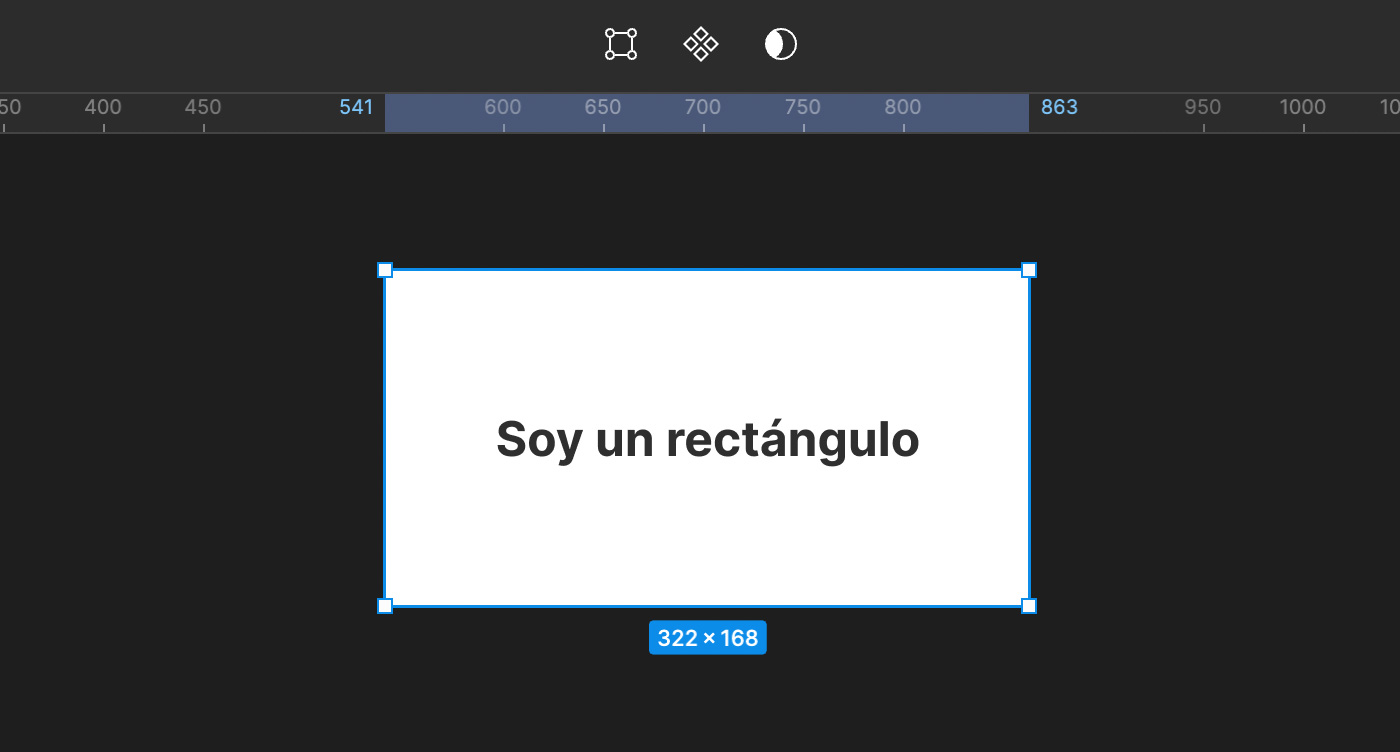
Ojo, donde en la captura dice el nombre del archivo (Drafts / Untitled) es donde una zona de herramientas, que cambiará según qué tengas seleccionado. En este caso, he seleccionado un rectángulo y aparecen nuevas herramientas:
- Editar objeto
- Crear un componente
- Utilizar como máscara

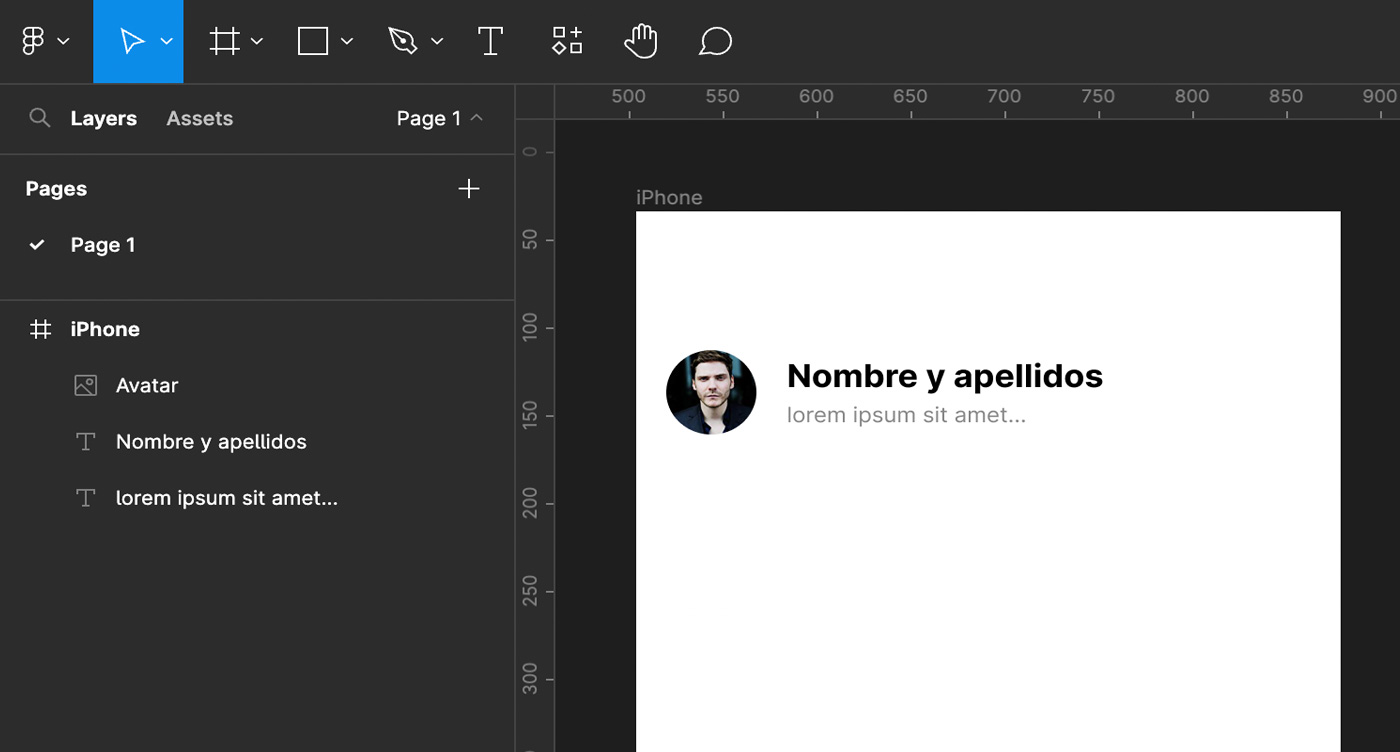
Siguiendo con la interfaz de Figma, la columna de la izquierda (2) es donde podrás crear las páginas del archivo (por ejemplo: una para el diseño, otra para los wireframes, otra para las pruebas…) y donde verás las capas. Estas aparecerán en lista con indentaciones, que te sirven para ver dentro de qué frame o grupo está un elemento determinado.
En este caso, el frame se llama «iPhone» y dentro hay tres capas:
- Una figura geométrica con una imagen que sirve de avatar
- Capa de texto «Nombre y apellidos»
- Capa de texto «lorem ipsum sit amet…»

La zona central (3) se suele llamar canvas y es donde diseñas. La columna de la derecha (4) es el Inspector.Allí hay un pequeño menú en forma de tabs que te permite seleccionar qué quieres ver:
- Design te mostrará todas las herramientas y opciones relacionadas con la capa que tengas seleccionada. Por ejemplo, si seleccionas una capa de texto, desde allí podrás cambiar la tipografía, el color, el alto de línea, el tamaño de la caja de texto, etc.
- Prototype es donde más adelante configurarás las opciones para hacer un prototipo con Figma
- Inspector sirve mayoritariamente para el equipo de desarrollo. Allí podrán ver la parte de código relacionada con ese elemento y exportar para CSS, iOS o Android.
Los componentes en Figma
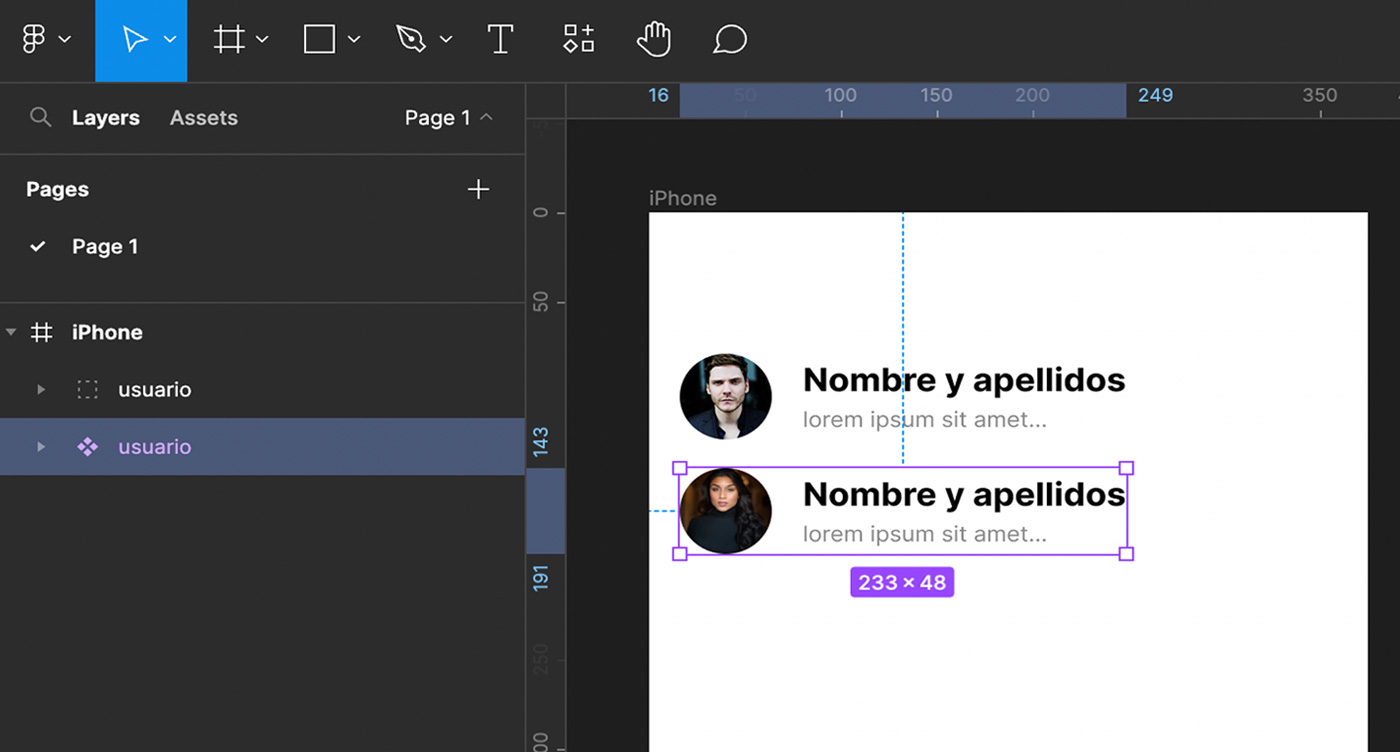
Crear un componente con Figma es muy fácil: es suficiente con seleccionar lo que lo compondrá y hacer clic en el “rombo hecho de rombos”. Si prefieres utilizar un atajo de teclado, es Option + CMD + K en Mac o Ctrl + Alt + K en Windows.
La capa cambiará de gris a lila y también tendrá un icono diferente. En el ejemplo que verás a continuación, el primer elemento es un grupo sin más y el segundo es un componente:

Si necesitas editarlo el componente, solo tendrás que hacer clic en él y añadir las capas necesarias o las modificaciones que quieras hacerle. Este cambio repercutirá en las instancias (copias) de ese componente que ya hayas creado en el documento.
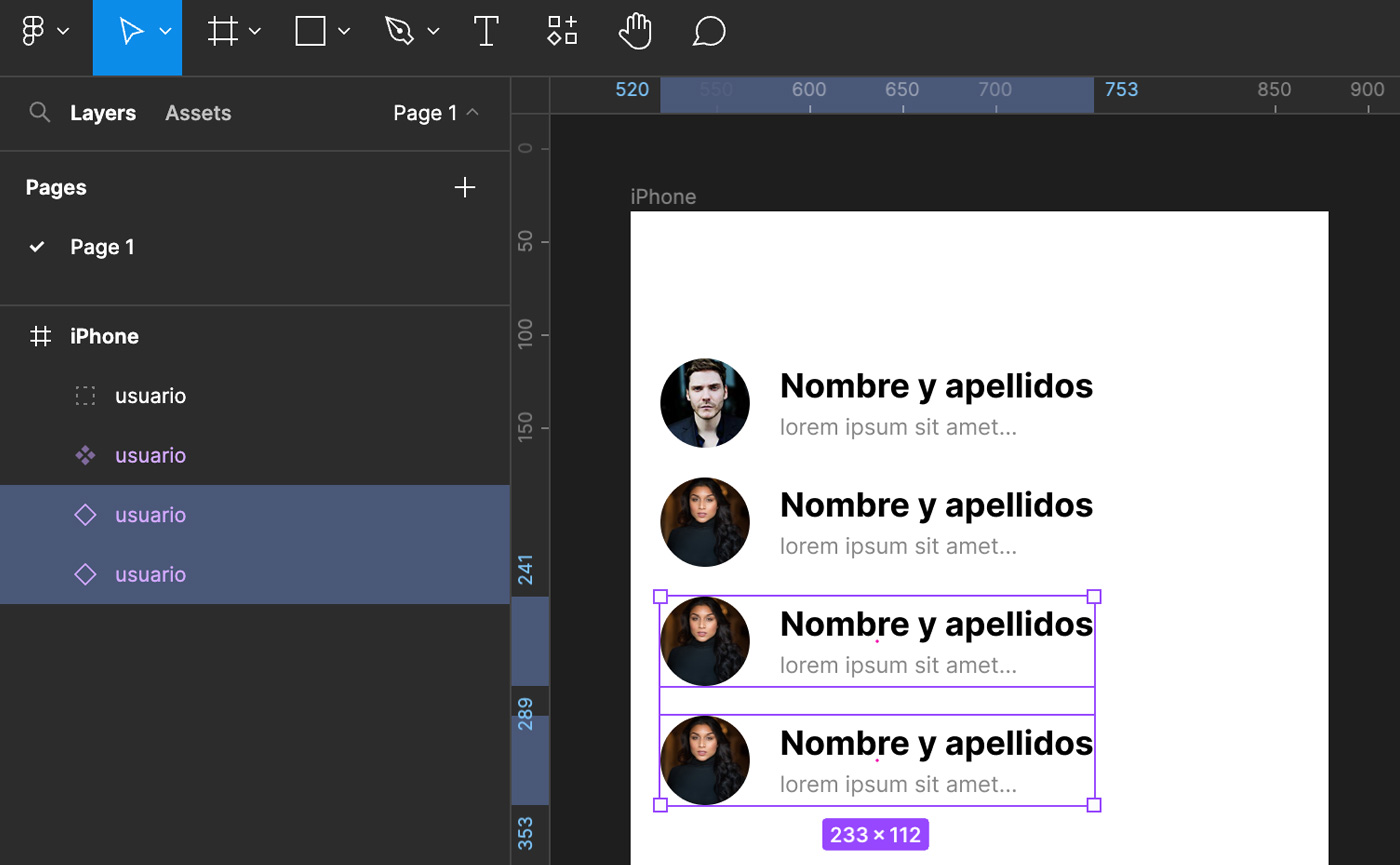
Las instancias de un componente tienen un símbolo diferente → en lugar de ser “un rombo hecho de rombos” son un rombo simple. En este ejemplo, el tercer y el cuarto elemento son instancias del segundo:

Compartir el proyecto con Figma
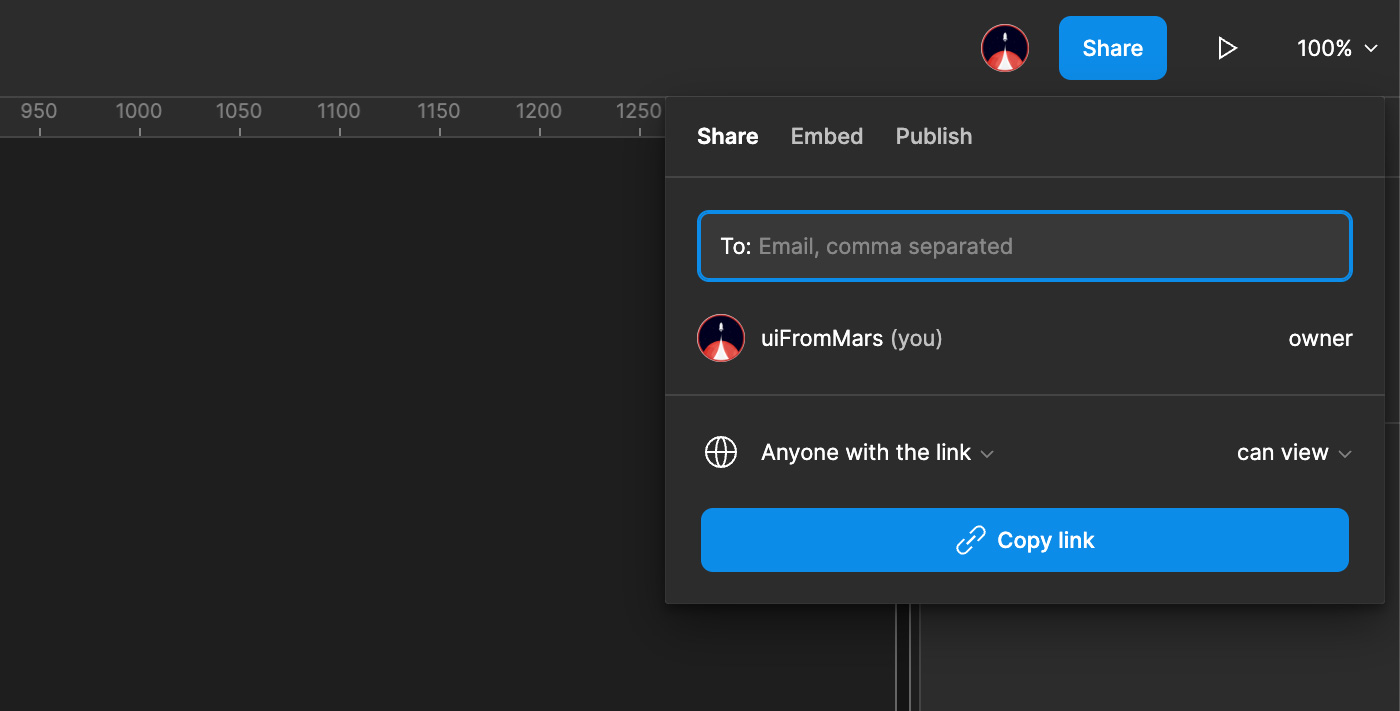
El sistema que tiene Figma para compartir archivos es muy similar a Google Drive. Si haces clic en el botón Share del menú horizontal superior (parte derecha) se te abrirá un pequeño pop-up con la configuración del enlace:

Allí podrás escribir el correo electrónico de quien quieres que tenga acceso al archivo (esa persona recibirá un correo de confirmación) y qué tipo de acceso quieres que tenga:
- can edit permitirá que esa persona pueda cambiar cualquier elemento de ese archivo de Figma. Ten en cuenta también que, si ese usuario no era editor de Figma, si le asignas ese permiso harás que se convierta en usuario de pago
- can view solo permite a esa persona ver el archivo y dejar comentarios
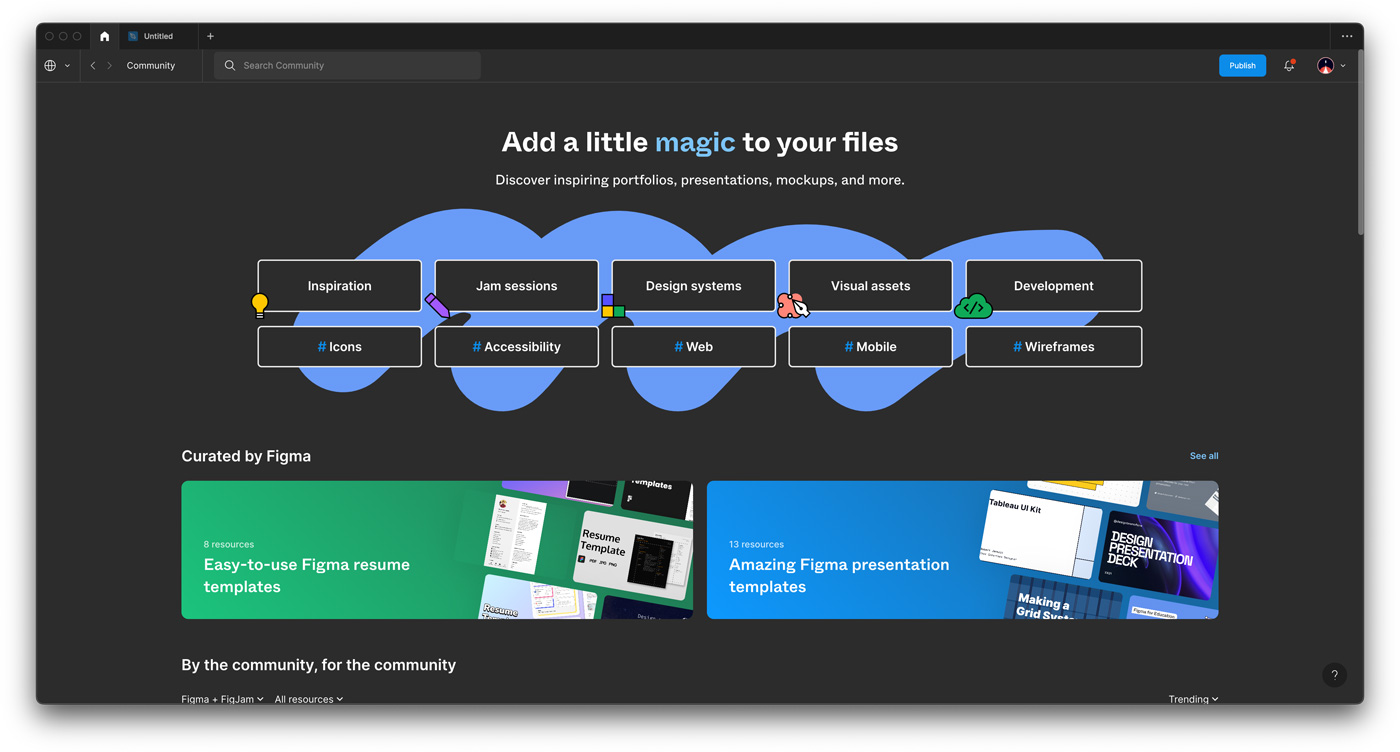
Figma Community
Una de las cosas que más me gustan de Figma es la existencia de Figma Community. Aquí te cuento más en detalle de qué va, pero en pocas palabras: es un espacio en el que cualquier usuario de Figma puede compartir un archivo o plugin con los demás usuarios. Simplemente, tienes que buscar, escoger lo que necesitas y copiarlo para generar un documento igual en tu perfil de usuario.

Cómo hacer prototipos con Figma
He escrito una extensa guía para que aprendas a dominar los prototipos con Figma en minutos. En ella te detallo qué son, cómo se hacen, cómo se comparten, cómo hacer diferentes flujos, las características e incluso como hacer scroll horizontal y vertical.
Aprender más sobre Figma
Si te está gustando lo que estás viendo sobre Figma, te recomiendo estos artículos que detallan funcionalidades concretas. Leerlos te ayudará a dominar todavía más y mejor esta herramienta, que tiene prácticamente todo lo que necesitas para diseñar productos digitales 🙂

¿Te ha gustado? ¡Compártelo! 🚀