Cómo (y para qué) diseñar animaciones para UI

Las animaciones para UI están cada vez más presentes en nuestro día a día: si te fijas bien, prácticamente cualquier aplicación y página web (estas últimas quizás no tanto) incluyen algún elemento de animación en su diseño.
No se trata de un recurso utilizando únicamente para hacer el diseño más llamativo y apto para subir a Dribbble (donde hay animaciones por doquier, muchas de ellas imposibles de implementar…).
Son una herramienta funcional que nos permite:
- Que el usuario focalice y se oriente
- Dar feedback visual
- Dar jerarquía a los distintos elementos que conforman la pantalla
- Construir poco a poco el carácter y voz de la marca
Como diseñadores de producto somos responsables de los elementos que hay en la pantalla, pero también de cómo entran, salen y se comportan.
Para qué sirven las animaciones UI
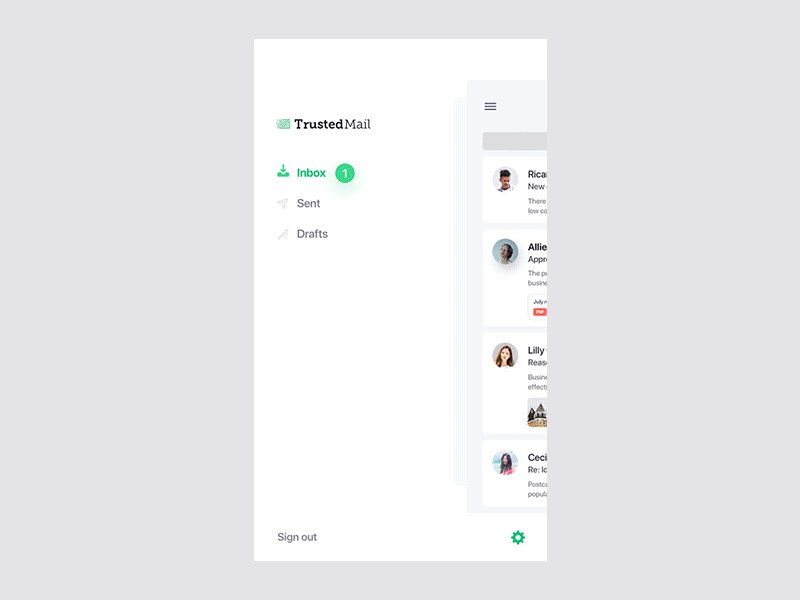
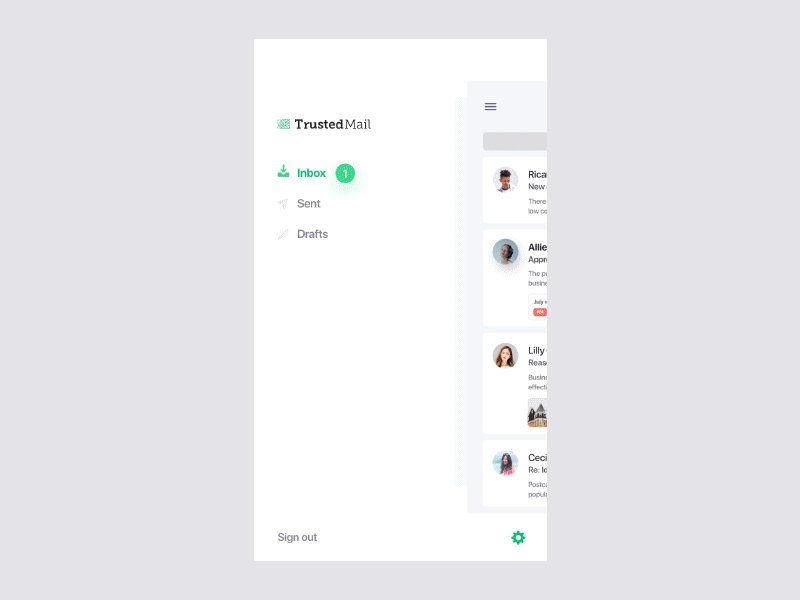
Ayudan al usuario a orientarse
Como ya he avanzado en la sección anterior, las animaciones sirven principalmente para que el usuario se focalice y, sobre todo, se oriente.
Pensemos en ellas cómo los gestos que hacemos cuando nos piden una indicación: sí, explicamos de viva voz cómo llegar al centro comercial, pero prácticamente siempre lo acompañamos de gestos en un intento de que el receptor lo memorice y sepa llegar.
Para quién ha diseñado un producto es muy sencillo saber qué pantalla va detrás de otra, cómo se enlaza el contenido entre sí y, en resumen, cómo se enlaza todo el contenido.
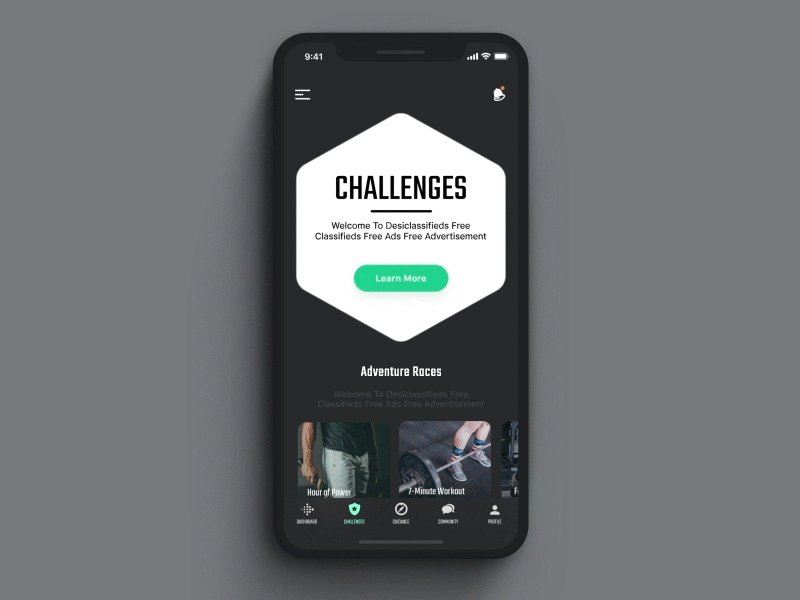
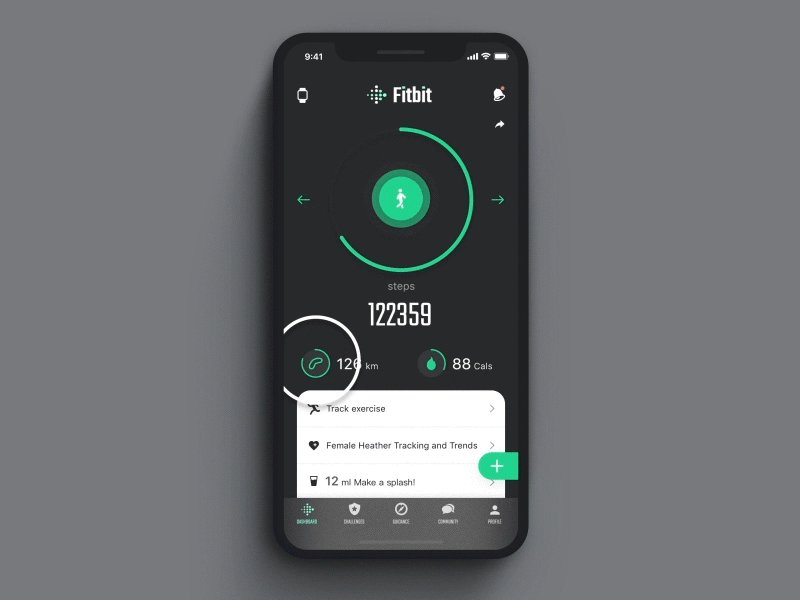
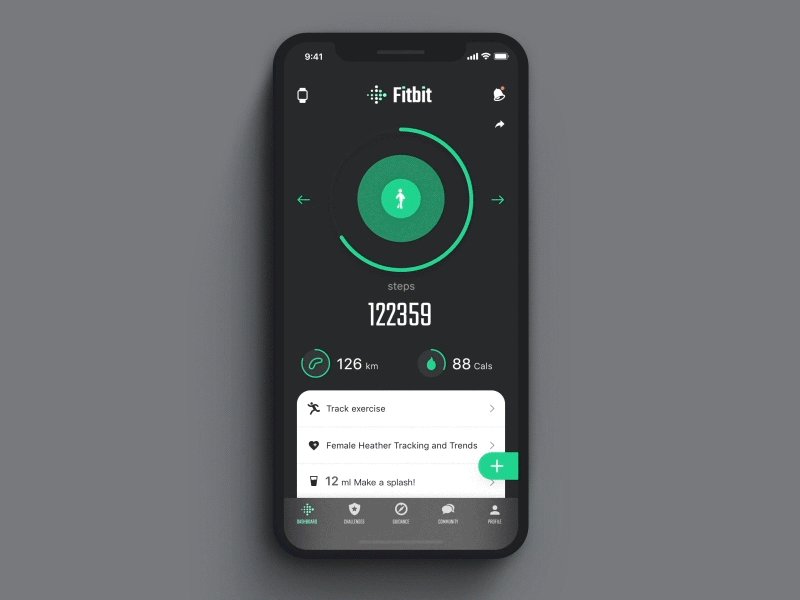
Pero para un usuario medio, esto no es tan evidente. Las animaciones UI, y en este caso las transiciones, le ayudarán a ver cómo ha llegado a qué pantalla y “dónde está” la pantalla de la que venía:

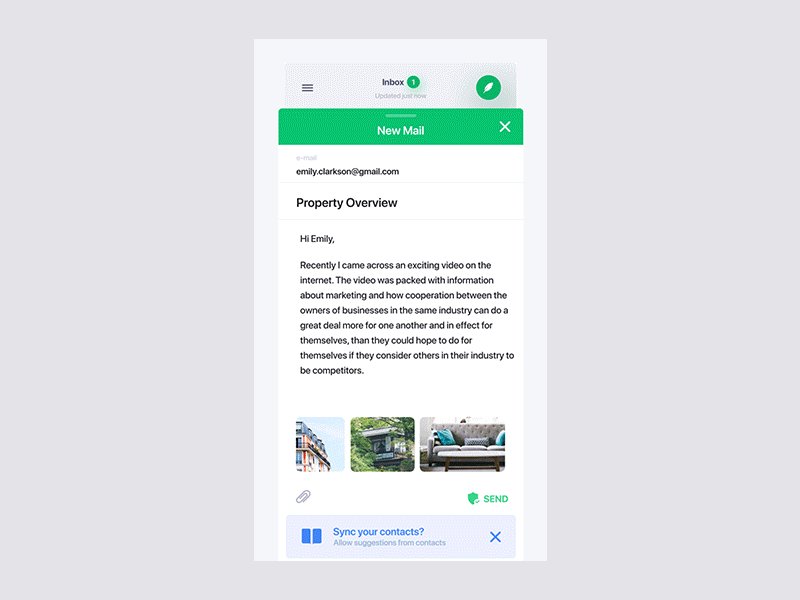
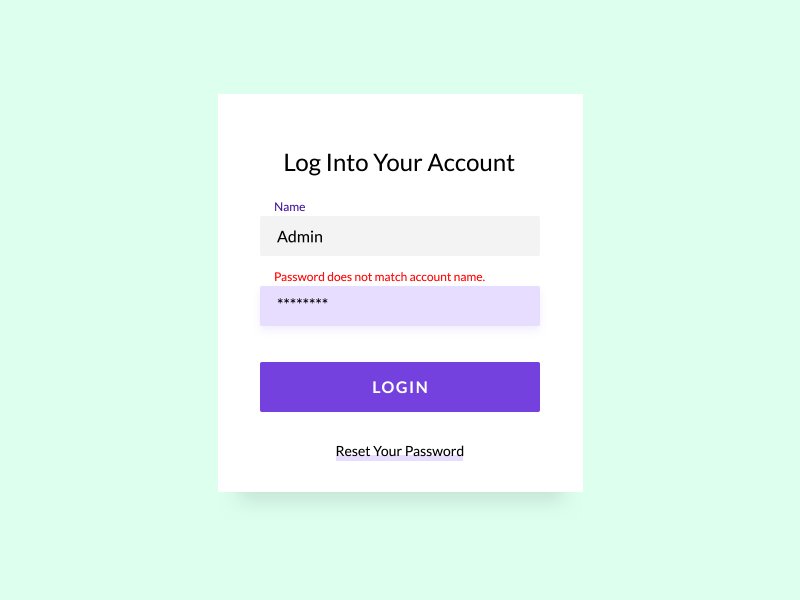
Dan feedback visual
Cada vez que el usuario realiza una acción, este espera acertadamente recibir algún tipo de respuesta a esa acción.
Las animaciones han simplificado esta tarea, ya que podemos dar respuesta de forma visual en lugar de ceñirnos al uso de simples textos que digan “mensaje enviado”.
En este caso es importante asegurarse de que el feedback es comprensible, que no se nos ha ido la cabeza incluyendo efectos y cosas “molonas” y, sobre todo, que es lo más simple posible.

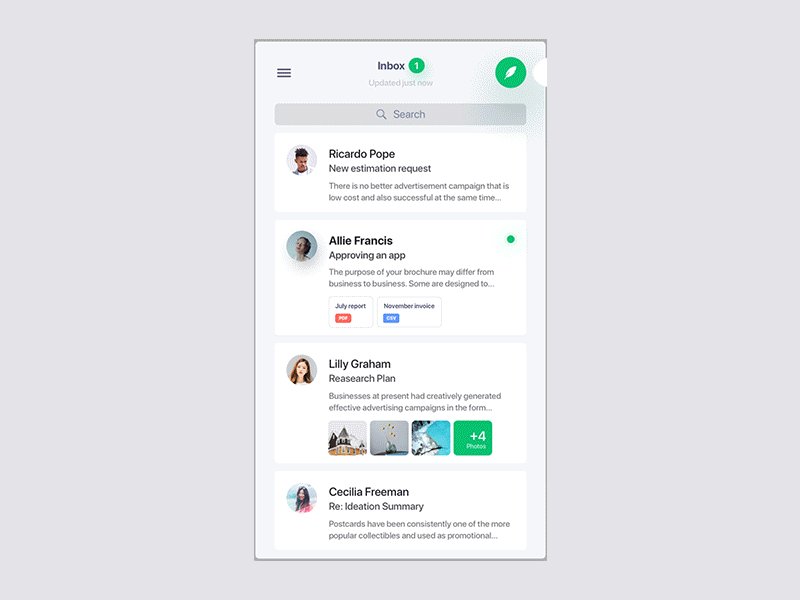
Refuerzan la jerarquía a los contenidos
¿Cómo dar jerarquía a los elementos con animaciones? Buena pregunta.
El primer paso es hacerlo bien desde la base. Es decir, que las tipografías, retículas y espaciados estén definidos correctamente y sean coherentes.
Una vez tenemos esto, podemos potenciar qué contenido es jerárquicamente superior a otro o cuáles funcionan como “bloques” con animaciones.
Crean carácter y voz de marca con animaciones
Este punto es quizás el que menos afecta al usuario de los cuatro expuestos, pero es importantísimo de cara a la empresa.
Cada día que pasa nacen más productos digitales que parecen clones unos de otros. Para verlo solo hace falta ver la gran cantidad de aplicaciones de mensajería o fotografía que hay actualmente en el mercado.
Si el producto que estamos diseñando hace uno uso concreto de las animaciones e incluso se “inventa” algunas, lo que estaremos haciendo es empezar a construir una manera de hacer y decir las cosas. Algo parecido a lo que sucede con el tono y los copy.
Cómo hacer animaciones UI
Diseñar animaciones no es fácil, pero si empezamos sentando bien la base del proceso de diseño ya tendremos mucho ganado:
Coloca las pantallas que forman tu producto una al lado de la otra siguiente el flujo. Fíjate en qué elemento lleva a cuál: si es algo que se “abre”, puedes hacerlo “salir” del elemento al que se hace clic. Si es una pantalla que simplemente va detrás de otra (en un onboarding por ejemplo), sabes que la transición será de derecha a izquierda.

Una vez tienes claro qué pantalla va con cuál y cómo se enlazan los contenidos, es hora de inspirarse. Si haces una búsqueda en Dribbble te encontrarás con millones de ejemplos… la mayoría de ellos muy atractivos visualmente pero prácticamente imposibles de implementar.
Por ello, te recomiendo que te fijes en las aplicaciones que tienes en tu propio móvil y veas cómo son las transiciones: esas serán las que sí se pueden implementar y con las que el usuario está más familiarizado.
No reinventes la rueda a no ser que sea estrictamente necesario, ya que lo que harás es confundir al usuario, quitar el foco de donde corresponde y disminuir la comprensión del producto.
Apuntes finales sobre las animaciones UI
Debemos ser conscientes de que esta no es una tendencia de “ahora”, Apple ya lo utilizaba, aunque más simplificado, en Lisa (1983)… aunque ellos se «inspiraron» en Xerox (1982):
En este caso, las animaciones en UI se utilizaban para «enseñarle» al usuario desde dónde se abría el contenido y dónde se «guardaba». Ahora nos parece obvio, pero estamos hablando del primer ordenador con GUI, que suponía una disrupción inmensa.
En resumen, si quieres aprender más sobre el tema te recomiendo el libro, ‘Designing Interface Animation: Improving the User Experience Through Animation’, de Val Head, donde nos explica cómo crear animaciones que reducen la carga cognitiva, los principios básicos y cómo hacer buenas animaciones en UI. Absolutamente recomendable. Lo tienes en Amazon a muy buen precio.
 ¿Un café?
¿Un café?