Jerarquía tipográfica: qué es y cómo puedes mejorarla

Se suele decir que un 95% del contenido que hay «en la web» es texto [1]. Puedes estar más o menos de acuerdo con esta afirmación, pero lo que no puedes negarme es que la mayor parte es contenido escrito.
Sí, las imágenes comunican, pero sin texto o contexto, poco tienen que contar. La arquitectura de la información también es importante pero… ¿qué pasa cuando el texto no tiene jerarquía?
Parte de nuestro trabajo es conseguir que la persona que interactúa con nuestro diseño pueda hacerlo sin esfuerzos adicionales y consiguiendo los objetivos que se ha marcado.
Y una forma de lograrlo es dominar la jerarquía tipográfica.
¿Qué es la jerarquía tipográfica?
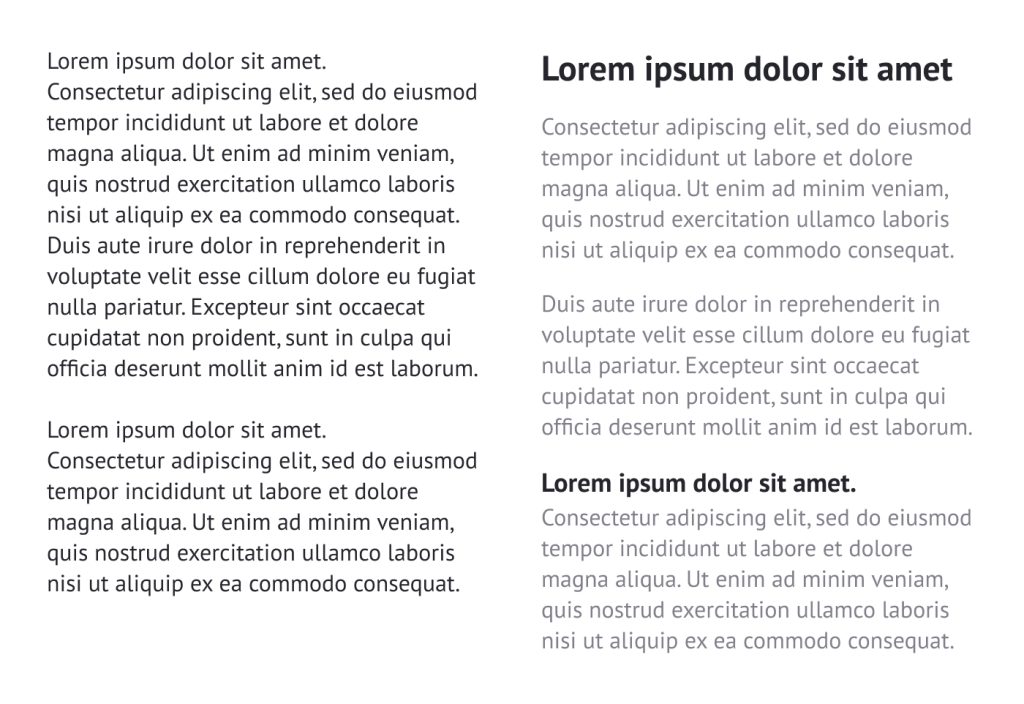
En este caso, irónicamente, una imagen vale más que 100 palabras:

La jerarquía tipográfica le muestra al lector en qué información debe centrarse y qué es más importante.
A continuación te explico las diferentes formas que tienes para jerarquizar mejor tus textos. Con ejemplos, claro 🙂
Cómo jerarquizar la tipografía (con ejemplos)
Antes de tirarte de cabeza a jerarquizar el contenido tienes que fijarte precisamente en esto, el contenido.
No copies directamente lo que te ha enviado el cliente o otro equipo. Tómate el tiempo para leer de verdad qué te están contando. Te harás una idea muy rápida de qué necesitas para poder jerarquizarlo bien.
Y por último, cuando pienses que está acabado, déjalo reposar un poco y reléelo con el diseño y la jerarquía aplicados. De este modo podrás detectar si es fácil de leer, si se comprende la jerarquía y si hay que ajustar de nuevo alguna parte.
Variación en tamaños
Es prácticamente lo primero que acostumbramos a hacer: el texto más grande es el más importante y el más pequeño se suele asociar a aquello a lo que no hay que prestar mucha atención.
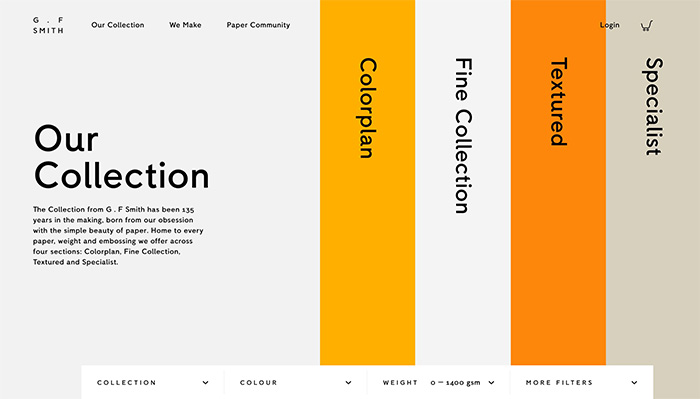
En este ejemplo, Our Collection tiene un tamaño superior al párrafo, que a su vez es más pequeño que el nombre de las colecciones.
Esto ayuda a definir el orden de lectura: título de la página > colecciones > párrafo de texto.

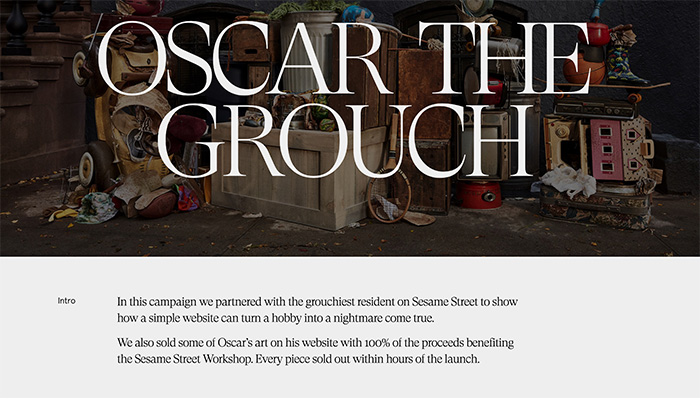
Sucede algo parecido en este ejemplo. Oscar the grouch está claro que es el título de la página y el párrafo de abajo a la derecha debe ser leído antes que el pequeño Intro de la izquierda.

Cambio de pesos
Una tipografía fina pasará mucho más desapercibida que una regular o una bold. Los pesos siguientes (extra bold, black y derivados) permiten marcar todavía más la jerarquía.
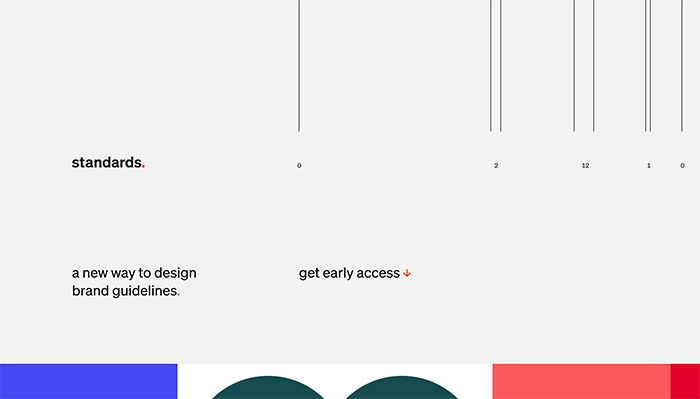
En la web de Standards solo utilizan un tamaño, pero añadiéndole más peso a Standards hace que sea lo primero en lo que te fijes. El detalle del punto rojo ayuda, pero fíjate que está también en los otros bloques de texto.

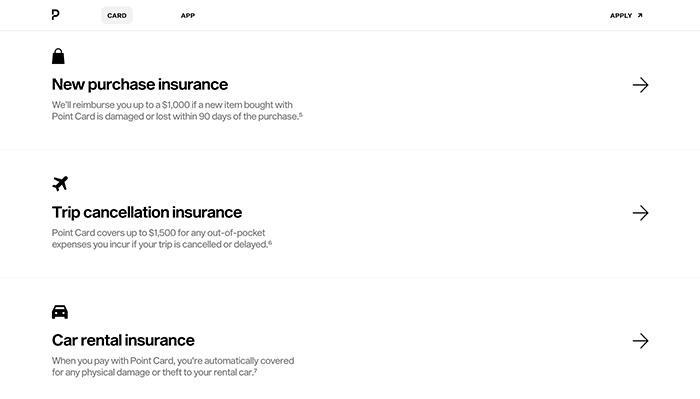
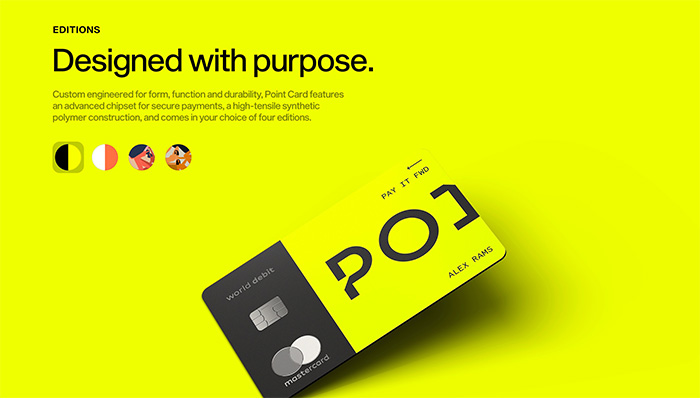
En la web de Point destacan el título por encima de las dos líneas descriptivas. Si bien es cierto que el tamaño también es superior, es el uso de la bold la que define qué lees antes.

Uso de diferentes tonos
A veces es suficiente con utilizar un tono más claro para el texto de párrafo y otro más oscuro para los titulares para crear jerarquía.
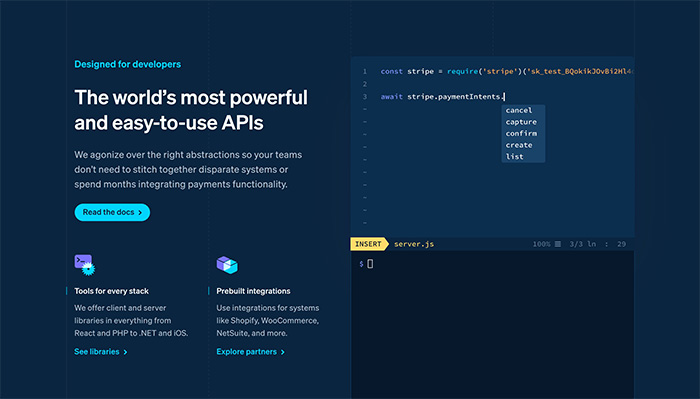
Stripe es un buen ejemplo del uso de colores. La diferencia de tono entre título y párrafo ya indica qué debe ser leído primero. Es casi lo primero que percibimos, ya que es en un instante posterior cuando vemos que tiene mayor tamaño o que está en bold.

Juega con los espaciados
La separación existente entre los distintos bloques de texto también otorga jerarquía. Un titular relativamente alejado del resto de párrafos destacará más que el resto.
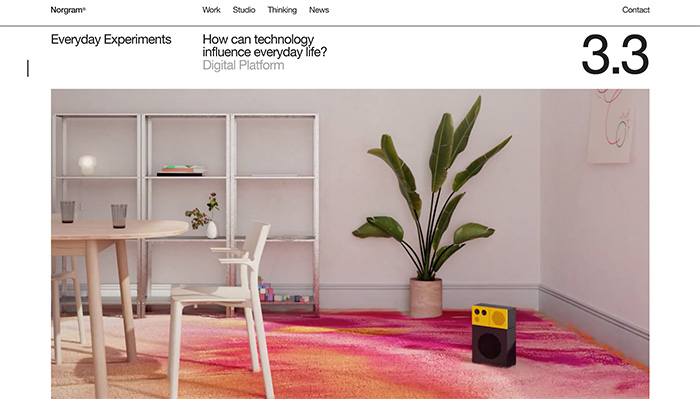
El portfolio de Norgram es bastante particular: pese a que Everyday Experiments y el bloque de texto que hay a su derecha tienen el mismo tamaño, solo con el espaciado (y jugando con que leemos de izquierda a derecha) ya separan un bloque del otro.
El 3.3 está muchísimo más alejado. En este caso es para indicar que informa de algo que no tiene relación con los dos primeros párrafos: 3.3 hace referencia a que es la tercera imagen de una serie de slides.

Versalitas… sí, pero no mucho
Aunque no es recomendable utilizar versalitas porque dificultan la legibilidad, a menudo se utilizan para titulares pequeños o crear variaciones entre ellos.
El Editions en versalita sirve para diferenciar este bloque de contenido e indicar que no es un título como tal (como lo es Designed with purpose).

Y sí, las 5 maneras que te he mostrado en estos ejemplos pueden, de hecho, combinarse entre sí sin problema.
Apuntes finales
A estas alturas ya te habrás dado cuenta de lo importante que es jerarquizar bien un texto y de que, en realidad, hay muchas formas para hacerlo correctamente.
Ten en cuenta que literalmente nos pasamos el día leyendo, y no solo documentos. Vivimos rodeados de mensajes de texto, correos electrónicos, redes sociales con más contenido textual que visual (Twitter o LinkedIn, por ejemplo) e impactos publicitarios tanto online como offline.
En resumen, la jerarquía te permitirá ordenar un poco el caos y facilitar la vida —y la lectura— a tu usuari@. Recuerda que no hay que hacerle pensar demasiado.
[1] https://ia.net/topics/the-web-is-all-about-typography-period

¿Te ha gustado? ¡Compártelo! 🚀