
Diseño UI
Aprende diseño de interfaz 🎨 y optimiza la tipografía, crea paletas de colores, retículas, sistemas de diseño… para mejorar tus diseños. Lo tienes todo aquí.


Crea animaciones con Smart Animate de Figma

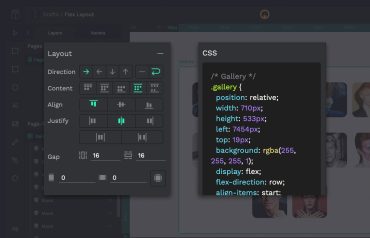
Penpot: Flex Layout, inspección de elementos y mejor integración con desarrollo

7 trucos y atajos de Figma que me gustaría haber conocido antes

Una (breve) guía del ritmo vertical en el diseño de interfaces

La Web 3.0 y el «nuevo» diseño

Introducción a Principle: Primeros pasos

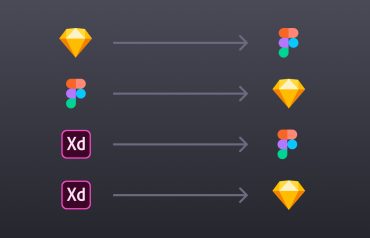
Cambia tus herramientas: transición sin morir en el intento