Los mejores 15 plugins de Figma para diseñar

Si has llegado a este artículo seguramente es porque ya utilizas Figma, y quieres saber cómo puedes diseñar de forma más eficiente y creando efectos visuales que hasta ahora requerían que usaras otros programas.
Llevo muchos años diseñando y estos son mis plugins de Figma favoritos para diseñar.
TL;DR
- html.to.design
- Autoflow
- Clean document
- Table Creator
- Accidentaly Great Font Pairings
- Typescale
- Content Reel
- Isometric
- Blobs
- Noisy Gradients
- Get Waves
- 3D Waves
- Mockup Plugin
- Unsplash
- UI Faces
¿Qué son los plugins de Figma y cómo se instalan?
Un plugin de Figma es una aplicación que mejora o expande alguna funcionalidad ya existente en Figma que no está presente en el programa.
Si quieres instalar un plugin en Figma puedes hacerlo de una de estas dos maneras:
- Accediendo a Figma Community y buscando un plugin específico
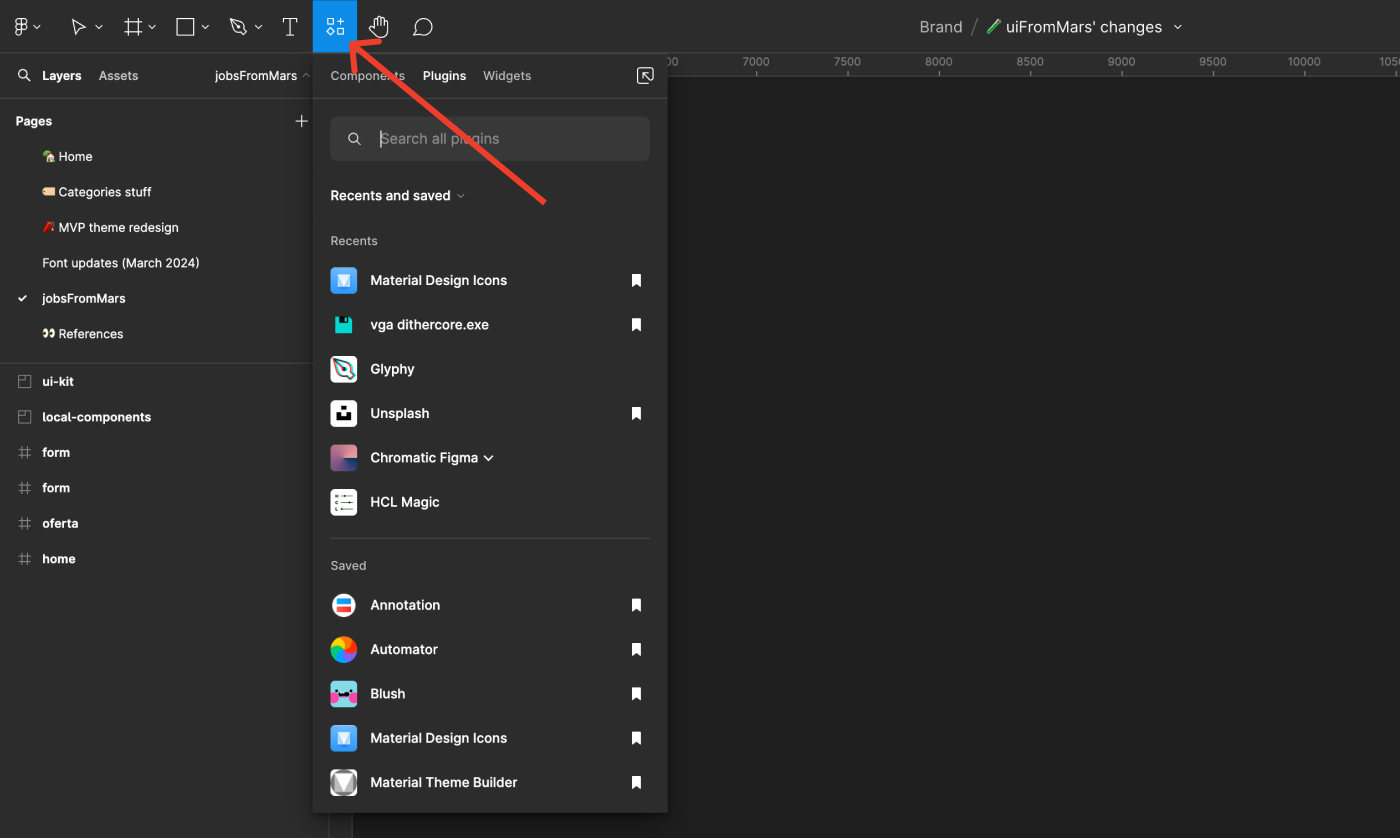
- Utilizando el panel de Resources (Recursos), que puedes abrir haciendo clic en el icono o con el atajo de teclado Shift ⇧ + I.

Mis X plugins de Figma favoritos
1. html.to.design

Hay ocasiones en las que necesito trabajar en una interfaz del producto que ya está desarrollada, pero que no existe en Figma. Con este plugin podrás convertir una página real a un archivo de Figma.
html.to.design funciona muy aunque a veces añade capas que no son necesarias. Pero como base te funcionará de maravilla y además tiene una extensión de Chrome. La versión gratuita te permite 10 imports cada 30 días. La de pago son $18/mes, no tiene este límite y mejora un poco la calidad de los assets.
Así es como funciona la versión gratuita, que la he probado con la web de Apple:
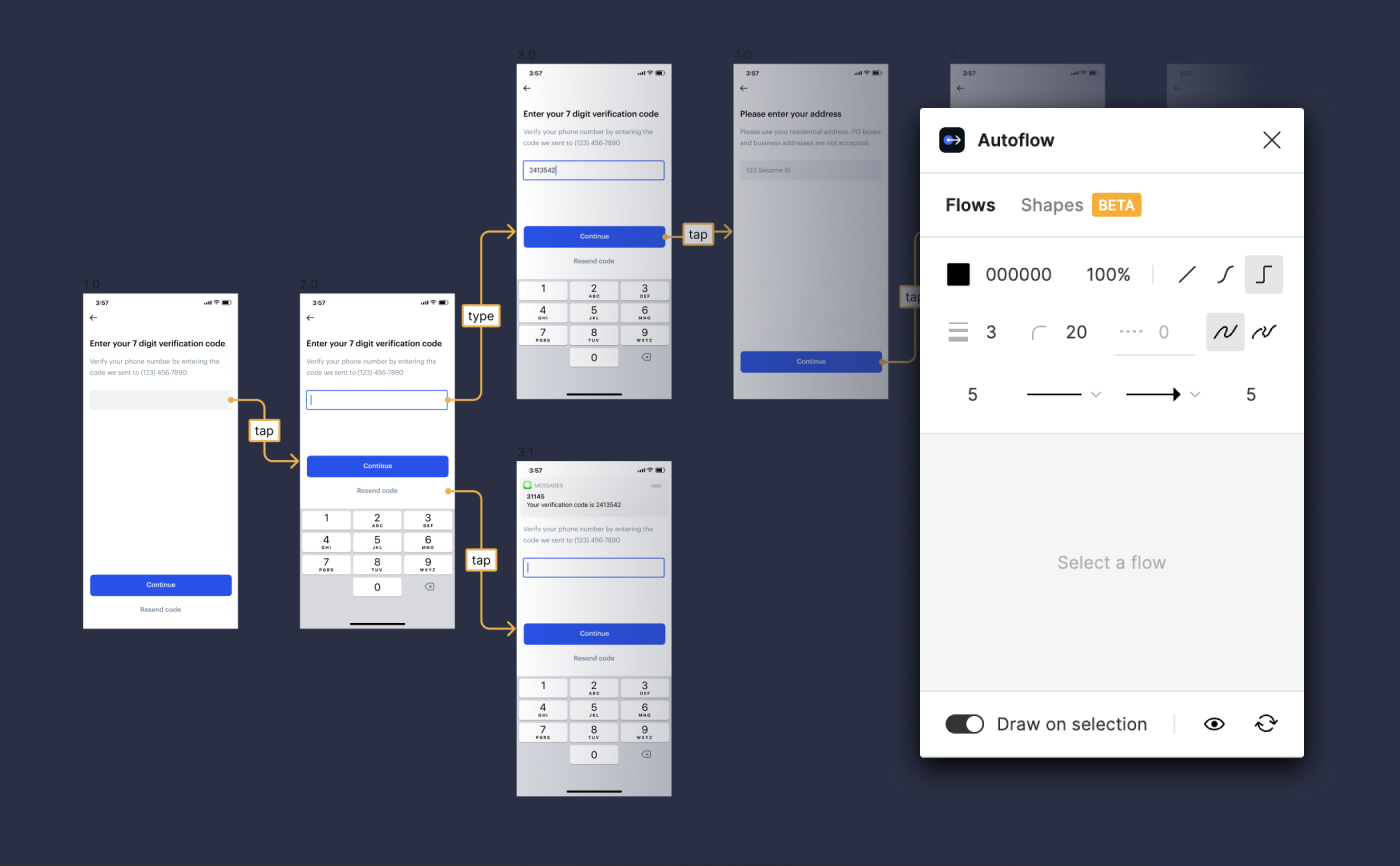
2. AutoFlow

Con Auto Flow podrás conectar frames en Figma como lo harías en FigJam. Simplemente selecciona los dos que quieres conectar y… ¡magia! Puedes incluso insertar texto, sortear «obstáculos» y personalizar el estilo.
Este plugin es muy útil si, como yo, te pasas el día definiendo y trabajando en diagramas de flujo o haciendo benchmark de la competencia.
La versión gratuita del plugin te permite hasta 50 conexiones en cada archivo.
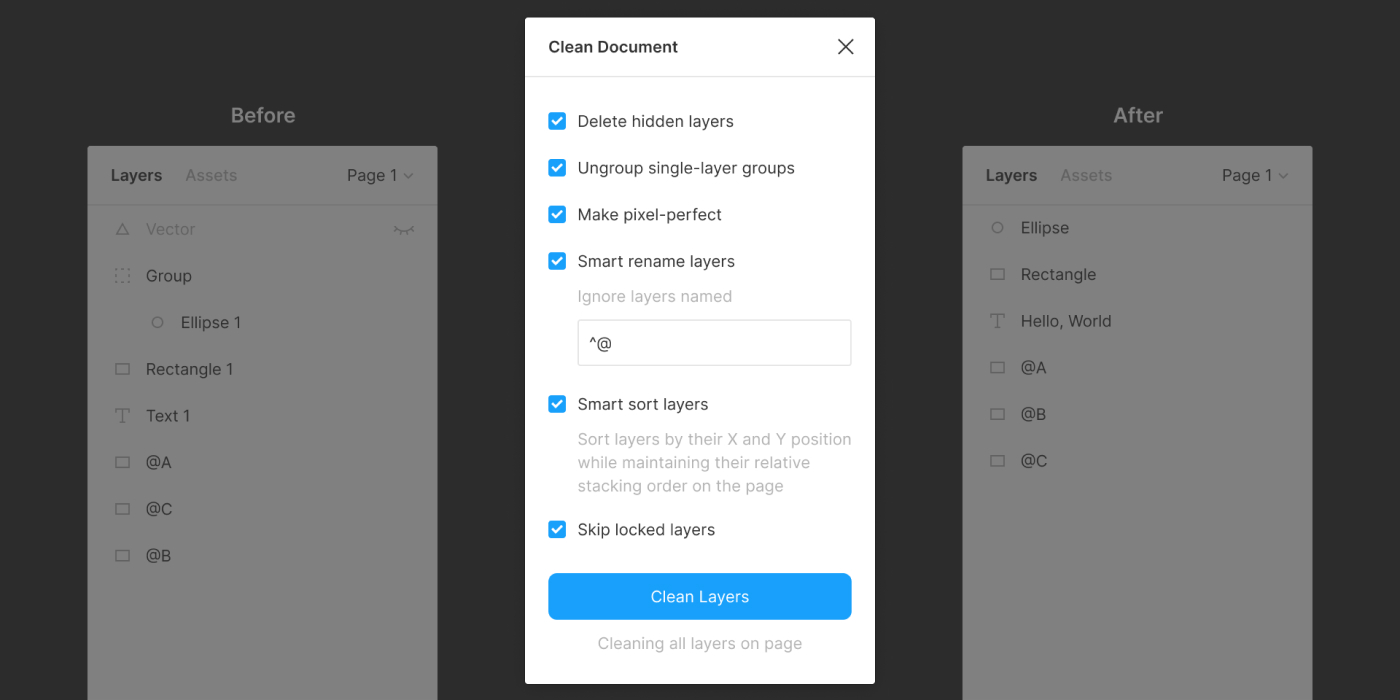
3. Clean Document

El plugin de Clean Document hace exactamente lo que el nombre sugiere: limpiar tu archivo de Figma de capas ocultas, desagrupar los grupos que solo tengan una capa, cambiar el nombre…
El autor no actualiza el plugin desde agosto de 2022, pero aun así, funciona.
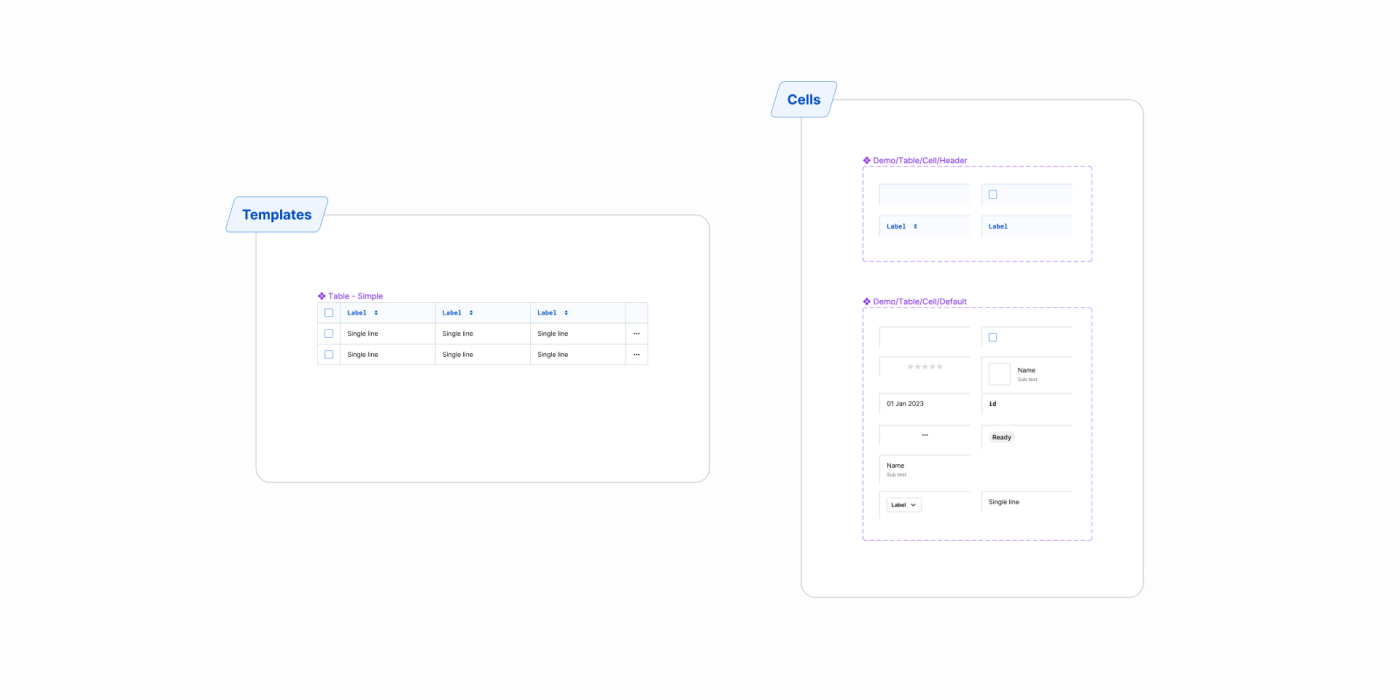
4. Table Creator

Si trabajas con tablas, Table Creator es tu plugin. Te permite crear estructuras que ya tienen Auto Layout, con el número de columnas y filas que necesitas. También podrás guardar «plantillas» para reutilizar e insertar componentes.
Te dejo un ejemplo rápido de lo que he probado:
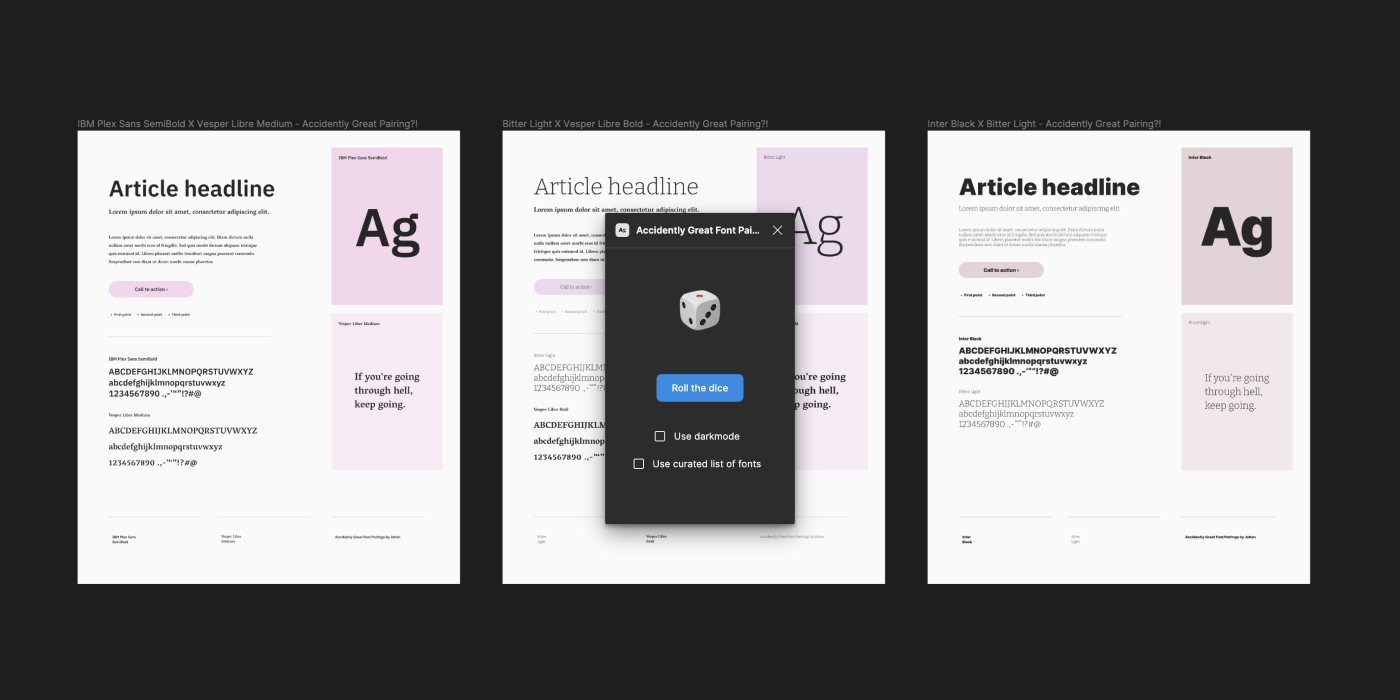
5. Accidentaly Great Font Pairings

Accidentaly Great Font Pairings hace lo que el nombre sugiere: de manera aleatoria crea combinaciones de tipografías de Google Fonts. Lo mejor es que automáticamente te crea frames con una muestra de las tipografías y cómo quedarían en titulares, párrafos y botones.
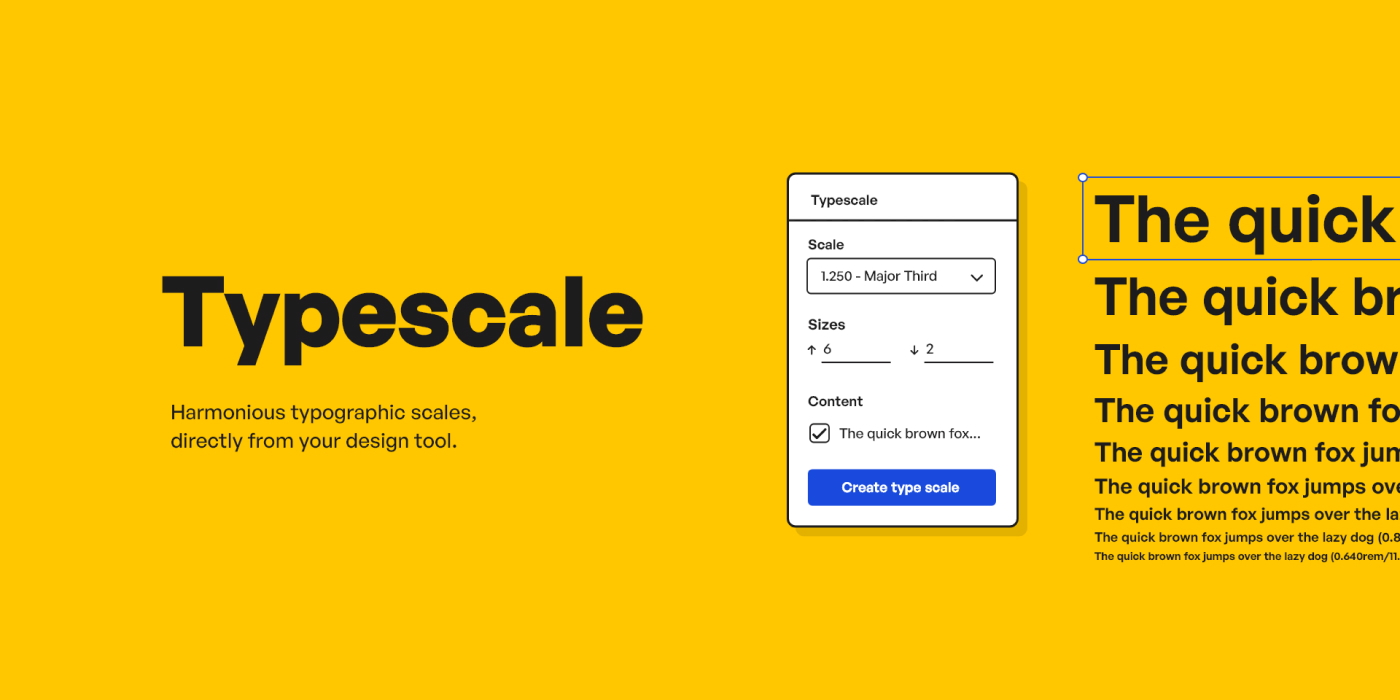
6. Typescale

Definir la escala de la tipografía puede ser difícil, especialmente si queremos utilizar algún estándar como Major Third, Golden Ratio… Typescale soluciona exactamente esto: solo necesita una capa de texto y que escojas la escala y cuantos tamaños necesitas hacia arriba y cuántos hacia abajo.
Te dejo con una demo rápida:
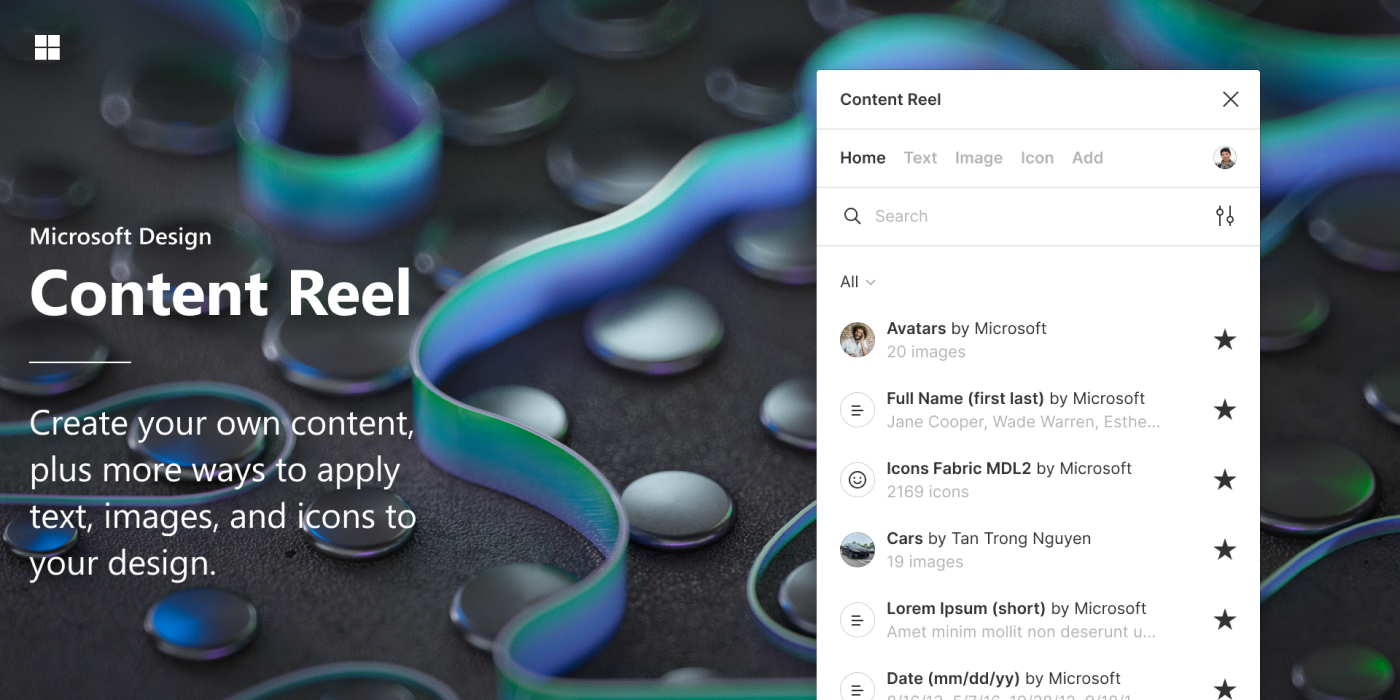
7. Content Reel

Hay ocasiones en las que, cuando diseñas, no tienes el contenido definitivo. Y otras en las que sencillamente estás haciendo pruebas rápidas, sin un objetivo fijo.
Content Reel, un plugin de Microsoft, llega para proporcionarte el contenido que necesitas, evitándote tener que ir a buscar imágenes en Google o invertir tiempo pensando nombres, fechas o escribiendo direcciones.
Lo mejor de todo es que también puedes añadir tus propias bases de datos, o utilizar otras creadas por otros usuarios.
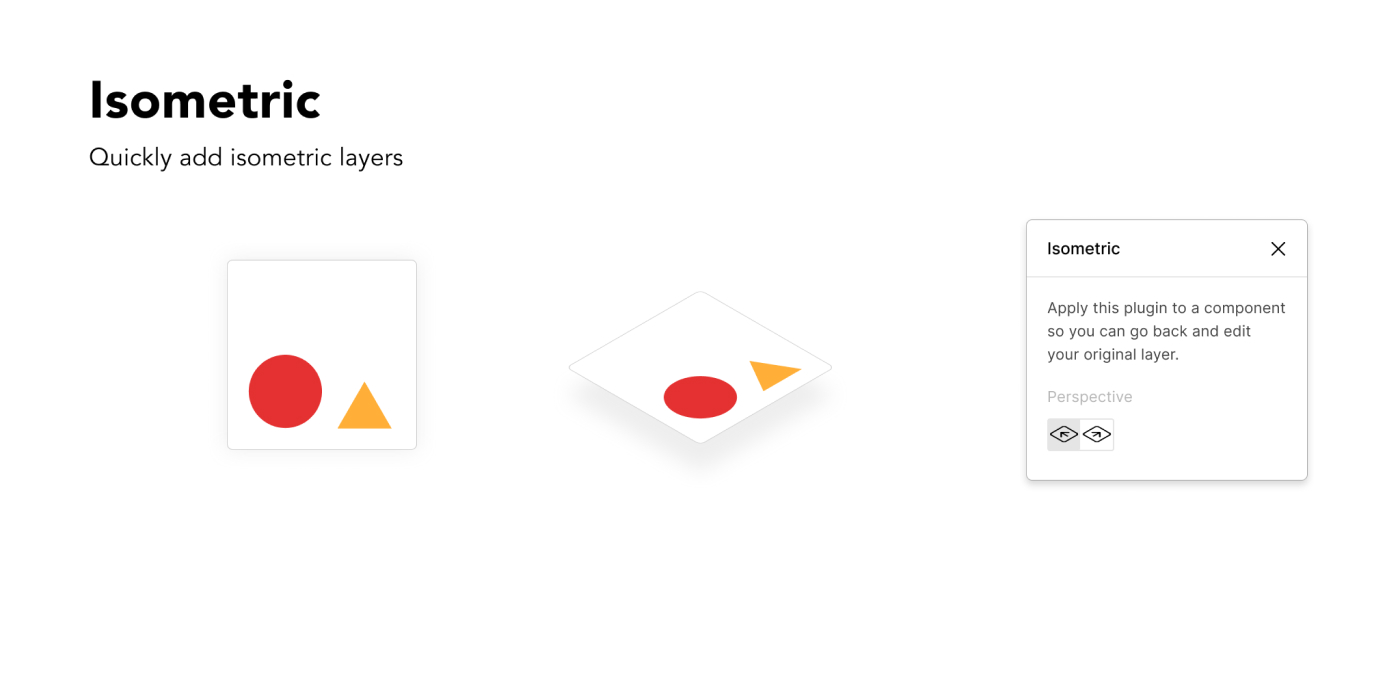
8. Isometric

Isometric es el típico plugin que salva la vida a personas como yo, que me cuesta mucho ver bien las perspectivas. También te ayudará si quieres añadirle cierto componente de tridimensionalidad a tu diseño. Simplemente haz clic en la capa y activa el plugin 🙂
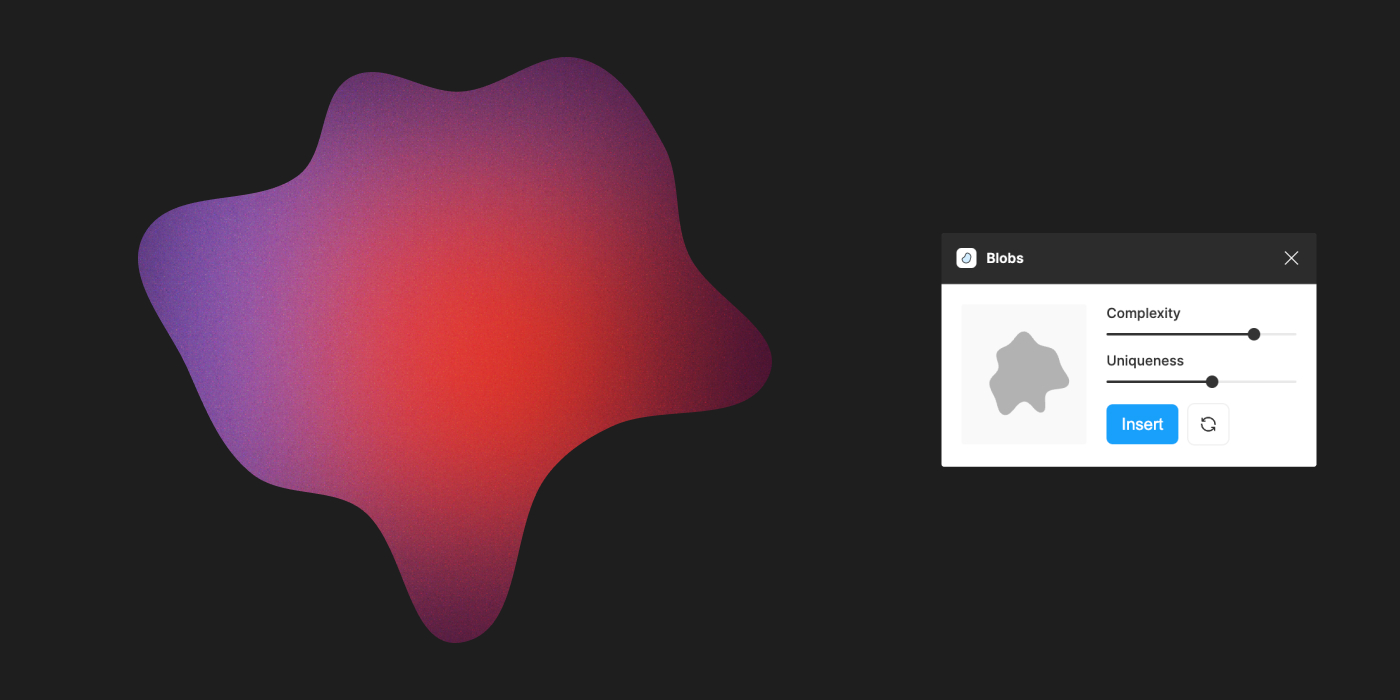
9. Blobs

Los blobs son esas formas geométricas con curvas que no tienen ninguna forma concreta. Suelen utilizarse mucho como fondo de cabeceras o para añadir un poco de contenido a un diseño que, por el contrario, sería muy soso.
Puede parecer que es una extensión de Figma muy sencilla (especialmente si la comparas con las anteriores), pero te garantizo que te ahorrará tiempo y peleas con los vectores.
10. Mesh Gradients

El blob anterior tiene, además de la forma, un «degradado con ruido». No lo he generado con Photoshop, sino con un plugin que se llama Noisy Gradients. Una absoluta ma-ra-vi-lla.
La versión gratuita tiene algunas limitaciones, pero seguro que te sirve para juguetear un poco y generar justo lo que necesitas.
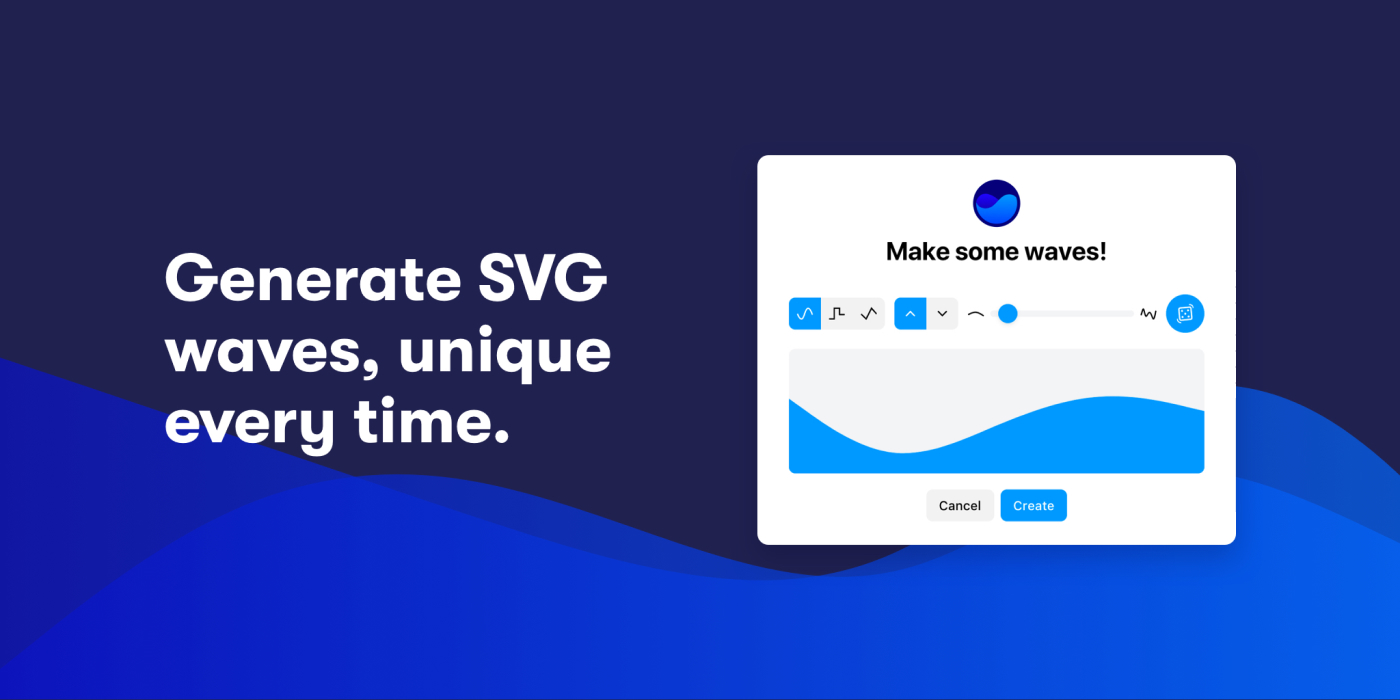
11. Get Waves

Muy similar al plugin de blobs, aunque en esta ocasión con Get Waves podrás generar «olas» en SVG que podrás utilizar para separar visualmente secciones o para añadir de fondo. Como todos los plugins que te comparto en esta lista es fácil de usar y admite mucha personalización, fíjate:
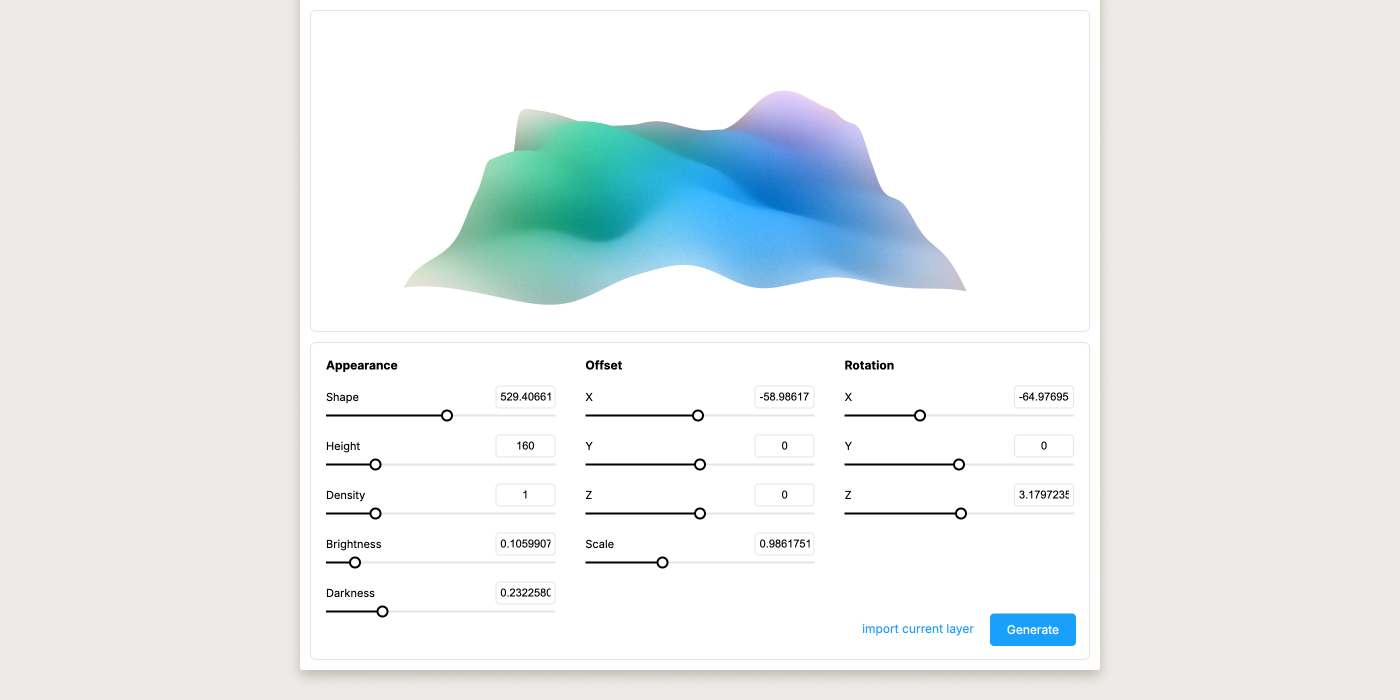
12. 3D Waves

Compliquemos un poco más la cosa uniendo Mesh Gradients, la isometría y las «olas». Para ello necesitas 3D Waves, que te permite conseguir resultados como esto:
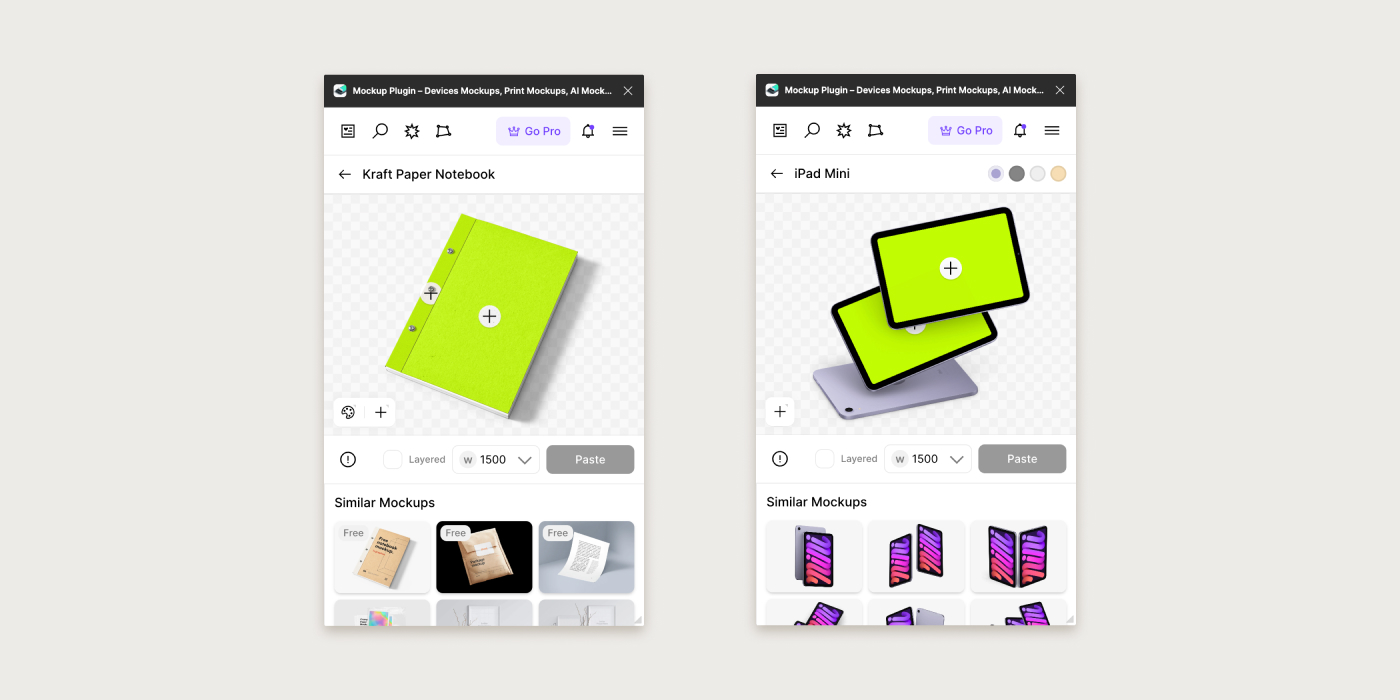
13. Mockup Plugin

Mockup Plugin hace lo que indica el nombre: crear mockups para que puedas insertar fácilmente tus diseños. Aunque tiene versión de pago, la gratuita seguro que te saca de algún apuro, especialmente si estás preparando tu portfolio.
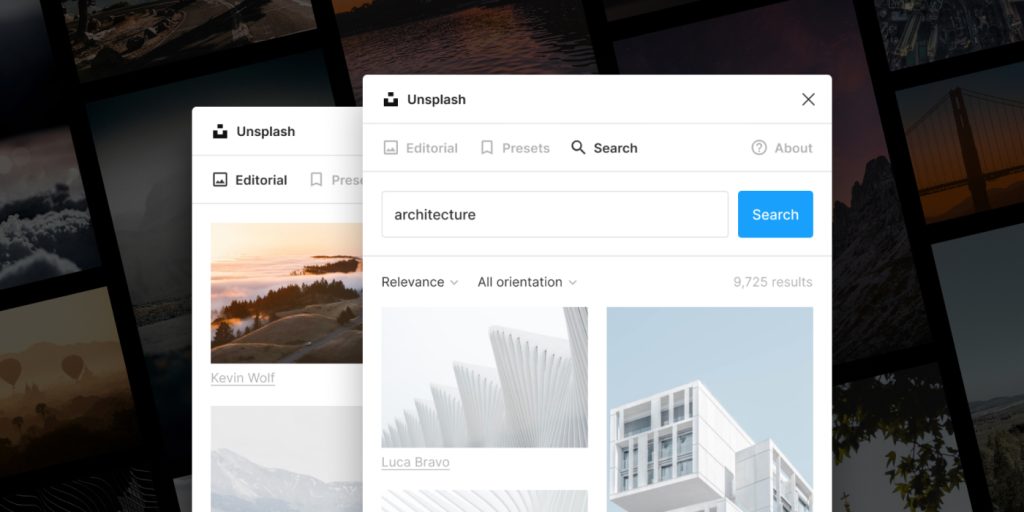
14. Unsplash

Seguramente aquí no te esté descubriendo nada nuevo, pero lo cierto es que el plugin de Unsplash no podía faltar en esta selección. Todo lo bueno de Unsplash, desde la comodidad de un plugin.
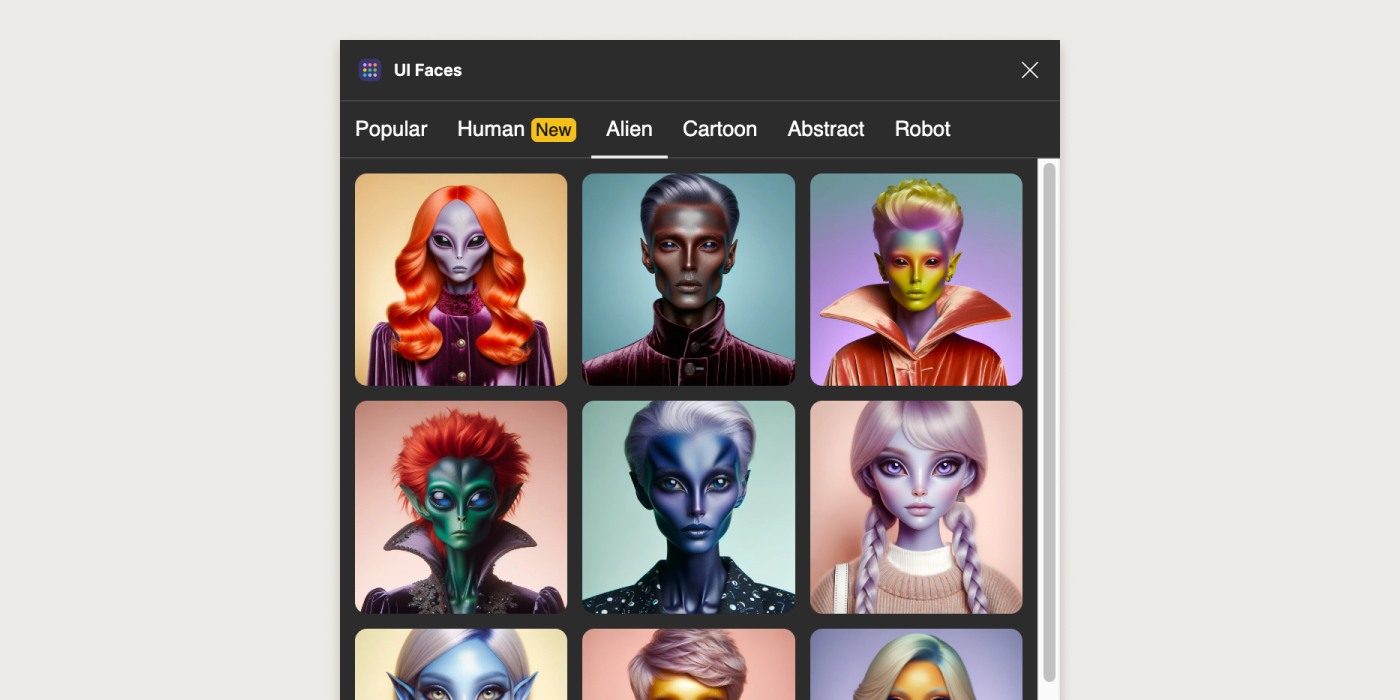
15. UI Faces

Y por último, pero no menos importante, un plugin que te permitirá generar caras con inteligencia artificial: UI Faces. Es especialmente útil si no quieres utilizar las fotografías de Unsplash que están en todas partes y también si no tienes licencia de ninguna base de datos de fotografías que puedas utilizar libremente.
Además, es gratuito:
Apuntes finales
Espero que esta selección de plugins de Figma te haya parecido útil, y que hayas encontrado alguna joyita que te facilite tu trabajo diario 🙂
Ya sabes, échale un vistazo a Figma Community de vez en cuando, es fácil que alguien ya haya hecho lo que estás buscando.