Principios de UX: Ley de Von Restorff y Ley de Zeigarnik

Bienvenid@ a la tercera parte de los Principios de UX. Te dejo aquí los enlaces de las dos primeras entregas:
Hoy te traigo la Ley de Von Restroff y la Ley de Zeigarnik, dos principios psicológicos que te ayudarán a diseñar de modo que tus usuarios comprendan bien qué es importante y cual es su tarea 😉
Ley de Von Restorff
Esta teoría fue acuñada por Hedwig von Restorff (1906-1962), una psicóloga alemana que centró su trabajo en alrededor de las ideas de la psicología Gestalt.
En unos estudios realizados en 1933 encontró que cuando se mostraba a los participantes una lista de elementos de una misma categoría junto con uno diferente, era este el que se recordaba más. Se le llama Ley de Von Restorff, pero también puedes encontrarlo bajo el nombre de “efecto de aislamiento”.
En resumen, el elemento que es diferente es el que obtiene la mayor atención. Cuando hablamos de diferente podemos hacer referencia a características como el tamaño, la forma, el color, el espaciado… y en textos, cuando hay una palabra en negrita, cursiva, resaltada, etc.
Cuando ves una cesta con muchas naranjas y hay un solo limón, tu atención se irá directamente hacia él, ignorando al resto de elementos, aunque sean mayoría.
¿Cómo y cuándo usar la Ley de Von Restorff?
En diseño UI este recurso se utiliza cuando se quiere destacar una funcionalidad por encima del resto o cuando se quiere reforzar una acción por encima de las demás.
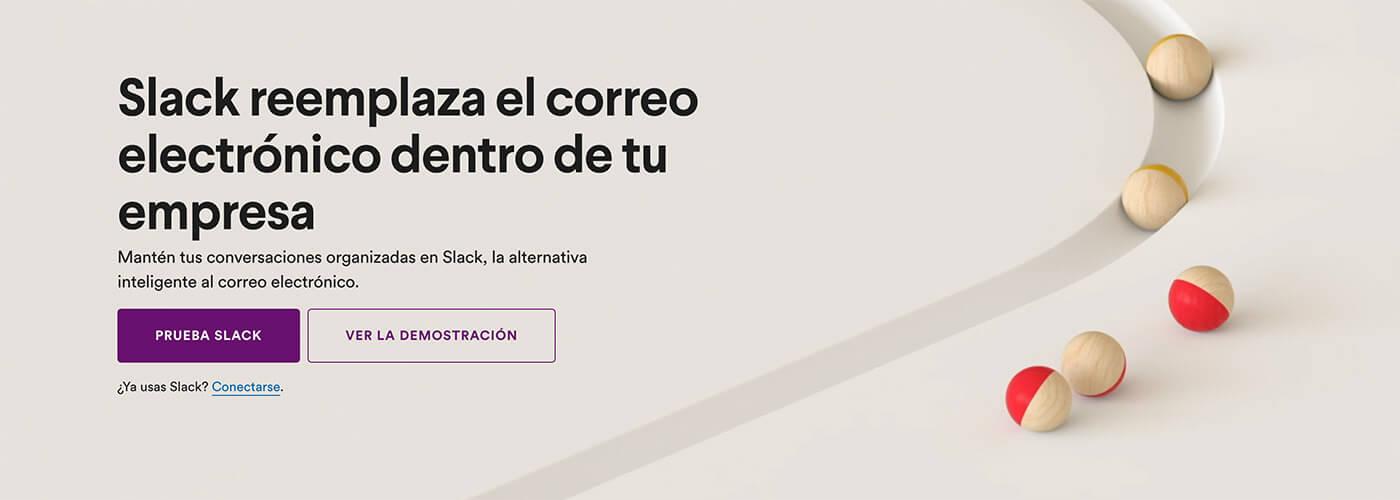
Es el caso de Slack, que en su página inicial destacan “Prueba Slack” por encima de hacer la demostración:

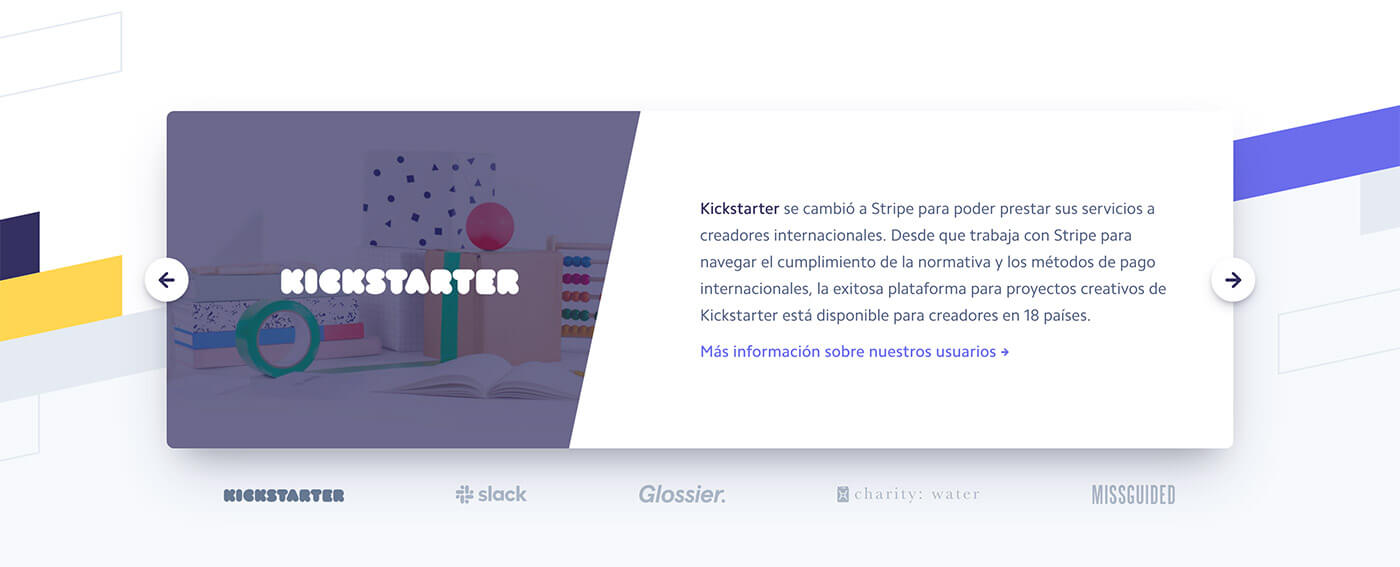
Pero el efecto de aislamiento no se produce únicamente en botones (seguramente ya estarás hart@ de verlo en todos lados). También puede aplicarse a la propia disposición de los elementos en el diseño, de manera que un bloque diseñado distinto al resto de contenido de la página resaltará más:

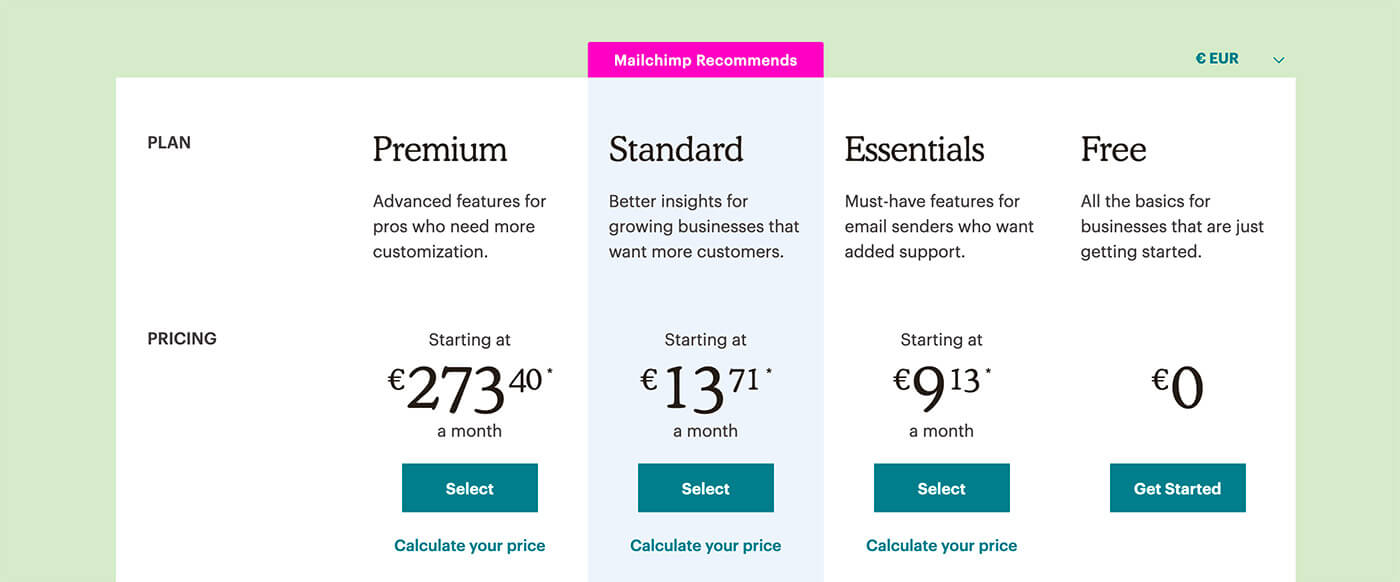
O incluso en planes de precios, como hace MailChimp. Eso sí, ten en cuenta que potenciar y centrar la atención en él puede hacer que el resto pasen desapercibidos:

Piensa también que puedes querer que ninguna acción destaque por encima de las demás. Fíjate en Apple. En su página inicial no priorizan “Más información” por encima de “comprar”, porque ambos enlaces tienen el mismo color, tamaño y espaciado:

¡Pero ojo! Como te decía antes, ten siempre en cuenta que jugar con esta ley es jugar con la atención del usuario y que hacerle focalizar en un elemento en particular puede hacer que se ignore el resto. Piensa en el ejemplo de las naranjas.
Ley de Zeigarnik
Esta ley (o efecto) lleva el nombre de Bluma Wulfovna Zeigarnik, una psiquiatra y psicóloga rusa. En 1920, mientras cenaba en un restaurante, se dio cuenta de que los camareros podían llevar el control de pedidos complejos y de qué mesas no habían pagado todavía, pero cuando ya habían finalizado el pedido y los clientes habían hecho el pago, se olvidaban completamente de cualquier tipo de información relacionada con el pedido que acababan de cerrar.
Posteriormente hizo varios estudios con niños y adultos y se dio cuenta de que cuando ella les interrumpía la tarea que estaban haciendo (ya fuera acabar un rompecabezas o tareas), prácticamente todos los que habían dejado la tarea a medias se acordaban de qué hacían horas después. No así quienes habían acabado, que la habían “olvidado”.
Algunas teorías indican que se trata de la tensión cognitiva que se genera: nuestro cerebro “retiene” la tarea en nuestra mente a la espera de completarla en algún momento.
La fuerza del efecto Zeigarnik se ve potenciado cuando aparecen factores como la motivación, la expectativa de recibir una recompensa y la facilidad de finalizar la tarea.
Seguro que alguna vez has intentado hacer algo, lo has dejado a medias y mientras estabas haciendo otra tarea o pensando en otra cosa, te habrá cruzado por la mente el recuerdo de esa primera tarea que no finalizaste. Esto es el efecto Zeigarnik 🙂
¿Cómo y cuándo usar la Ley de Zeigarnik?
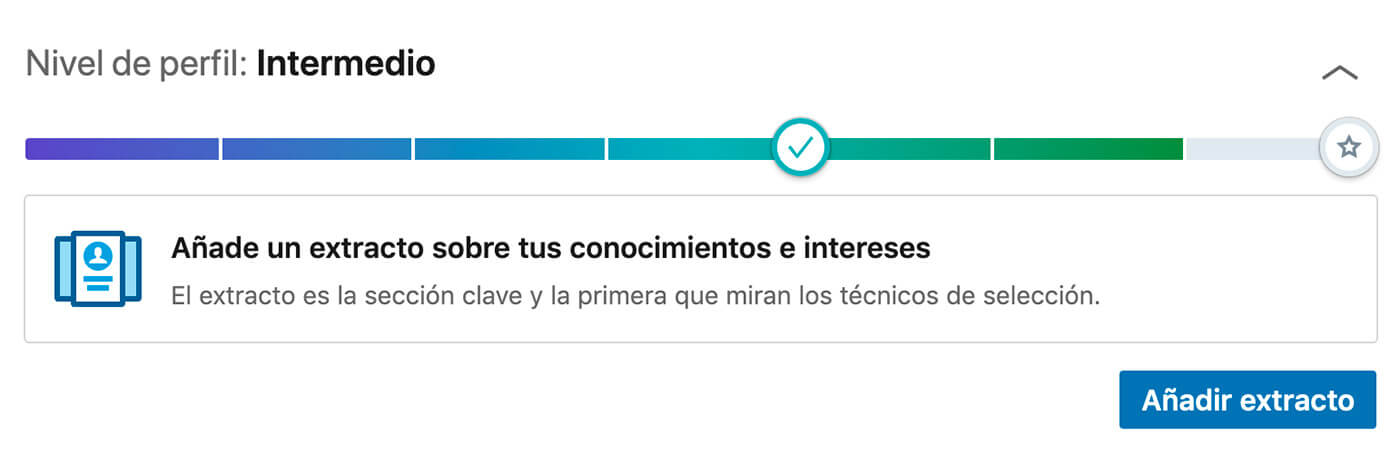
Una aplicación que utiliza Zeigarnik es LinkedIn: utiliza la siguiente gráfica para recordarte constantemente que no has completado tu perfil.

Al igual que ellos, otras aplicaciones como Pinterest, Twitter y prácticamente cualquiera en la que tengas un perfil se aprovechan de este efecto.
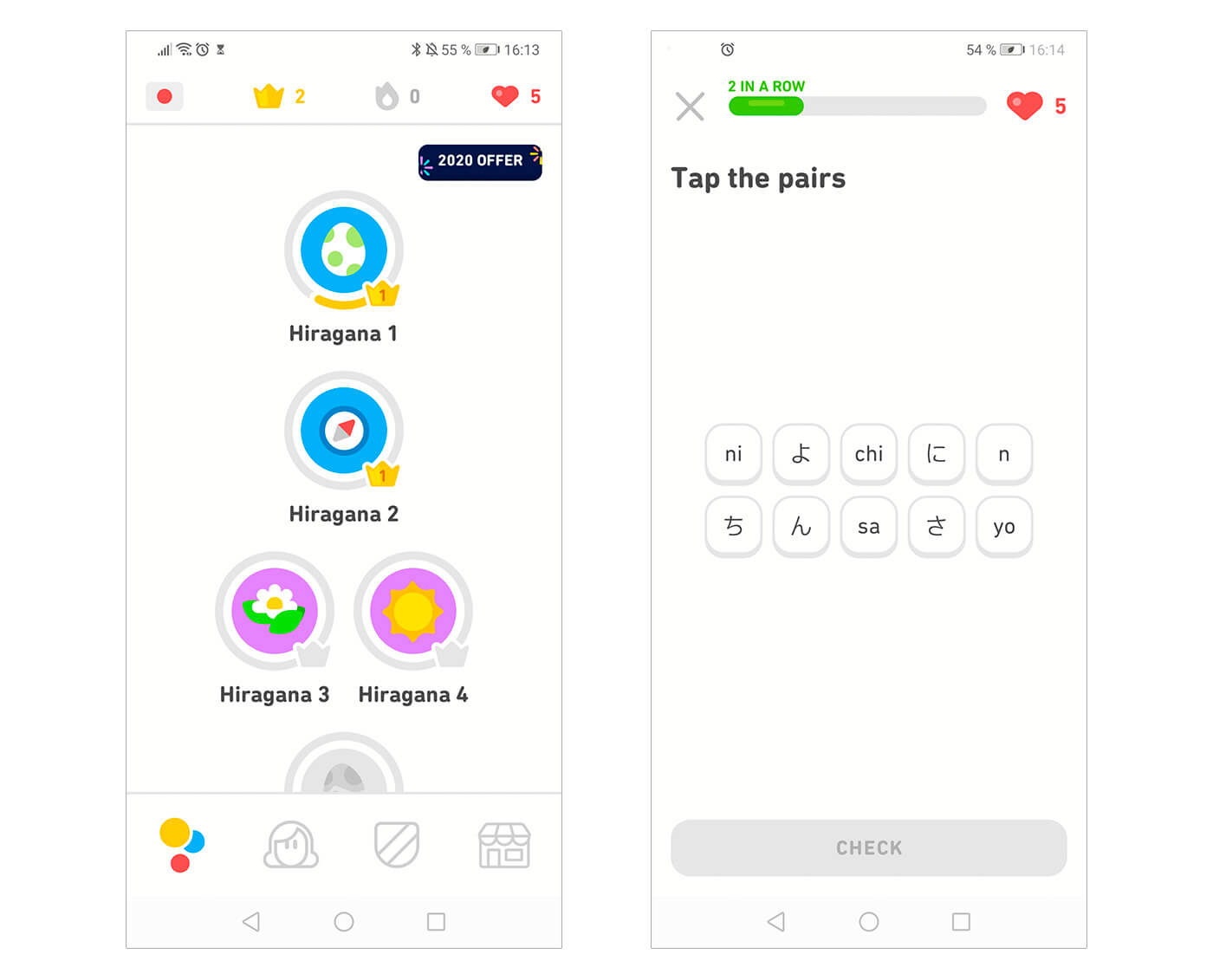
Duolingo también se apoya en el efecto Zeigarnik, pero no lo hace para que completes tu perfil, sino para llevar tu progreso y lograr que no dejes de estudiar.

Haz un buen uso de las Leyes de UX
Como siempre, ten en cuenta que estas leyes existen para que diseñes mejor tus productos y no para que juegues con la atención y recursos de tus usuarios de formas poco éticas.

¿Te ha gustado? ¡Compártelo! 🚀