Principios Gestalt aplicados al diseño UI/UX

La psicología es una disciplina muy cercana al diseño, ya que como diseñadores tratamos con la percepción, las emociones y las necesidades.
Por este motivo, podemos valernos de principios psicológicos para mejorar nuestros diseños y llegar más fácilmente a conseguir los objetivos definidos.
Entre todos ellos, los 7 principios de Gestalt son los más fáciles de comprender y aplicar a nuestro trabajo, pero seguro que te preguntarás…
…¿qué es Gestalt y cómo lo aplico a mis diseños?
¡Vamos allá!
¿Qué es psicología de la Gestalt?
Se trata de una corriente psicológica surgida en Alemania a principios del siglo XX, cuyos teóricos fueron Max Wertheimer, Wolfgang Köhler, Hurt Koffka y Kurt Lewin.
El nombre proviene de la propia palabra alemana Gestalt, que en español tiene distintas traducciones: forma, figura y estructura.
Por ello, cuando hablamos de la psicología Gestalt también estamos hablando de la psicología de las formas y su estructura.
En resumen, se trata de un “framework” que proporciona a los diseñadores una base para comprender cómo funciona la percepción visual y cómo podemos utilizarla para ejercer cierta “influencia” en los usuarios.
7 principios de Gestalt aplicados al diseño
En realidad existen 11 principios de Gestalt, pero en este artículo solo explicaré aquellos que te sean más útiles en tu día a día, junto con ejemplos de aplicaciones y webs reales:
- Principio de la semejanza
- Principio de la proximidad
- Principio de la continuidad
- Principio de dirección común
- Principio de la relación figura-fondo
- Principio de igualdad
- Principio del cierre
Principio de la semejanza
La mente tiene tendencia a agrupar elementos, escogiendo y juntando aquellos que son parecidos en forma, color y tamaño, entre otros aspectos. Utiliza, además, experiencias pasadas para evaluar qué agrupar y qué no.
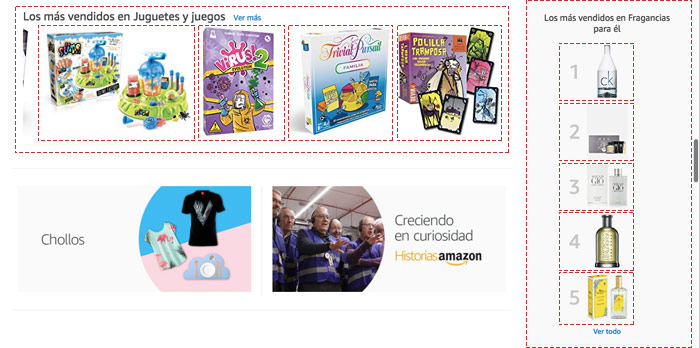
Por ejemplo, en la página principal de Amazon vemos cómo percibimos como «grupo» los elementos de la barra lateral, porque tienen la misma estructura: número + producto.
Nos sucede lo mismo con los productos recomendados, son miniaturas del mismo tamaño, colocadas una al lado de la otra y con el título cerca.

Principio de la proximidad
Este es, quizás, el principio que más nos interesa. Los seres humanos tenemos tendencia a “agrupar” elementos basándonos en la distancia que existe entre ellos.
Es decir, si hay determinados módulos “muy” juntos, nuestra mente los percibirá como un solo bloque. En cambio, si la separación es grande -hay demasiado espacio negativo-, tenderá a percibirlos por separado.
Este principio es importante, porque un buen uso permite que el usuario entienda los bloques de la página: navegación, separación de tipos de contenidos, agrupación de galerías de imágenes, etc.
Lo verás claro en estos ejemplos:
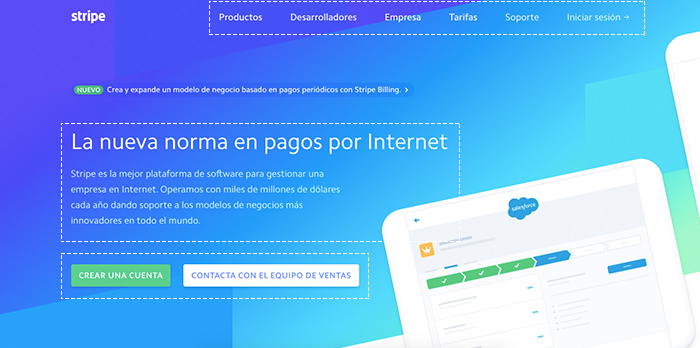
Fíjate en la web de Stripe. Percibimos como grupo los elementos de la navegación, el titular con el texto introductorio y los dos botones que hay debajo:

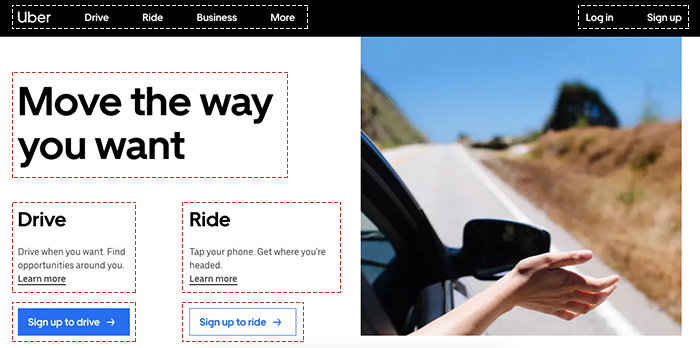
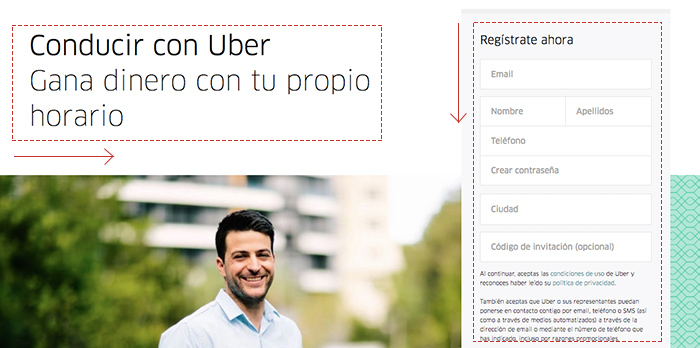
En la web de Uber, sucede algo curioso. Si bien la navegación y el titular los percibimos como un grupo, no sucede lo mismo con los dos bloques de debajo. Están tan separados entre sí que los vemos como entidades distintas. Y lo mismo sucede con los botones, que deberían ir con cada bloque:

Principio de la continuidad
Se produce cuando los distintos elementos del diseño mantienen una dirección y están próximos y alineados entre sí. Nos dan la sensación de que siguen una dirección y los percibimos como elementos contínuos.
Este principio es un poco más complejo, pero lo verás claro con el ejemplo: en una página web, los elementos de la navegación, campos de formularios alineados en líneas, etc. los percibimos como bloques que siguen una dirección, de izquierda a derecha.
Es lo que sucede esta landing page de Uber: el titular sugiere una dirección, y el bloque con los campos del formulario otra.

Principio de dirección común
Es parecido al principio de proximidad: todos aquellos elementos que parecen construir un patrón o flujo son percibidos como un conjunto. Nos permite darle al contenido cohesión, jerarquía y facilita la escaneabilidad.
Un buen ejemplo son los sliders o menús desplegables, cuya animación generan un movimiento que sugieren una dirección.
Principio de la relación figura-fondo
Este principio afirma que no podemos interpretar un elemento como figura y fondo al mismo tiempo. Esto nos permite “organizar” el contenido por capas, de manera que somos conscientes de qué elemento está por delante de cuál y diferenciarlos del que actúa de fondo.
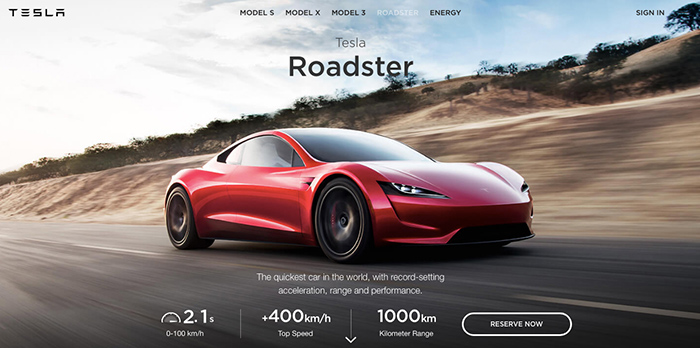
Es quizás el ejemplo más fácil de encontrar. Por ejemplo, en la página de Tesla podemos percibir claramente como el coche forma parte del fondo y la «figura» son todos los bloques de texto e iconos que hay encima.

Principio de igualdad
Acostumbramos a percibir como “grupos” aquellos elementos que tienen algún tipo de característica común: comparten la misma figura, el mismo color, etc.
Funciona mejor cuando se trata de igualdad en colores, seguido de tamaño y forma. Este principio se puede utilizar para “romper” patrones y destacar un contenido por encima del resto, dándole un color distinto o un tamaño mayor.
También se suele utilizar este principio con los propios colores (el accent en la paleta cromática), que nos permite “agrupar” contenidos e indicar qué destaca por encima del resto de enlaces y bloques.
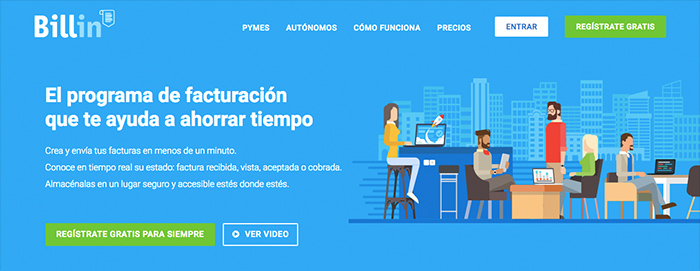
En la página de Billin, por ejemplo, vemos como utilizan el verde para destacar el botón que realiza la acción principal, el registro a la página.

Principio del cierre
El ojo humano prefiere los objetos cerrados. Esto significa que si hay elementos de UI que no están completos, el usuario podrá imaginarse cómo es, completando la información visual que falta.
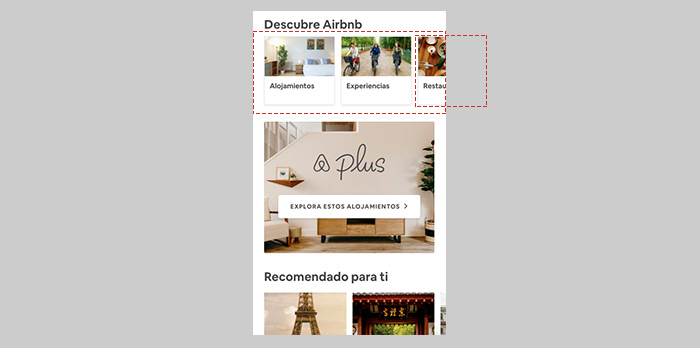
Esto sucede, por ejemplo, cuando mostramos un carrousel en una aplicación de modo que se ve un trozo del siguiente elemento. Nuestra mente se imaginará que hacia ese lado hay un elemento como el resto.
Y también lo vemos en el caso de distintos bloques de contenido. No existen líneas visuales que los separen, pero nuestra mente se imaginará los bloques y “encerrará” el contenido en ellos.

Conclusiones
Como acabas de comprobar, los Principios Gestalt están muy presentes en el diseño de cualquier producto digital… y que diseñar UI/UX no es solo poner pixeles “a lo loco”.
Si tienes en mente los principios Gestalt podrás mejorar rápidamente tus diseños sustancialmente con “pequeños” detalles, como un uso correcto de los espacios en negativo, agrupación de elementos mediante color y forma y utilizando correctamente las proporciones, la igualdad y el cierre.
Te reto a que, cuando navegues por otras páginas web o utilices alguna aplicación te fijes en estos principios que te he explicado. De este modo, te irá siendo más fácil identificarlos y reproducirlos en tus diseños.
Verás como ahora los ves en todos lados 🙂
 ¿Un café?
¿Un café?