Introducción a Penpot: primeros pasos

En este artículo te he preparado una reseña de Penpot, una herramienta de diseño y prototipado que actualmente se encuentra en fase beta pero que tiene mucho que decir.
Te dejo aquí la guía de contenidos por si quieres ir a leer algo directamente 🤗
- Qué es Penpot
- Primeros pasos con Penpot
- Características de Penpot
- Penpot vs Figma vs Sketch
- Conclusiones
¿Qué es Penpot y de dónde sale?
Lo primero, el nombre: un penpot es un bote de bolígrafos y, en sus propias palabras, “no hay nada más personal y universal que un bote lleno de bolígrafos. Todo es cuestión de elección.”.
Como te decía al inicio, Penpot es una herramienta de diseño y prototipado. Está en la nube (lo que significa que puede usarse desde cualquier dispositivo y sistema operativo) y es open source. Y esto es justo lo que me parece más interesante. Que sea open source significa que:
- Es software libre → un programa que se puede usar, escribir, modificar y redistribuir libremente
- Mejora con la colaboración: cualquier persona puede contribuir al código de Penpot para arreglar bugs, añadir funcionalidades, hacer refactors, incluir mejoras en funcionalidades que ya existan, etc.
La empresa que está detrás de Penpot es Kaleidos, una empresa internacional con sede en Madrid. Están enfocados en la tecnología de software libre dirigida a proyectos innovadores, incubando, financiando y colaborando en productos propios open source y ayudando con su conocimiento a otros proyectos.
Primeros pasos con Penpot
Penpot es gratis, así que para utilizar el programa solo tienes que registrarte o directamente hacer login con Google.
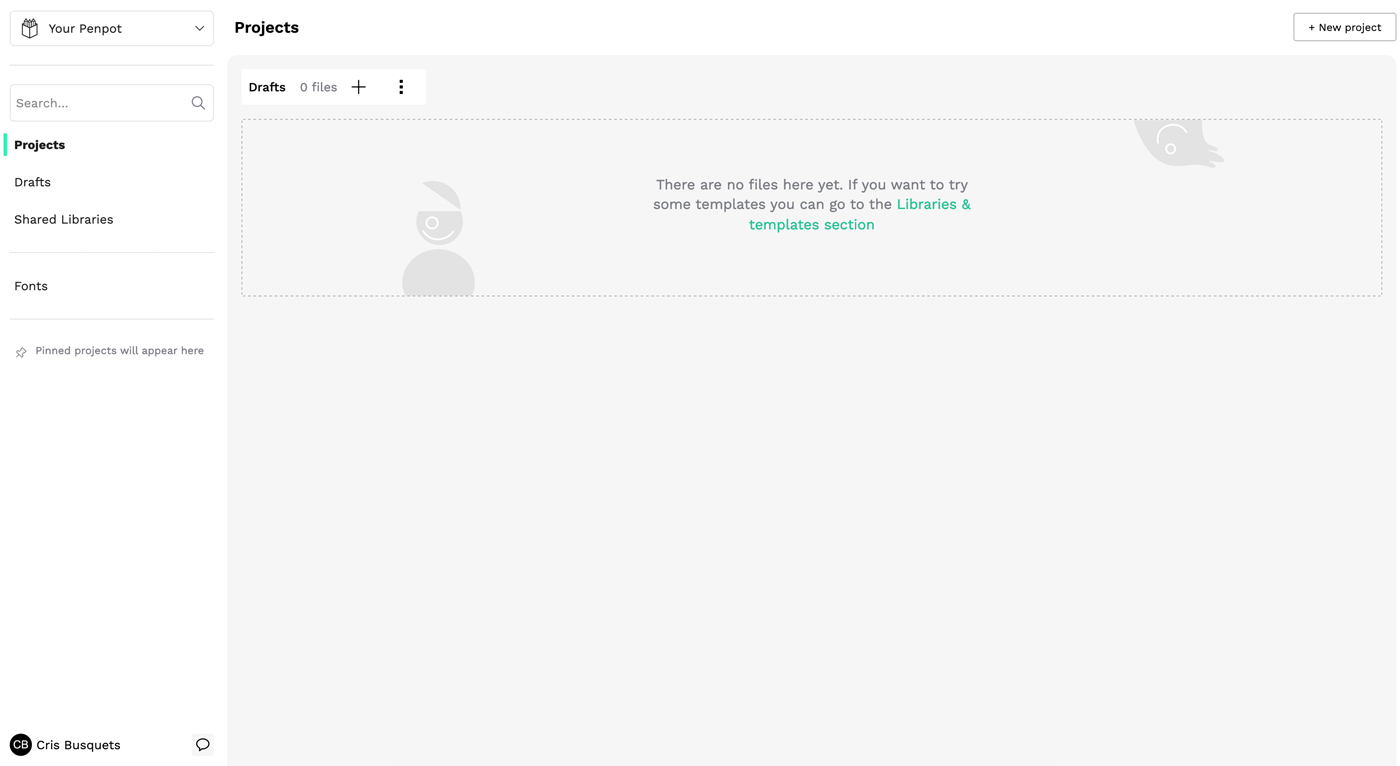
La primera pantalla que ves una vez has hecho este paso y después de ver el tutorial es la siguiente:

En el lado izquierdo tienes la navegación para poder acceder a proyectos, borradores y librerías compartidas. En Fonts puedes subir las tipografías que necesitas para tus proyectos, si es que estas no están ya presentes en Penpot.
Interfaz de Penpot
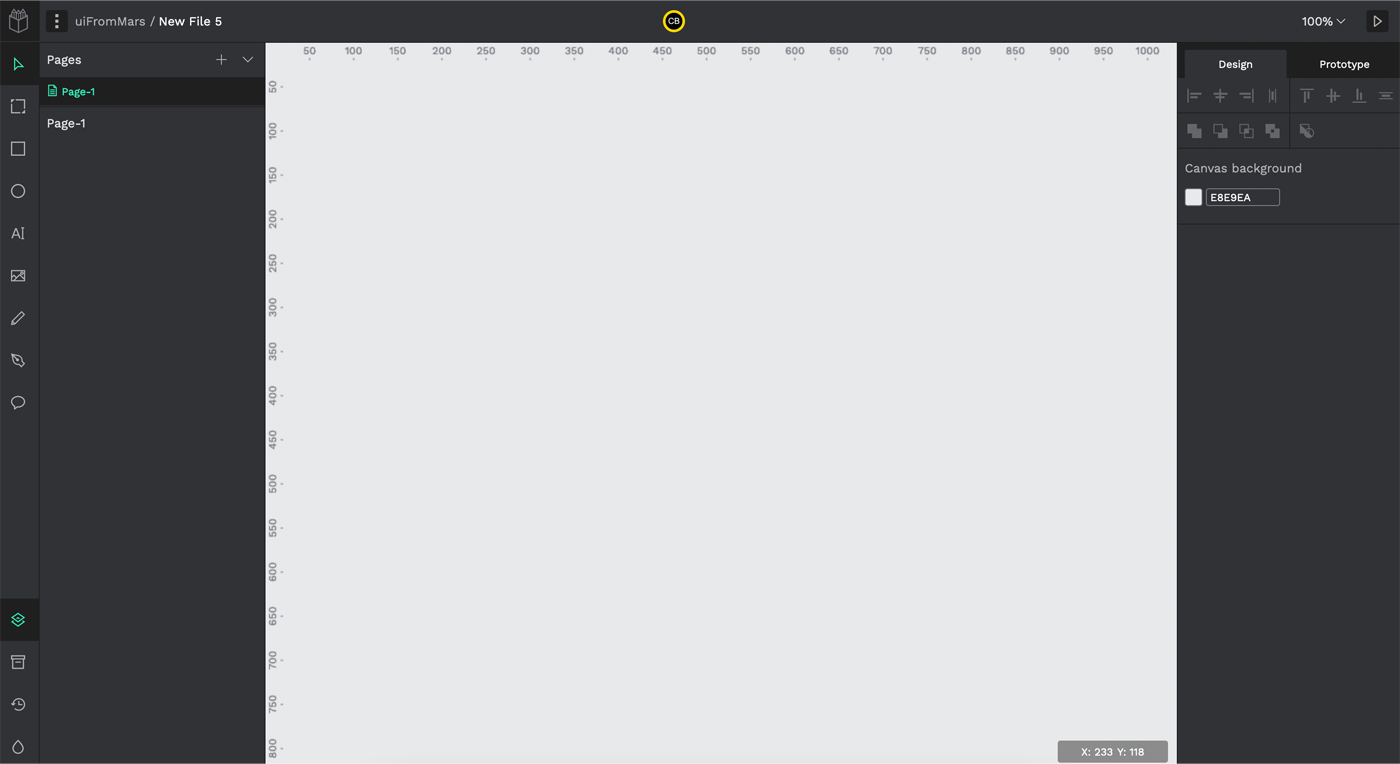
Al crear un proyecto (uiFromMars) y un archivo nuevo, esta es la interfaz que ves:

- Los iconos de la izquierda son las herramientas. Desde allí podrás añadir artboards, figuras geométricas, capas de texto, imágenes, dibujar y trazar vectores… los cuatro iconos de abajo sirven para ver las capas (layers), assets, ver el histórico de versiones y la paleta de colores. Estas funcionalidades se abren en la columna que hay a la izquierda.
- En el lado derecho tienes lo que habitualmente se llama Inspector. El contenido cambiará en función del tipo de capa (texto, figura geométrica, imagen…) que tengas seleccionada y se mostrarán sus modificadores y características.
- En la zona superior tienes el nombre del proyecto, el del archivo, quien está en el documento, el zoom y la opción de Play para poder probar el prototipo.
Crear componentes en Penpot
Es tan fácil como crear el elemento, hacer clic encima con el botón derecho y seleccionar “Create component”. A partir de entonces cambiará el color con el que se identifica en el panel de capas (pasará a ser morado) y aparecerá en el menú de Assets que hay abajo a la izquierda.
Características de Penpot
Más allá de las funcionalidades que acabas de ver y de lo que te he contado al inicio, Penpot también:
- Permite crear prototipos interactivos, con los triggers habituales (al hacer clic, al situar el cursor encima y al moverlo y después de un delay) y con acciones como navegar de un artboard a otro, abrir como una ventana modal o un overlay e incluso abrir directamente una URL.
- El formato SVG es la base. Esto es así porque de este modo se alcanza la compatibilidad con la mayoría de herramientas vectorial y también se agiliza la implementación.
- Promueve el diseño colaborativo entre equipos multifuncionales. Incluye la posibilidad de colaborar a tiempo real en el diseño y de dejar comentarios para generar conversaciones alrededor del diseño.
- Puedes diseñar utilizando librerías y templates ya existentes. En su web puedes ver lo que ya está disponible.
- Te permite diseñar como se desarrolla, utilizando retículas Flex Layout y CSS Grid Layout.
Penpot vs Figma vs Sketch
Penpot se encuentra todavía en una fase beta y no sería muy justo hacer a estas alturas una comparativa muy detallada con Figma y Sketch, que ya llevan varios años en el mercado y han tenido margen para iterar sus productos.
Eso sí, hay algo que me gustaría destacar de Penpot: pese a estar en un estado tan inicial han lanzado un MVP que en mi opinión es muy completo.
A modo de resumen:
- Penpot es 100% gratuito. Figma también tiene ese tier, pero tiene una limitación en cuanto a la cantidad de proyectos y archivos. Sketch solo tiene una versión de prueba de 30 días.
- Los tres programas incluyen prácticamente las mismas funcionalidades a la hora de diseñar. Eso sí, el prototipado es más avanzado en Figma.
- Figma y Sketch tienen actualmente más plugins y participación de sus usuarios (especialmente con Figma Community), aunque estoy convencida de que Penpot, al ser open source, crecerá rápido en este sentido.
- Al utilizar SVG, Penpot se integra muy bien con los equipos de desarrollo: esto significa que se podrá crear un repositorio de Git que se sincronice directamente con los diseños, creando así una pipeline de continuous deployment.
Apuntes finales
A mí personalmente me alegra mucho ver como van apareciendo nuevas herramientas para diseñar y prototipar, ya que cuanta más competencia, más van a mejorar todas.
De Penpot me gusta especialmente el enfoque open source con el que ha nacido, ya que con el aporte de la comunidad seguro que irá mejorando a pasos agigantados, y que realmente está pensada para mejorar el trabajo entre diseño y desarrollo.
¿Qué te ha parecido Penpot? ¿Lo probarás?
 ¿Un café?
¿Un café?