Penpot: Flex Layout, inspección de elementos y mejor integración con desarrollo

Hace poco más de un año te presenté Penpot, una herramienta de diseño y prototipado open-source, en la nube y gratuita, que además mejora mucho la integración entre los equipos de diseño y desarrollo.
Cuando se hizo público que Adobe quería comprar Figma, Penpot captó ocho millones de inversión y sus suscripciones se dispararon en un 5.600%.
Ahora han salido de la beta y traen muchas funcionalidades que poco tienen que envidiar a Figma. Te las cuento en detalle 😏, pero léete antes esta introducción a Penpot si quieres conocer más en profundidad la herramienta.
Descubre el Flex Layout de Penpot
Flex Layout de Penpot llega para cambiar definitivament la relación entre los equipos de diseño y desarrollo, y no es una exageración.
La interfaz de Penpot es la siguiente. Como verás, mantiene ciertas similitudes con Figma y Sketch: la columna izquierda contiene las capas y las páginas y la derecha tiene las pestañas de Design, Prototype e Inspect (de esta última te hablaré más adelante).

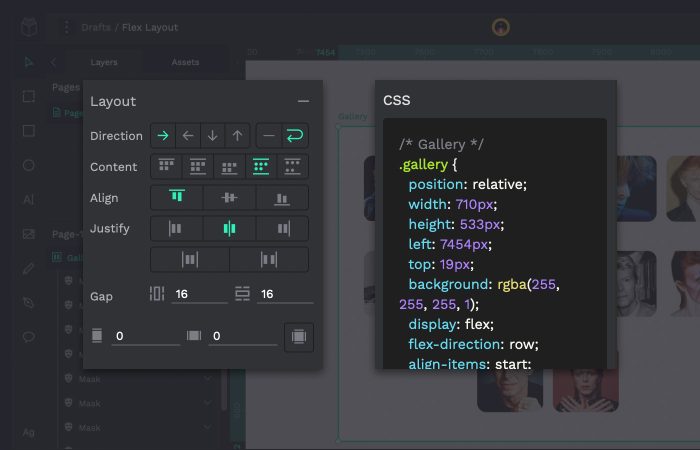
Cuando creas cualquier elemento, puedes añadirle Flex Layout como harías con el Auto Layout de Figma (Shift + A). Una de las primeras diferencias es la siguiente:
Sí, lo has visto bien. La nomenclatura que utiliza Penpot es exactamente la misma que se utiliza en desarrollo cuando se utiliza Flex: row, reverse-row, column, reverse-column, gaps, align items, justify contents… esto hará que ambos equipos hablen el mismo idioma y se facilite la implementación del diseño.
Pero no se acaba aquí.
Como la base conceptual es el código, esto permite “jugar” con el diseño como si se estuviera manejando directamente CSS: todo se adapta automáticamente.
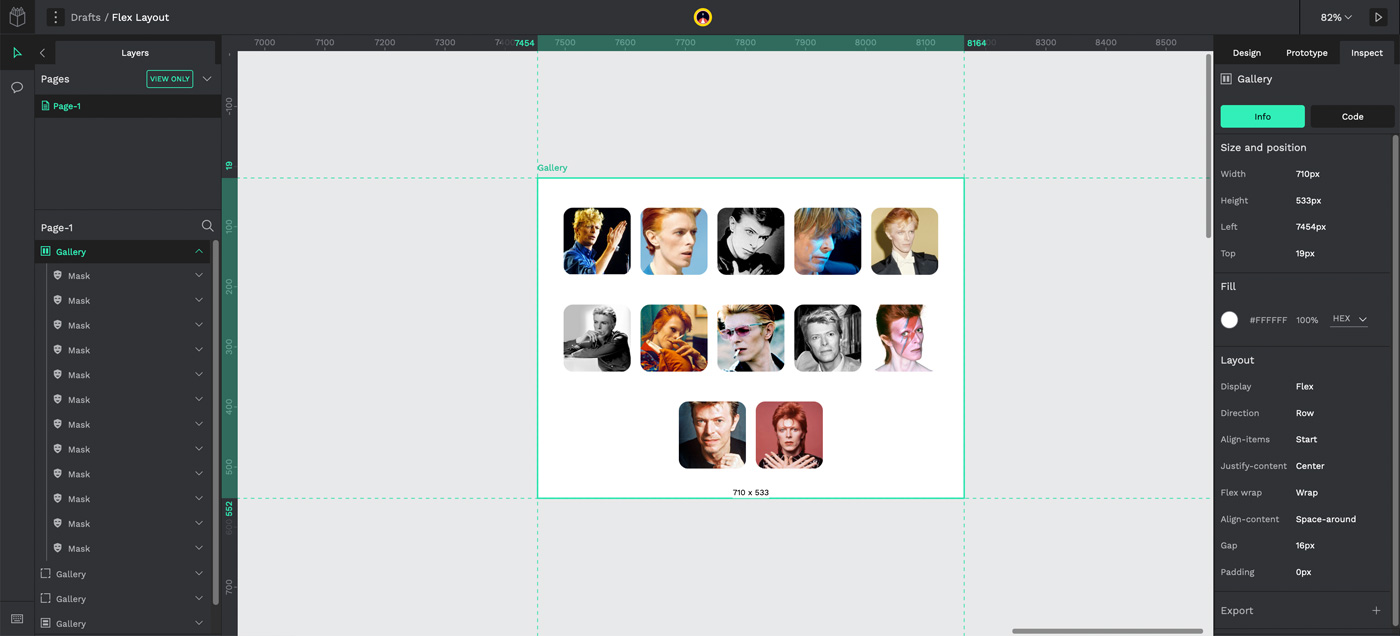
Basta con añadir las imágenes o los elementos dentro de un board (lo que en Figma son frames y en Sketch, artboards) y aplicarle Flex layout al contenedor:
Rápidamente podrás empezar a jugar con todos los conceptos de flex para obtener el layout que necesites. No necesitarás jugar a adivinar qué opción te permitirá crear el layout que esperabas: los iconos son suficientemente claros y los conceptos son los que ya existen en desarrollo.
Ni Figma ni Sketch tienen esta posibilidad en su software. Para replicar algo similar necesitas “hackear” un poco el programa y usar múltiples extensiones.
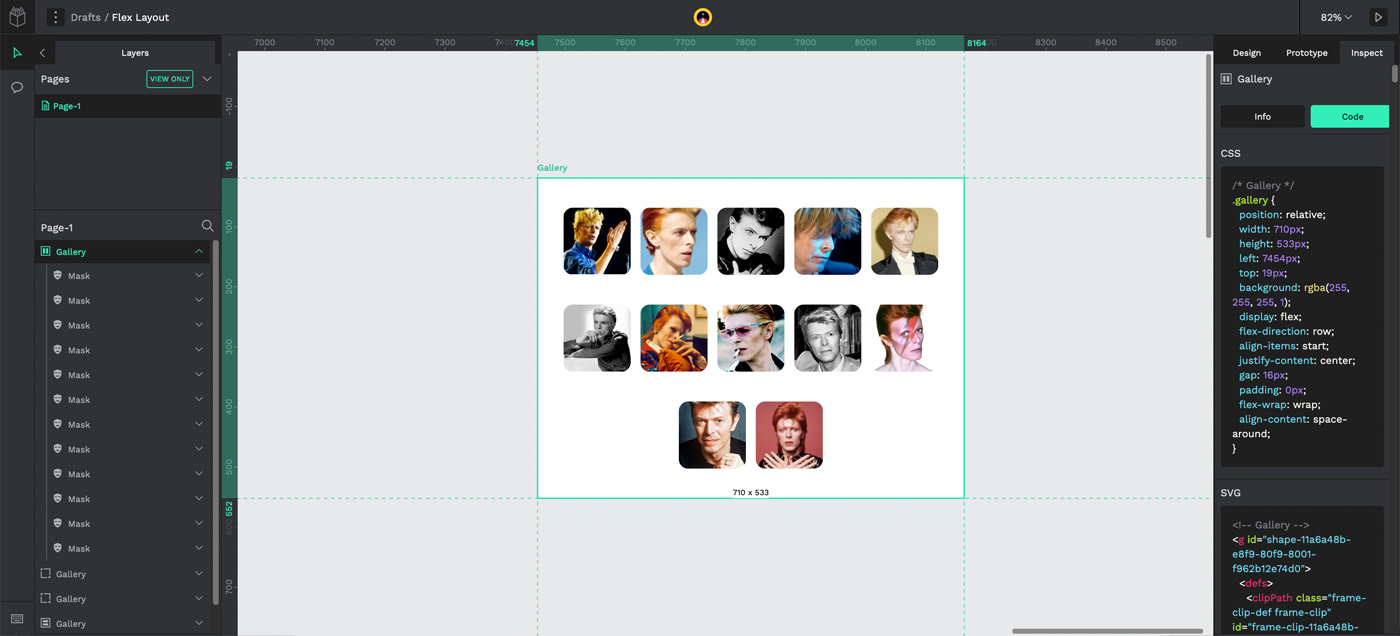
Inspección de elementos y handoffs rápidos
Penpot incluye ahora la pestaña Inspector, que al igual que Figma y Sketch permite al equipo de desarrollo entender mejor cómo puede desarrollarse un diseño concreto.


Utiliza Penpot como quieras
Penpot es open-source, lo que significa que podrás utilizar como quieras. ¿Quieres instalarlo en tu escritorio? Dale. ¿Quieres auto-hospedarlo? También puedes. ¿Prefieres usarlo en el navegador? Sin problema.
Otras novedades de Penpot
Por si todo lo visto hasta ahora te parece poco, también han mejorado otros aspectos:
- Escalabilidad: con el nuevo sistema de invitaciones y roles, es mucho más fácil escalar el equipo de diseño y el uso de la herramienta. Ahora podrás invitar a otras personas del equipo a visualizar y participar en el diseño sin tener que preocuparte por licencias de pago que aparecen de la nada (como pasa con Figma, que es habitual acabar pagando asientos adicionales solo porque alguien tenía acceso de edición en un archivo).
- Webhooks: ¿Web… qué? En pocas palabras, un webhook es una función mediante la cual dos interfaces de programación de aplicaciones (API) se comunican entre sí mediante eventos. Con esta funcionalidad, será posible crear integraciones con otros servicios.
- La accesibilidad: han repasado la accesibilidad completa de la propia herramienta, mejorando el contraste de colores, la navegación con el teclado y textos alternativos (Alt) y semánticos.
Conclusiones
Personalmente, me parece una muy buena novedad para el sector que existan herramientas como Penpot. Tiene un enfoque claro en mejorar la relación existente entre diseño y desarrollo y funcionalidades como Flex Layout, los webhooks y su filosofía open-source no hacen más que cerrar cada vez más las diferencias entre ambas disciplinas.
Si buscas algo más complejo, CSS Grid Layout de Penpot puede ser lo que buscas. Sin más que añadir, te recomiendo que pruebes Penpot. Ya sabes, es gratis 😉
 ¿Un café?
¿Un café?