De Maslow a Walter: las necesidades de los usuarios en el diseño

Forma y función. Función y forma. ¿Qué va primero? ¿O van las dos a la vez? ¿A qué nos referimos cuando decimos que el diseño debe provocar deleite o emociones? ¿Un MVP debe ser solo funcional?
Utilizando como referencia la pirámide de las necesidades de Maslow (1943), Aarron Walter propone la jerarquía de las necesidades del usuario en un formato que hace muy fácil entender cómo diseñar mejores productos digitales.
Te cuento de qué va, junto con varios ejemplos para que puedas aplicarlo en tu día a día.
¡Vamos allá!
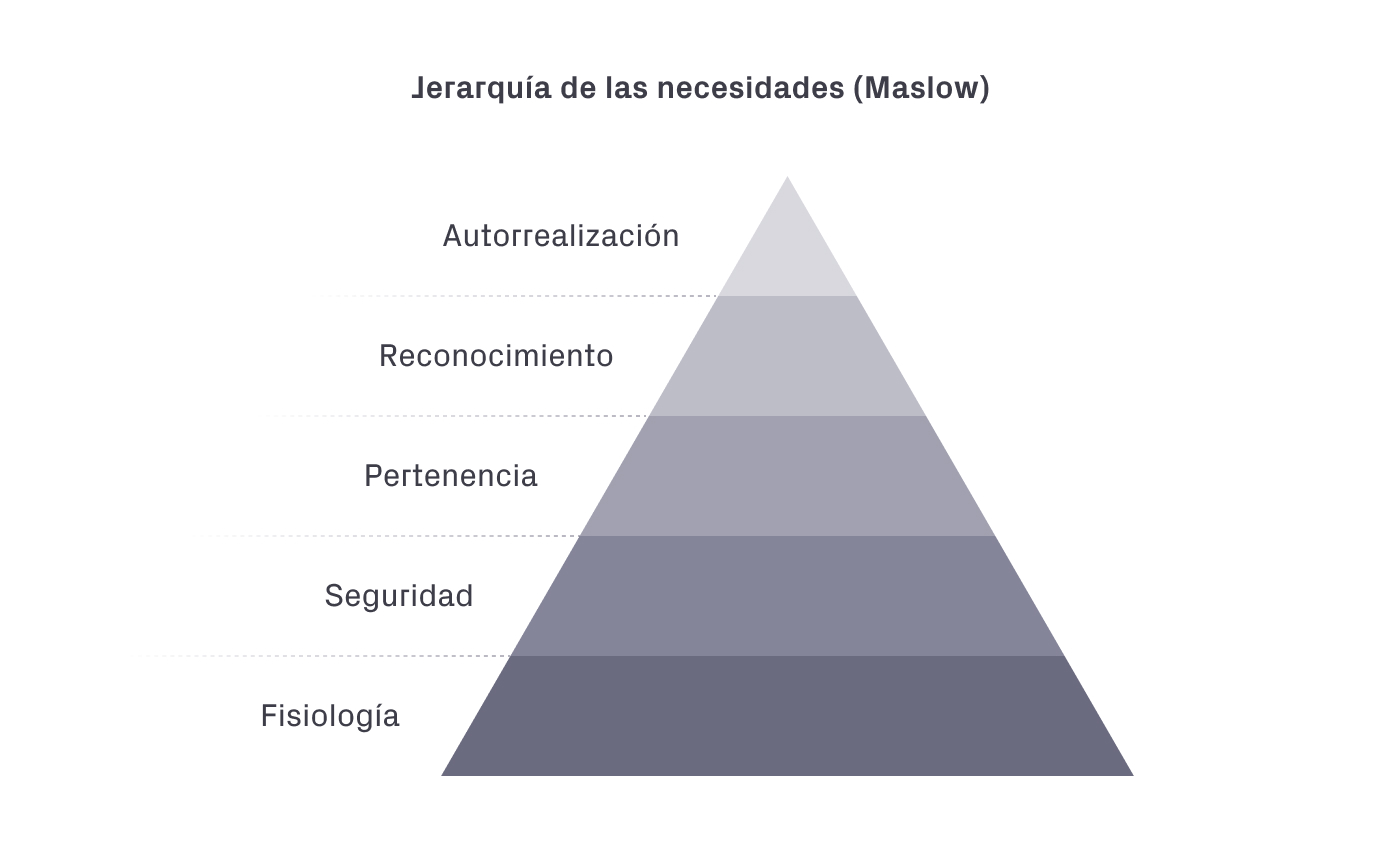
Pirámide de Maslow
Abraham Maslow (1908-1970) fue un psicólogo estadounidense conocido por ser uno de los fundadores de la psicología humanista, un enfoque de la psicología que se centra en el estudio de la persona de forma holística.
En 1943, Maslow escribió A theory of Human Motivation, una publicación en la que defendió que existe una jerarquía de necesidades que explican el comportamiento y la motivación.

- Necesidades básicas (fisiología): respiración, alimentación, descanso, sexo y homeostasis
- Seguridad: seguridad física, de empleo, de recursos, moral, familiar, de salud y de propiedad privada
- Necesidades sociales (pertenencia): amistad, afecto e intimidad sexual
- Reconocimiento: autorreconocimiento, confianza, respeto y éxito
- Autorrealización: moralidad, creatividad, espontaneidad, falta de prejuicios, aceptación de hechos y resolución de problemas
En sus propias palabras (Maslow, 1943, p. 343):
If all the needs are unsatisfied, and the organism is then dominated by the physiological needs, all other needs may become simply non-existent or be pushed into the background.
En pocas palabras, esto significa que hasta que el Nivel 1 no está plenamente cubierto y resuelto, difícilmente alguien podrá pensar en aquello que está en niveles superiores. Según Maslow, las necesidades superiores no emergen salvo que las previas estén satisfechas.
¿Y qué tiene que ver esto con el diseño de producto digital? Más de lo que crees 👇
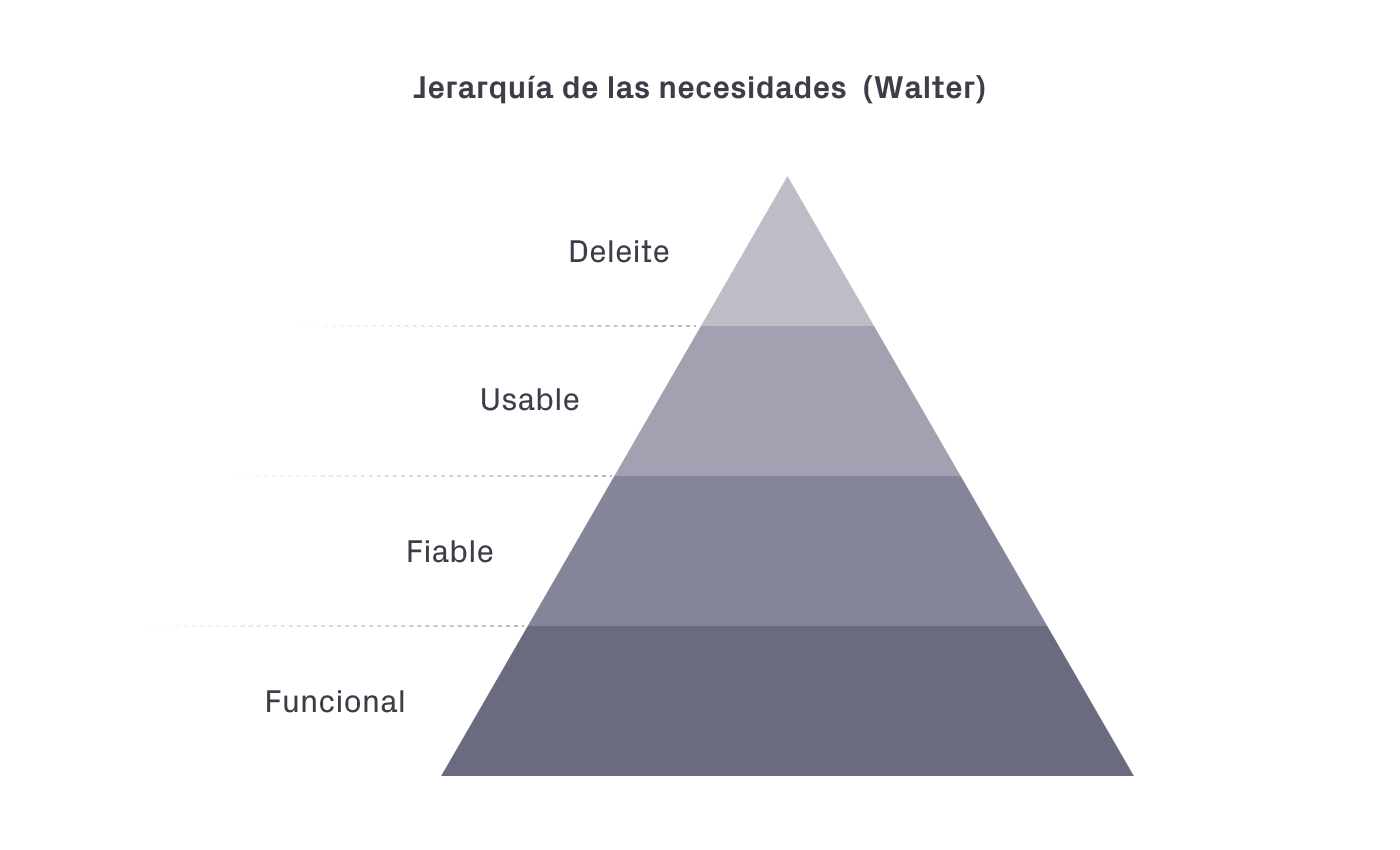
La jerarquía de las necesidades del usuario de Walter
Aarron Walter ha estado más de catorce años liderando los equipos de diseño de MailChimp, InVision y Resolve to Save Lives. En 2011 escribió y publicó el libro Designing for emotion, publicado por A Book Apart.
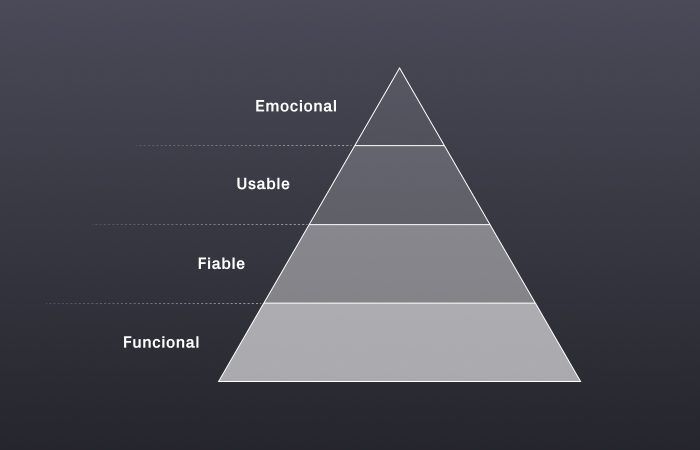
En el libro formulaba una teoría basada en la pirámide de Maslow. Según Walter, en el contexto del diseño de productos digitales existen también determinadas necesidades que hay que resolver siguiendo un orden determinado:

- Funcional: quien utiliza el producto digital debe ser capaz de completar una tarea
- Fiable: a la larga, los usuarios dejarán de utilizar un producto si el servidor se cae de forma intermitente o si el servicio no es confiable
- Usable: debería ser relativamente fácil aprender a realizar las tareas básicas con rapidez y sencillez
- Deleite: el último nivel indica que ese producto digital debería generar cierto placer, diversión y alegría. Un poco como lo que preguntaría Marie Kondo: “¿esto despierta alegría?”
La pirámide de Walter sigue el mismo razonamiento que la de Maslow: lo primero que tiene que hacer un producto digital es ser funcional. Una vez está cubierto este nivel, es momento de trabajar en los siguientes.
Cuando escribió el libro en 2011, Walter argumentó que “históricamente, la usabilidad ha sido el cenit del diseño de interfaces” y que “necesitamos un nuevo criterio para medir el éxito de nuestros diseños. Podemos trascender la usabilidad para crear experiencias verdaderamente extraordinarias” (Walter, 2011, p. 7).
En 2020 revisitó la pirámide y renombró el último nivel a “todas las emociones” (All emotions), haciendo referencia a que hay que diseñar para todo tipo de emociones, ya sean positivas o negativas, no solo el deleite.
Ejemplos de diseño emocional
La teoría está muy bien, lo sé, pero ¿cómo se aplica esto en productos “reales”? Pregunté en Twitter qué productos son los que parecen tener interacciones que no se olvidan. Obtuve muchas respuestas, pero hay tres productos que destacaron: Telegram, la app del tiempo de iOS, Headspace y Wealthsimple.
Telegram: las micro-interacciones y las animaciones
Telegram es “solo” una aplicación de mensajería. Lo pongo entrecomillado adrede: porque si bien cumple con su función, es fiable y es usable, Telegram tiene una característica más que la diferencia del resto: el cariño que le ponen en cada detalle. Así es como lo cuentan en su blog.
No solo se trata de poder enviar mensajes, porque para hacerlo hay decenas de aplicaciones, se trata de hacerlo con una aplicación que se siente juguetona, simpática y cercana.
El tiempo en iOS
Este caso es similar a Telegram. A una aplicación del tiempo solo le pedimos que funcione y que nos de una previsión correcta. Nada más.
iOS 15 nos trajo una actualización de esta aplicación, que ahora incluye más datos, animaciones y detalles que hacen que utilizarla sea un placer.
Headspace
Siempre he sido muy fan de esta aplicación. En pocas palabras, contiene meditaciones guiadas y multitud de información sobre salud, rendimiento y relaciones. Lo que diferencia Headspace de otras aplicaciones con funcionalidades similares es su personalidad.
Han diseñado un producto que crea un nuevo universo para la meditación: no son monjes budistas, son ilustraciones y pequeñas animaciones que, como usuarios, nos ayudan a visualizar lo que nos quieren explicar de forma clara, amigable y, en ocasiones, con humor.
En palabras de Anna Charity, ex-head of design de Headspace (en inglés en el original):
La mente es un lugar complejo, y no siempre es un lugar fácil de habitar (razón por la cual la meditación es tan valiosa). Sabíamos que teníamos que desarrollar un estilo que tradujera estas ideas de una manera accesible y cercana.
La animación y la ilustración se convirtieron en parte integral de la marca. Mediante el uso de personajes y narraciones, pudimos derribar las barreras de un tema difícil y presentarlo de una manera alegre pero sensible. Los personajes son un gran vehículo para representar la rareza dentro de tu cabeza.
Wealthsimple
No es una aplicación que yo use, porque solo está disponible en Canadá y Estados Unidos, pero considero que es un ejemplo que vale la pena mostrar.
Wealthsimple es una plataforma de ahorro, inversión y criptomonedas. Con estas tres palabras es posible que te haya venido a la mente la aplicación anticuada de un banco o ese estilo “Web 3.0” que envuelve todo lo relacionado con las criptomonedas.
Nada más lejos de la realidad:
Wealthsimple utiliza textos directos que son fáciles de entender, acompañados de interacciones y animaciones que le añaden calidez a un sector que, de por sí, se siente frío y distante.
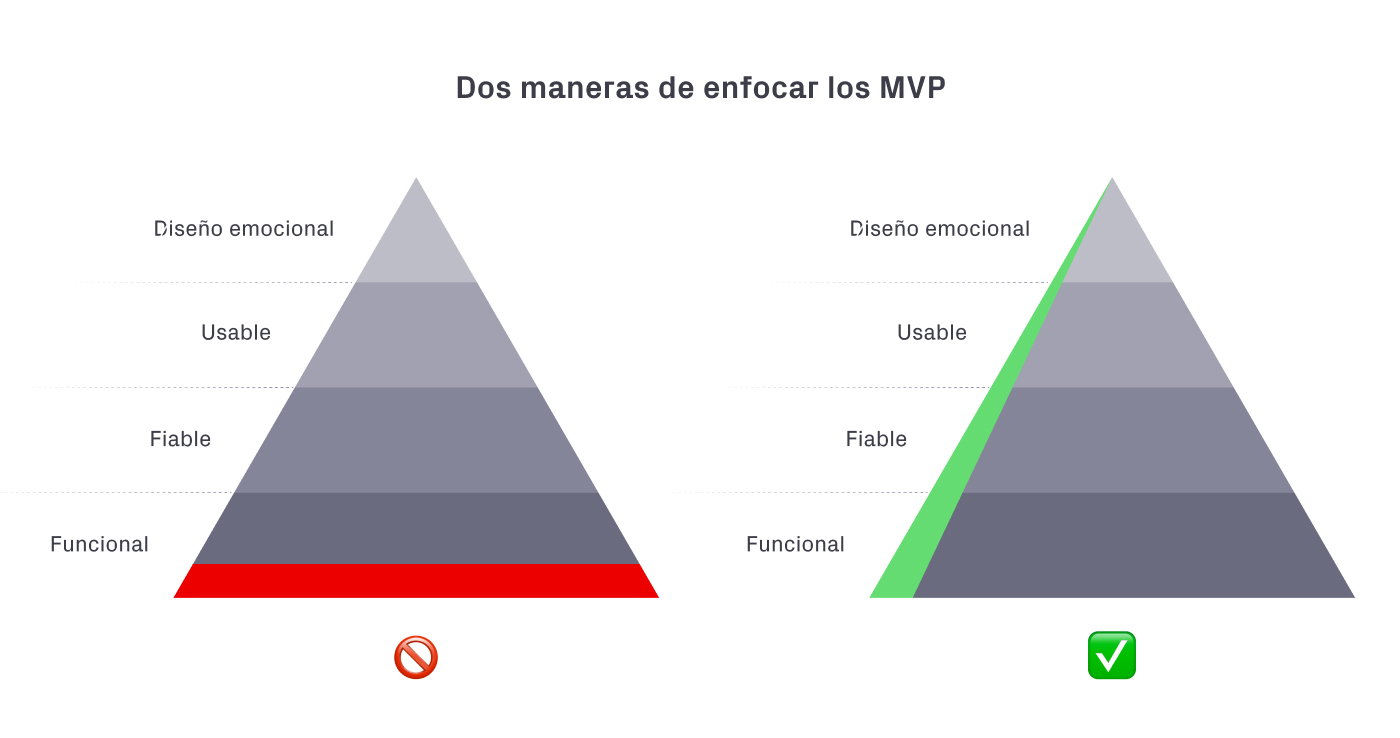
MVP más que funcionales
Walter también habla de cómo deberíamos plantear la construcción de los productos mínimamente viables (MVP, minimum viable products).
Segun él, no deberían ser únicamente funcionales, porque, entonces: ¿qué pasa cuando es funcional pero no estable? que se genera una mala experiencia. Y lo mismo sucede si ese producto no transmite ninguna emoción: formará parte del conjunto de productos que tienen funcionalidades similares.
¿Cuántas veces has instalado una aplicación para probarla y la has desinstaladado porque no te llamaba la atención de ningún modo?
Walter propone construir MVP como el ejemplo de la derecha y no centrarnos únicamente en que sea funcional “y ya está”:

Conclusiones
Aunque el libro de Walter se publicó en 2011 y algunos de los ejemplos que incluye ya no existen, sí sigue siendo válido su planteamiento: está claro que la funcionalidad es básica, pero no debe ser el único parámetro que tengamos en cuenta al diseñar.
Debemos pensar en el usuario, no solo en el sentido de crear su user persona, sino pensando en qué sentirá al interactuar con ese producto. Es necesario añadir un poco de emoción y humanizar la tecnología.
Todo esto está muy relacionado con el tema del branding y el UX, pero esto es harina de otro costal y ya profundizaré en ella en otro artículo 🙂
Por lo pronto, acuérdate de la pirámide de Walter cuando plantees tu próximo diseño o analices los trabajos de la competencia. Quizás es en el último escalón donde encuentras el valor diferencial.
 ¿Un café?
¿Un café?