Qué es el data-driven design: el diseño basado en datos

Puede parecer que es algo obvio, pero desafortunadamente en el sector del diseño digital todavía no existe la cultura del diseño basado en datos.
Debo reconocer que a mi me “costó” darme cuenta pero una vez vi los beneficios y lo sencillo que era aplicarlo, me tiré de cabeza. De hecho es lo que estoy haciendo con uiFromMars y la serie que escribo en Medium, en la que describo cómo evoluciona el proyecto.
En este artículo te explicaré porqué hay que aplicar el diseño basado en datos (data-driven design o DDD en inglés), qué beneficios tiene y cómo empezar con ello.
¿Qué es el diseño basado en datos?
Es el proceso mediante el cual cualquier decisión relacionada con el UI y UX de la web o aplicación (es decir: estructura, funcionalidad, etc.) está basada en los datos que se han obtenido mediante herramientas de analítica -por ejemplo, Google Analytics-.
Como diseñadores debemos adoptar esta frase de William Edwards Deming (estadístico estadounidense):
“In God we trust, all others must bring data”
Si te preguntas por qué motivo debes diseñar de este modo, te lo resumo en una frase: quienes crean los productos (diseñadores, product owners, etc.) habitualmente no son los usuarios finales. Presuponen qué necesita el usuario y cómo lo usará, pero no tienen forma de demostrarlo. A no ser que usen datos 🙂
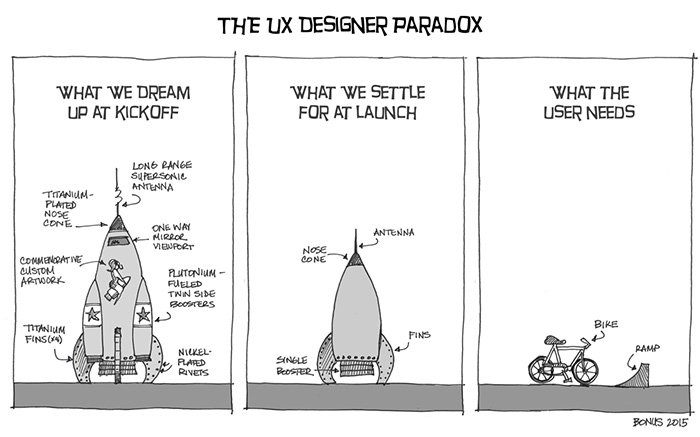
Diseñar haciendo suposiciones lleva que habitualmente suceda lo que refleja la siguiente imagen de Brady Bonus:

Los beneficios del diseño basado en datos
Como habrás deducido de la imagen anterior, el data-driven design permite diseñar justo lo que el usuario necesita y no lo que suponemos que necesita.
Y esto es esencial: de nada sirve lanzar al mercado un producto o servicio que el usuario no va a usar, no tiene las funcionalidades que realmente necesita o no lo va a usar como esperamos.
Como comenté en el artículo sobre la medición de UI/UX con Google Analytics, tomar tus decisiones de diseño basadas en datos reales te permitirá tener un argumento prácticamente inquebrantable frente a superiores y stakeholders. Evitarás discusiones de por qué un botón va a la derecha y no a la izquierda o por qué la navegación es de ese modo. Y, dicho sea de paso, te sentirás más seguro/a en tu día a día.
El análisis constante de los datos también permite ver qué está fallando y qué sale bien en la actualidad, permitiendo mejorar propuestas y solucionar errores que desconocíamos que existían (por ejemplo, que el usuario no acabe de cerrar la compra debido a un mal copy o que quede “atascado” en una pantalla sin saber qué paso tomar a continuación).
Cómo empezar a diseñar utilizando datos
Sé que todo esto suena muy bonito y seguramente estarás pensando que será complejo aplicarlo en cualquier proyecto. Pero no es así.
Para empezar a diseñar con datos debes tener en cuenta los siguientes puntos.
Integra alguna herramienta de medición
Si el proyecto es tuyo puedes hacerlo fácilmente dándote de alta en Google Analytics con una cuenta GMail e integrando el fragmento de código que te facilitan en tu página web. Si trabajas en una empresa, pídeselo al departamento técnico/de tecnología, o escala la petición más arriba jerárquicamente explicando por qué se necesita. Y, si ya está implementado, pide acceso a los datos.
Define qué quieres medir
Google Analytics -y el resto de herramientas- pueden obtener muchísimos datos y es fácil que te colapses. Lo primero que debes tener en cuenta es que no necesitas saberlo todo.

Simplemente debes pensar qué métrica está asociada al objetivo que tienes en mente.
Por ejemplo:
- ¿Dudas en qué resolución diseñar? → Mira en Audiencia > Dispositivos móviles > Visión general. En “Categoría de dispositivo” especifica “Tamaño del navegador”.
- ¿No sabes qué funcionalidad utilizan más los usuarios? → Mira en Comportamiento > Visión general. Verás las páginas más vistas.
No tengas miedo a los números
Como diseñadores, y me incluyo, tenemos tendencia a pensar en aspectos más emocionales que no en racionales y los números son justamente esto: racionalidad pura.
Debes verlos como una herramienta que permiten justificar tu trabajo y no como algo que limita tu creatividad. Los números lo que harán es orientar tu trabajo hacia un objetivo concreto que te permitirá trabajar mejor y con más seguridad.
¿Quieres más información?

¿Te ha gustado? ¡Compártelo! 🚀