Cómo diseñar para diferentes roles de usuario: nuevos y recurrentes

¿Diseñas para diferentes tipos de usuarios? Y no me refiero a diferentes user personas, me refiero a los comportamientos.
Los usuarios nuevos y los recurrentes tienen necesidades diferentes, y quizás una web o una aplicación genérica no es lo más óptimo.
Te cuento cómo diseñar para estos roles y por qué es importante.
¡Vamos allá!
Los diferentes roles de los usuarios
Como te mencionaba en la introducción, en términos generales podemos hablar de:
- Usuarios nuevos: son aquellos que nunca habían visitado tu web o aplicación y que interactúan con ella por primera vez
- Usuarios recurrentes: son los que ya habían visitado tu web o aplicación con anterioridad
Habitualmente no tendrás mucha información sobre los usuarios nuevos. Con las herramientas de analítica es probable que puedas conocer el canal de origen, hacerte una idea de la demografía, qué dispositivo utilizan, desde qué país se conectan y poco más. De los recurrentes sí tendrás más datos que te permitirán conocerles más, porque quizás ya se registraron, han navegado más por la web y puedes empezar a ver patrones de navegación, etc.
Ambos son necesarios, porque una empresa siempre necesita captar a nuevos usuarios constantemente para que el negocio sea sostenible en el tiempo y también necesita usuarios recurrentes, porque son los más propensos a convertir (a venta, registro o cualquier otro objetivo que tenga la compañía).
Con esto en mente, es fácil deducir que hay que diseñar diferente para cada rol (esto tiene relación con la séptima heurística de Nielsen, “flexibilidad y eficiencia de uso”) porque sus características son diferentes.
Ejemplo 1: Amazon
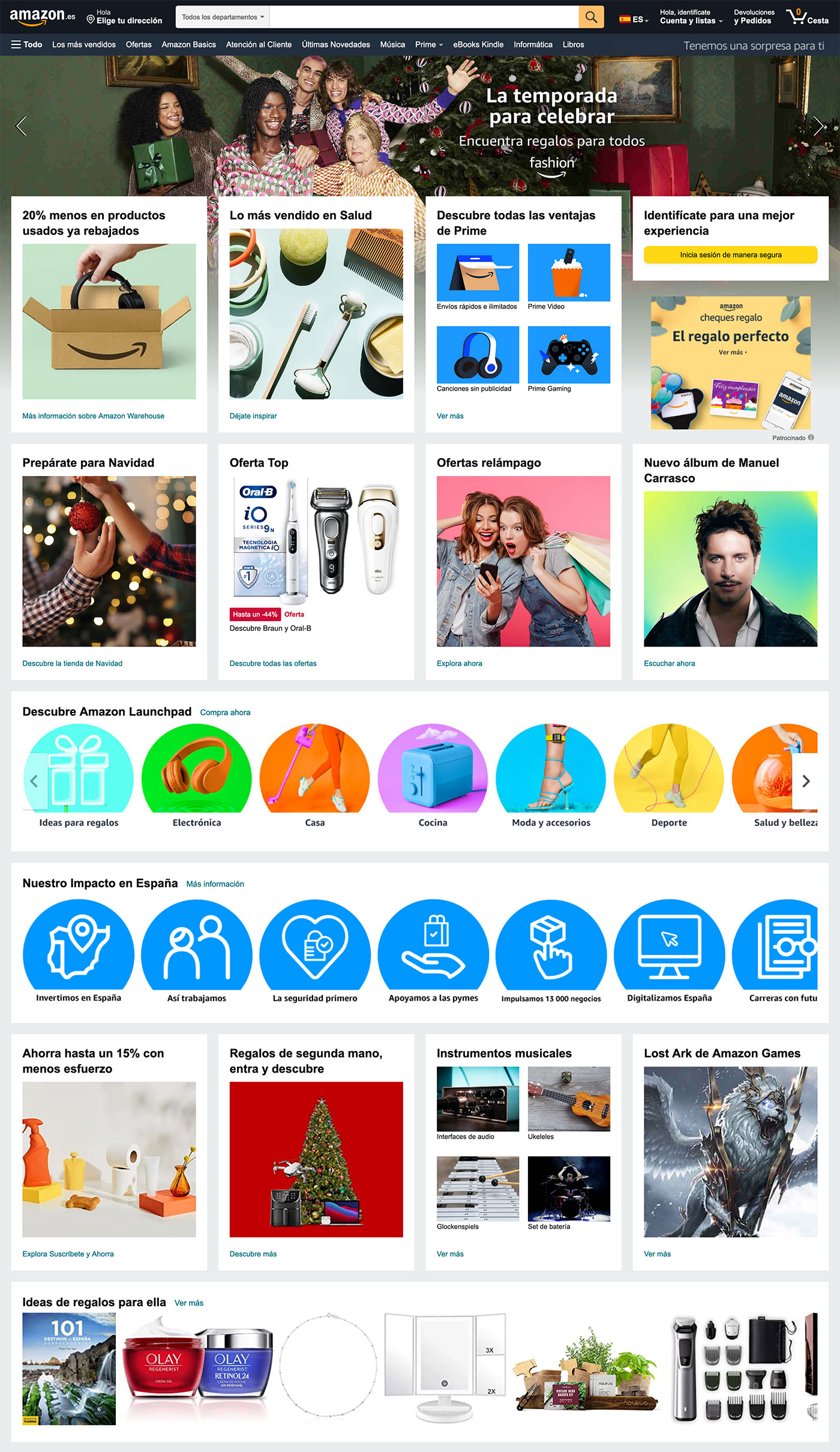
Si accedes a Amazon sin haberte identificado previamente y en un navegador nuevo (y por lo tanto, no tiene cookies que puedan dar mucha información), la página inicial es esta:

Captura de pantalla de Amazon, sin usuario identificado y navegador en incógnito
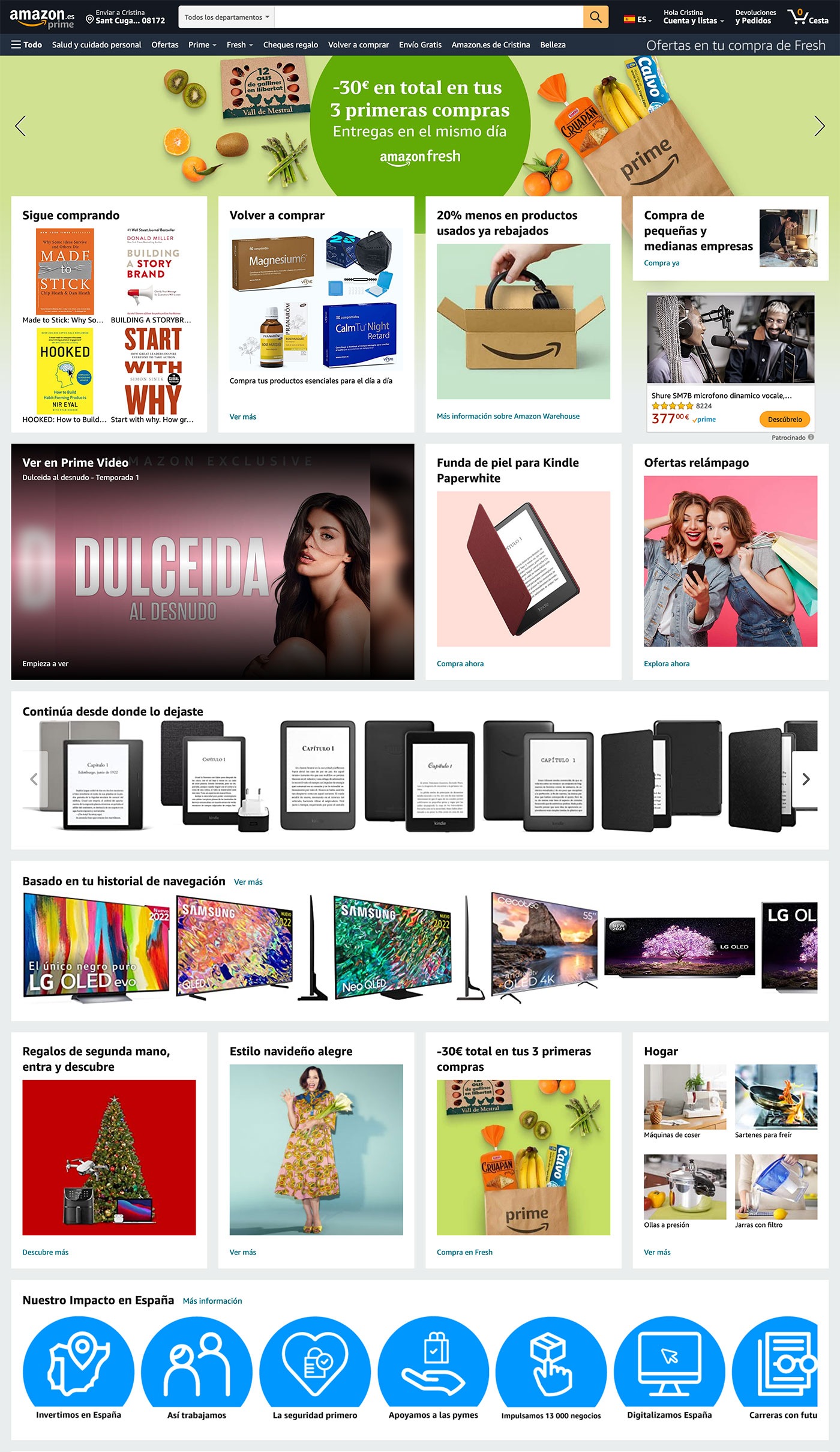
En cambio, si accedes a la misma web con un navegador que ya tiene datos previos de tu navegación y encima estás identificado como usuario, esta es la página que ves:

Captura de pantalla de Amazon, con usuario identificado
Como ves, la estructura es la misma, pero el contenido, no. La primera está optimizada para que, como usuario nuevo, conozcas fácilmente:
- Primero, romper barreras psicológicas para que compres sin miedo:
- Los beneficios de Amazon Prime
- Sepas que las transacciones son seguras, que equivale a algo así como “navega por el catálogo y compra sin miedo”
- Después, diferentes categorías de productos para que empieces a navegar (y potencialmente quieras comprar algo):
- Prepárate para la Navidad
- Oferta Top
- Ofertas relámpago
- Informática y accesorios
- Ponte en forma
En la segunda captura observarás que ya no aparece el bloque de Amazon Prime o transacciones seguras, y sí hay más recomendaciones de producto:
- Recordatorios de productos que he visto, pero no he comprado
- Upgrades de productos que ya compré (tengo una Kindle y me recomienda una funda de piel)
- Fácil acceso a productos que compré que suelen ser de compra recurrente, como medicamientos, mascarillas (🥲) y cosmética.
Además de esto, hay otras dos diferencias entre ambos roles: tanto las imágenes del carrusel como los elementos de la barra de navegación tienen contenido diferente.
Ejemplo 2: Just Eat
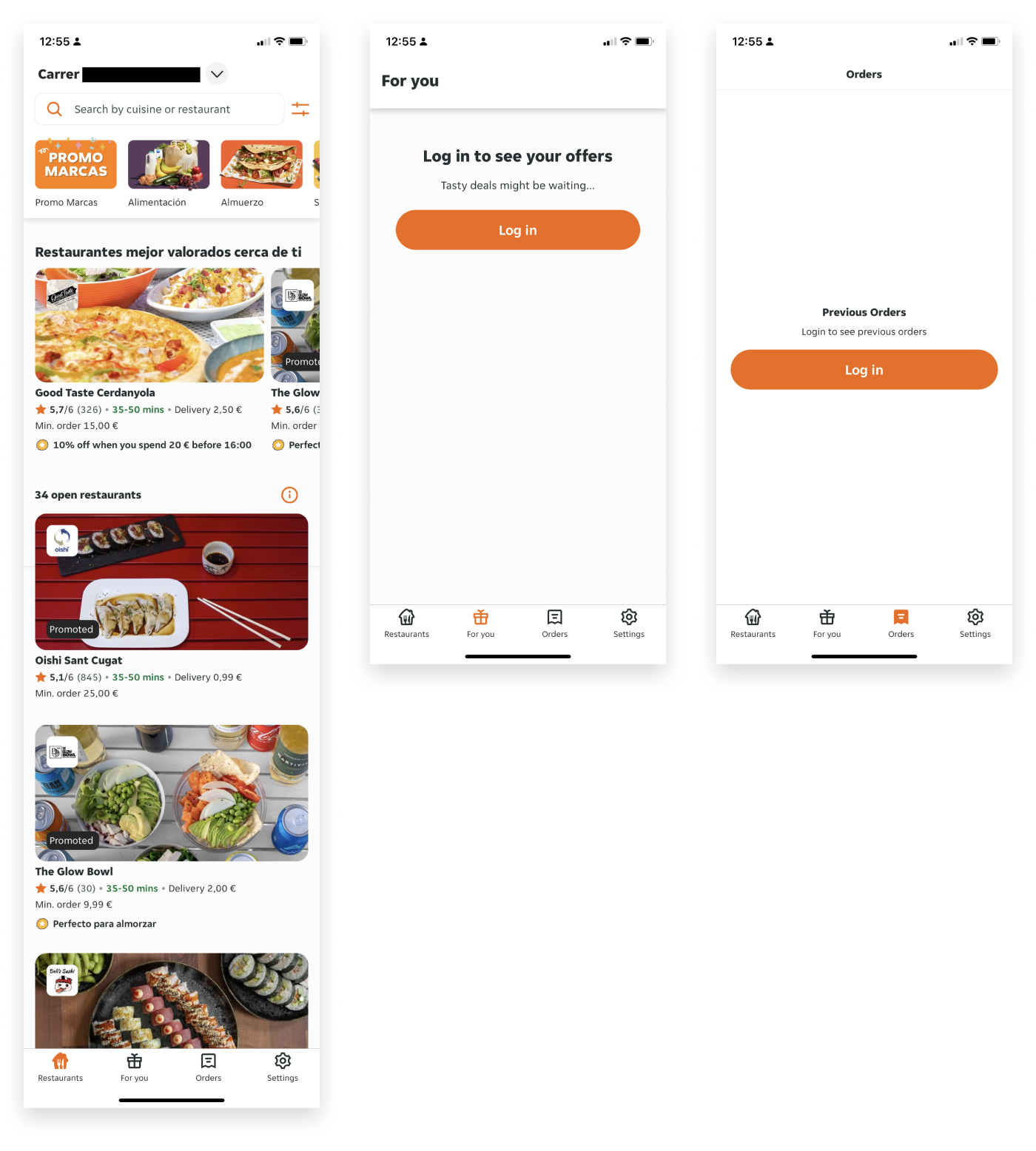
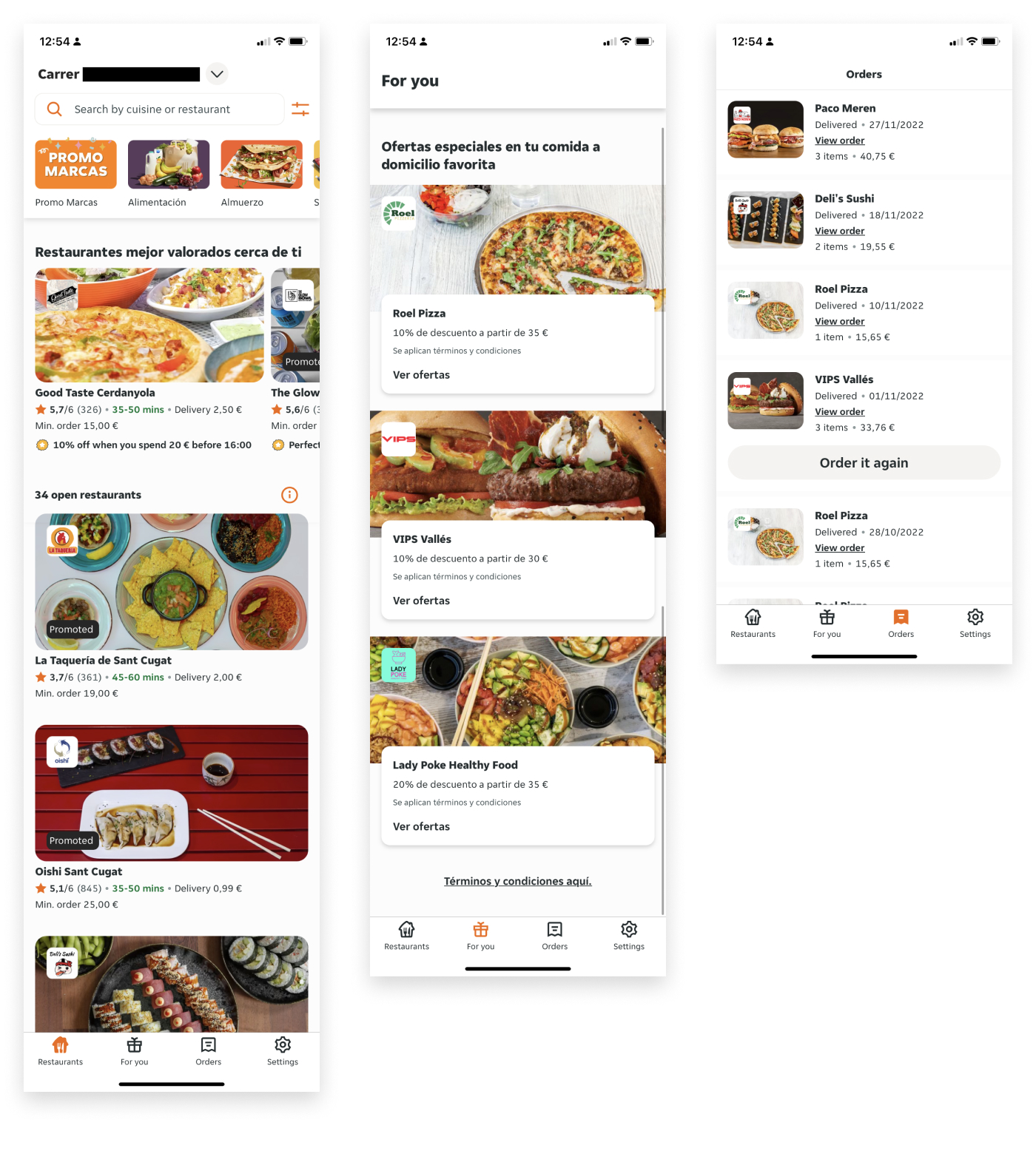
En el caso de Just Eat, si no estás identificado como usuario y has introducido tu ubicación te muestra este contenido:

Diferentes capturas de pantalla de la app de Just Eat sin usuario identificado
Si ya estás registrado, te muestra esto:

Diferentes capturas de pantalla de la app de Just Eat con usuario identificado
La diferencia principal es en la página de For You: si tiene datos, te muestra las promociones de los establecimientos en los que ya he comprado. Si no, te pide que te registres.
Al contrario de lo que hace Amazon, la página principal es la misma tanto para usuarios nuevos como para usuarios recurrentes. Quizás hay una oportunidad perdida aquí, ya que por ejemplo:
- Para los usuarios nuevos podrían explicar los beneficios de Just Eat: cómo funciona y qué pasos hay que seguir, cómo de seguro es, etc. Todo lo que implique romper barreras de uso.
- Para los usuarios recurrentes, indicarles ya en la página principal si hay descuentos para sus restaurantes favoritos (quizás mostrando solo el del restaurante en el que he hecho más pedidos), o poner más fácil el acceso a repetir el último pedido. Es cierto que existe la página Orders, pero incluso allí, en la gran mayoría de ocasiones, no es fácil repetir un pedido en un solo tap.
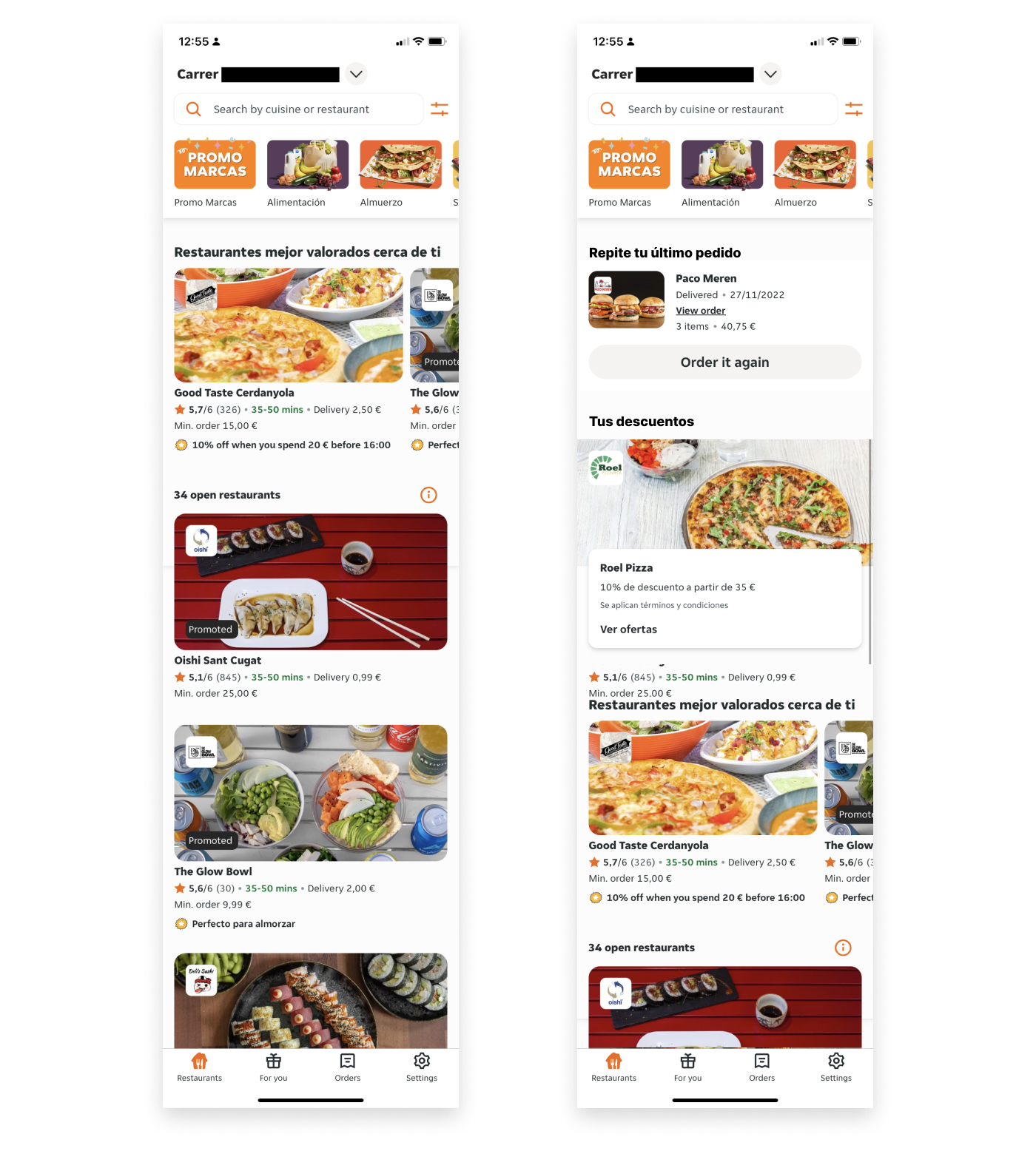
Como ejemplo, y dejándolo en una especie de wireframes, podría ser algo así (usuario nuevo a la izquierda, usuario recurrente a la derecha):

Idea para modificar la página principal cuando el usuario está identificado (derecha)
La maldición del conocimiento
Tanto el ejempo de Amazon como el de Just Eat (y el de otras muchas webs y aplicaciones) están enfocados a mejorar las métricas, todas esas de las que te hablé en estos tres artículos.
Igual que hay que diseñar con la mentalidad de un principiante, también hay que tener en cuenta la maldición del conocimiento. En palabras de Chip Heath y Dan Heath en el libro Made to stick:
Muchos de nosotros tenemos experiencia en áreas particulares. Convertirse en un experto en algo significa que nos fascinan cada vez más los matices y la complejidad. Ahí es cuando la maldición del conocimiento entra en acción, y empezamos a olvidar lo que es no saber lo que sabemos.
La manera de evitar este sesgo es hacer una buena investigación con usuarios, por ejemplo haciendo entrevistas, revisando las heurísticas de vez en cuando y haciendo shadowing para conocer todas las perspectivas.
Apuntes finales
Si vuelves a fijarte en los ejemplos de este artículo, verás que la personalización suele darse siempre en tener una misma estructura en la web, pero diferentes contenidos en los módulos.
Generalmente, no se trata de diseñar una web completamente diferente, suele ser suficiente con conocer bien a los usuarios para servirles el contenido que puede hacer que tengan una mejor experiencia y conviertan más y más rápido. Como siempre, hacer esto significa ir muy de la mano de los equipos de desarrollo, marketing y científicos de datos y siempre teniendo en mente los objetivos del negocio y las limitaciones que puedan existir.
¿Te has planteado alguna vez el diseño desde esta perspectiva? ¿Conoces más ejemplos que hagan algo similar? Te leo 😊
