Consistencia en el diseño UI

“Hay que mantener la consistencia.”
Esta es, probablemente, una de las frases más repetidas (y menos cuestionadas) en diseño de producto digital. Creo que acabo diciéndola una vez por día, muchas veces sin darme cuenta.
Pero, ¿por qué importa tanto? ¿Qué ganamos realmente al mantener patrones visuales y funcionales? ¿Y cuándo tiene sentido romper esa coherencia?
¿Qué es la consistencia en diseño UI?
La consistencia no es un fin, sino un medio. Una interfaz coherente reduce la fricción y hace que el diseño sea más intuitivo. Es lo que permite que el usuario sepa cómo funciona un elemento con solo verlo, porque sabe que elementos similares tienen el mismo aspecto y se utilizan de la misma manera.
La consistencia permite que el usuario utilice la aplicación o una página web sin tener que invertir este tiempo tratando de descifrar cómo funciona y para qué sirve un determinado patrón UI. Sabe dónde esperar un tooltip, un modal o cualquier otro elemento.
Un aspecto importante de la «consistencia» es que también importa hacia dentro del equipo. Cuando el diseño mantiene una lógica común, escalar el producto es más fácil. Las decisiones se encadenan, no se reinventan. Los equipos de desarrollo son más autónomos, porque saben cuándo usar qué y dónde, y quienes diseñan pasan menos tiempo pensando en el «cómo», y más tiempo pensando en el «qué».
La consistencia no es solo visual. Es funcional, narrativa y jerárquica
La consistencia no se limita al color del botón o al tamaño del texto. Tiene que ver con cómo funcionan las cosas, cómo se comunican, cómo se prioriza la información.
Algunos beneficios los he mencionado por encima un poco más arriba, pero veámoslos en detalle:
Mejora la usabilidad del producto, porque el usuario podrá deducir, casi sin pensar, cómo funciona un elemento solo porque se parece a otro. Es decir, si un elemento con un texto determinado realiza una acción concreta, supondrá que otro elemento igual más adelante hará lo mismo. ¡Imagínate si de repente, el segundo hace algo completamente inesperado!
El usuario no sabrá qué realizará el tercer elemento que encuentre, por lo que estará más pendiente de ver “qué pasa” o “para qué sirve” en lugar de usar de verdad el producto. Y esto añade «ruido mental», que es algo que describe muy bien Steve Krug en su libro No me hagas pensar.
Como habrás deducido, la consistencia permite acortar la curva de aprendizaje (el usuario aprenderá mucho más rápido cómo funciona) y también se sentirá más seguro utilizando el producto. En una aplicación de running quizás no es crucial, pero… ¿qué pasaría si la aplicación de un banco es inconsistente? El usuario no la utilizará, probablemente por miedo a que pase algo con sus ahorros, le cobren de más o suceda algo extraño.
¿Cómo conseguir un diseño UI consistente?
La consistencia tiene al menos dos caras: la visual y la funcional.
- Consistencia visual. Es la más evidente. Tipografías, colores, espaciados, layout, retícula… todo eso ayuda a que la interfaz se sienta cohesionada, aunque el usuario no sepa explicar por qué.
- Consistencia funcional. Más invisible, pero igual de importante. Si dos elementos se parecen, deberían comportarse igual. Si no lo hacen, generan duda. Y si el usuario duda, se frena. La previsibilidad no es un capricho: es lo que hace que una interfaz parezca fácil y rápida, incluso cuando no lo es.
Y, ¿cómo se logra? lo más importante es utilizar los UI Patterns, o patrones de diseño UI. Se trata de elementos que son comunes en casi todas las aplicaciones y el usuario ya ha aprendido cómo funcionan.
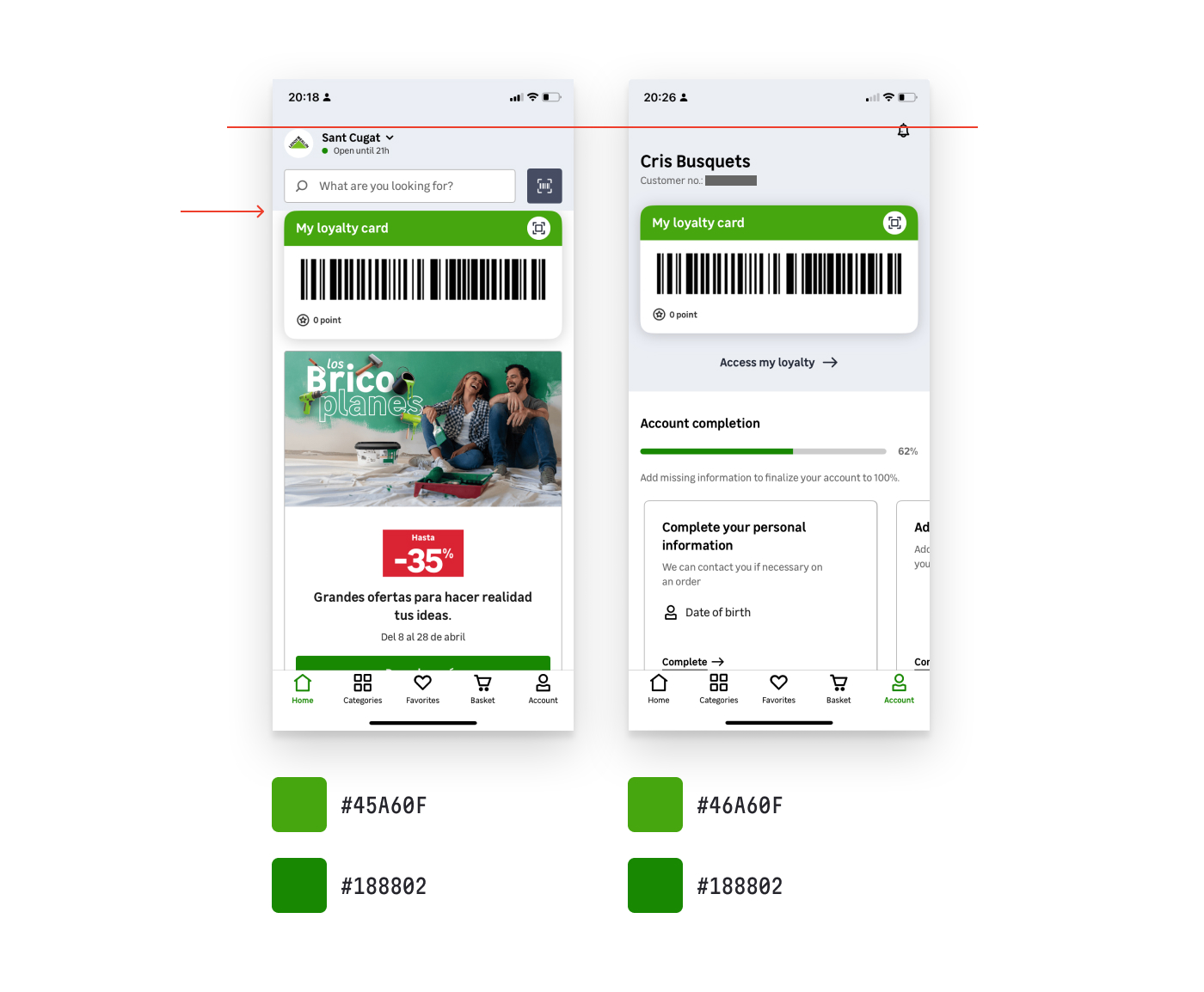
Hace unos días instalé la aplicación del Leroy Merlin (tienda de bricolaje, construcción y decoración) en mi teléfono. La interfaz me confundió un poco porque tiene algunas inconsistencias que hacía difícil hacerse un «mapa mental»:
La retícula, o mejor dicho el espaciado, es diferente en estas dos interfaces. Ambas utilizan el componente con la tarjeta de fidelidad, pero en un caso aparece sobre fondo blanco en una pantalla, y en el otro, sobre fondo gris. Podría ser intencional, pero la falta de espacio superior en la primera hace pensar que no lo es.
El verde de fondo de «My loyalty» card es ligeramente diferente. No me preguntes por qué, pero veo muy fácilmente estos matices tan sutiles 😅

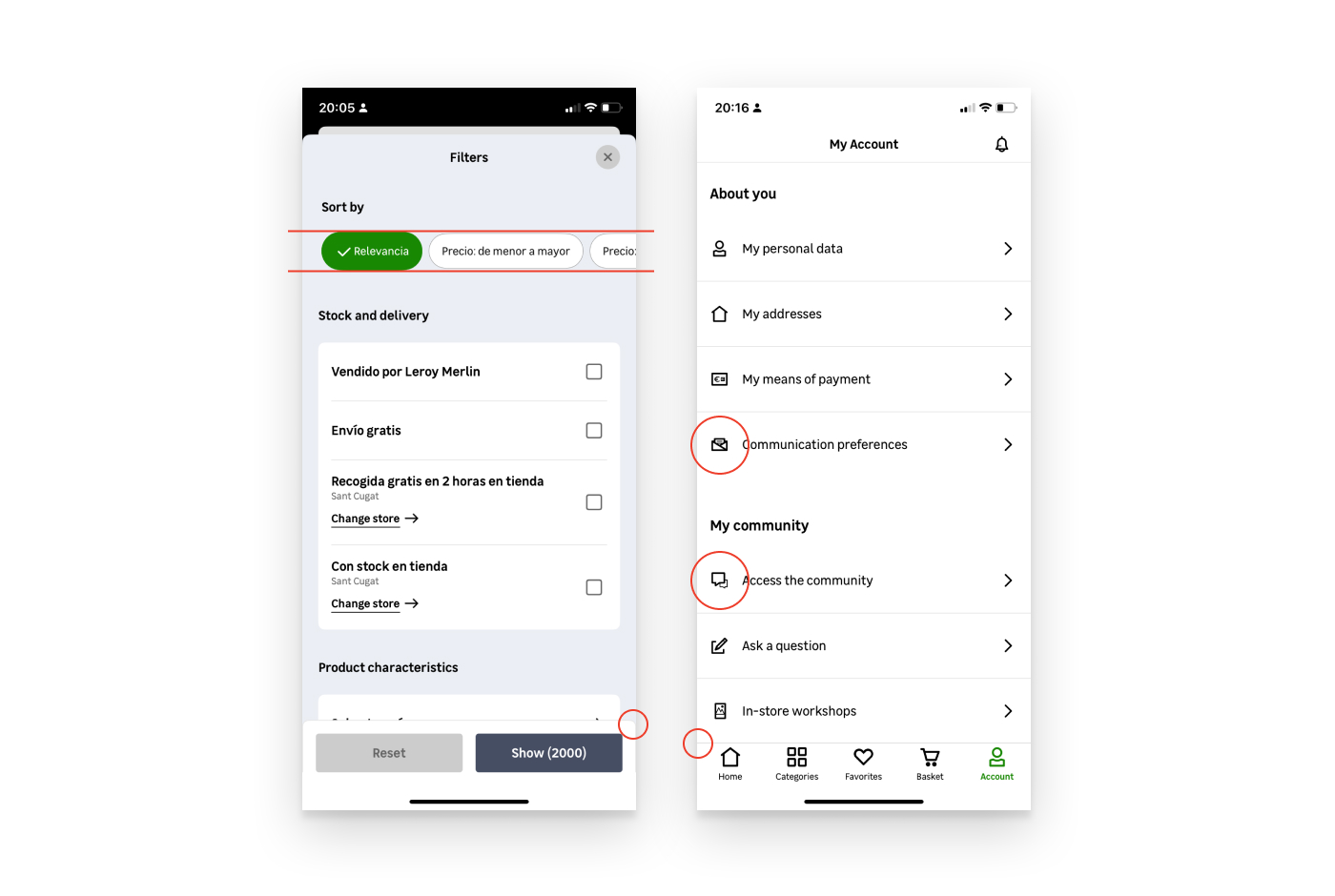
En el caso de estas dos interfaces: la pill del filtro seleccionado es ligeramente más grande en comparación a los que hay al lado. Los iconos no funcionan del todo bien: tiene gruesos de línea diferentes, y esto hace que sean difíciles de comprender y de leer.
Hay otro detalle pequeño, que es que los botones del filtro están sobre una capa con los bordes redondeados. La navegación no tiene esa característica, y puede verse extraño.

Y luego está la mezcla de idiomas. Seguramente por tener el móvil en inglés y la cuenta en España, pero… 🤷🏼♀️
Sistemas de diseño: evita que el caos escale
Este ejemplo de Leroy Merlin es solo uno de muchos casos. Esto que ves arriba es el resultado de varios equipos trabajando en un producto, pero de forma descoordinados y sin seguir directrices claras. Esto puede deberse a muchas situaciones dependiendo del contexto de la empresa.
Es por esto que vale la pena invertir tiempo en construir un sistema de diseño coherente, con jerarquías, elementos, retículas, tipografías y paletas de colores etc. que quede bien definido de inicio y se vaya propagando igual al resto del producto.
Algunos ejemplos:
- Asegúrate de ser consistente con los espaciados. Utiliza tamaños múltiples (por ejemplo, con base 8) y sé consistente en cómo los usas: 32pt para separar secciones, 8 o 16pt para separar titulares y/o listas, etc.
- Los colores de los enlaces y botones deberían ser los mismos, y diferenciar claramente los botones primarios de secundarios (y terciarios).
- No modifiques el comportamiento habitual de los patrones. El usuario espera que se comporten «como siempre»: las flechas deben desplazar contenido, los «acordeones» desplegarlo, etc.
Consideraciones finales
Algunos argumentaréis que todo lo anterior crea productos monótonos e iguales, pero nada más alejado de la realidad.
Siempre existen diferenciadores entre productos: la propia marca, el tono, la “voz” que tenga, el mercado principal al que se dirija, etc. Sino, que se lo digan a MailChimp: proveedores de correo hay muchos, ¿pero cuántos usan un mono y tienen un tono y una voz tan marcados?
Primero hay que asentar unas reglas y después, si es necesario, romperlas.
A veces, lo más coherente que puedes hacer… es romper la consistencia. Porque el contexto lo pide. Porque el objetivo lo necesita. Porque tiene sentido.
Y si no tiene sentido, mejor no tocar nada 👀

¿Te ha gustado? ¡Compártelo! 🚀