Cómo hacer prototipos con Keynote

En anteriores episodios he escrito sobre cómo hacer prototipos con Sketch, Figma y Framer X.
Es algo que funciona muy bien cuando tienes que mostrarlo tú mism@ utilizando estos programas o a otros miembros del equipo pero… ¿cómo se lo envías al cliente final?
Yo siempre he acabado por enviar un jpg muy laaaargo con todo el diseño exportado, o todas las pantallas de la aplicación por separado.
Y esto es un desastre, porque el cliente final no termina de hacerse a la idea de cómo será el proyecto, aunque nosotros lo veamos muy claro.
Una buena alternativa es utilizar Keynote, ya que con su Magic Move podemos simular scrolls, transiciones y otros efectos, además exportarlo a vídeo!
¿Empezamos?
PD: Al final del artículo te podrás bajar los archivos 😉
Pasos previos
Prepara las pantallas del diseño
Lo primero que hay que hacer es exportar todas las pantallas que vamos a necesitar.
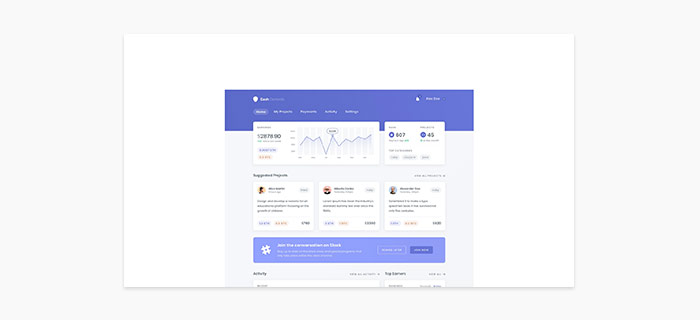
Si lo que quieres es presentar una página web e ir simulando cómo será el scroll y qué se verá en cada viewport, te recomiendo que la exportes entera.

Si lo que quieres es hacer un prototipo de una aplicación, lo mejor es que exportes cada pantalla de forma individual.
Asegúrate de exportar también, con fondo transparente, todo lo que vayan a ser overlays o capas que se abran por encima, como por ejemplo un menú o modales.

En cuanto al formato, utiliza jpg o png si necesitas un fondo transparente.
Cómo hacer prototipos con Keynote
Qué es el “Magic Move” y cómo funciona
El Magic Move de Keynote es, como indica su propio nombre, algo muy, muy mágico.
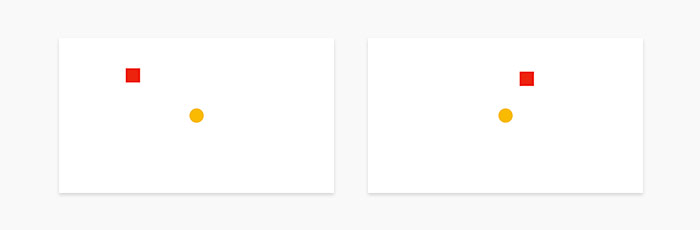
Supongamos que tenemos estas dos diapositivas:

Como ves, en ambas existe un elemento en común, el cuadrado.
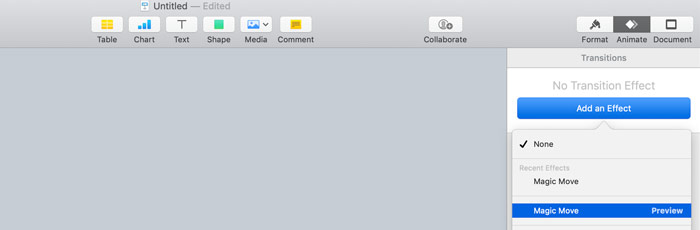
Ahora solo nos queda seleccionar la primera diapositiva y, en el menú “Animate” de arriba a la derecha (segundo icono), escogeremos la transición Magic Move.

Voilá!
En resumen, Magic Move es capaz de detectar elementos comunes en dos diapositivas consecutivas e interpolar movimiento en la transición.
Esto te permitirá simular scrolls y transiciones entre pantallas, ¡vamos allá!
Como simular scroll con Keynote
Lo único que necesitas es una captura entera de la página web.
Arrastra la captura en la primera diapositiva. Cámbiale el tamaño para que quede colocada más o menos así:

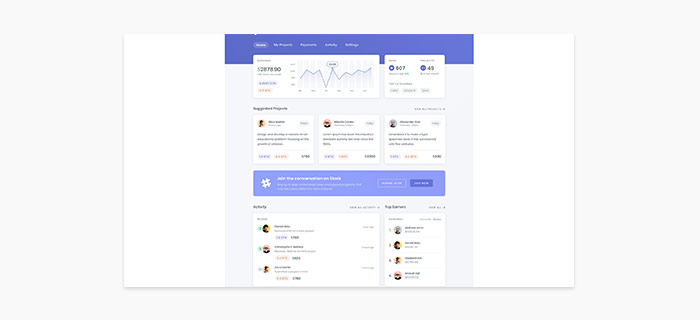
Duplica la diapositiva y en la segunda, sube un poco la captura:

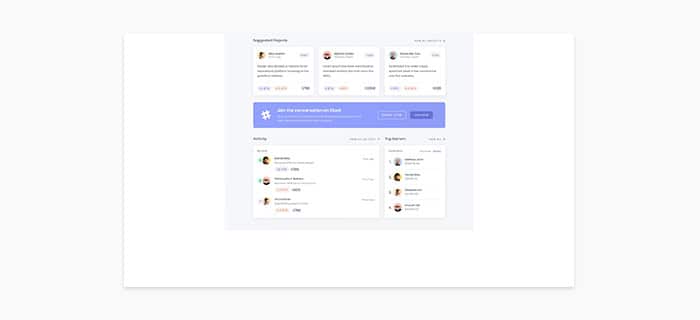
Por último, haz lo mismo en la tercera, hasta que se vea el footer:

Ahora selecciona la primera diapositiva en el panel de la izquierda. En el menú de arriba a la derecha selecciona Animate y después haz clic en el botón de Add effect.
Allí podrás escoger Magic Move. Por último, sigue estos mismos pasos para la segunda diapositiva.
El resultado que obtendrás cuando visualices la presentación será este:
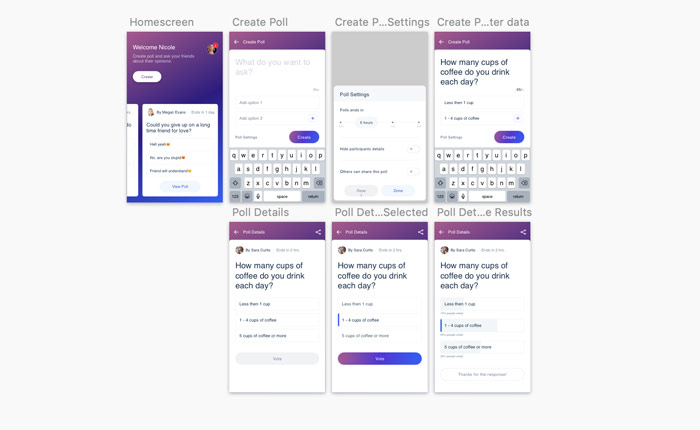
Prototipo enlazado de una app
Si lo que necesitas es prototipar una aplicación y no quieres (o puedes) invertir mucho tiempo usando herramientas complejas, Keynote te servirá.
Para ello necesitas tener exportadas todas las pantallas de la aplicación individualmente.
También te irá bien tener un dispositivo para poner de fondo y que la captura no “vuele”. Puedes bajarte prácticamente cualquier modelo en Sketch App Resources.
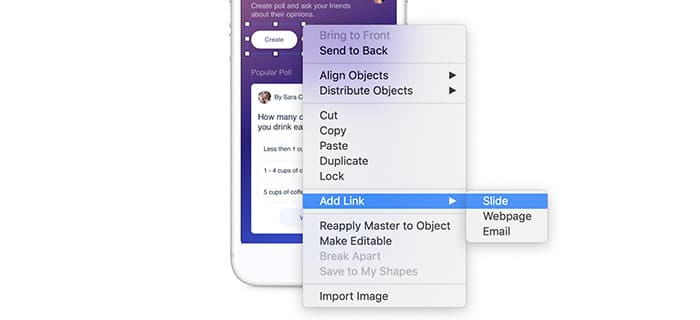
Cuando lo tengas todo montado en distintas diapositivas, es hora de añadir enlaces.
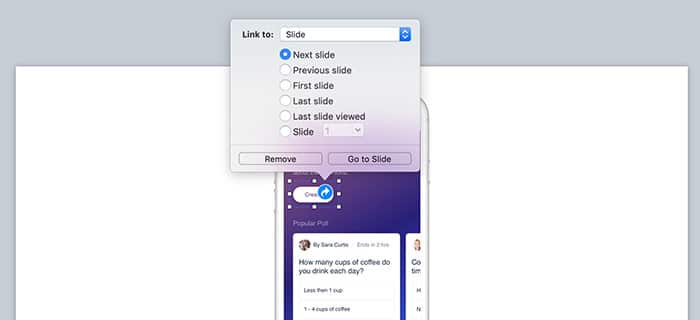
Para ello, añade rectángulos sin borde y sin relleno. Haz clic encima de ellos con el botón derecho del ratón y selecciona Add link.


Con esta opción podrás enlazar las distintas diapositivas entre sí y crear un prototipo “clicable” 🙂
Si juegas con las transiciones de elementos y el Magic Move en las diapositivas, podrás alcanzar resultados así:
Exportar el prototipo a vídeo
Si por algún motivo necesitas exportar el prototipo a vídeo, Keynote te lo pone muy fácil.
Simplemente abre la presentación y en el menú de arriba, selecciona «File > Export to… > [Movie / Powerpoint…]«.
Incluso puedes exportar a HTML. Te respetará todas las áreas donde se enlazan otras diapositivas con un clic 🙂
Y esto es todo… por ahora
Como te estarás imaginando, las posibilidades de Keynote para hacer prototipos son muy extensas.
Si quieres, puedes descargarte todos los archivos que he utilizado para esta tutorial haciendo clic aquí 😉
Te animo a que lo intentes y pruebes distintos tipos de transiciones e imágenes (descarga aquí los archivos que he usado para el tutorial), ya que por ejemplo puede llegarse a simular efectos de Parallax con el Magic Move… pero si quieres, lo dejo para otro artículo.
¿Qué te parece?
