Cómo hacer prototipos con Framer X

En este artículo te enseñaré cómo hacer prototipos con Framer X de forma sencilla.
Primero, te mostraré cómo he estructurado el archivo para poder hacer scrolls, stacks y Design Components, ya que los necesitarás.
Y después, cómo hacer el prototipo en sí.
¿Te suena bien? ¡Vamos allá!
Primeros pasos
Como te conté en el artículo introductorio a Framer X (te recomiendo que lo leas primero), este funciona de una forma relativamente similar a Sketch, salvo algunas cosas:
- Los artboards se llaman Frames, que a su vez sirven también para “agrupar” contenidos.
- A partir de un Frame puedes crear un Design Component (al estilo símbolos de Sketch) que también podrás editar con overrides o mediante código y React.
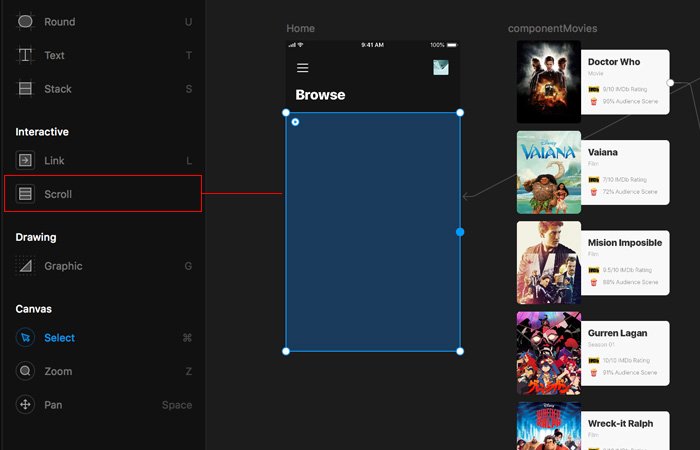
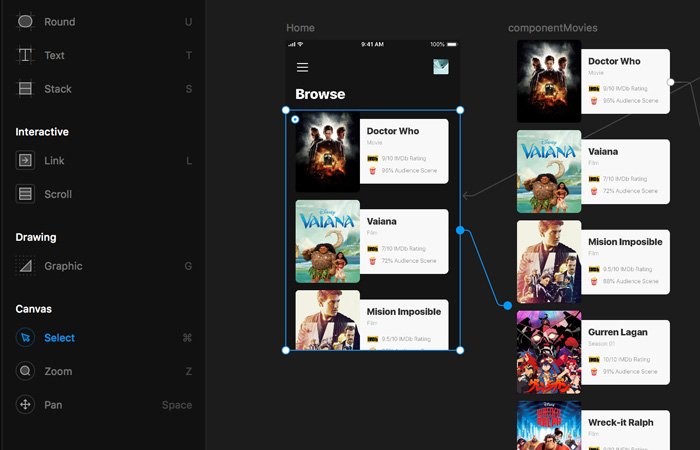
En el menú Tools de Framer X tienes un apartado que se llama Interactive. Allí hay lo que más necesitarás: los links (para enlazar Frames entre sí) y scroll, que te permitirá habilitar zonas para poder hacer scroll de parte del contenido de una pantalla.
Scrolls, frames y Design Components con Framer X
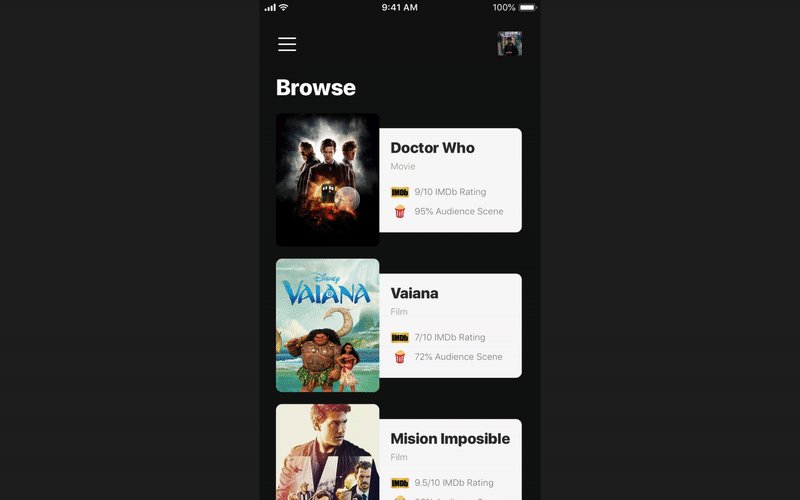
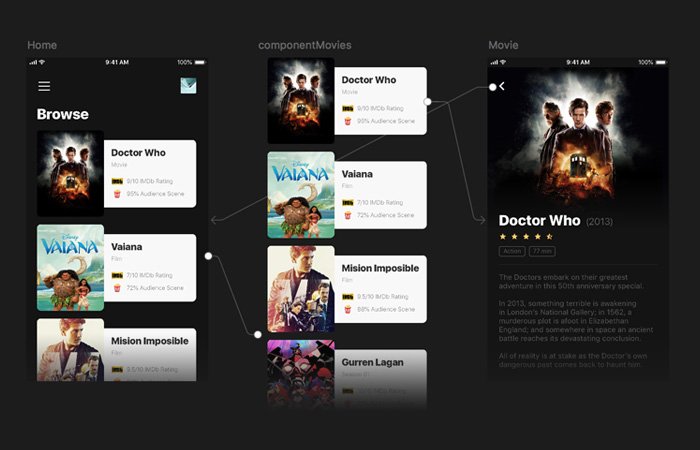
Este es el diseño del cual vamos a hacer el prototipo:

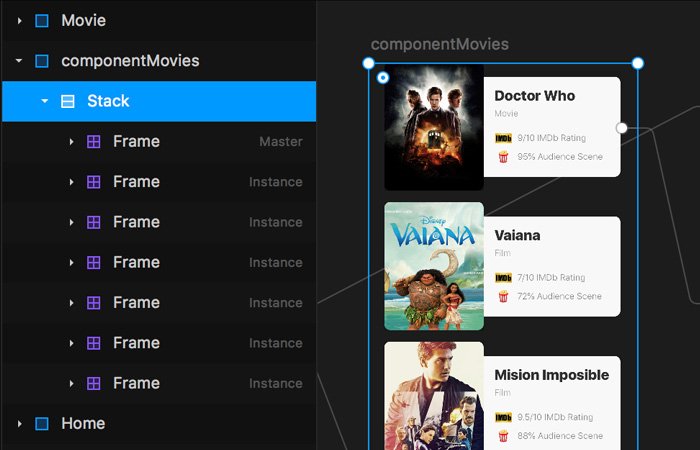
Como ves, tiene tres frames. El que está en el medio es el importante. Contiene Design Components para cada película, que a su vez están dentro de un stack.

Esto permite que sea posible reordenar los elementos con solo arrastrar y soltar.
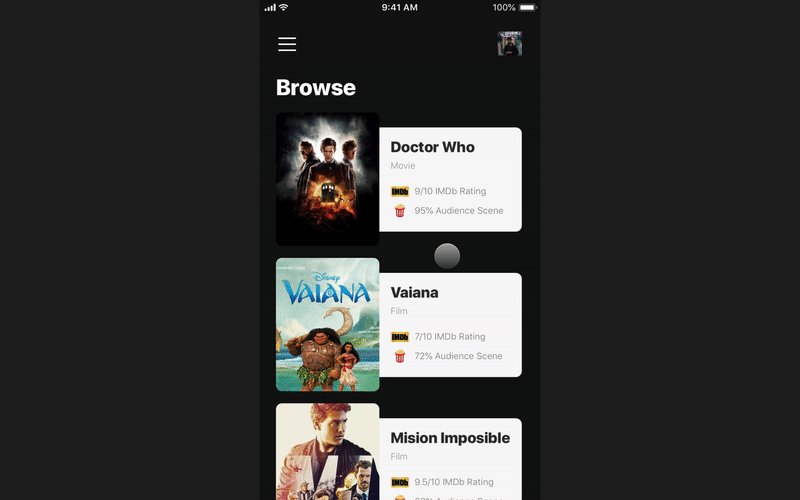
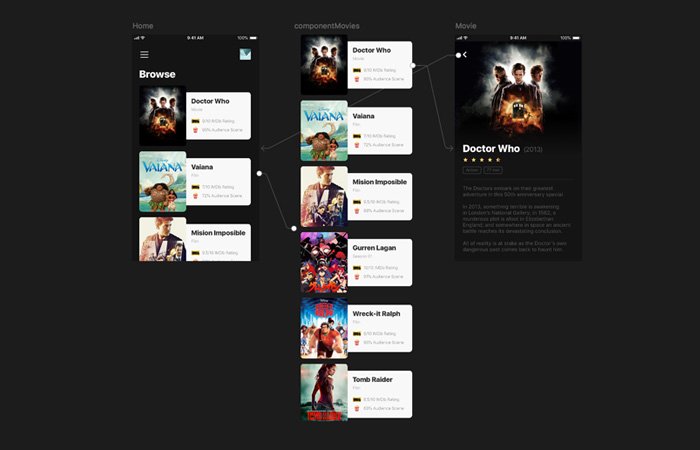
La otra particularidad es que es más alto que el Frame de iPhone 8 que está al lado, ya que contiene más elementos. Los que no “quepan” quedarán ocultos, pero serán visibles al hacer scroll. Justo ahí está el truco 🙂
Si volvemos al que contendrá el listado, Home, vemos que hay una capa que se llama scroll. Se crea desde dónde te he comentado antes, Tools > Scroll.
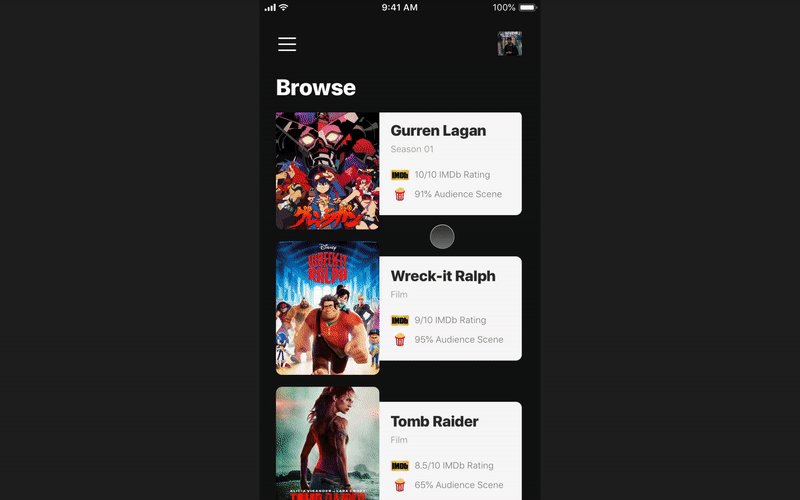
Simplemente hay que crear la zona que queremos que tenga este comportamiento. De inicio quedará vacía: es cuando hay que hacer clic en el círculo azul de la derecha y arrastrarlo hacia el Frame que contiene el contenido que queremos usar.

Automáticamente, aparecerá el contenido dentro. Y ya está 🙂

Cómo hacer el prototipo con Framer X
Ahora que ya lo tenemos todo listo, llega la hora de enlazar las pantallas entre sí.
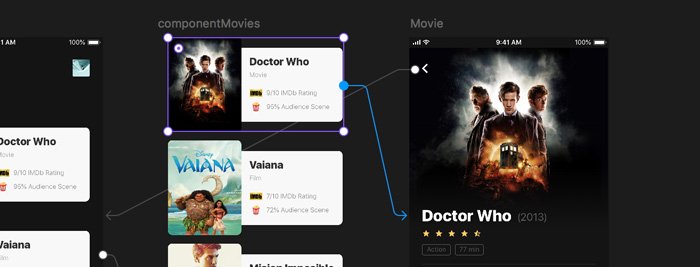
La funcionalidad para hacer prototipos es muy (muy) parecida a la de Sketch: basta con seleccionar el Frame de partida (sea una pantalla entera, un icono o en este caso, una película) y escoger el destino.
Veamos.
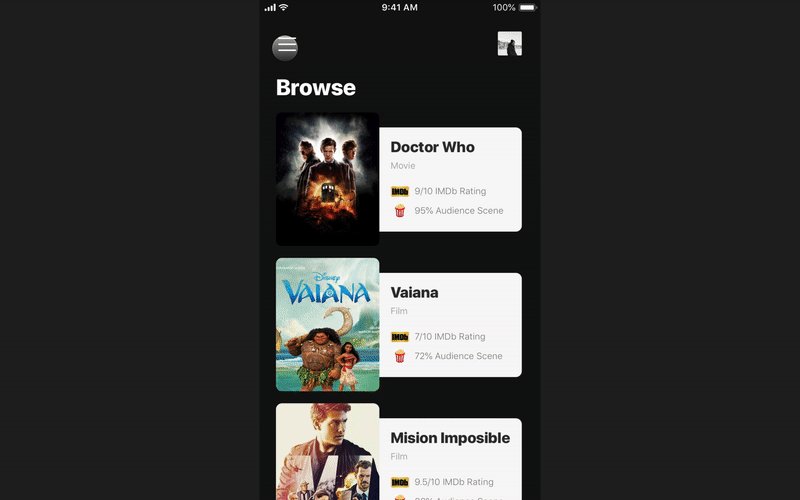
En esta ocasión, queremos abrir la información de la película de “Doctor Who”. Para ello, seleccionaremos ese frame en concreto.
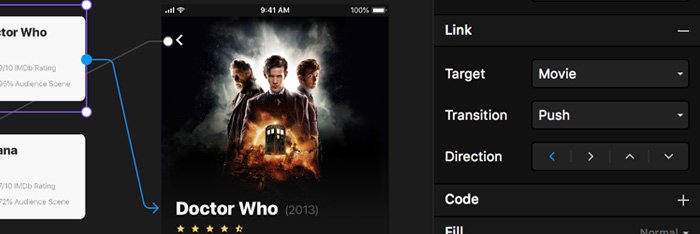
En el inspector de la izquierda, hacemos clic en el + que hay al lado de Link y soltamos la flecha en el Frame de Movie.

Después configuramos cómo se comporta el enlace. En este caso, queremos que la pantalla aparezca por la derecha, de manera que escogemos Push y la flecha que señala hacia la izquierda.

Por último, queremos poder volver atrás. Así que escogemos de nuevo el Frame con el chevron (flecha) hacia la izquierda de Movie y repetimos el paso anterior, aunque en este caso escogemos la flecha que señala hacia la derecha.
¡Y ya estamos! 🙂