Cómo exportar assets con Figma

En este artículo te enseñaré exactamente cómo exportar assets con Figma y enviarlos al equipo de desarrollo. Si lo prefieres, salta directamente a los 3 métodos para exportar assets.
Ojo porque hay algún que otro truco 😁
¡Vamos allá!
¿Qué se exporta como asset y qué no?
Piensa en asset como cualquier recurso gráfico que se carga de forma externa. Así, solo exportamos como asset:
- Iconos complejos (más complejos que una simple redonda o cuadrado)
- Logotipos
- Ilustraciones vectoriales
- SVGs en general
El equipo de desarrollo puede generar mediante código las sombras, desenfoques, fondos… así como los bloques de navegación, textos y demás que vienen predefinidos en cada sistema operativo.
Como es supersencillo compartir un archivo de Figma con cualquier persona, los textos ya podrán copiarse directamente desde el archivo.
Cómo exportar assets: los 3 métodos
👉 Antes de nada, es importante que tengas agrupado (o en un frame) de forma individual aquello que quieras exportar. Si no lo haces así, corres el riesgo de que solo te exporte una parte o lo haga en un tamaño que no sea el que necesitas.
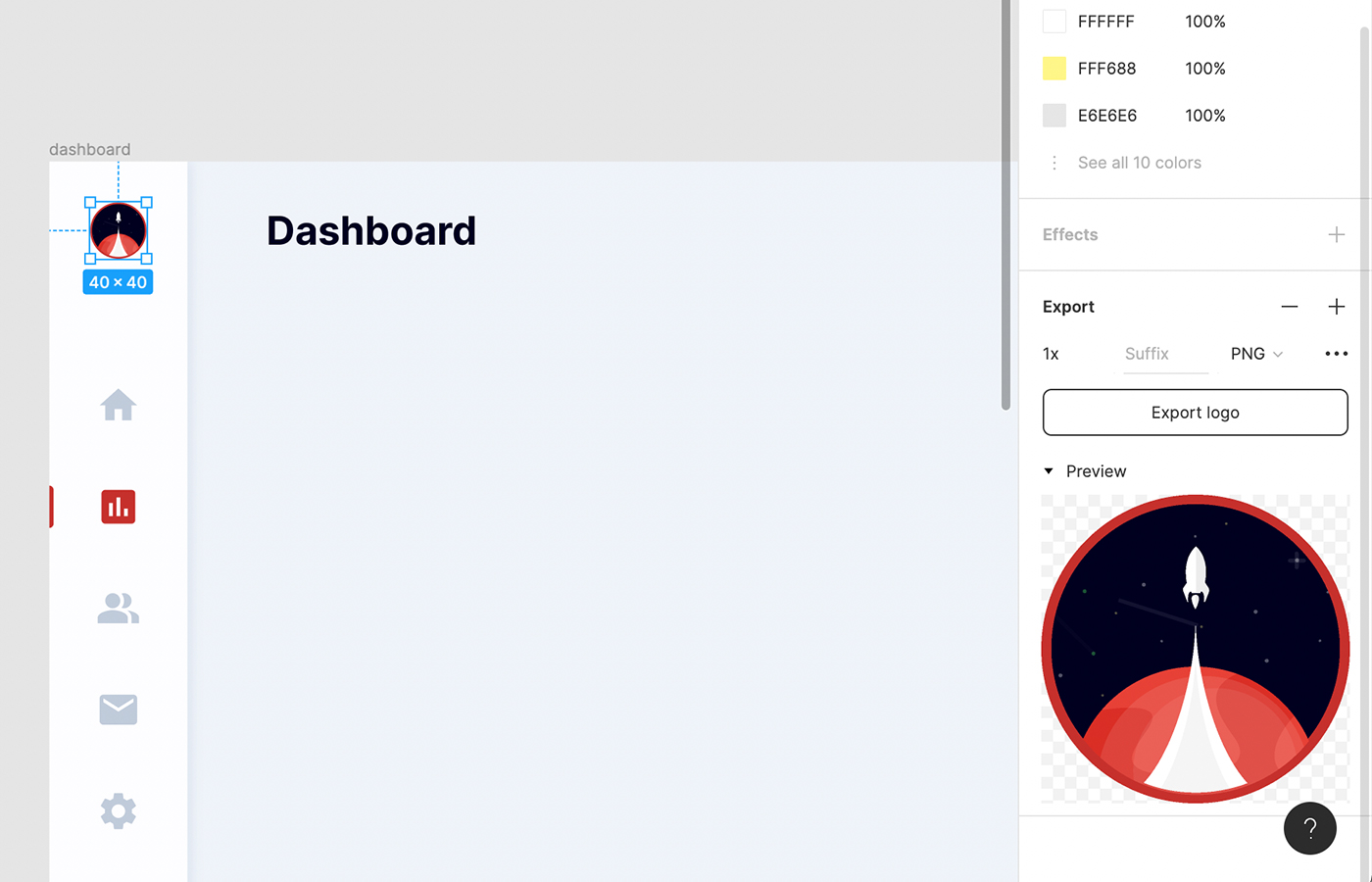
Exportar con selección directa
Puedes exportar cualquier elemento fácilmente seleccionándolo y, en el Inspector, abajo a la derecha, haz clic en el icono de “+” que hay al lado de Export.

A diferencia de Sketch, Figma te permite configurar determinadas opciones para exportar mejor los assets. Si haces clic en los tres puntos que aparecen a la derecha del todo, podrás escoger si quieres rasterizar los textos, que el asset esté dentro de un recuadro que lo limite y mucho más.
Como ves, por defecto exporta a @1x (si esto te suena raro, lee sobre las retículas de 8pt) y en formato PNG. Idealmente, es mejor cambiar el formato a SVG, porque es vectorial, te evita tener que crear decenas de assets en cada resolución y facilita tanto la implementación como la carga de esa página web o aplicación.
Puedes añadir otras resoluciones y formatos haciendo clic “+”: las añadirás una a una y tendrás que cambiar manualmente la configuración.
También, al contrario que Sketch, Figma no te permite obtener de entrada todas las resoluciones necesarias para iOS y Android. Aun así, como te decía antes, si exportas cada asset en SVG no necesitas tener todos los formatos y resoluciones.
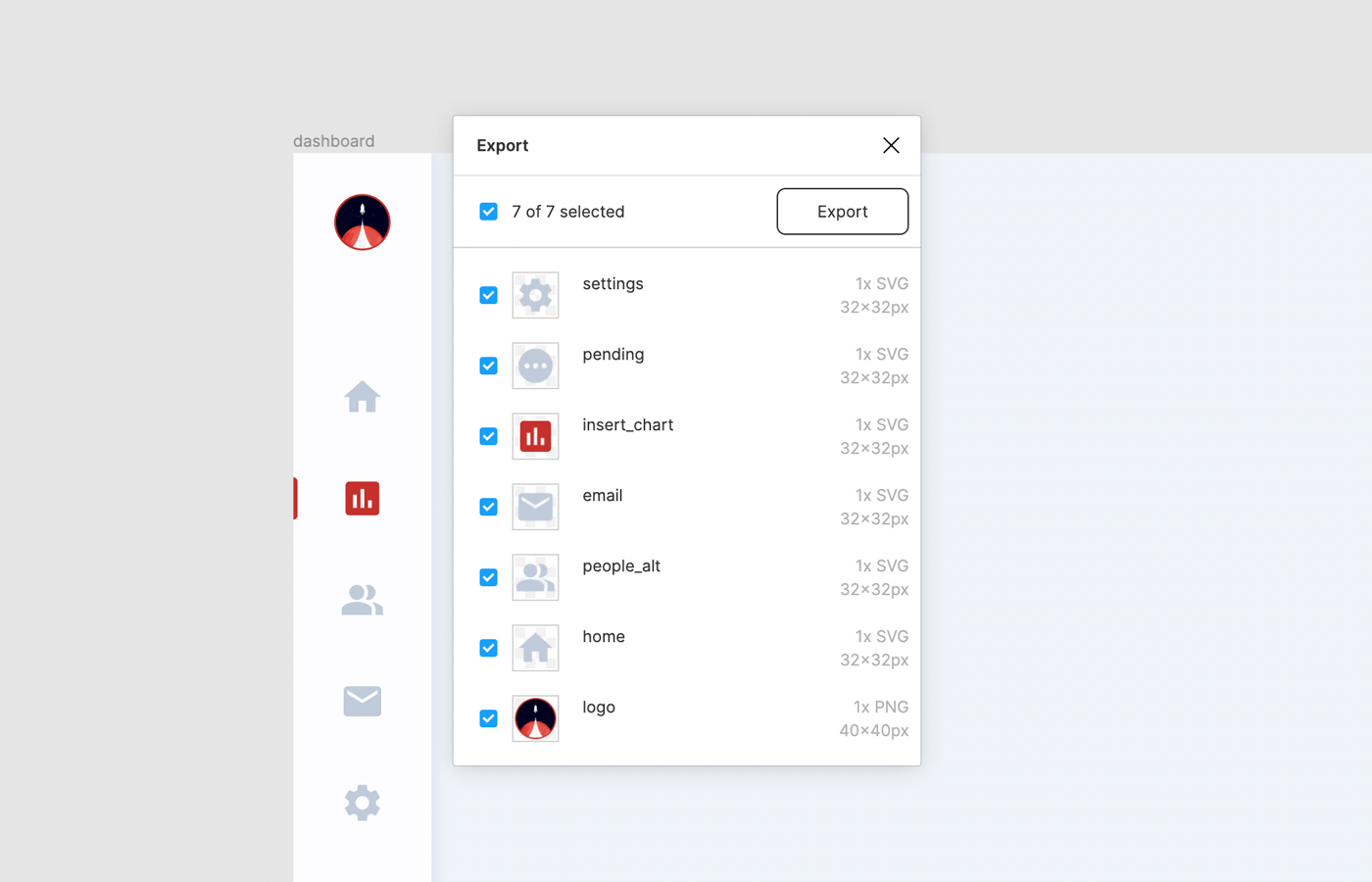
Figma “se acuerda” de todos los elementos que has configurado para ser exportados y los almacena en una lista que puedes usar para exportarlo todo de golpe.
Está accesible en File > Export. Te abrirá una pantalla con las opciones:

Las alertas que ves salen cuando el nombre genera un conflicto con otro asset. Para solucionarlo solo hay que cambiar alguno de los nombres conflictivos.
Exportar con “slices”
Ese método para exportar es menos preciso, pero sirve para exportar grandes zonas o bloques que deben ir juntos. También es útil para hacer “capturas” de pantalla de alguna parte del diseño.
Igual que con Sketch, seleccionas Slices cuando aprietas S en el teclado (también está en la barra de herramientas superior). El cursor se convertirá en una especie de cuchillo.
Después solo tienes que dibujar arrastrando qué quieres exportar. Fíjate que aparecerá una capa nueva con el borde hecho con una línea discontinua. Esto te permitirá ver claramente qué exportarás con ese slice. Si no te convence, simplemente bórralo desde el panel de capas.
Copiar directamente el SVG
Como ya tendrás agrupado de forma individual aquello que quieras exportar, para utilizar este método simplemente tienes que hacer clic encima con el botón derecho del ratón y navegar a estas opciones del menú: Copy/paste as > Copy as SVG (o el formato que decidas).
El asset se quedará en el portapapeles, así que asegúrate de pegarlo en algún sitio antes de hacer el mismo proceso con otro asset.
Este método funciona muy bien cuando necesitas exportar algo de forma rápida y sin tener que hacer todos los pasos intermedios.
Cómo exportar assets con Figma. El resumen:
Al ser una herramienta en la nube y basada en la web, Figma evita que tengas que utilizar programas intermedios (como Zeplin) para poder enviar los assets al equipo de desarrollo. En mi opinión esto lo hace más eficiente que Sketch 🙂
Todo forma parte del proceso de diseño que se establezca: cuando tengas todos los assets, envíaselos a tu equipo de desarrollo junto con el enlace del propio Figma, donde también podrán consultar la parte de código que facilita el programa.
 ¿Un café?
¿Un café?