9 trucos para mejorar tu workflow y ahorrar tiempo con Figma

En este artículo encontrarás 9 trucos que utilizo para trabajar más rápido con Figma. Algunos te parecerán obvios y otros creo que solucionarán problemas que tienes 😉
Quizás te parece una “tontería” dominar todo esto, pero te aseguro que ir sumando pequeños minutos, a la larga, te dará más tiempo para trabajar en la propuesta.
- Cambia el valor del nudge en Figma
- Atajos de teclado en Figma
- Alineación precisa
- Ordena rápido las capas
- Domina el zoom
- Copia y pega propiedades de elementos
- Cambia el tamaño de un frame SIN deformar
- Navega por los frames
- Copia SVG directamente
Si buscas este contenido para Sketch, léete este artículo.
Los 9 trucos para ahorrar tiempo con Figma
1. Cambia el valor del “nudge”
Si seleccionas una capa y la mueves pulsando la siguiente combinación de teclas, se desplazará 10 pixeles.
Shift + CMD + Flecha de direcciónEsto está bien, pero si trabajas con una retícula de 8pt, tendrás que apretar dos veces la flecha para “restarle” estos 2 pixeles de más que te añade.
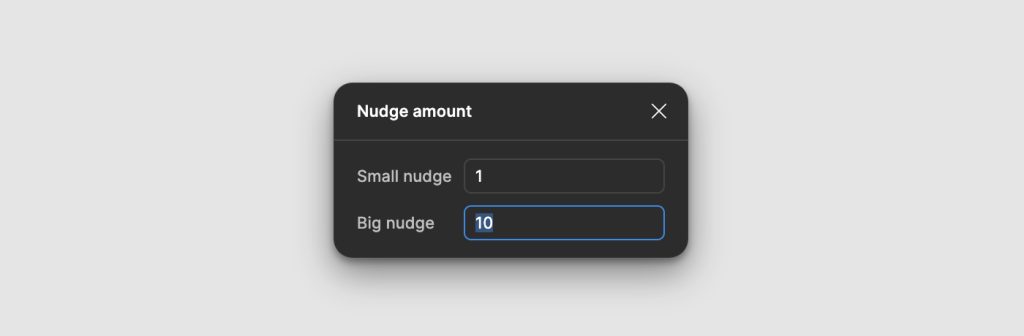
En Menú > Preferences > Nudge Amount podrás modificar cuanto quieres que se desplace cada elemento:
- Small nudge, que es el desplazamiento de una capa cuando la seleccionas y la mueves con las flechas de dirección del teclado. Por defecto es 1 pixel.
- Big nudge, el que te comentaba antes, que por defecto es de 10 pixeles.

2. Domina los atajos de teclado
Aunque no lo parezca, diseñar utilizando el cursor es más lento que utilizar atajos de teclado. Resulta muy cómodo poder ajustar alineaciones, medidas, crear Auto Layout y otros parámetros solo con pulsar dos o tres teclas.
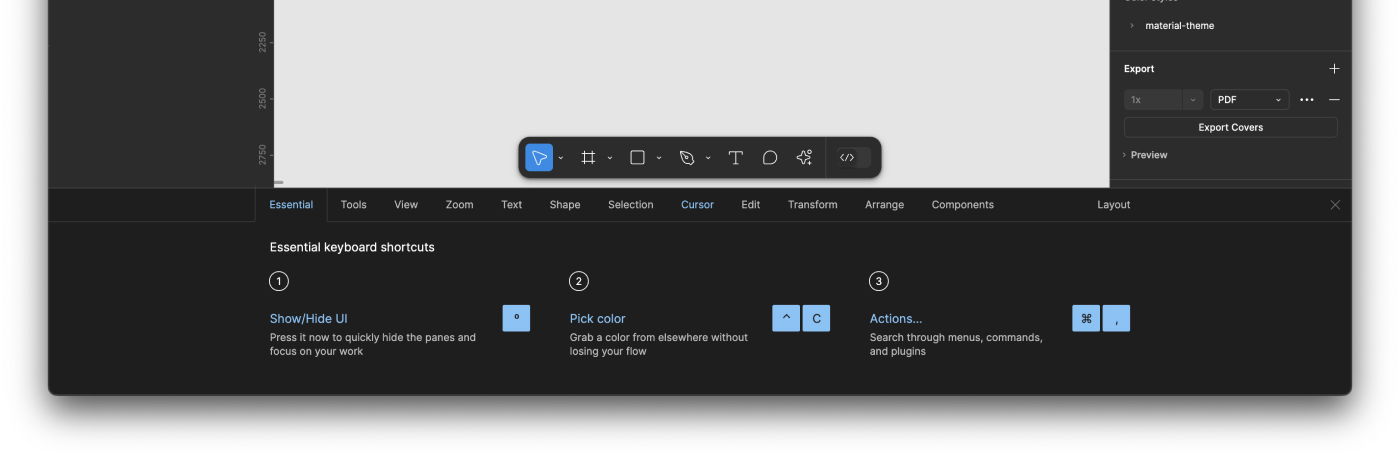
En Figma lo saben, y te lo ponen muy fácil para que no tengas que irte a Google a buscarlos: Simplemente haz clic en el icono del interrogante que tienes abajo a la derecha y selecciona “Keyboard Shortcuts”. Voilá.

Otra forma de acceder al panel de atajos de teclado con un atajo de teclado 😏
Ctrl + Shift + ?Eso sí, no quieras aprenderlos todos a la vez. Fíjate en qué acciones realizas más y trata de memorizar las combinaciones de teclas. Por ejemplo, yo acostumbro a utilizar mucho:
- Shift + A (Auto Layout)
- Cambiar entre las diferentes herramientas: V (Vector), Rectángulo (R), Óvalo (O) y Texto (T)
- Alinear el objeto seleccionado, y enviar al fondo o al frente
3. Alinea de forma precisa
Y ya que hablamos de alinear: Es bastante fácil que cuando lleves un buen rato diseñando tengas elementos que queden fuera de sitio o desalineados.
Si seleccionas una capa y pulsas Option en el teclado mientras mueves el cursor, Figma te dará la distancia que tiene respecto a cualquier elemento.
Esto, combinado con un nudge personalizado, te ayudará a alinear más rápido y mejor:
4. Ordena fácilmente capas
Como en el truco anterior, es fácil que cuando lleves días diseñando el orden de las capas que has cuidado tanto al empezar el proyecto ya no exista.
Para facilitarte la vida a ti y a cualquier otro miembro del equipo que pueda consultar el archivo de Figma, ordena las capas.
Simplemente selecciona una capa y con Option + CMD + Flecha arriba / abajo la colocarás por encima o por debajo del resto.
Y ya, si usas CMD + R cuando la tengas seleccionada y le cambias el nombre de “Oval Copy 2” a “Avatar”, doble combo 😉
5. Domina el zoom en Figma
Hay varias maneras de hacer zoom en Figma:
- 0 en el teclado te colocará el zoom al 100% (tamaño real)
- Si aprietas 1 en el teclado verás todos los Frames
- Apretando 2 harás zoom en el elemento que tengas seleccionado
- + o – en el teclado te multiplicará o dividirá x2 el zoom. Si estás al 100% y vas apretando la tecla +, irá haciendo 100%, 200%, 400%, 800%. Y al revés con –.
Por último, y ya de forma más concreta: si quieres hacer zoom en un elemento en concreto, tienes dos opciones:
- Doble clic en el icono de la lista de capas
- Un solo clic y Shift + 2
6. Copia y pega propiedades entre elementos
Si tienes una capa con un determinado color de fondo, de borde, sombra, bordes redondeados… y quieres copiar esas propiedades a otra capa, utiliza este truco:
- Selecciona el original → Option + CMD + C
- En el que quieres copiar propiedades → Option + CMD + V
7. Cambia el tamaño de un frame SIN modificar el contenido
Cuando encontré esto de verdad que me salvó la vida, y no exagero.
No puedo ni contar la de veces que he intentado modificar el tamaño de un Frame y al hacerlo me deformaba algún elemento de dentro. Si me daba cuenta, lo modificaba al momento, pero a veces tardaba en darme cuenta y después me encontraba con diseños deformados 😅
Evitar esto es más fácil de lo que parece:
- Selecciona el Frame
- Pulsa Cmd mientras cambias su tamaño
💡 Si lo que buscas es que el contenido se adapte mejor, asegúrate de tener las constrains adecuadas, o usar Auto Layout.
8. Navega por los frames
Es bastante fácil que tengas un canvas con muchos Frames y quieras repasarlos todos. O quieras ir a uno en concreto, depende.
Para navegar por ellos:
- Selecciona un Frame
- Haz clic en 2, para definir el Zoom al elemento
- Ve haciendo clic en Fn + flecha izquierda / derecha.
9. Copia SVG directamente
Cuando Figma lanzó esta funcionalidad me explotó un poco la cabeza: es de aquellas cosas que cuando ves que existe piensas: ¿y por qué nadie pensó en ello antes?
Si necesitas utilizar un SVG que tienes en la web o usar algún icono que veas por allí (ehem, ehem), copia el código del SVG con el inspector del navegador y pégalo tal cual en Figma (Cmd + V).
Apuntes finales
¿Qué te han parecido estos trucos? ¿Hay alguno que no conocías? 😇
Como te decía al principio, utilizarlos te permitirá ser más ágil con el uso de Figma y optimizar un poquito más tu proceso de trabajo. Si quieres profundizar sobre este tema, te recomiendo leer estos otros 7 atajos y trucos.

¿Te ha gustado? ¡Compártelo! 🚀