5 anti-tendencias en diseño

Hace unos días leí un artículo en UX Collective[1] en el que se hablaban de las «anti-tendencias» en diseño y la verdad es que me llamó la atención.
Cada vez que termina / empieza un año llegan los típicos artículos de «las tendencias en diseño 202X» o similares.
Así que tomando ese artículo como base, dado que comparto algunas de las «anti-tendencias» que mencionan, te dejo con 5 anti-tendencias en diseño y cómo evitarlas 😎
Sobre las tendencias
Según la RAE, una tendencia es:
Idea religiosa, económica, política, artística, etc., que se orienta en determinada dirección.
Que algo «se lleve» no significa que sea lo correcto. Muchas tendencias aparecen solo porque alguno de los grandes players del sector (Apple, Google, Facebook… ya sabes de quienes hablo) han cambiado algo de su interfaz o interacción, modificando lo que estaban haciendo hasta el momento.
Un cambio no tiene por qué ser bueno solo porque lo haya promovido X o Y empresa. De hecho, en general, las tendencias provocan:
- Ejércitos de clones en el diseño de producto digital
- Dificultades en la interacción, porque se cambian patrones estandarizados
- Disminución de la creatividad y la originalidad
En este artículo ya te expliqué por qué no hay que seguir las tendencias, lo que vengo a contarte aquí es cuales no deberías usar, por qué, y cómo evitarlo.
Todos somos Unsplash
A día de hoy prácticamente cualquier página web o aplicación que utilizas tiene alguna imagen sacada de Unsplash —yo la primera 😅—.
Le he estado dando vueltas a este punto a raíz de una conversación que tuve con Javier Cañada, quien me enseñó el trabajo que hace J. M. Navia y cómo sus fotografías evocan multitud de emociones y cuentan historias.

Una foto cualquiera de Unsplash.
Es evidente que no todo el mundo tiene acceso a un/a fotógraf@ para que le realice todas las fotografías necesarias para un proyecto, pero esto no debería provocar que nos olvidemos de todo lo que transmiten las imágenes.
Descargar fotografías de Unsplash te puede sacar de un aprieto, pero antes de empezar a bajarlas a lo loco, piensa qué quieres transmitir, cómo es mejor reencuadrar la fotografía y si necesita algún retoque para hacerla única.
Pero… ¿cómo va esta web?
Si visitas asiduamente Awwwards o Site Inspire verás que cada vez más incluyen en sus directorios páginas web con scrolls creativos.

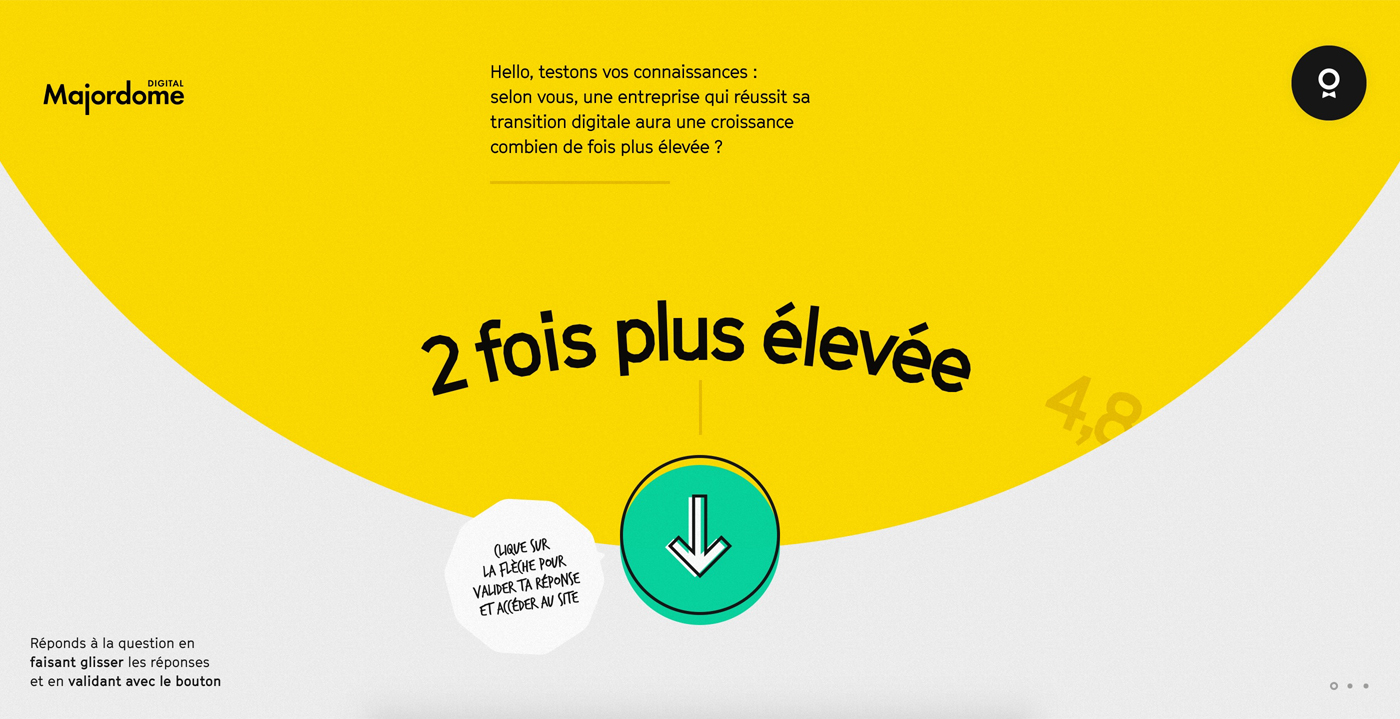
La web de Majordome Digital.
Esta web necesita dos textos para explicarle al usuario cómo funciona: uno es el de la izquierda de la flecha y el otro, el que queda en la esquina inferior izquierda.
Según un estudio de Nielsen [2], del total de tiempo que un usuario invierte en una página web, el 81% lo reparte en los tres primeros scrolls, siendo el primero (57%) el que más tiempo acumula.
Cada interacción que realiza el usuario se suma al llamado coste de interacción [3], que en pocas palabras se trata de la suma de esfuerzos —mentales y físicos— que el usuario debe realizar en una página web para alcanzar sus objetivos.
Cuanto más le exijas al usuario, más coste tendrá le generará interactuar con una página. Si el scroll es creativo y en consecuencia, difícil de comprender, estás malgastando recursos: el usuario invierte más tiempo tratando de comprender cómo se navega por el contenido que leyéndolo.
Si a esto le sumas los hallazgos del estudio que te mencionaba en párrafos anteriores, estás sacrificando una parte de la funcionalidad para potenciar la estética.
No se trata de dejar de ser creativ@s y utilizar scrolls tradicionales, sino de buscar puntos intermedios que promuevan que los usuarios hagan scroll a la vez que disfrutan de una experiencia amigable. No es fácil, pero nadie dijo que lo fuera 😉
Y por último, no te olvides de que el usuario medio no eres tú.
Personalízame la tipografía. Pero no mucho.
En 1996 Microsoft creó la «Core fonts for the web», una iniciativa que buscaba lograr que todos los usuarios de la web tuvieran un conjunto básico de fuentes: Arial, Courier New, Times New Roman, Comic Sans, Impact, Georgia, Trebuchet y Verdana.
Cierto es que no son muy atractivas… pero resolvían bastante bien la papeleta.
Con CSS2 y CSS3 se incrementó el catálogo de tipografías disponibles y ahora, con las tipografías variables y la posibilidad de carga de SVG ya —casi— hemos tocado el cielo.
Digo casi porque aunque esto acerca más el diseño digital al diseño editorial y su posibilidad de utilizar cualquier tipografía, encierra un pequeño problema…
…que en ocasiones no se lee. Está bien utilizarlo para la marca o para elementos de interacción o que deban resaltar, pero no deberían dificultar la legibilidad del contenido ni añadir más carga cognitiva al usuario.
No olvides que el contenido existe para ser leído.
Ilústrame… como a todas
De la fiebre por Unsplash —comprensible, sobre todo considerando el resto de bancos de fotografías— a la fiebre por los packs de ilustraciones.
Basta con hacer una breve búsqueda en Product Hunt para ver que cada semana aparecen nuevas plataformas en las que puedes descargar ilustraciones de un estilo concreto.
Las encontrarás de muchos tipos: solo con línea, con colores pastel, con colores súper saturados, con trazos que simulan la modulación de un rotulador… y desde hace poco, en 3D, con perspectivas isométricas.

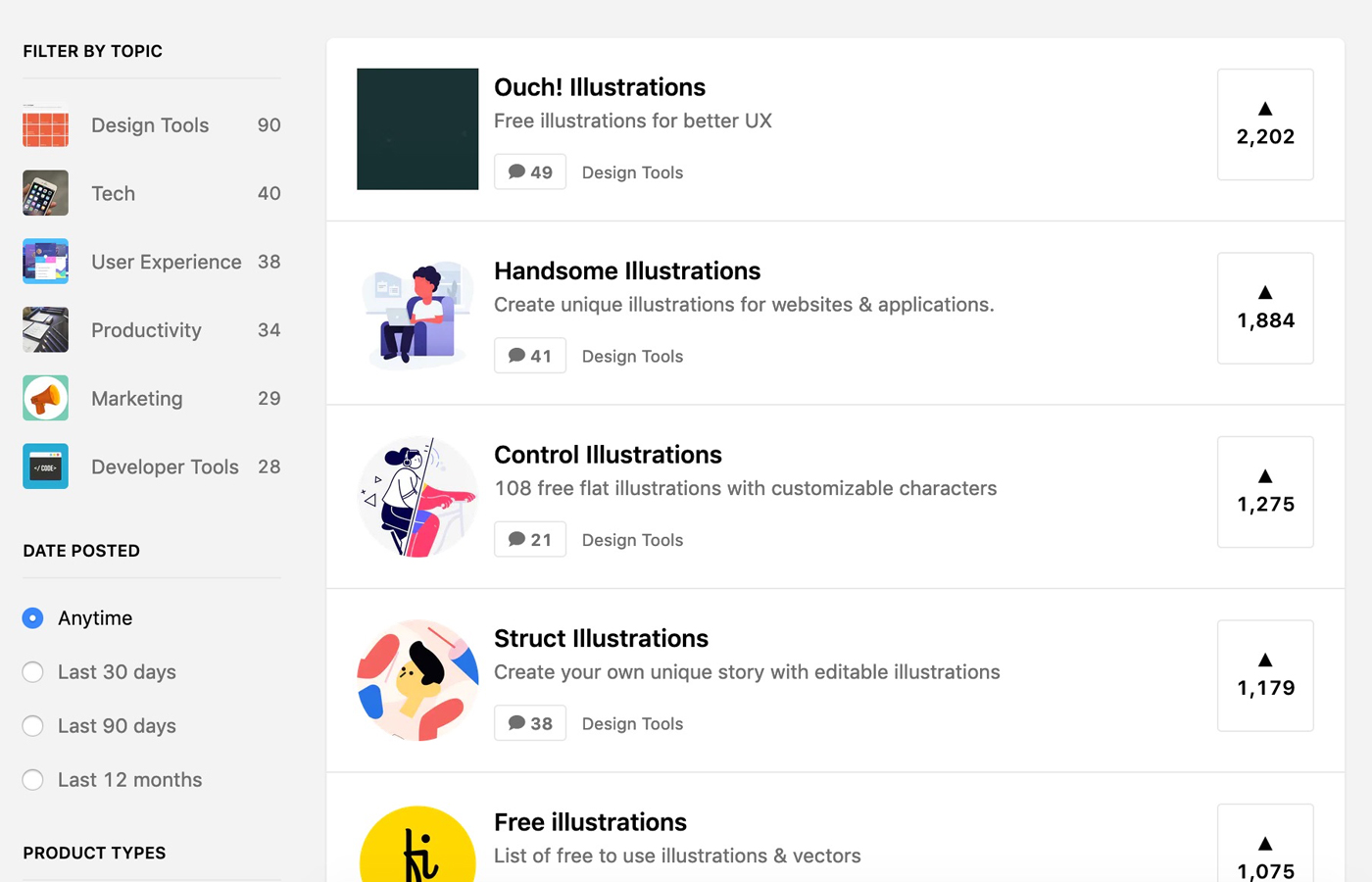
Parte de los resultados de una búsqueda rápida de «Illustrations» en Product Hunt.
El uso de ilustraciones es relativamente peligroso, porque pueden hacer que un producto serio —uno bancario, por ejemplo— se perciba como demasiado infantil o descuidado.
Figuras geométricas a diestro y siniestro
Durante los últimos años el diseño se ha ido haciendo cada vez más minimalista (léete esta reflexión que escribí si te interesa el tema), con más espacio negativo, más zonas vacías y estructuras bastante predecibles.
Con el objetivo de suplir esta supuesta falta de diseño cada vez hay más diseños que utilizan rectángulos, patterns y círculos para llenar huecos.

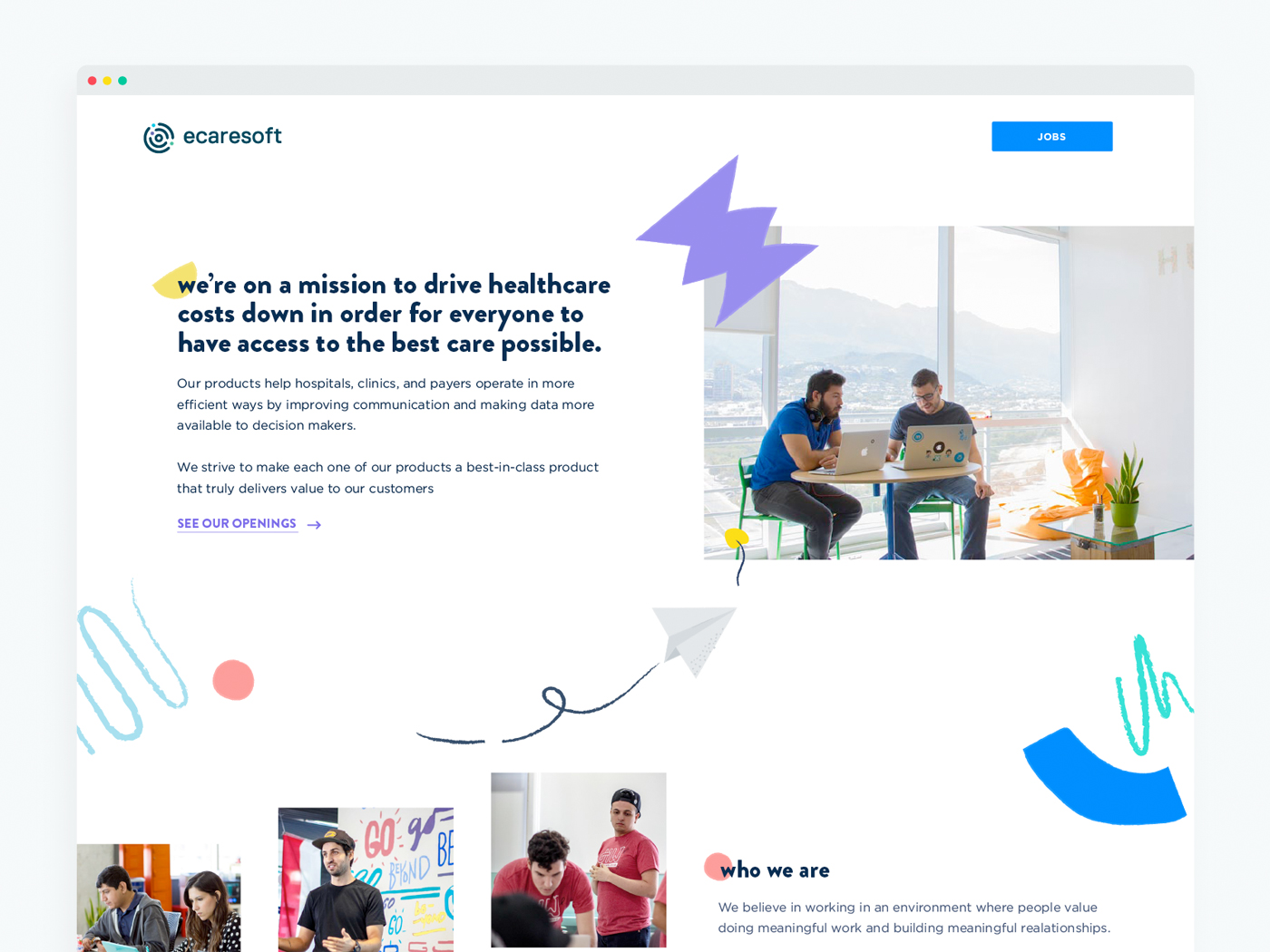
Un shot cualquiera de Dribbble.
Si no cuentan nada y no aportan, valora sí tienes que incluirlos. Quizás no es cuestión de «llenar» el diseño, sino de proporcionar mejor imágenes y contenidos o de utilizar una estructura diferente.
Palabras finales
Las tendencias forman parte de nuestro sector y debemos ser conscientes de ellas. Pero que exista una en concreto no significa que debas utilizarla independientemente de tu producto.
Con este artículo no estoy diciendo que las tendencias sean malas. Solo pido que tengamos una visión más crítica de ellas.
Utiliza lo que necesitas para contar lo que deseas… no uses solo lo que se lleva. Es cierto que en algunos casos ahorran tiempo (sigo usando Unsplash por mucho que quiera no utilizarlo), pero aceptando un riesgo: que al compartir los artículos de uiFromMars parezcan de cualquier blog.
Y tú, ¿cómo lo ves?
[1] https://uxdesign.cc/the-5-main-anti-trends-in-design-e5629c1b217d
[2] https://www.nngroup.com/articles/scrolling-and-attention/
[3] https://www.nngroup.com/articles/interaction-cost-definition/
 ¿Un café?
¿Un café?