Una reflexión sobre el minimalismo en diseño UI

El diseño actual es seguro. Es limpio. Es minimalista. Y en general, no solemos arriesgarnos mucho.
Si buscas en Instagram, hay 20 millones de fotografías con ese hashtag. Y cada vez hay más libros, podcasts y blogs que nos empujan a vivir con menos (hola, Marie Kondo) y no puedo hacer más que pensar en: ¿y si el desorden es interno, y lo reflejamos queriendo ser minimalistas, porque así controlamos algo? 🤔
Es cierto que los ornamentos del Art Nouveau o los estridentes colores de los años 60 quizás eran demasiado pero… ¿no nos estamos pasando de frenada con tanto minimalismo?
Como diseñador@s tenemos que ver este fenómeno desde otra óptica que nos permita cuestionarlo. Aunque sea un poquito.
«Less is more», decimos.
Durante los últimos años he oído más de una vez —y seguro que tú también— algún compañer@ de trabajo decirme algo parecido a «este diseño tiene demasiado espacio, se ve vacío… llénalo con imágenes o textos».
Lo que sucede aquí es el llamado «Horror Vacui», que literalmente se trata de «miedo al vacío, a tener la percepción de estar frente a algo incompleto». Se utiliza en el arte para describir la acción de rellenar todo el espacio vacío de la obra con cualquier elemento. Se trata, en realidad, de la tendencia del ser humano a llenar espacios con cosas.
¿Has comprado una mesa nueva? ¡Pon cosas encima, que sino se ve muy vacía! ¿Queda un espacio vacío en la configuración del nuevo comedor? Añade una silla, una planta, un gato, una estatua… ¡lo que sea! Eso sí, que sea minimalista. Tampoco te pases.
Aplicado al arte y a la creación, las iglesias barrocas, las casas victorianas, la decoración islámica, diversas épocas del arte griego y el lujo del arte bizantino son el ejemplo más claro: se trata de obras en las que prácticamente es misión imposible encontrar algún espacio vacío.

The fall of Babylon (Jean Duvet, 1555)
Y l@s diseñador@s nos hemos convertido en claros defensores del «horror vacui». Pero al revés: no es que nos de miedo el vacío. Nos da miedo que todo esté muy «lleno».
Un (muy) breve resumen de estilos [*]
En la época victoriana (mitad y finales del s.XIX) —y en muchas otras— tener mucho y poder mostrarlo era bueno, porque significaba que se tenía dinero y recursos.
Durante los 64 años que duró la era victoriana se trabajó mezclando estilos de varios periodos, como el gótico, el Tudor, el rococó neoclásico… que llevó a este tipo de arquitectura y diseño de interiores y artes. En estos años es cuando nació también el Arts & Crafts de la mano de William Morris.

Dante Gabriel Rossetti’s drawing room at No. 16 Cheyne Walk (Henry Treffry Dunn, 1882)

Snakeshead (William Morris, 1876)
Y solo 18 años después de que terminara la época victoriana, llegó la Bauhaus buscando un equilibrio entre la forma y la función, entre la producción en masa y la visión artística individual.

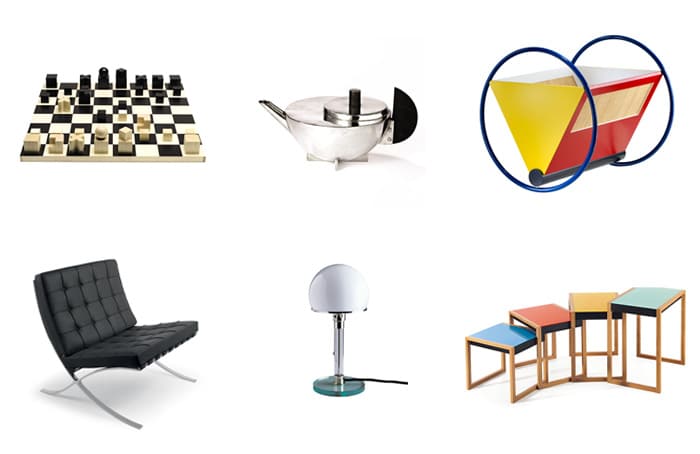
Varios objetos que siguen los principios de la Bauhaus
Después de la Bauhaus —que, recuerda, solo estuvo presente de 1919 a 1933— ha habido otros movimientos y estéticas alrededor del diseño, como el modernismo, De Stijl, Memphis y el posmodernismo… pero parece que hemos tomado como referencia a la Bauhaus para todo.
El estilo que ves en los productos de Braun diseñados por Dieter Rams beben de la Bauhaus… y a su vez, Apple bebe de las premisas establecidas en la empresa alemana.

Braun T3 Pocket Radio (1958) | Apple iPod (2001)

Braun ET44 (1977) | Aplicación de calculadora (2007)

Braun T1000 Radio (1967) | Power G5 (2003)
Vale muy bien… ¿y?
Te preguntarás que qué hay de malo en diseñar así. El estilo minimalista con el que ahora diseñamos prácticamente tod@s tiene muchas ventajas, está claro. Algunas de ellas:
- El diseño minimalista se relaciona con productos sofisticados, con clase y cierto valor
- Permite resaltar el producto o servicio por encima del resto de detalles, que pasan a un segundo o tercer plano al no tener colores ni texturas llamativos
- Mejora la legibilidad
- Es relativamente fácil de desarrollar y producir
Pero todo esto tiene un precio. Es tan neutro que puede sobrevivir años (¿nos interesa?). Es tan minimalista que le falta, en algunas ocasiones, creatividad. ¿Dónde ves más narrativa, más historia, más todo?
Estamos eliminando todo lo posible de la parte estética, dejando al producto toda esta carga comunicativa… cuando en realidad hay pocos productos que la tengan y pocas narrativas que transmitan.
Quizás es que nos falta reflexión, o conocer otros estilos en los que basarnos. O quizás tenemos miedo de romper con lo establecido.
¿Por qué apenas nos encontramos webs diseñadas basadas en una estética Memphis? ¿Por qué huimos de las texturas y los patterns, tan presentes en la época victoriana? ¿Tan bueno es el flat design en comparación al esqueumórfico?
Es evidente que todo esto habría que adaptarlo al medio digital, pero pregúntate por qué estamos volviendo a añadir cada vez más sombras y relieves a lo que antes era completamente flat. ¿Por qué Apple viene ahora con este estilo «nuevo» en Big Sur? ¿Por qué la web de Pitch sacudió Twitter cuando salió? ¿Por qué la nueva web de Stripe, que tiene un degradado que se mueve con un efecto de multiplicar, fue discutido y analizado durante varios días?
Estilo de los iconos en «Big Sur» (Apple)
Y otro set de preguntas: ¿por qué nos indignamos cuando vemos un rebranding que elimina toda personalidad de la marca? ¿acaso no estamos haciendo lo mismo con el diseño en general?

Rebranding de varias marcas de moda
Personalmente me gusta mucho el enfoque de Iris Apfel, diseñadora de interiores e icono de la moda. A sus 98 años sigue defendiendo el «More is more, and less is a bore» como contraposición a la famosa frase de Mies van der Rohe de «Less is more».

Iris Apfel

Iris Apfel en la presentación de su colección de joyas
Downtown, they think they’re stylish, but they all wear black. That’s not really style. That’s a uniform.
En definitiva: ¿por qué no definimos el «Horror Vacui» como un principio de diseño? Quizás exagerándolo todo un poco más logramos transmitir más singularidad a lo que diseñamos.
Palabras finales
Stefan Sagmeister, Jessica Walsh, Iris Apfel, Milton Glaser… tod@s ell@s han creado su propio estilo distanciándose del minimalismo. Apostando por contar una historia y adaptarla a cada proyecto y no encorsetándolo en una estética en concreto.

Propuesta gráfica para Zumtobel, una empresa de lámparas (And Walsh)

David Bryne and Brian Eno «Everything that happens» (Sagmeister)
Sé que la estética minimalisma tiene su lado bueno, pero no tiene por qué funcionar mejor. Acuérdate si no en las llamadas «puertas de Norman» o que en las nuevas oficinas de Apple tuvieron que poner post-its en las paredes de cristal porque los empleados chocaban con ellas.
Soy consciente de que diseñar y desarrollar webs y aplicaciones más complejas implica más tiempo y recursos, pero a nivel de desarrollo cada vez se pueden hacer más virguerías con CSS y Javascript, y en diseño seguimos nadando en el diseño aséptico.
En mi opinión, el diseño tiene que explicar y transmitir emociones, a la vez que ser usable. Y creo que cada vez estamos más alejad@s de esa combinación. Nos hemos quedado en el «¡pero funciona!». Y yo la primera, ojo. Pero quiero explorar cómo salir de allí.
No sé si lo he logrado o no, pero en cualquier caso este texto tiene un único objetivo: hacer pensar.
* No he pretendido hacer resumen pormenorizado de todos los estilos estéticos y protagonistas que hemos tenido durante el último siglo, sino nombrar los movimientos más importantes.
 ¿Un café?
¿Un café?