Mejores prácticas en Sketch

Tanto si trabajas sol@ o si formas parte de un equipo, es importante asegurar una consistencia en la organización de todos los elementos que forman un diseño.
Y esto incluye el nombre de los propios archivos, las capas, símbolos, carpetas…
Estas son las técnicas que trato de seguir en mi día a día y espero que te sean útiles a ti también.
Por si quieres solo consultar una parte del contenido, te dejo el índice:
- Nomenclatura en archivos y carpetas
- Símbolos en Sketch: cuando usarlos y cómo
- Buenas prácticas en el uso de capas y grupos
¡Vamos allá!
Nomenclatura en archivos y carpetas
Cuando ya puedo empezar a trabajar en un proyecto, lo primero que quiero hacer es abrir Sketch y empezar a “trastear”.
Error.
Lo primero que debes hacer es pararte a pensar un poco en el proyecto en sí: ¿qué requiere? ¿solo diseño? ¿hay una parte de investigación? ¿…?
Estas preguntas te permitirán establecer una primera aproximación a la estructura de carpetas (en tres párrafos te enseño el ejemplo).
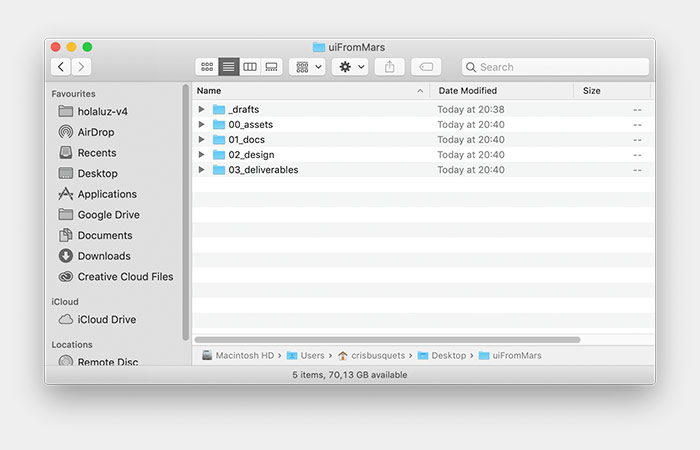
En cuanto a la nomenclatura, me decanto siempre por usar el guión bajo (_) para ponérselo a la carpeta que quiero tener más arriba.
Suele ser la de borradores (_drafts), ya que sino la pierdo entre el resto y cuando tengo que volver hacia una versión anterior (un clásico) lo encuentro todo más rápido.
El resto los ordeno añadiendo 00_, 01_, 02_… delante, así se mantienen siempre en el orden correcto.

Como es obvio, cada proyecto tiene también su propia carpeta. Esta nomenclatura que te explicaré se la «robé» a Laia y la verdad es que me ha sido muy útil.
El inicio del nombre marca el estado del proyecto, seguido del año/mes y una palabra clave que me permitirá identificarlo rápidamente.
Por ejemplo:
- [WIP] 201903 Rediseño Home
- [IDEAS] 201901 Mejoras Alta
- 201801 Landing Gas [DONE]
El cambio en la nomenclatura se debe a que así tengo los proyectos que ya están hecho por debajo de los que están en proceso (Work In Progress) y las que son un cajón de sastre con ideas varias.
Símbolos en Sketch
¿Qué es un símbolo y cuándo debo usarlo?
Esta es la eterna pregunta, pero es fácil de contestar: crea un símbolo solo cuando puedas beneficiarte de él.
El objetivo principal de los símbolos es que son componentes que pueden ser reutilizados y modificados a lo largo del diseño.
Por ejemplo, un botón debería ser un símbolo. Es muy probable que lo necesitemos varias veces y además, modificado: acción primaria, secundaria, con icono, sin icono, deshabilitado, etc.
También pueden ser símbolos elementos como headers, footers, cards, componentes de mensajes, etc.



En cambio, elementos como párrafos de texto o funcionalidades que solo aparecen una vez (como un selector de color o un elemento drag and drop) posiblemente no hará falta que lo sean.
Nomenclatura de símbolos
Lo más importante aquí es ser consistente. Siguiendo la metodología Atomic Design que ya expliqué en un artículo anterior, es importante nombrar los símbolos en función del componente.

Hay alguna excepción, como los iconos. Estos es mejor separarlos por tamaño, así es más fácil escoger el que toca y no poner, por ejemplo, un icono de 24×24 en un espacio de 8×8.
En general acostumbraba a usar esta estructura:
Componente / Variación o elemento / Estado
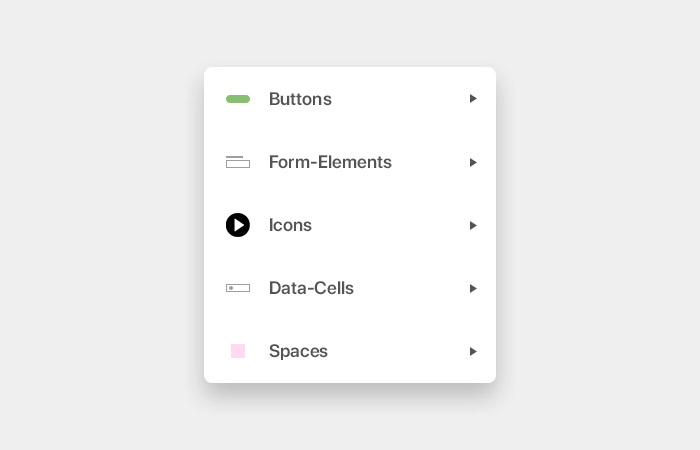
- Form-Elements / Input / Default
- Form-Elements / Input / Hover
- Button / Primary / Default
- Button / Secondary / Hover
…etc.
Te funcionará bien para poner los diferentes estilos en la guía de estilo (UI Kit, Design System o como lo llames) y que los desarrolladores vean cuántos y qué estilos hay, pero esto no te irá bien para trabajar, ya que te generará muchos símbolos.
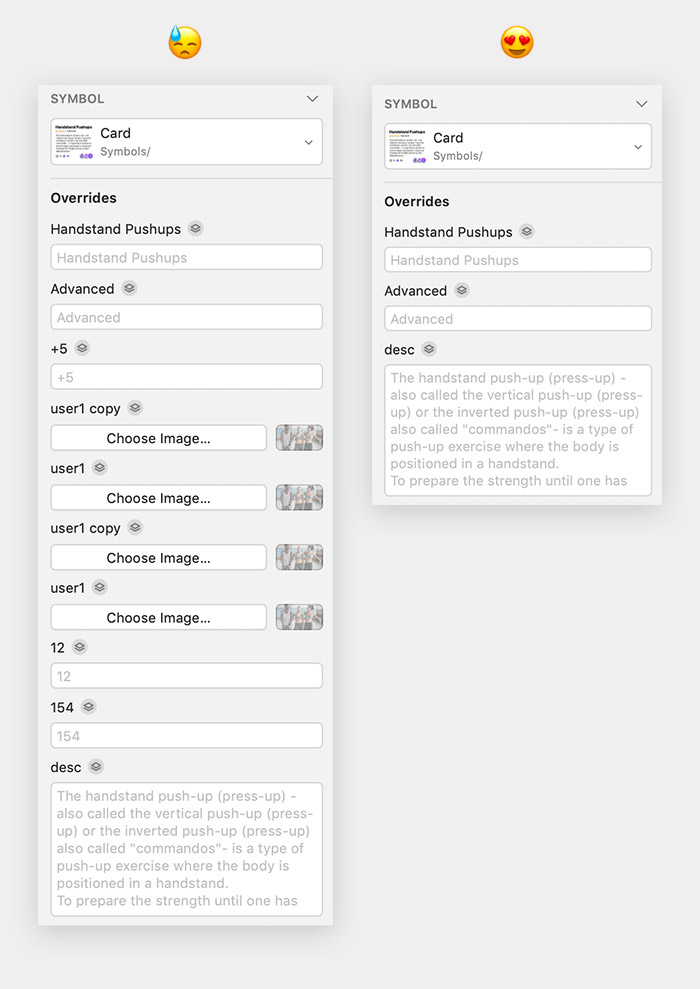
Ahora, como en las versiones actuales de Sketch ya no hace falta hacer una versión de cada botón ya que podemos sobreescribirla (los overrides), la complejidad reside en nombrar bien las capas y hacer override solo de lo que necesitamos.
Para ello, ve al símbolo “Master” y en el panel de la derecha escoge “Manage Overrides” y selecciona solo lo que necesitas 😉

Buenas prácticas en el uso de capas y grupos
Otro gran escollo a la hora de gestionar bien un proyecto con Sketch es nombrar bien las capas.
El día a día nos suele atropellar y es muy común acabar diseñando “rápido” sin tener ningún tipo de consideración por el nombre que tiene cada capa.
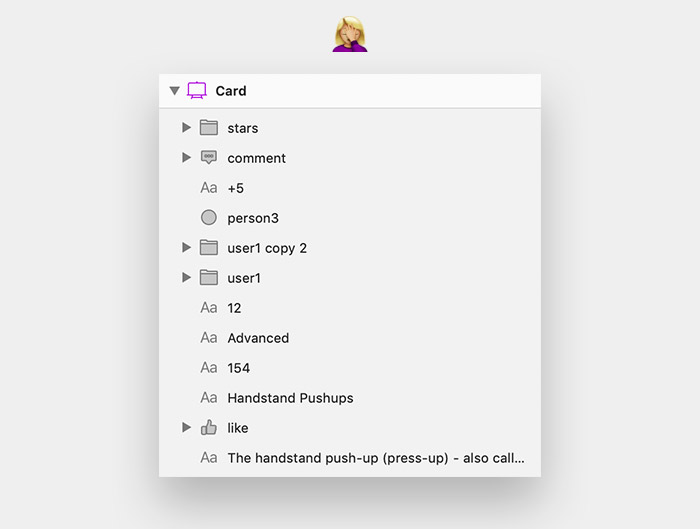
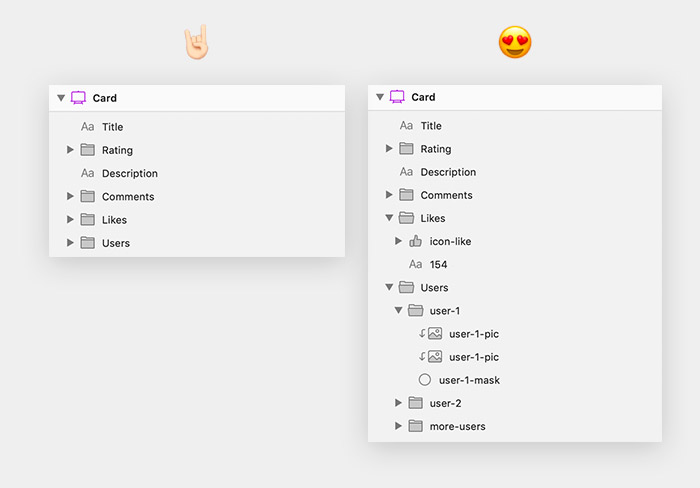
En estos momentos es muy fácil acabar así:

Las capas deberían tener nombres descriptivos y estar ordenadas.
Por ejemplo, del elemento que está más al fondo al que está más arriba, y estos, de izquierda a derecha.
En cuanto a los grupos, también deberían tener un nombre descriptivo y estar ordenados en función de como aparecen en el layout.
Por ejemplo, el grupo que engloba la cabecera de la página debería estar arriba de todo, seguido del resto de elementos y hasta llegar al footer.

Ponte siempre en la piel del otro diseñador (o desarrollador) que deberá abrir el archivo en un futuro. Ponle la vida fácil, que no cuesta nada 🙂
Y esto es todo 🙂
Como acabas de ver, las prácticas que te he comentado son fáciles de implementar en tu próximo proyecto con poco esfuerzo, es más una cuestión de disciplina.
Obviamente no hay una sola manera de hacer las cosas, pero esta es el resultado de mis últimos años y la verdad es que me funciona bastante bien. Sino, no te la contaría 😉
Espero que te vayan bien y si tienes algún apunte o mejora que compartir estaré encantada de oírla.

¿Te ha gustado? ¡Compártelo! 🚀