Atomic Design: qué es y qué ventajas tiene

Piensa en cualquier aplicación que hayas diseñado o que uses a diario. Normalmente son diseñadas pantalla a pantalla, diseñando cada elemento necesario al momento… lo que, por estadística, acaba generando errores.
Sabes de qué hablo: el azul que es el mismo que ese pero no, distintos altos en elementos en los inputs del formulario, botones que se parecen pero no son exactamente iguales, elementos que se repiten pero no se reutilizan, etc.
Esto tiene distintas repercusiones:
- Dificulta el desarrollo, porque cada elemento hay que programarlo adrede
- Genera un diseño que se percibe como poco consistente y perjudica al UX
La metodología Atomic Design, ideada por Brad Frost, pretende acabar con las inconsistencias y optimizar al máximo el diseño y el desarrollo de productos digitales. Te cuento cómo a continuación.
La complejidad actual de los productos digitales hace que los principios del diseño atómico sean más relevantes que nunca. Entender esta metodología ayuda a crear interfaces más coherentes, escalables y eficientes.
Qué es Atomic Design
Cada vez tenemos que diseñar para más tamaños de pantallas y para distintos dispositivos (piensa en móviles, pero también tabletas, UI para televisión, juegos, gafas de VR y AR, etc.) y necesitamos procesos que eviten errores y faciliten el desarrollo.
Atomic Design está justo en la intersección entre diseño y desarrollo. Los diseñadores utilizamos guías de estilos y moodboards y los desarrolladores, frameworks como Bootstrap o Foundation.
Atomic Design viene a unir ambas disciplinas bajo un concepto: diseñar por componentes.
Los 5 niveles del Atomic Design
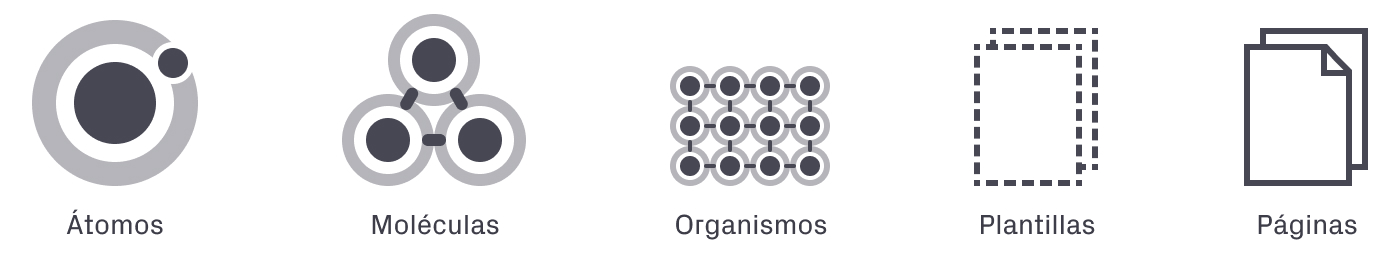
Brad Frost basa la metodología del Atomic Design en estos 5 niveles:

Nivel 1: Átomos
Un átomo es la unidad de partículas más pequeña que puede existir.
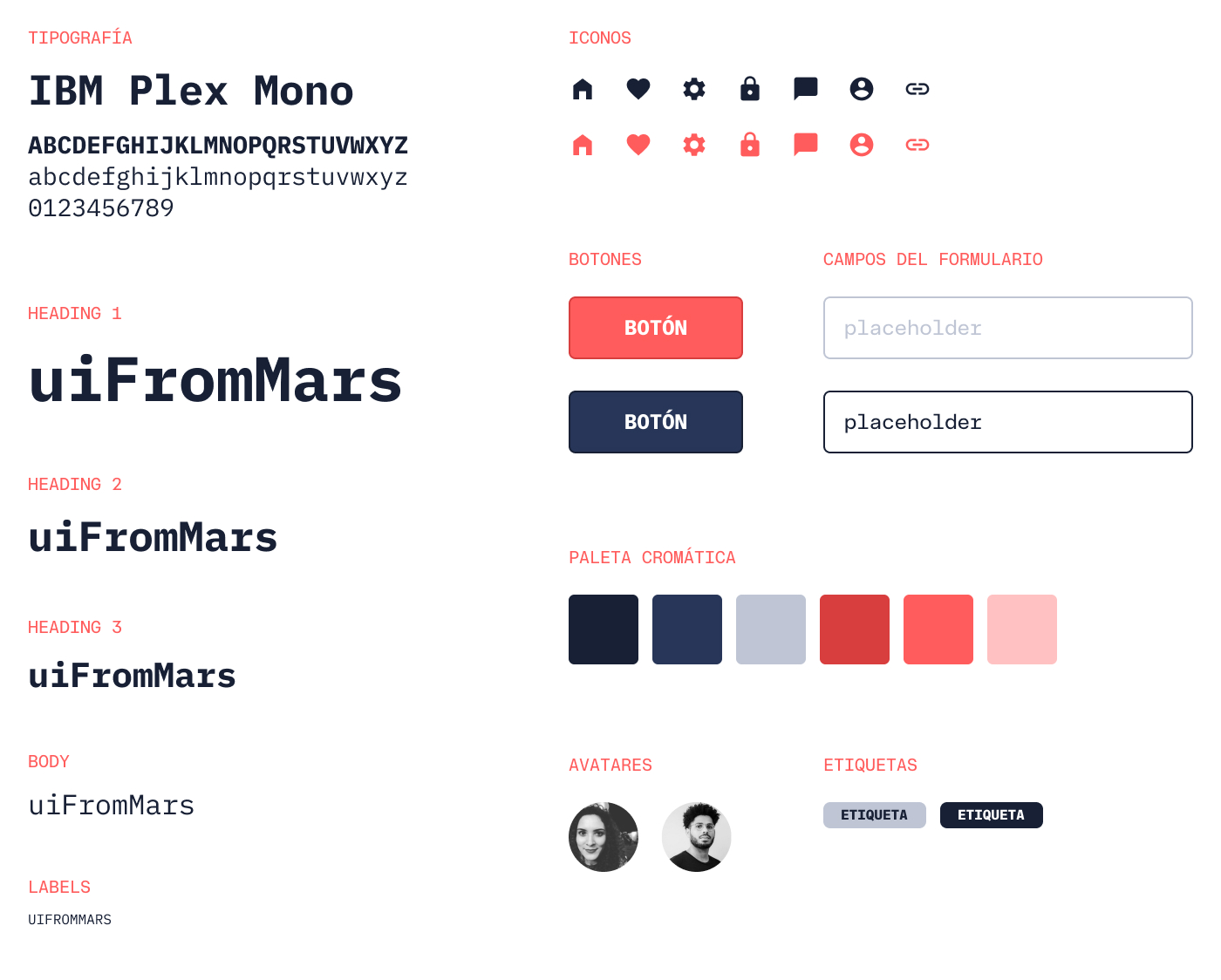
Aplicado al diseño, hablamos de átomos cuando hablamos de elementos UI que por sí solos tienen alguna funcionalidad: botones, cards, avatares, inputs de formulario… pero también las tipografías, paleta de colores, espaciados, párrafos…

Y, cada uno de ellos, tiene sus propias variaciones que representan estados: seleccionados, con foco, deshabilitados, etc.
Nivel 2: Moléculas
Una molécula es una unión de dos o más átomos.
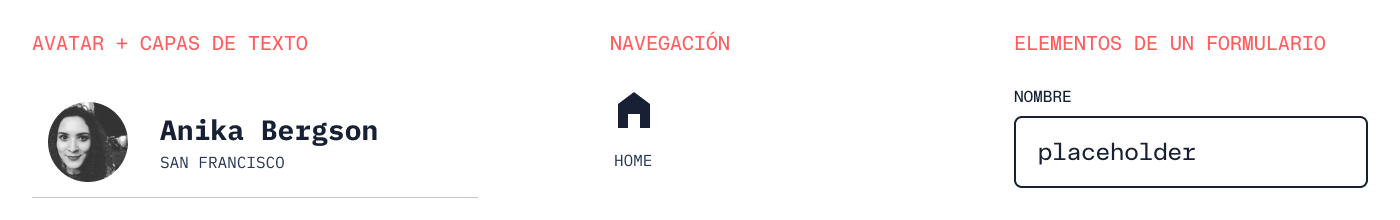
Del mismo modo, una molécula en Atomic Design es la unión de diferentes átomos para formar un elemento UI más complejo.
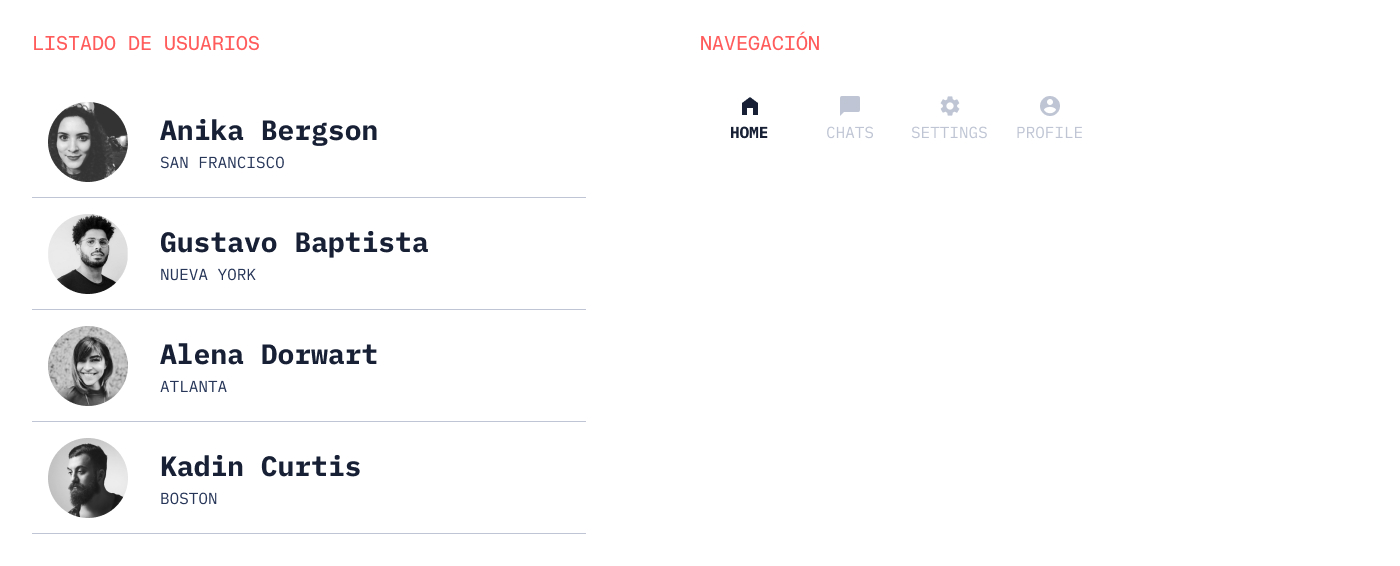
Por ejemplo, un campo de formulario con un botón de enviar y un label. O un rectángulo con un avatar, nombre y ubicación del usuario (es decir, avatar con texto en un área determinada). O un icono junto con un texto que ocupa una área determinada.

Nivel 3: Organismos
Cuando llegamos al tercer nivel estamos hablando de elementos que son más complejos, ya que son sumas de los niveles anteriores.
No debemos perder de vista que estamos hablando de elementos de UI formados por moléculas (que a su vez son átomos) y que, por encima de todo, pueden repetirse.
En este sentido, podríamos considerar un organismo una unión de moléculas. Por ejemplo, cuando juntamos los rectángulos con el avatar y los nombres, cuando unimos los iconos y texto para crear una navegación de una aplicación, etc.

Nivel 4: Plantillas
En esencia, lo que consideraríamos “plantillas” dentro del Atomic Design no dejarían de ser los wireframes: una unión de distintos organismos que forman una página o una aplicación.
Se trata de un entregable de alta o alta fidelidad que no termina de ser el diseño final. Para que nos entendamos, se trata del “esqueleto” de la aplicación o página web.
Nivel 5: Páginas
Este es el último nivel del Atomic Design. Son en realidad el diseño final que ya contiene las imágenes y otros detalles que hacen que ese archivo ya esté listo para el desarrollo o, en su defecto, test con usuarios o el equipo.
Para qué sirve el Atomic Design y ventajas
La metodología del Atomic Design es muy útil porque nos obliga a coger cada diseño y diseccionarlo para poder separar cada átomo.
Esto nos ayudará a plantear los elementos de interfaz básicos con los que trabajar. Con esta base, después podrán ir creando fácilmente las moléculas, organismos y, finalmente, el diseño final.
El Atomic Design obliga a plantear bien de inicio el “sistema de diseño”, con las tipografías, jerarquías, paleta de colores, etc. que se necesitarán en un momento dado.
Ayuda a planificar y, lo que es todavía mejor, permite generar un sistema que en un futuro podrá asumir fácilmente el diseño de nuevas funcionalidades, ya que probablemente ya estarán los átomos creados y solo habrá que “combinarlos” de otro modo para crear moléculas y organismos distintos.
Las ventajas del Atomic Design son claras:
- Facilita la creación de la guía de estilo
- Permite hacer más rápido los prototipos, puesto que los elementos ya existirán
- Hace más rápido el proceso de actualizar el diseño del producto y/o añadir nuevas funcionalidades, ya que los cambios no harán que se deba programar todo desde cero.
- Menos componentes hará el diseño y el código más consistentes y eficientes.
- Permite reutilizar átomos para crear cualquier diseño que se requiera.
Preguntas comunes sobre Atomic Design
- ¿Es necesario usar Atomic Design en todos los proyectos?
No. La metodología de Atomic Design es especialmente útil en proyectos de gran escala o cuando existe (o se está creando) un sistema de diseño. En proyectos pequeños puede ser innecesariamente complejo.
- ¿Qué herramientas facilitan la implementación de Atomic Design?
Herramientas como Figma, Storybook o Zeroheight permiten organizar componentes de forma modular siguiendo la filosofía atómica.
- ¿Es Atomic Design es solo para equipos de diseño?
No. Aunque nació en el mundo del diseño, su enfoque modular también impacta positivamente en el desarrollo front-end y en la colaboración entre equipos. Facilita enormemente el handoff.
Más sobre Atomic Design
Si quieres profundizar más sobre la metodología de Atomic Design te recomiendo que te leas el libro de Brad Frost, ‘Atomic Design’, en el que cuenta más en detalle los orígenes e introduce más ejemplos. Puedes encontrarlo en su web, tanto en formato físico como digital.

¿Te ha gustado? ¡Compártelo! 🚀