Introducción a Figma Sites: qué es y primeros pasos

Figma presentó hace poco muchas novedades. En la edición 2025 de Config, el festival anual de la compañía, la empresa presentó un nuevo producto, Figma Sites. Se trata de una herramienta no code que transforma diseños hechos en Figma, directamente en sitios web funcionales.
Esto marca claramente un antes y un después para Figma, que claramente se está posicionando para ser la única herramienta que necesites para diseñar y desarrollar.
- Crear un Site en Figma
- La interfaz de Figma Sites
- Publicar un sitio con Figma Sites
- Ventajas y desventajas de Figma Sites
- Apuntes finales
¡Vamos allá!
Crear un Site en Figma
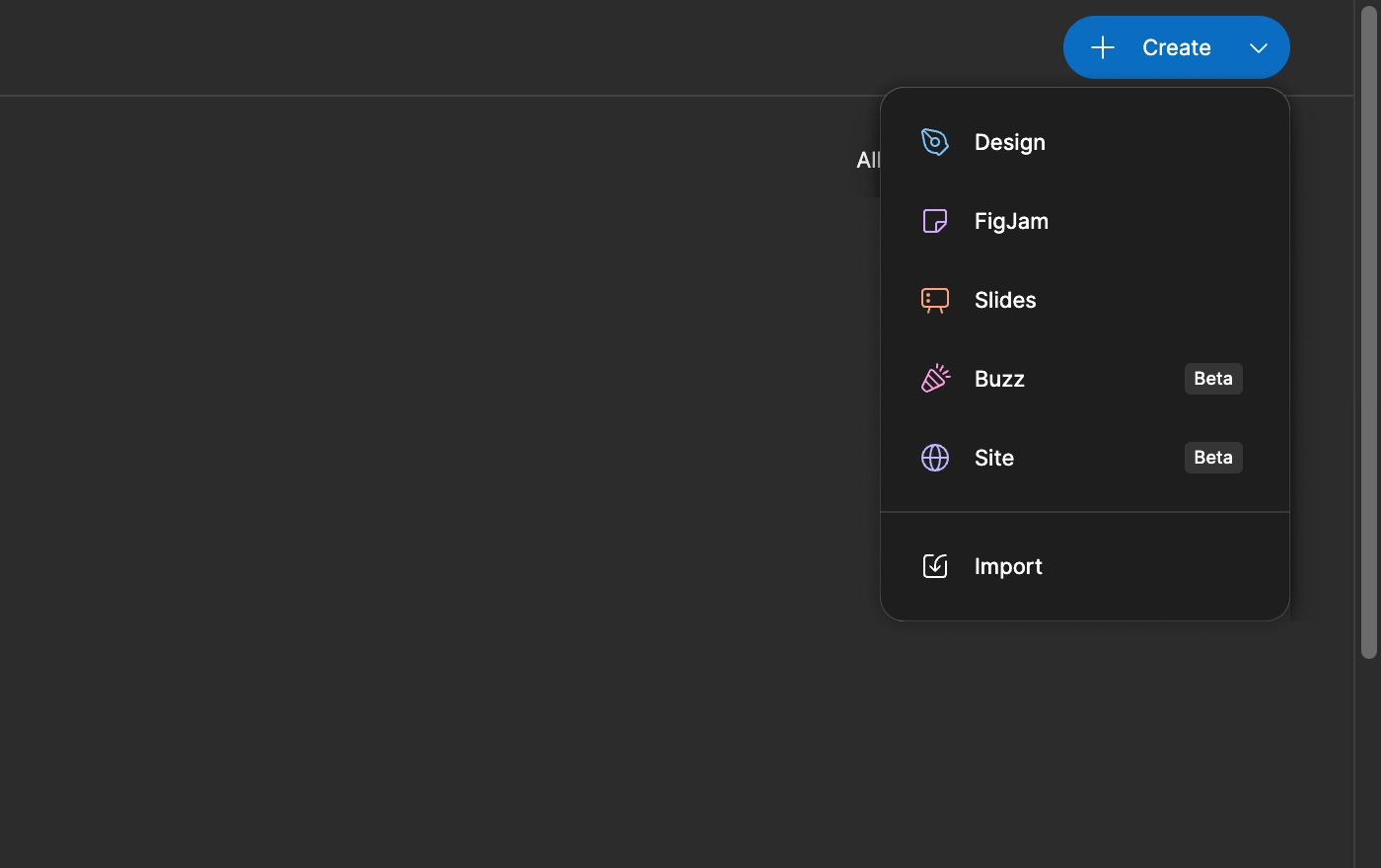
Crear un Site dentro de Figma es fácil: han añadido accesos directos a todos los nuevos productos presentados durante el Config directamente en el panel de creación de archivo:

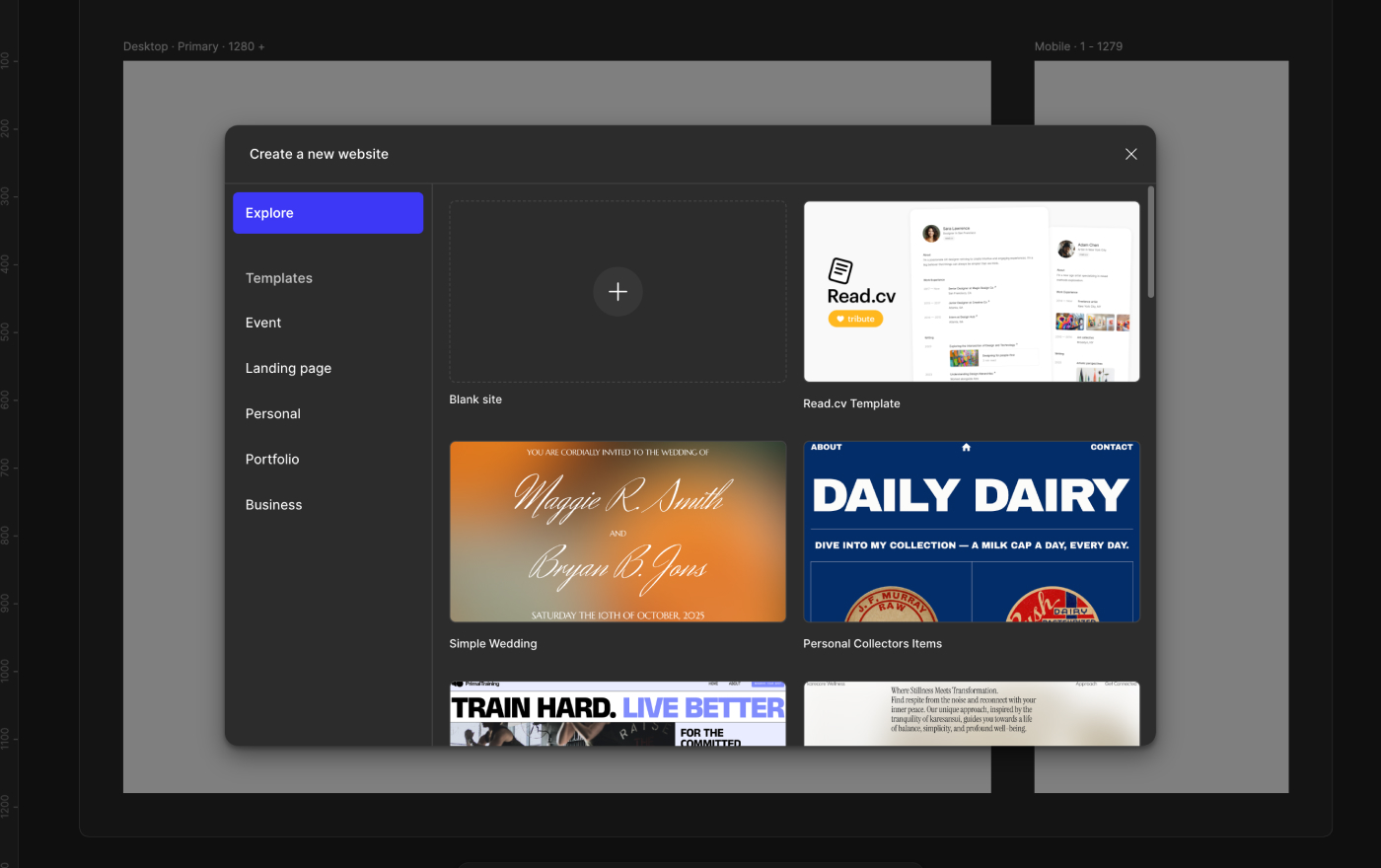
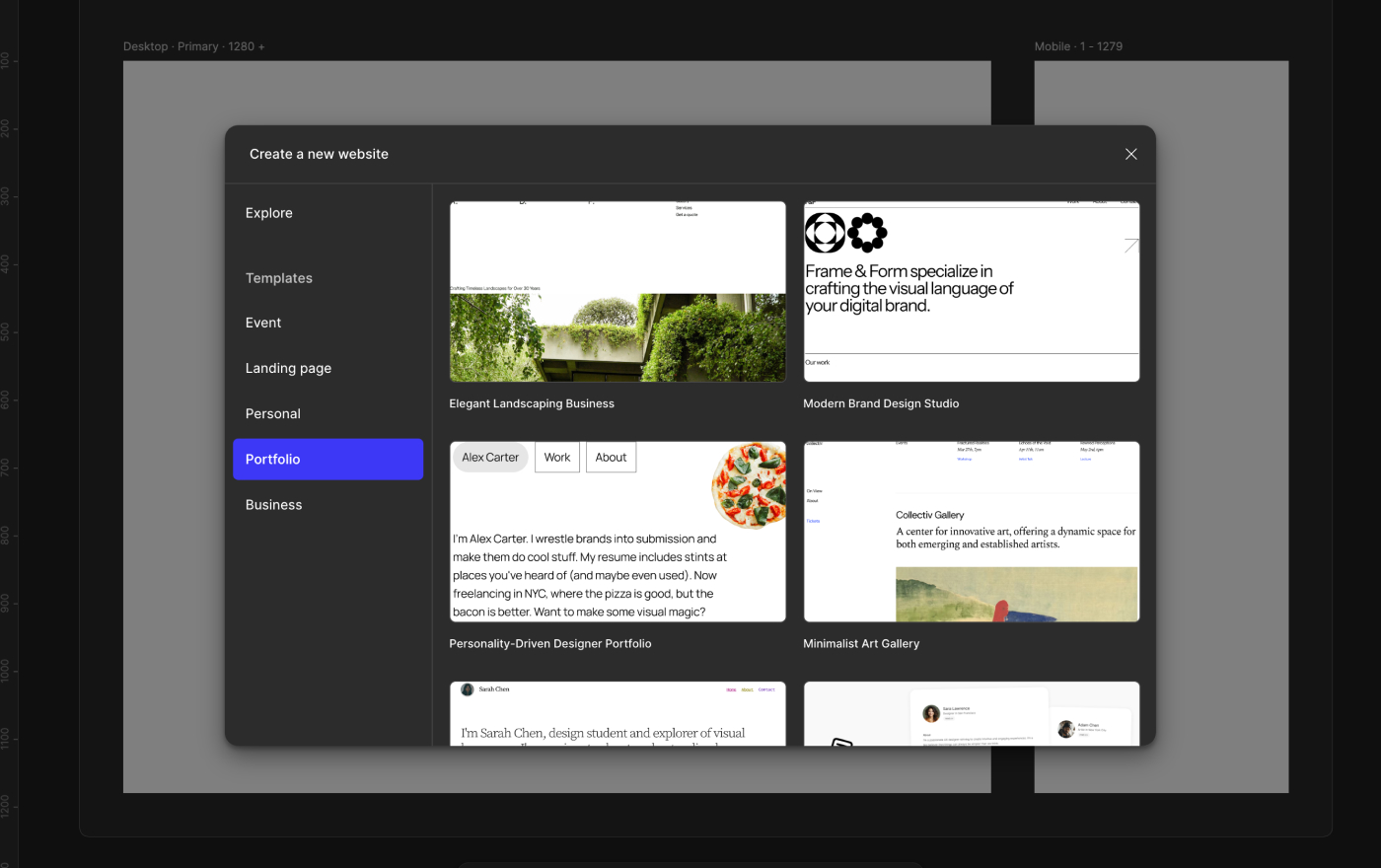
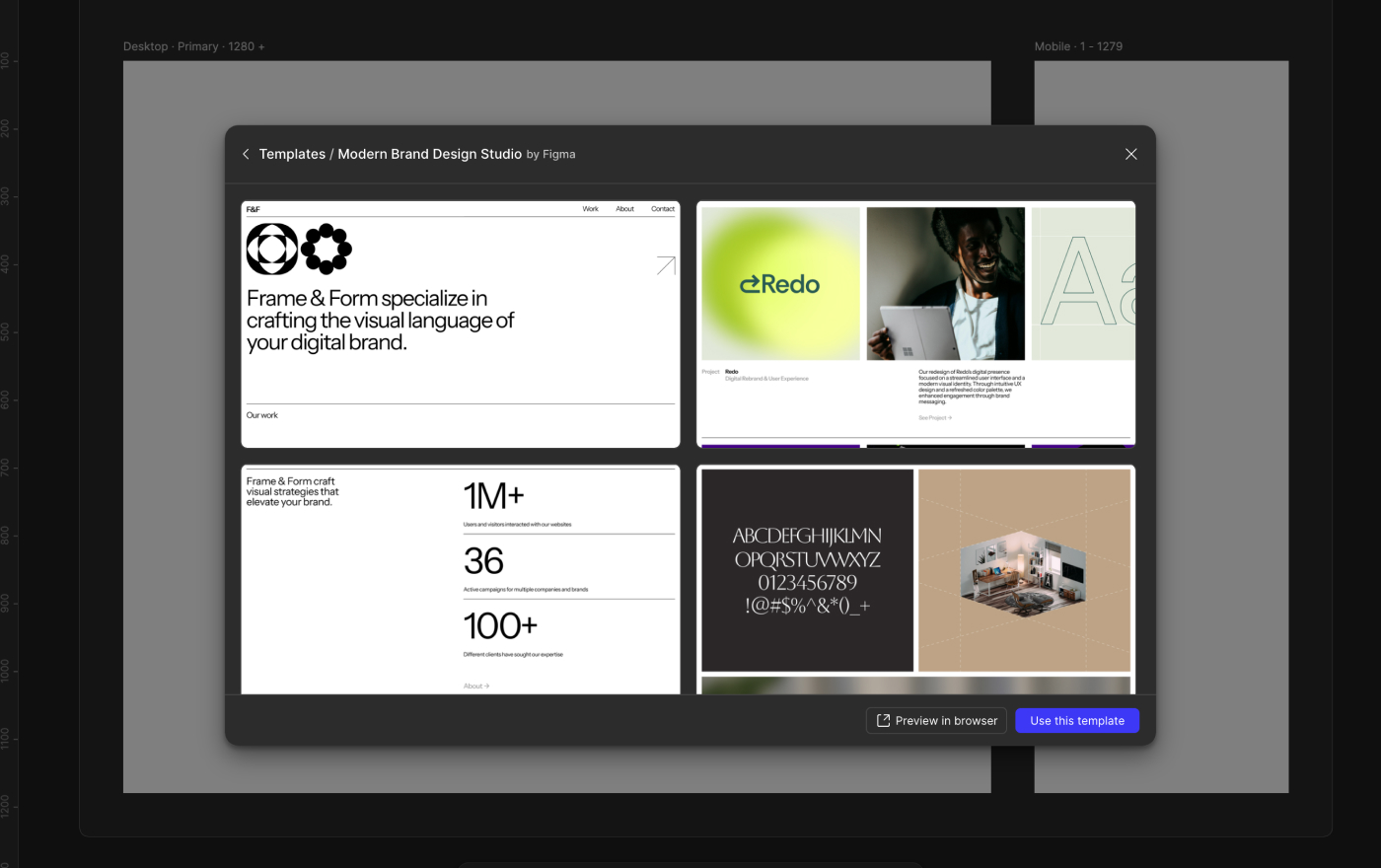
Puedes empezar desde una plantilla (imagino que de Figma Community), o bien diseñar tu página web desde cero.



La interfaz de Figma Sites
Como empecé con una plantilla predefinida, fue más fácil entender cómo se estructura un archivo de Figma Sites.
Lo primero que llama la atención es que la interfaz se parece a la de Figma… pero no del todo. Hay tres cambios principales que detallo a continuación:
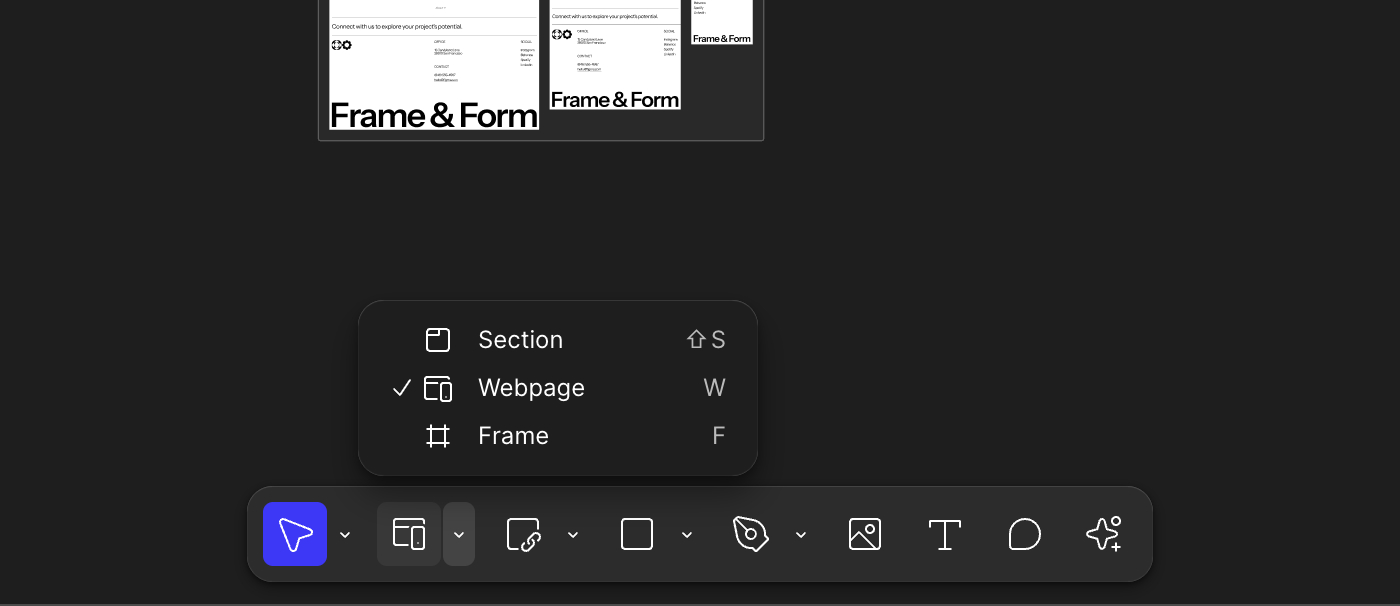
Nueva región: Webpage
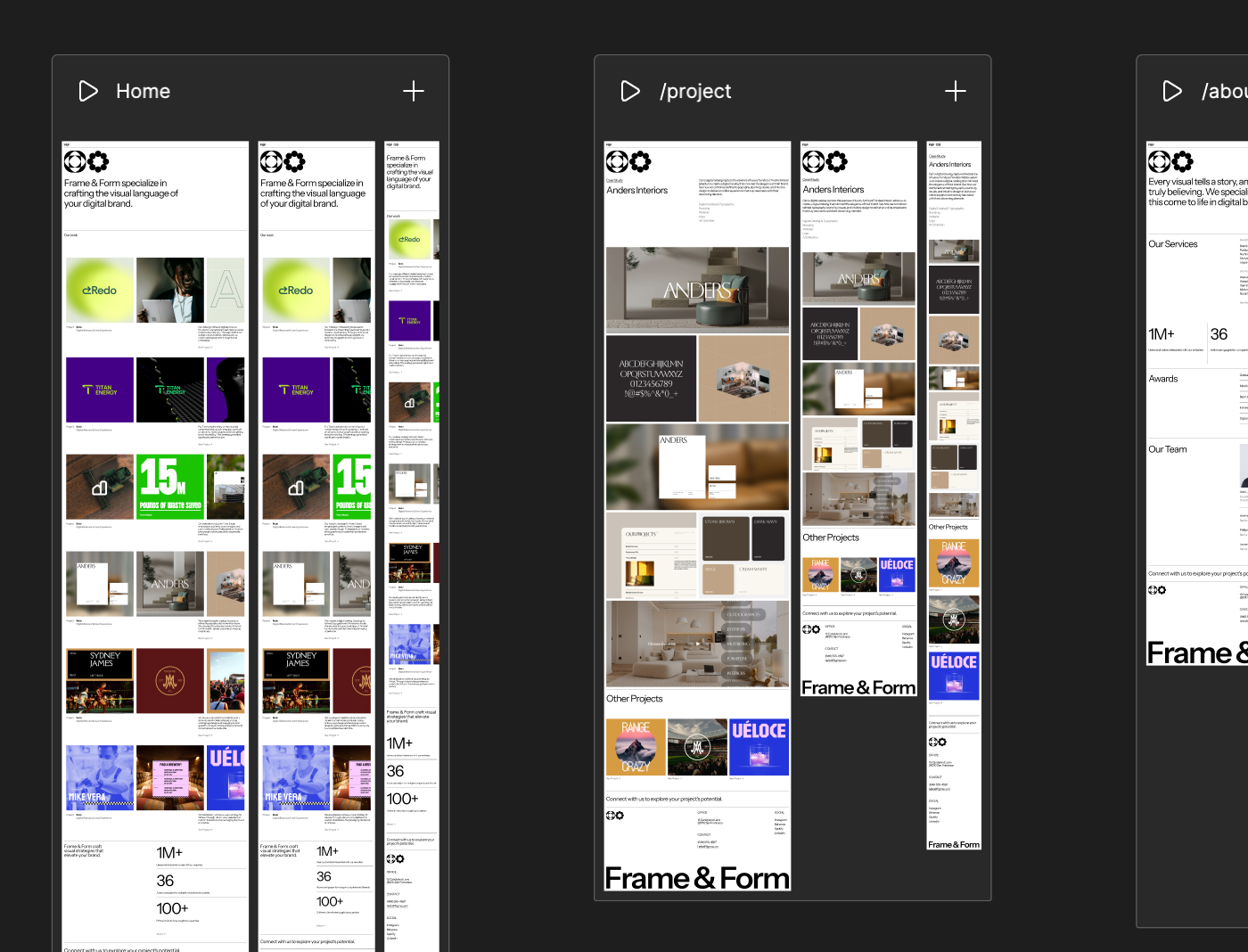
Se ha añadido una nueva opción a las «regiones». Hasta ahora teníamos Frames y Sections. Ahora existen las Webpages, donde se diseña cada página con sus respectivas vistas de desktop, tablet y móvil. Si te fijas, cada webpage equivale a una página.

El nombre de esa nueva sección se convierte en la URL de esa página una vez publicada. En el caso de abajo, tenemos la página principal, y después la página con los proyectos y el «about us».

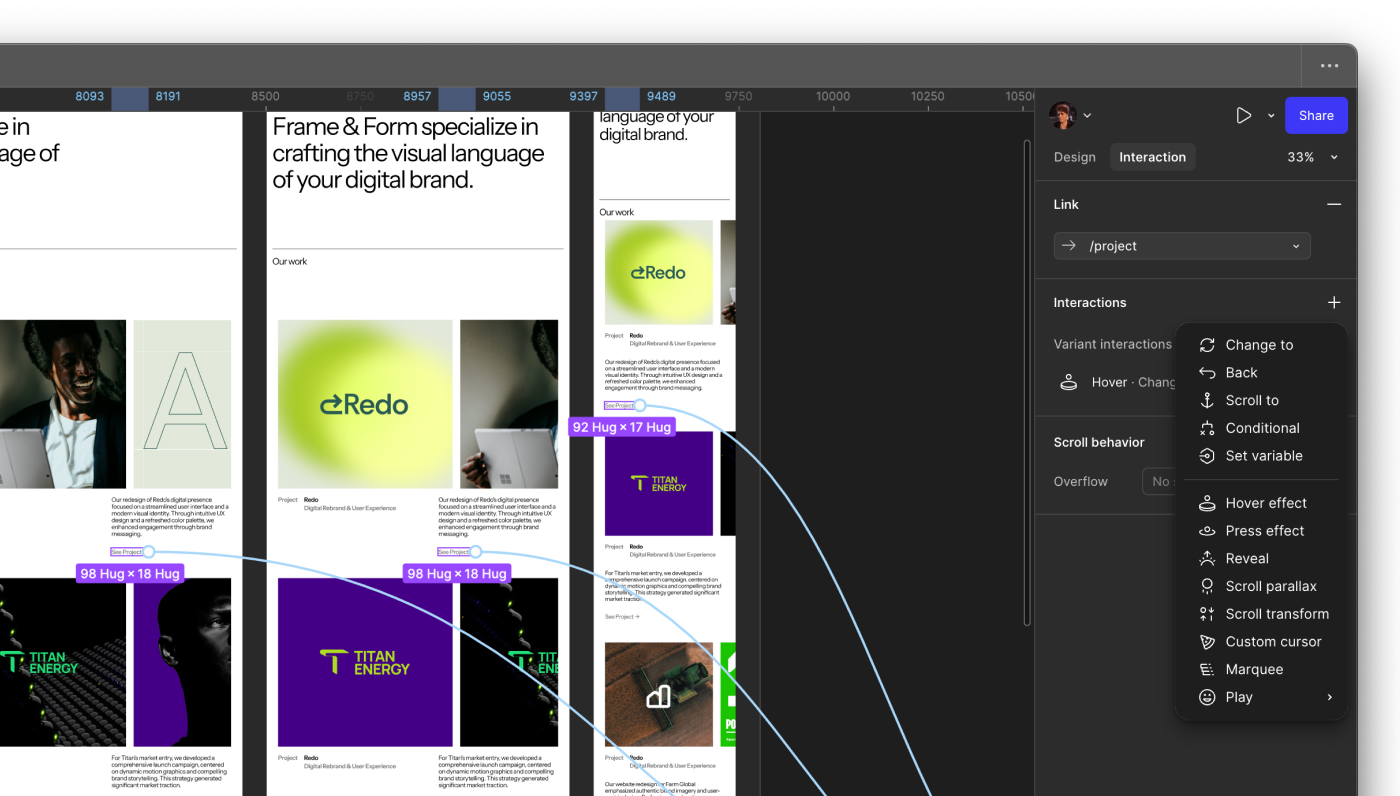
Interactions, no prototipos
El inspector Design es exactamente igual al que ya existe en Figma. La diferencia principal es que la tab de Prototipos ahora se llama Interaction.
Sirve para enlazar páginas entre sí y definir transiciones, como en los prototipos tradicionales, pero con una diferencia clave: permite añadir efectos propios del desarrollo web, como parallax, marquee, transformaciones, etc.

Nueva navegación secundaria
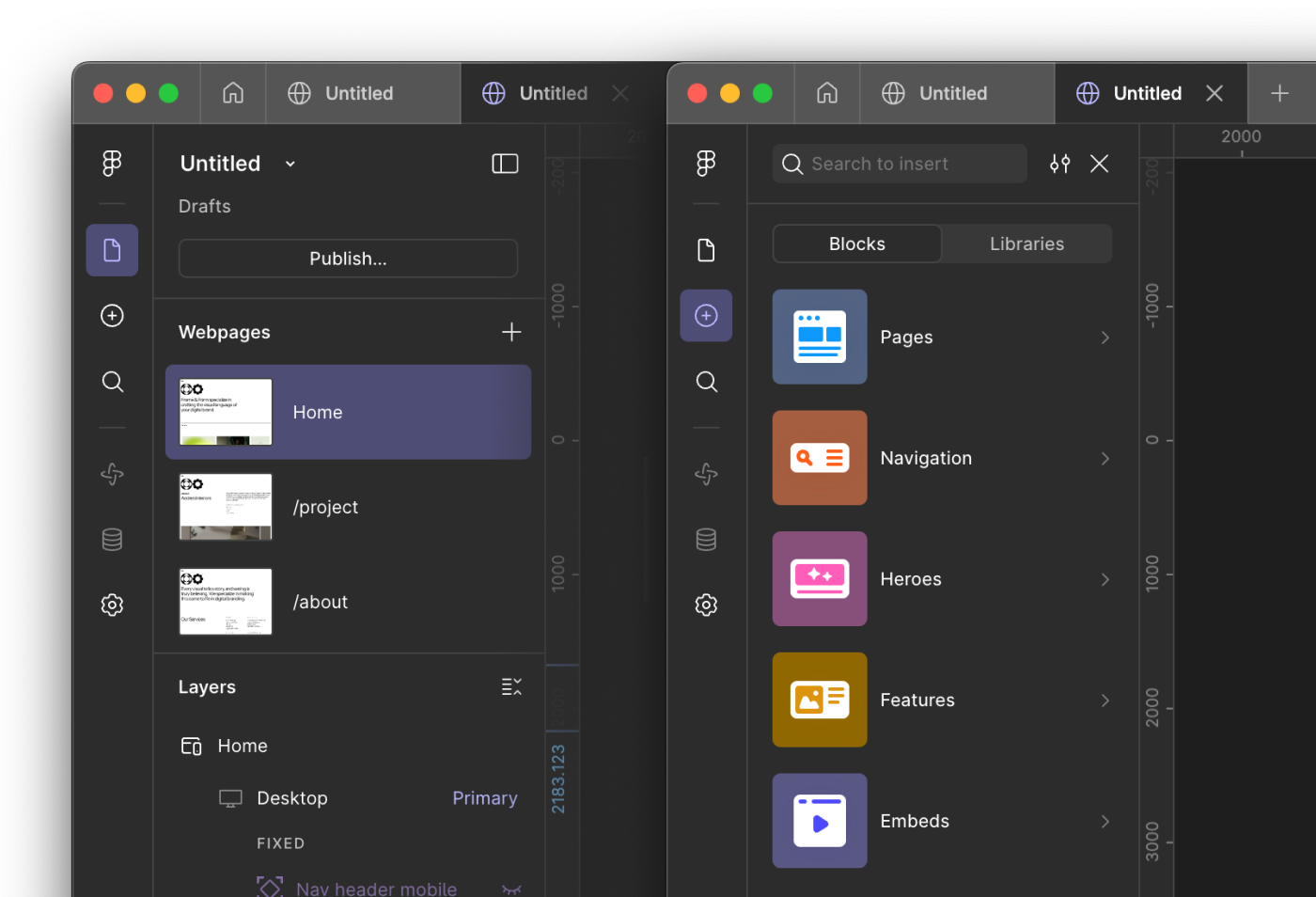
La columna de la izquierda de la interfaz es la que más cambia. Ahora hay una nueva navegación que contiene los siguientes apartados:

- File. Hace referencia al espacio en el que se diseña.
- Insert. Como el propio nombre indica, permite insertar patrones predefinidos. Por ejemplo, navegación, hero images, o secciones para mostrar las funcionalidades de un producto. Simplemente seleccionas el patrón y lo arrastras hacia donde quieras que aparezca.
- Search. Para buscar en el fichero.
- Make. Todavía no está disponible, pero servirá para abrir la interfaz de inteligencia artificial de Figma y así poder hacer cambios interactuando con el chat.
- CMS. Tampoco está disponible por ahora, pero servirá para crear webs más dinámicas con un editor de contenido y, probablemente, base de datos.
- Site Settings. Aquí podrás configurar tu sitio web: el título, el favicon, e incluso añadir scripts en el
<header>, etc.
Publicar un sitio con Figma Sites
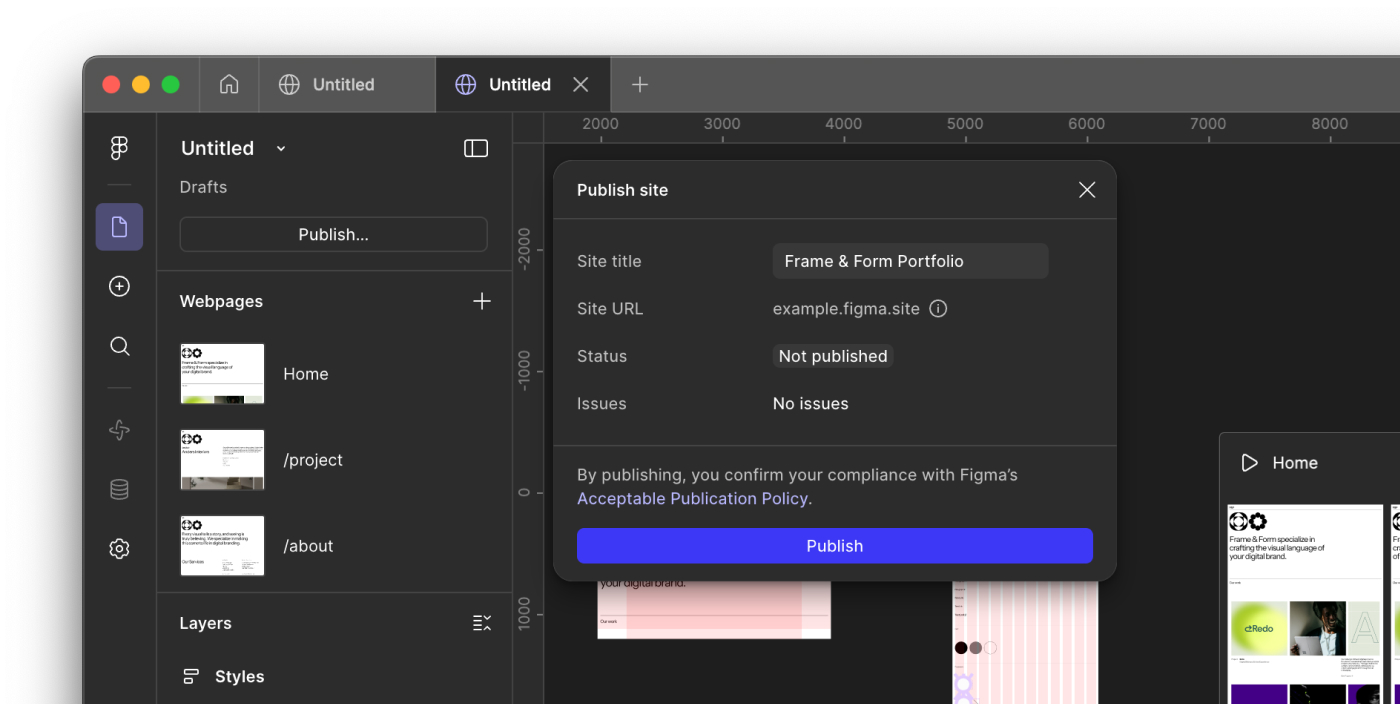
Publicar un sitio es tan simple como hacer clic en el botón Publish… (en la esquina superior izquierda), escribir el nombre y ya está.

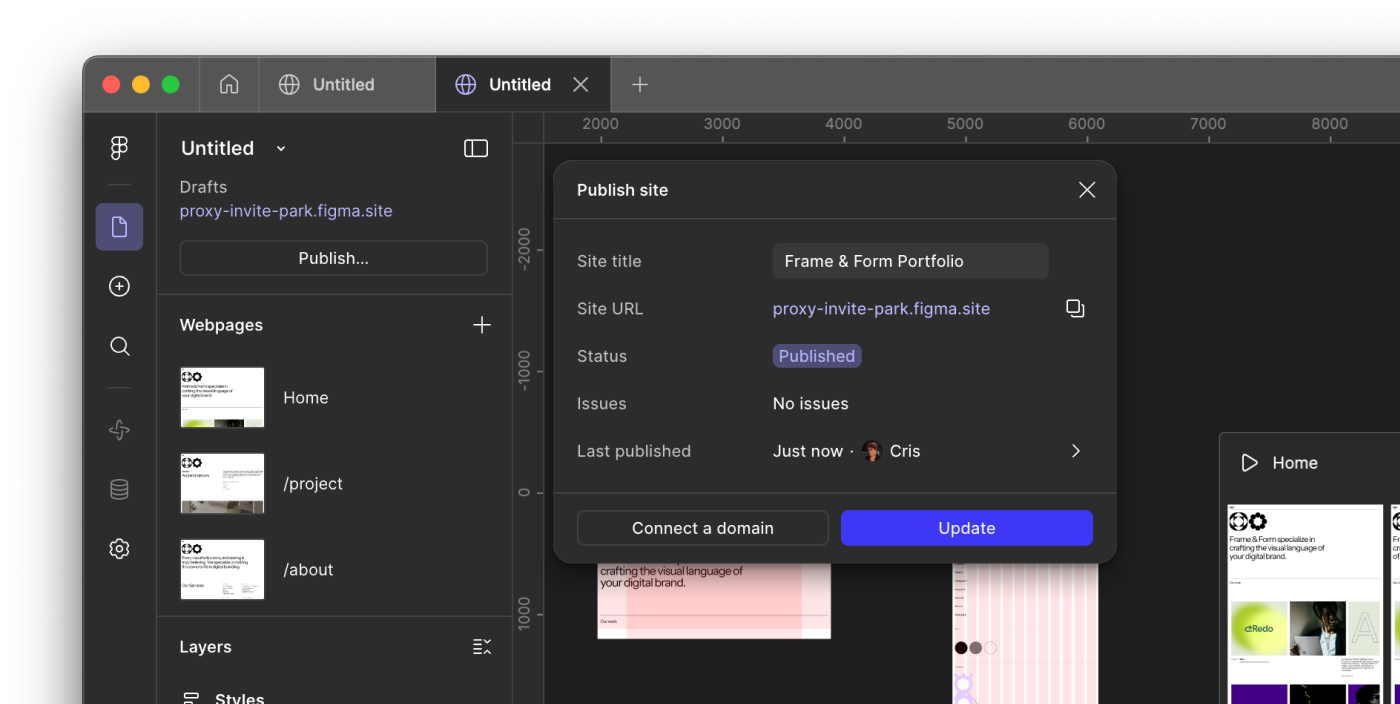
Una vez publicada la web, también es posible ver la fecha de la última publicación y quién la hizo.

La dirección (URL ) generada por Figma es totalmente aleatoria y no puede editarse. Si tienes un dominio propio, puedes conectarlo y utilizarlo una dirección principal.
Por si tienes curiosidad: https://proxy-invite-park.figma.site. Este es el proyecto que publiqué. Como verás, se adapta totalmente al dispositivo y es exactamente lo que había diseñado en Figma.
Ventajas y desventajas de Figma Sites
Figma Sites se encuentra todavía en fase Beta, por lo que es muy probable que el equipo de Figma siga iterando en las próximas semanas. Aun así, y con lo que he visto hasta ahora, ya se pueden sacar algunas conclusiones claras sobre lo que ofrece… y lo que todavía no.
Aquí van los principales pros y contras de usar Figma Sites para crear y publicar sitios web:
Ventajas
- Diseño y publicación en un mismo lugar. No necesitas pasar por herramientas intermedias ni depender de un equipo de desarrollo para lanzar algo funcional. Ni buscar una integración entre Figma y Webflow, o Framer, o aprender otra herramienta.
- Curva de aprendizaje baja. Ligado al punto de arriba: si ya sabes usar Figma, ya sabes usar Figma Sites. Prácticamente no hay interfaz nueva ni términos que suenen a ciencia ficción.
- Ideal para proyectos rápidos o MVPs. Parece una buena solución si lo que quieres es validar una idea rápido y hacer un fake door test.
- Puede ser perfecto para equipos pequeños o sin desarrollo. Figma Sites puede ser muy útil para freelancers, startups o equipos de marketing.
Desventajas
- No sustituye a un desarrollo real. No puedes exportar el sitio ni conectarlo con un repositorio en GitHub. Esto hace que cualquier cambio tenga que pasar, necesariamente, por lo que está disponible en Figma Sites. Si necesitas scripts o integraciones externas, se quedará corto.
- Opciones de SEO muy básicas. Y digo «básicas» por no decir inexistentes. En la página de configuración del sitio solo puedes modificar el título de cada página y la descripción.
- Código deficiente. Si observas el código fuente de la página web que he publicado, verás que no es código semántico. Es más, es casi todo lo opuesto, con una anidación infinita de
<div>.
Apuntes finales
Todavía es muy temprano para poder valorar el potencial de Figma Sites. Tiene mucho potencial, pero Figma está entrando a competir con herramientas que ya están muy establecidas en el mercado, como Webflow y Framer. Y está, evidentemente, a años luz de la flexibilidad de WordPress o de cualquier desarrollo con v0 de Vercel.
El tiempo dirá. En cuanto estén disponibles todas las funcionalidades, escribiré un artículo más en detalle con un tutorial completo 🙂

¿Te ha gustado? ¡Compártelo! 🚀