5 errores de diseño que afectan negativamente al SEO

Este artículo tiene todo lo que necesitas saber sobre cómo el diseño afecta al SEO.
Primero te explicaré brevemente por qué el SEO es importante y qué aspectos tiene en cuenta Google para posicionar.
Después, cómo puedes diseñar para conseguir que al robot de Google le guste más tu página.
¿Te suena bien? ¡Vamos allá!
¿Qué es SEO y qué tiene en cuenta Google?
Son una serie de acciones orientadas a optimizar una página web para mejorar su posición en los resultados de búsqueda.
Es importante porque es lo que hace que una página aparezca de las primeras en los resultados de búsqueda y, por lo tanto, lo que hace que tenga más o menos visitas.
¿De qué sirve una web muy bien diseñada que perjudica al posicionamiento y casi no tiene visitas?
Exacto. De nada.
¿Cómo puedo diseñar sin afectar al SEO?
Te voy a explicar los aspectos principales que tiene en cuenta Google para posicionar y cómo puedes ayudar a ellos con el diseño.
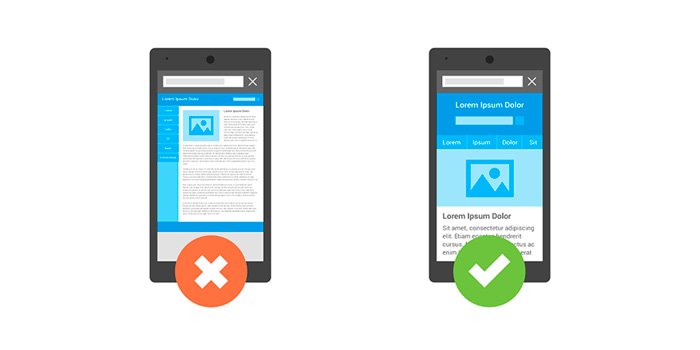
1. Buena experiencia móvil = buen ranking
Desde mediados de 2018 Google utiliza el llamado Mobile-first indexing.
Esto significa que tenemos que diseñar primero la versión móvil, pero no desde el punto de vista clásico de “la hago responsive y ya está”. Hay que trabajarlo más.

Mobile-first significa que la versión principal de nuestra página será la móvil: es ella la que estará más optimizada, con todo el contenido necesario (ni más, ni menos) y la que priorizaremos siempre.
Google tomará la versión móvil como base para determinar la posición en las SERP (página de resultados).
¿Qué puedes hacer?
Optimizar el diseño: asegúrate de que la tipografía, paddings, margins, paletas de colores, etc. están adaptados para móvil.
Ofrece la misma experiencia en móvil que en desktop: probablemente hayas diseñado primero con la versión de escritorio y después la habrás “reducido” a móvil quitando contenido que sobraba o no se veía bien. A partir de ahora, la versión móvil debe ser lo más parecida posible a escritorio, ya que se usará esa para posicionar. Si tiene menos contenido, seguramente bajarás en las SERP.
La previsión es que el 78% del tráfico sea desde móvil a finales de 2018. Como ves, no es algo para tomarse a la ligera.
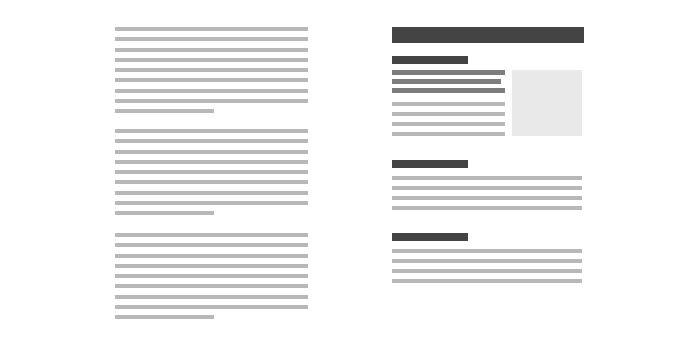
2. Jerarquía en el contenido
Este aspecto está ligado también al Mobile-first index.
Google “premiará” las páginas que estén bien estructuradas a nivel de contenido: cada apartado debe tener su titular principal (H1), para después ir bajando a los H2, H3…
En el fondo es un aspecto que también afecta la experiencia de usuario, ya que todo el mundo agradece encontrarse con páginas web bien diseñadas, en las que está claro la estructura y jerarquía del contenido.

Y, por encima de todo: una buena estructura hará que el usuario comprenda mejor la web, esté más rato navegando, baje el porcentaje de rebote y Google entienda mejor la jerarquía de tu página para indexar mejor tus contenidos. En resumen, a que Google te quiera más.
Además, los robots de Google leerán mejor tu web.
¿Qué puedes hacer para mejorar la jerarquía?
Antes de empezar ni siquiera a diseñar, planifica. Haz un boceto de cuántas páginas tendrás, cómo se conectan entre sí, cual es la home, las principales, secundarias, etc.
Diseña una cabecera con un menú que liste las páginas principales y añade también las migas de pan (enlaces que te muestran dentro de qué página estás).
Y por último, diseña los titulares (h1, h2, h3, etc.) y los párrafos y enlaces con suficiente diferenciación entre sí, tanto en tamaño como color.
3. El primer scroll es tu objetivo
Los robots de Google visitan nuestras páginas constantemente y es importante que el tiempo que estén en ella encuentren todo lo necesario.
Piensa que tienen un “límite” de tiempo para leer cada página.
¿Qué crees que pasará si el contenido importante empieza muy abajo?
Simplemente, a Google le costará más leer tu página, invertirá más tiempo en “encontrar” contenido y conseguirás que visite menos páginas de nuestra web… de manera que indexará menos.
¿Qué puedes hacer para mejorar el scroll?
Cuando diseñes la parte superior de la web, asegúrate de que tiene el contenido más importante lo más arriba posible.
Actualmente tenemos tendencia a cargar las cabeceras con animaciones, Javascript y otros efectos “chulos”. Son bonitos -esto no lo negaré-, pero juegan en contra de Google.
La gracias es encontrar el punto intermedio: el usuario debe visualizar una página atractiva visualmente, pero también tiene que saber muy rápido si es lo que busca o no (volvemos al UX). Y Google, más de lo mismo.
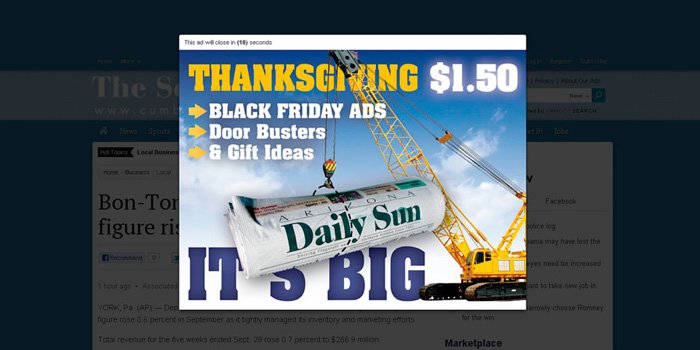
4. No te boicotees: evita pop-ups, modales y compañía
Estos recursos gráficos acostumbramos a utilizarlos cuando “no nos cabe” el contenido y queremos ocultarlo un poco.
El problema con los pop-ups y derivados es que afectan la experiencia del usuario, que a su vez es importante para bajar el porcentaje de rebote y subir el CTR (entre otros aspectos).

¿Qué puedes hacer para evitarlos?
Utilízalos solo cuando son estrictamente necesarios -ya que no están prohibidos al 100%-, pero asegúrate de lo siguiente:
- Debe ser fácil para el usuario encontrar el aspa de cierre. A Google no le gustan los contenidos que dificultan al usuario la lectura del contenido de la página.
- Obviamente, no los uses para mostrar publicidad. Y menos si es un interstitial.
- No ocultes demasiado contenido en ellos.
- A nivel de funcionamiento, que no se abran cuando el usuario entra en la web, pretende salir de ella, etc.
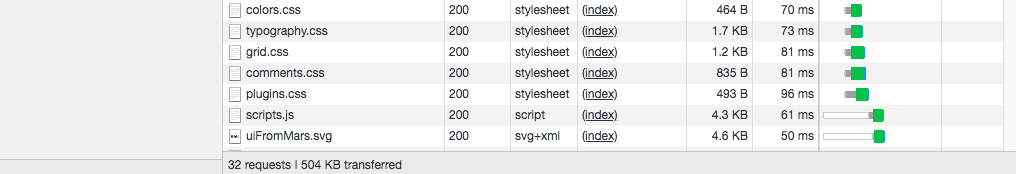
5. Diseña con cabeza para ser veloz
Por último, pero no por ello menos importante, hay que diseñar sin venirse arriba.
Como diseñadores tenemos tendencia a proponer conceptos que requieren vídeos, librerías de Javascript externas, múltiples CSS, imágenes grandes…
Y todo esto es mortal para el SEO.
Google te posicionará peor si tu página:
- Hace más de 55 peticiones. Esto es, cargar más de 55 archivos cada vez que la abrimos.
- Tarda más de 3 segundos en cargar

Ambas cosas las puedes ver haciendo clic con el botón secundario Inspect > Network y recargando la página.
¿Cómo puedes diseñar mejor?
Hay una parte de este punto que tocaría más el desarrollo (minificar y comprimir archivos, usar un CDN, etc.) pero a nivel de diseño también hay cosas que hacer:
- No utilices imágenes de 2560px de ancho. Tenemos tendencia a diseñar como si nuestros usuarios tuvieran un iMac de 27’’… y esto no suele ser verdad. Imagínate el drama que supone cargar una imagen así en un móvil con 3G.
- Utiliza los efectos con conciencia: no estoy diciendo que no uses, pero sí que cuando los escojas lo hagas pensando en que afectan el tiempo de carga y la experiencia del usuario.
- No te emociones escogiendo muchas tipografías. Aunque las cargues vía Google Fonts, esto son más peticiones y más CSS. Con un par deberías tener suficiente.
Apuntes finales sobre diseño y SEO
Quizás resulta complicado acordarse de todos los estos puntos, pero es fácil si no te olvidas de esta frase (¡gracias @guaca!).
“Si es bueno para el usuario es bueno para Google”.
Te recomiendo el libro ‘Designing for Performance: Weighing Aesthetics and Speed’ de Lara Callender. En él describe cómo optimizar el peso de las imágenes, qué formatos son mejores, cómo limpiar el CSS, cómo medir… y también explica conceptos básicos que hay que conocer.
Lo encontrarás en Amazon a muy buen precio.

¿Te ha gustado? ¡Compártelo! 🚀