Principios del diseño accesible

Existe una idea generalizada de que un diseño accesible será feo, porque nos obligará a diseñar con más contraste y no podremos implementar esa manía que tenemos los diseñadores de diseñar todo con tonos de gris imposibles de distingir.
Habitualmente diseñamos con un sesgo inmenso: consideramos que la mayoría (o todos) nuestros usuarios no tienen problemas de visión, discapacidades en sus habilidades motrices o problemas cognitivos. Pero lo cierto es que no puedes considerar que un diseño es usable si no es accesible.
En este artículo te cuento cómo diseñar de manera accesible, teniendo en cuenta el contraste, el buen uso de la tipografía y buenas prácticas generales. Y ya de paso, te familiarizarás con A11y y WCAG, dos entidades que guían todo el trabajo relacionado con la accesibilidad.
¡Vamos allá!
Conoce A11y y WCAG
El Proyecto A11y ha sido creado por la propia comunidad de desarrolladores y diseñadores que promueve la creación y diseño de páginas web y aplicaciones que sean accesibles. Contiene, entre otras herramientas, una lista de verificación con la que podrás repasar si aquello que has diseñado es accesible.
La World Content Accessibility Guidelines (WCAG) busca definir las pautas que debe cumplir cualquier producto digital para ser considerado accesible. Si eres una empresa privada no tienes la obligación legal de considerarlas, pero sería conveniente hacerlo: todos tus usuarios tienen derecho a una misma experiencia.
Cada pauta del WCAG tiene definidos tres niveles: A (mínimo), AA (medio) y AAA (alto). Se considera “estándar” el nivel AA. (lee aquí las pautas del WCAG en español).
Cómo diseñar de forma accesible
Antes de nada: ¿de qué hablo cuando hablo de accesibilidad? Me refiero a aquellas páginas web y aplicaciones que todos los usuarios podrán utilizar de manera equivalente, sea cual sea su acceso.
Hay muchos aspectos que impactan en la accesibilidad, como la propia arquitectura de la información, las heurísticas, cómo está desarrollado, etc. En este artículo me basaré en aquellos aspectos en los que tú, como diseñador/a de interfaces, puedes impactar directamente.
Utiliza colores con el contraste correcto
En general, a los diseñadores nos gusta diseñar con poco contraste.
Si podemos utilizar un tono de gris sobre un fondo gris para que quede todo “mejor integrado”, usaremos este recurso antes de poner texto negro o de otro color que se vea más.
Uno de los criterios que define el WCAG, en concreto el 1.4.3, describe cómo trabajar el contraste de color. Un contraste inadecuado entre el fondo y la forma hace que aquellos usuarios con visión deficiente tengan problemas para leer e interactuar con el contenido. Según la OMS, 2200 millones de personas tienen problemas de visión en el mundo, así que es algo muy habitual.
Este parámetro es especialmente importante si aquello que estás diseñando será usado por individuos de más de 50 años, ya que los problemas de visión suelen acentuarse a partir de esa franja de edad.
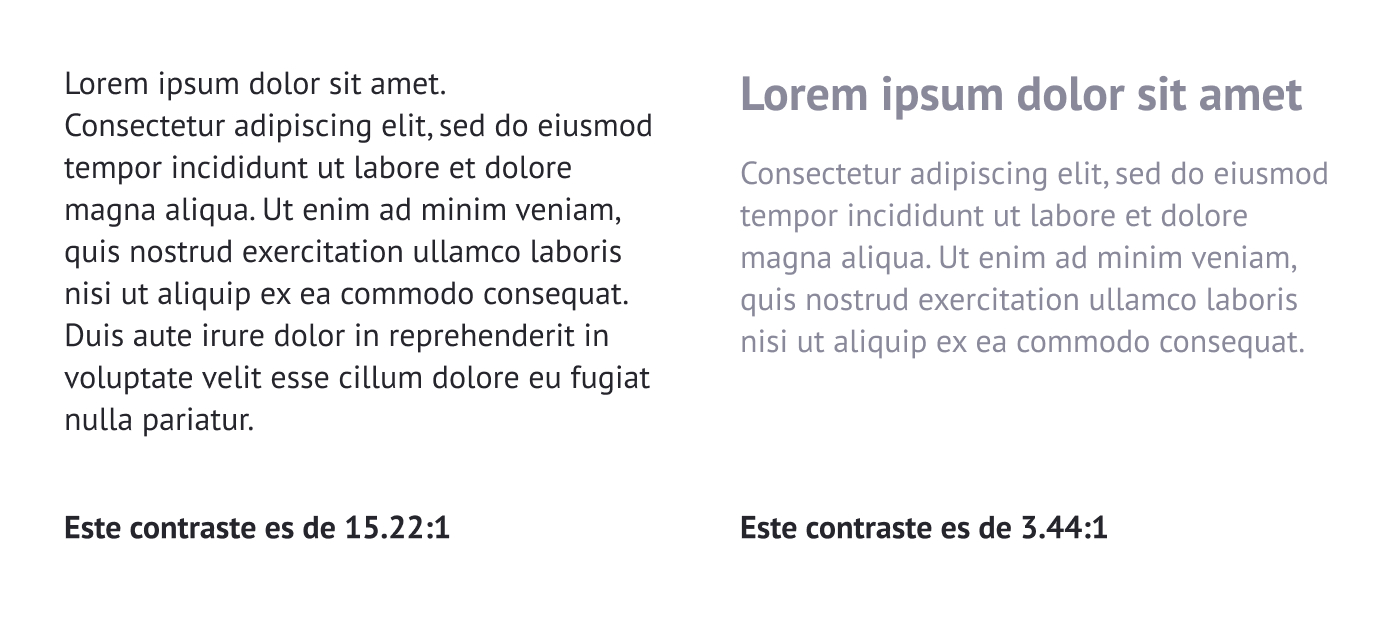
El contraste se calcula analizando la diferencia de luminosidad entre el fondo y la forma, que va desde 1:1 (blanco sobre blanco) a 21:1 (negro sobre blanco). Se recomienda un contraste mínimo de 4.5:1, con dos excepciones:
- Si es un texto grande, como un encabezado, se permite un contraste de 3:1
- Los logotipos no están obligados a cumplir ningún ratio

En este ejemplo, el párrafo de la izquierda cumple con el ratio. En el caso del párrafo de la derecha, este color solo podría utilizarse en el titular, porque supera el 3:1. Para el párrafo de texto sería necesario oscurecer un poco más el color.
Herramientas para calcular el contraste
- Stark, un plugin gratuito para Sketch, Figma, Adobe XD y Google Chrome.
- Contrast, una aplicación gratis para Mac, que te abrirá una ventana flotante con cuentagotas para que puedas ir seleccionando diferentes colores y conocer su contraste.
- Contraste, una herramienta similar a la anterior. También es gratuita
No uses solo el color para dar feedback
Hay otro aspecto relacionado con la visión que también hay que tener en cuenta, y es que hay un porcentaje de la población que es daltónica. En pocas palabras, se trata de determinados defectos de la vista que limitan la percepción de algunos colores que incluso puede llegar a una total ceguera del color.
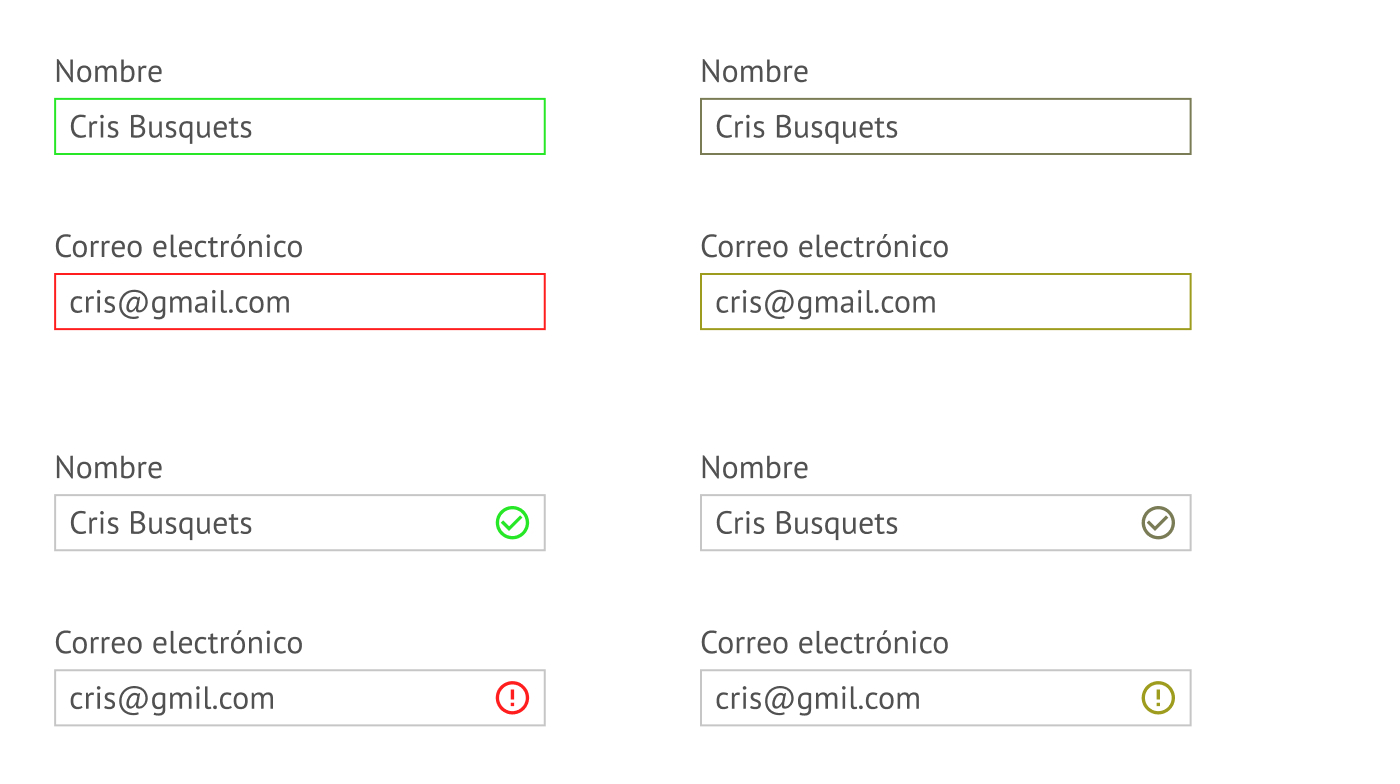
Al diseñar los diferentes estados de los campos de un formulario o los avisos de error, éxito e información, a menudo solo se utiliza el color. Para que te hagas una idea, así es como verá un usuario los diferentes estados si tiene protanopia, uno de los tipos de daltonismo más comunes. En este caso existe una disfunción visual relacionada con la percepción del color rojo, en la que se suele ver el color rojo en gamas de beige y el verde en tonalidades más o menos rojizas.

Como ves, con solo añadir un icono para dar feedback facilitas mucho la comprensión del estado del campo del formulario.
Jerarquía visual (tamaños y espaciados)
Una página web y/o una aplicación suelen estar llenos de distintos tipos de contenidos que habitualmente separamos por bloques.
Es importante que esto esté bien jerarquizado y separado con suficientes espacios para que el usuario sepa qué contenido va con cuál. Ojo, tampoco te pases con el espacio y dejes al título muy alejado del párrafo de texto… o al revés.
De esta forma tan sencilla facilitaremos la lectura y la comprensión del producto.
No escribas en mayúsculas
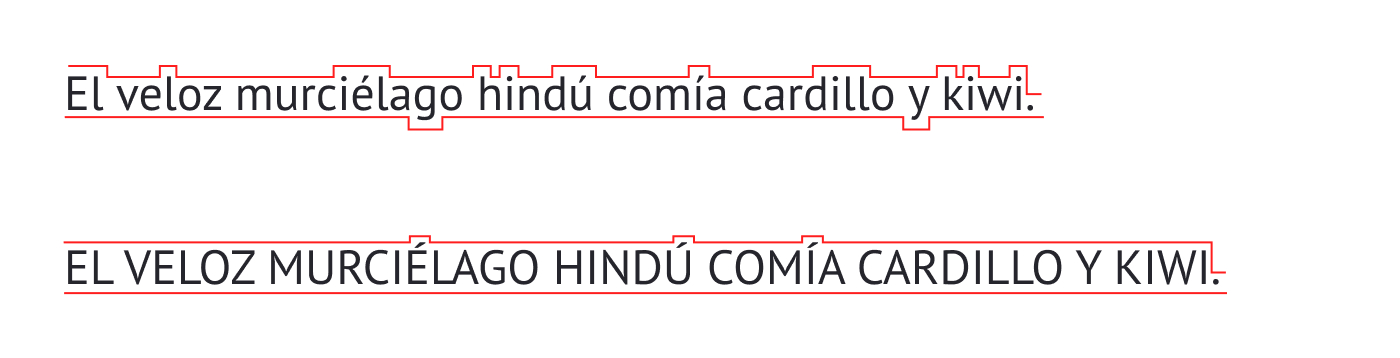
Hay veces que, por el motivo que sea, diseñamos pequeños titulares utilizando mayúsculas. Y, aunque no lo parezca, esto crea diferentes casuísticas en cuanto a la accesibilidad:
- Algunos lectores de pantalla leen estos textos letra por letra en lugar de las palabras.
- Se ralentiza la lectura en un 10%, según un estudio de Jacob Nielsen.
- Son textos que serán más difíciles de leer: como todas las letras parecen rectángulos del mismo alto y ancho, eliminamos la diferenciación visual que encontramos en las letras en minúscula.

Área táctil grande
Muchas veces diseñamos iconos y botones con poco margen y muy pegados a los elementos que lo rodean, o usamos enlaces de texto muy juntos y en cuerpo de texto pequeño. Esto provoca que algunos botones o enlaces generen complicaciones, ya que es fácil que en dispositivos móviles un usuario con problemas psicomotrices haga tap en el icono que está al lado del que quiere seleccionar realmente.
Aunque siendo realistas, esta práctica dificulta la interacción a todo el mundo: no siempre utilizamos una interfaz en calma y sin prisa. Muchas veces las usamos en el transporte público, caminando por la calle o hasta corriendo, así que cuanto más espaciados estén los elementos entre sí, mejor.
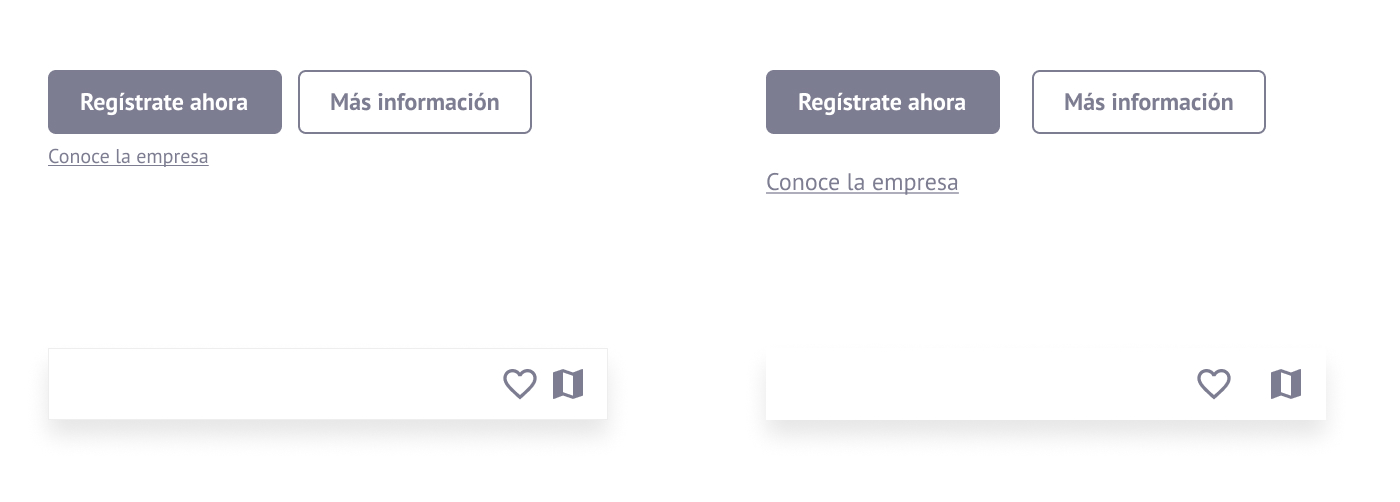
Aquí debajo tienes dos ejemplos: fíjate que en los de la izquierda, puede ser difícil seleccionar el enlace «Conoce la empresa» sin apretar el botón de «Regístrate ahora», o que hacer tap en el mapa puede hacer que acabes dándole al «me gusta».

Aquí tienes las recomendaciones del World Wide Web Consortium (W3C) y las UI Guidelines de Apple.
Lectores de pantalla
Por último, hablemos de los lectores de pantalla.
En pocas palabras, se trata de una aplicación de software que identifica e interpreta todo aquello que se muestra en pantalla y se lo “explica” al usuario mediante sintetizadores de texto a voz, sonidos o con una salida braille.
Mira aquí cómo leen una página web (no te asustes):
Para que funcionen correctamente y puedan leer y comunicar el contenido, debemos diseñar y programar así:
- Utilizar una composición lógica y lineal. Por ejemplo, cabecera, zona de contenido y barra lateral, además de elementos como listas, párrafos y encabezados lógicos (H1, H2, H3…).
- Redactar los enlaces con títulos descriptivos. Es decir, olvídate del “clic aquí” y utiliza un “contáctanos” o “escríbenos”.
- Sé breve con los textos. Evita las redundancias para que el lector de pantalla lea rápido y el usuario pueda navegar correctamente.
Conclusiones
Naturalmente, no se trata de un artículo que contemple todas las casuísticas, pero sí he intentado incluir las más comunes y las que podemos resolver de una forma más sencilla.
Como habrás visto, no es taaaan complicado diseñar teniendo en cuenta unos parámetros mínimos de accessibilidad 🙂

¿Te ha gustado? ¡Compártelo! 🚀