5 años de uiFromMars

uiFromMars cumple 5 años. Y quería celebrarlo con un nuevo diseño (sobre el que te cuento detalles un poco más adelante) y reflexionando un poco sobre todo el camino que he recorrido durante todo este tiempo y qué va a pasar en un futuro. Pienso que ahora es un buen momento para pararme a reflexionar y poner un poco en perspectiva todo lo que ha pasado durante este tiempo.
5 años y más de 200 artículos
Empecé uiFromMars sin ninguna aspiración ambiciosa. Lo creé por dos motivos:
- No encontraba contenido en español ni adaptado a las circunstancias de las empresas de España o América Latina. En internet hay mucho contenido en inglés, pero está escrito dentro del contexto de las empresas y cultura americanas, que cuentan con más presupuesto, otra filosofía y estructuras diferentes.
- Necesitaba un espacio en el que ir escribiendo y recopilando todo lo que iba aprendiendo día a día. Este no es mi primer blog: el primero sobre diseño lo creé en 2009, al que siguió otro y una revista online. Eso sí, con diferencia es el que más me ha durado y en el que he invertido más tiempo.
A fecha de hoy, he publicado 223 artículos. Principalmente, he escrito sobre diseño de interfaces, métricas, investigación, portfolio, proceso de diseño y salarios. Hay artículos que funcionan muy bien y otros casi no reciben visitas.
He pasado por etapas en las que solo me enfocaba en escribir “lo que quería Google”, pero eso me llevó a querer dejar por completo el proyecto, porque no me llenaba. Ahora vuelvo a escribir un poco sobre lo que quiero, porque, al fin y al cabo, las situaciones en las que me encuentro no son muy diferentes a las que puedas encontrarte tú en algún momento. Si a Google le gusta ese artículo, pues genial.
Si hablamos de la newsletter, esta ha sido su evolución:
- Envié el primer correo el 23 de febrero de 2018, exactamente a 47 personas
- Un año después, envié el correo número 52 a 706 suscriptores
- Cuando cumplió dos años, envié el newsletter a 1.745
- A los tres años, lo envié a 3.847 personas
- En el cuarto año, tenía alrededor de 5.150 suscriptores
- Hoy he enviado el correo de los cinco años a 6.430 personas
Más o menos crece a 1.300 suscriptores al año. Digo “más o menos” porque de vez en cuando hago limpieza y elimino centenares de suscriptor@s que no abren los correos. En general, la tasa de apertura está ahora entre el 50 y el 60%, y el CTR está entre el 5 y el 10%.
En un principio utilicé MailChimp, que es (o era) la herramienta clásica, y hace un par de años me cambié a MailerLite. Más allá de que es ligeramente más económica (pago 650€ al año 🥲), MailerLite tiene los servidores en territorio europeo, por lo que se rigen por la legislación europea.
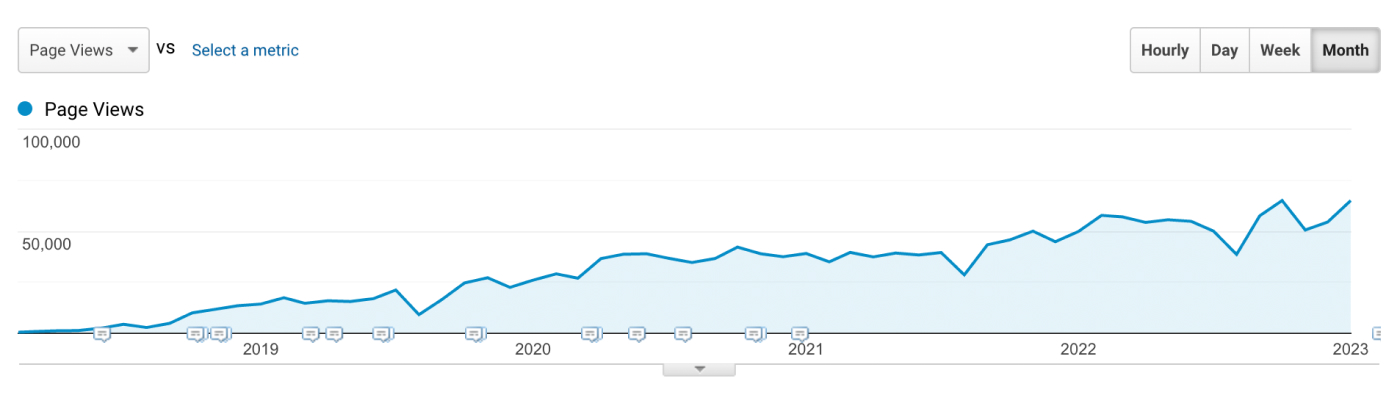
En cuanto al crecimiento, creo que esta captura de Google Analytics lo dice todo:

El primer mes (febrero 2018) llegó a 550 páginas vistas, mientras que en enero de 2023 alcanzó las 65.031.
El total son 1.920.000 páginas vistas desde que publiqué el primer artículo allá por febrero de 2018. Todo esto son métricas de vanidad, pero me sirven para poner un poco en perspectiva todo el proyecto: más que los números, lo que me importa es la cantidad de personas que he ayudado. Mucho o poco, esto dependerá de la situación de cada un@, pero sé que he ayudado a personas a cambiar de carrera, a formarse y a poder tener un mejor salario. Y esto es con lo que me quedo.
El «nuevo» diseño
Lo escribo entrecomillado porque no considero que sea nuevo. He diseñado y desarrollado una plantilla nueva desde cero porque la que había hasta ahora tenía muchos problemas:
- La legibilidad no era del todo adecuada
- A nivel técnico era una plantilla-transformer: originalmente solo tenía una landing page y al ir añadiendo nuevas páginas y funcionalidades, estaba muy poco optimizada
- La paleta de colores tenía muy poca fuerza
Cambios en la tipografía
Lo que más quería hacer era mejorar la legibilidad de los artículos: siendo uiFromMars prácticamente todo texto, era necesario que esta parte funcionase bien. Para ajustarlo, he oscurecido el color del texto, de modo que hay más contraste, he ajustado los espaciados de los títulos y los párrafos, la jerarquía y he cambiado las tipografías.
Quise que las nuevas fueran open-source y funcionaran bien en el medio digital. Me decanté por Charter, diseñada por Matthew Carter en 1987, para el cuerpo y Martian Mono de Evil Martians.
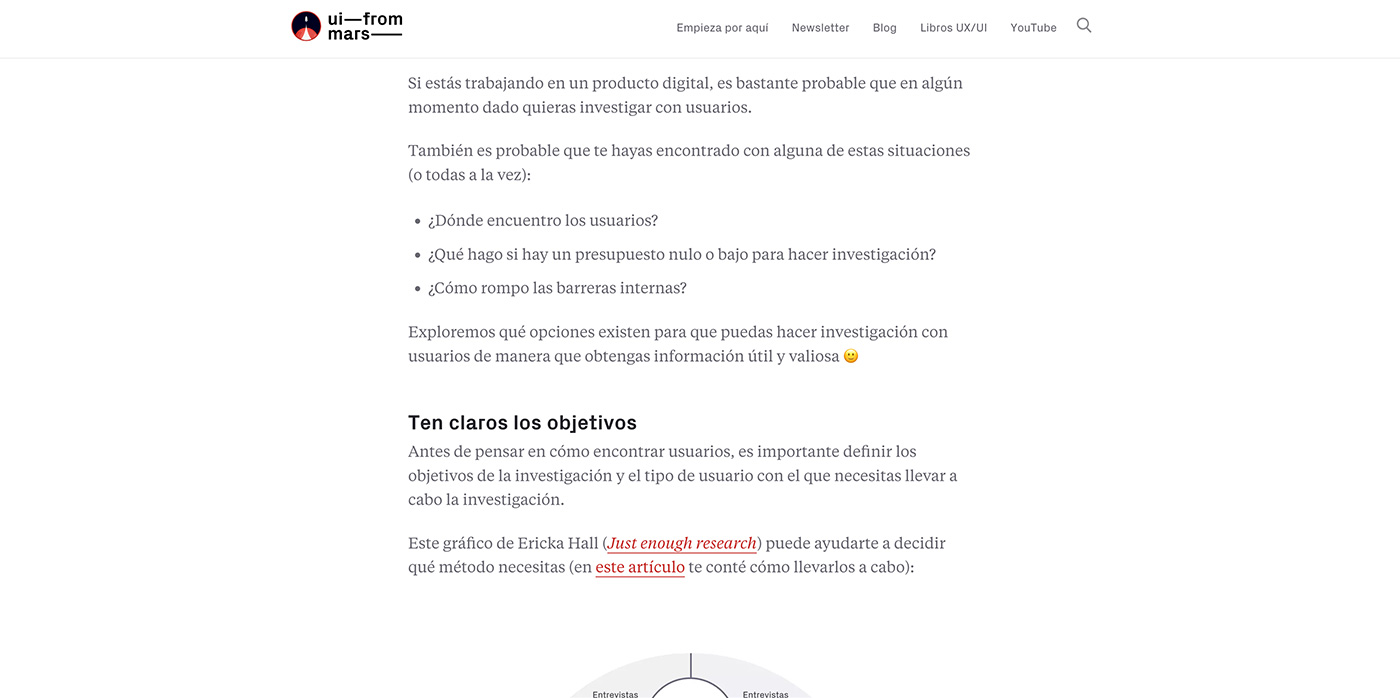
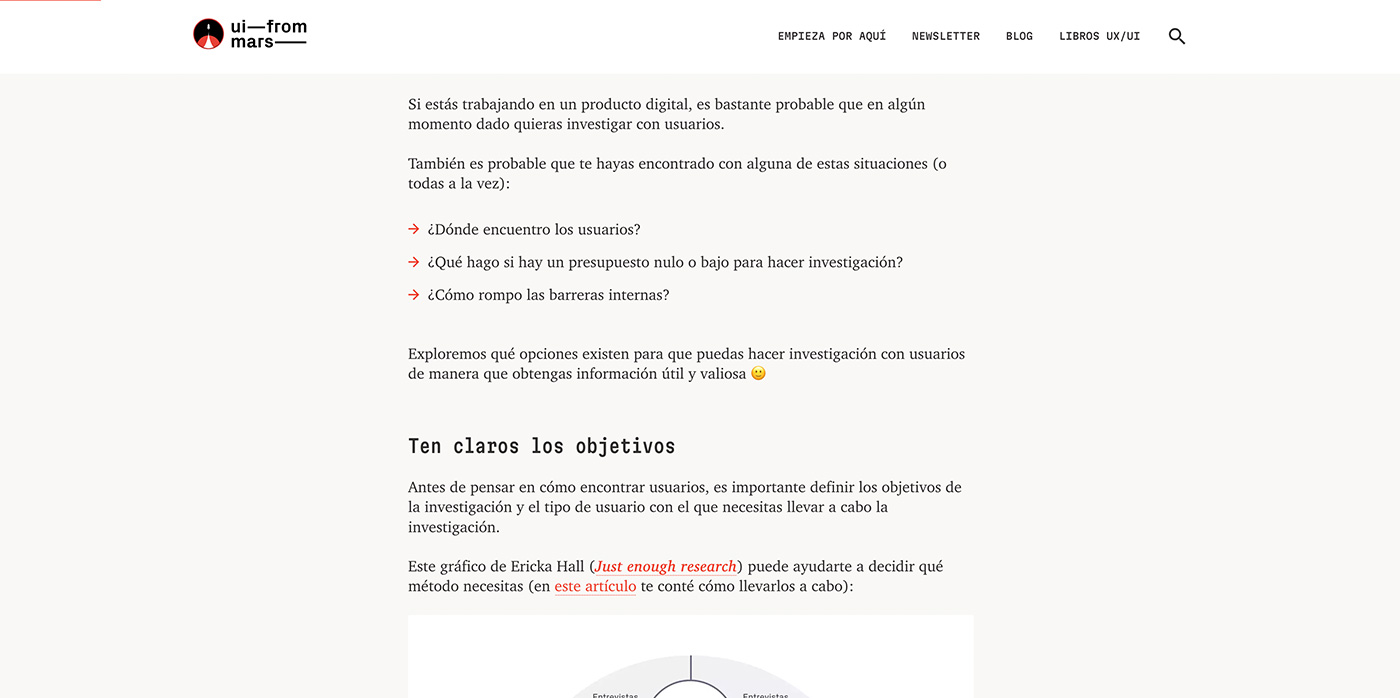
Aquí tienes una comparativa de cómo se ve el mismo artículo con el diseño anterior y el actual.

La versión anterior de uiFromMars tenía la tipografía gris y con una altura de las X mayor, que a veces hacía difícil leer bien el texto.

La nueva versión, con Charter, mejora el contraste y la legibilidad.
Detalles de la interfaz
Las imágenes tienen ahora las esquinas ligeramente redondeadas. Es muy sutil, pero me parecía que lo necesitaban. También he ajustado mejor elementos como las listas numeradas y ordenadas. Ahora destacan un poco más y son más fáciles de leer, porque visualmente están más separadas de los párrafos.
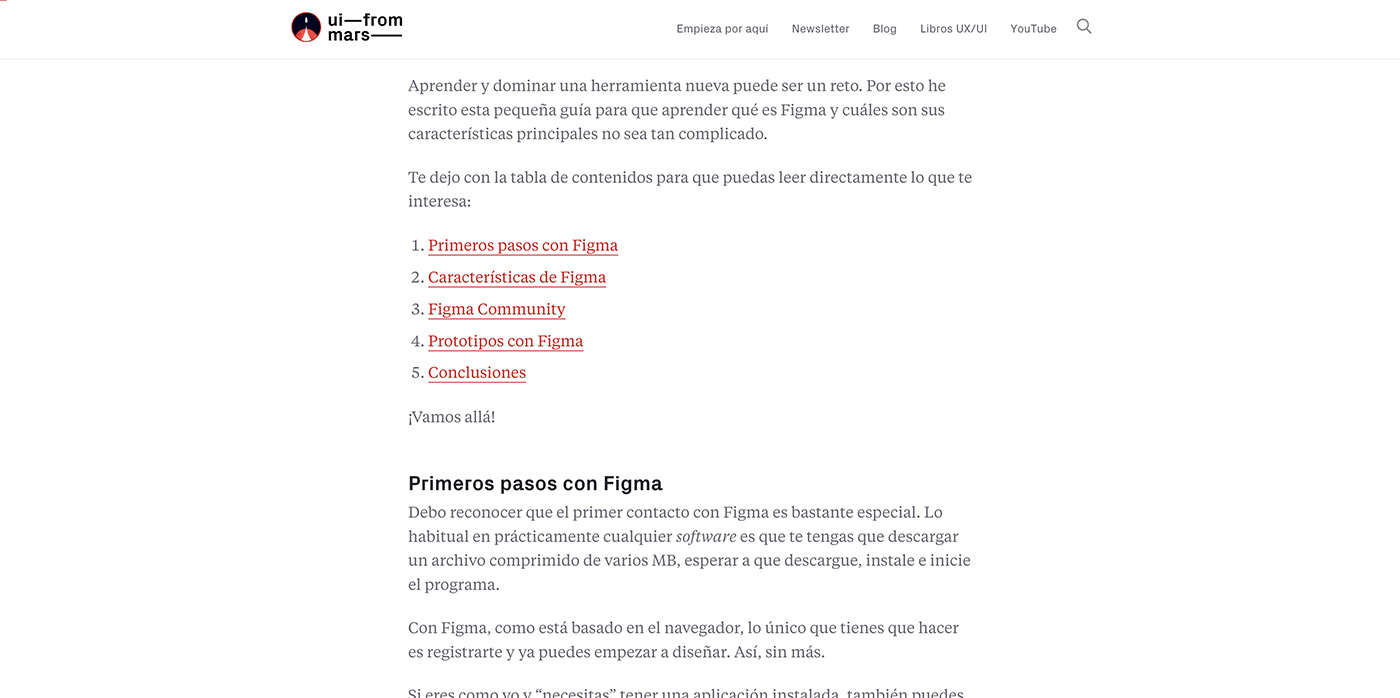
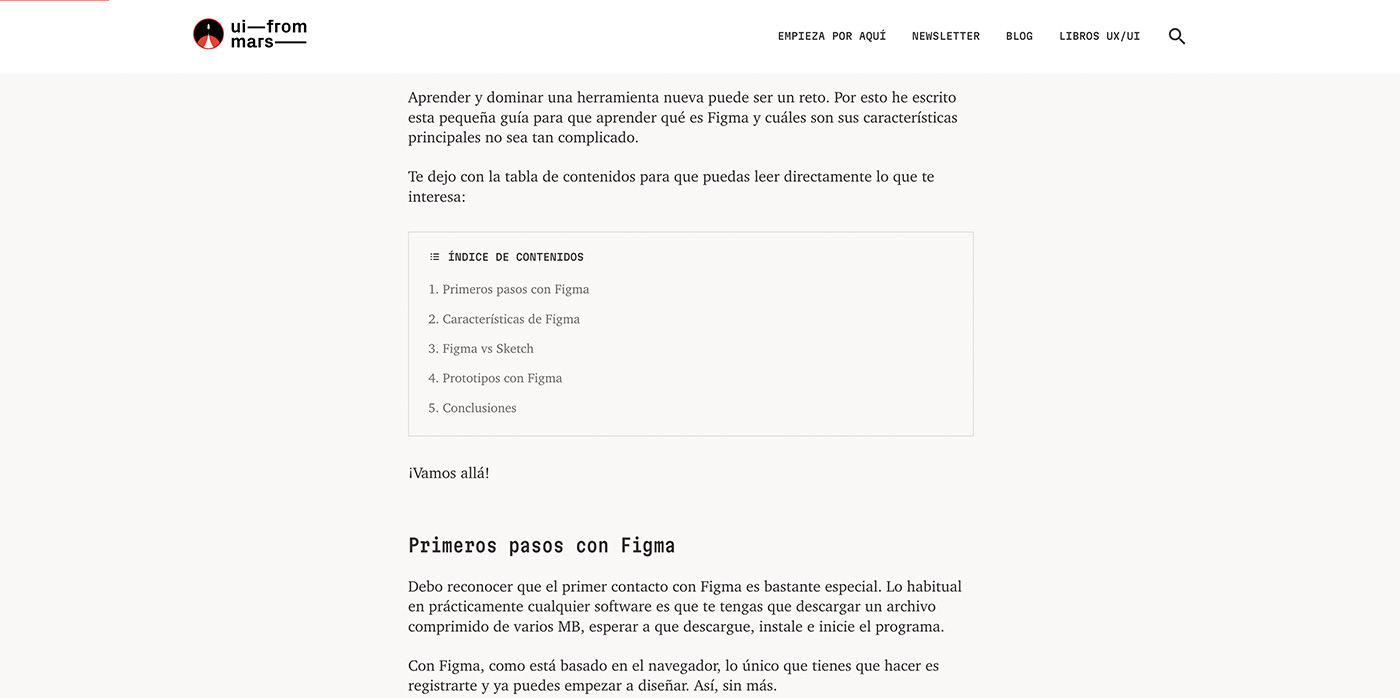
Los bloques con la tabla de contenidos de los artículos también ha cambiado. Antes era una simple lista y ahora es un bloque con identidad propia que permite entenderlo y leerlo mejor.

El índice de contenidos del diseño anterior no se diferenciaba de una lista de elementos normal.

El nuevo índice de contenidos tiene su propio diseño, diferenciado del resto y más fácil de entender a simple vista.
En los artículos he añadido el tiempo de lectura estimado y he mantenido la línea en la parte superior que indica el scroll que hace falta para llegar al final del artículo. Y, hablando del final: he añadido un bloque nuevo para la newsletter (antes solo captaba correos en la página inicial 🤦♀️).
Después de pensarlo mucho, he optado por eliminar los comentarios. Eran una fuente de entrada para el spam y me generaban situaciones desagradables por las que no necesito pasar.
Estructura de uiFromMars
En una de las últimas encuestas que envié a l@s lector@s de uiFromMars salió muchas veces que era difícil navegar por los artículos en la página de Blog. Hasta ahora contenía un listado con siete artículos y ¡32 páginas! por las que navegar. El nuevo diseño de esa página hace más fácil encontrar las categorías y los últimos artículos que hay en cada una de ellas.

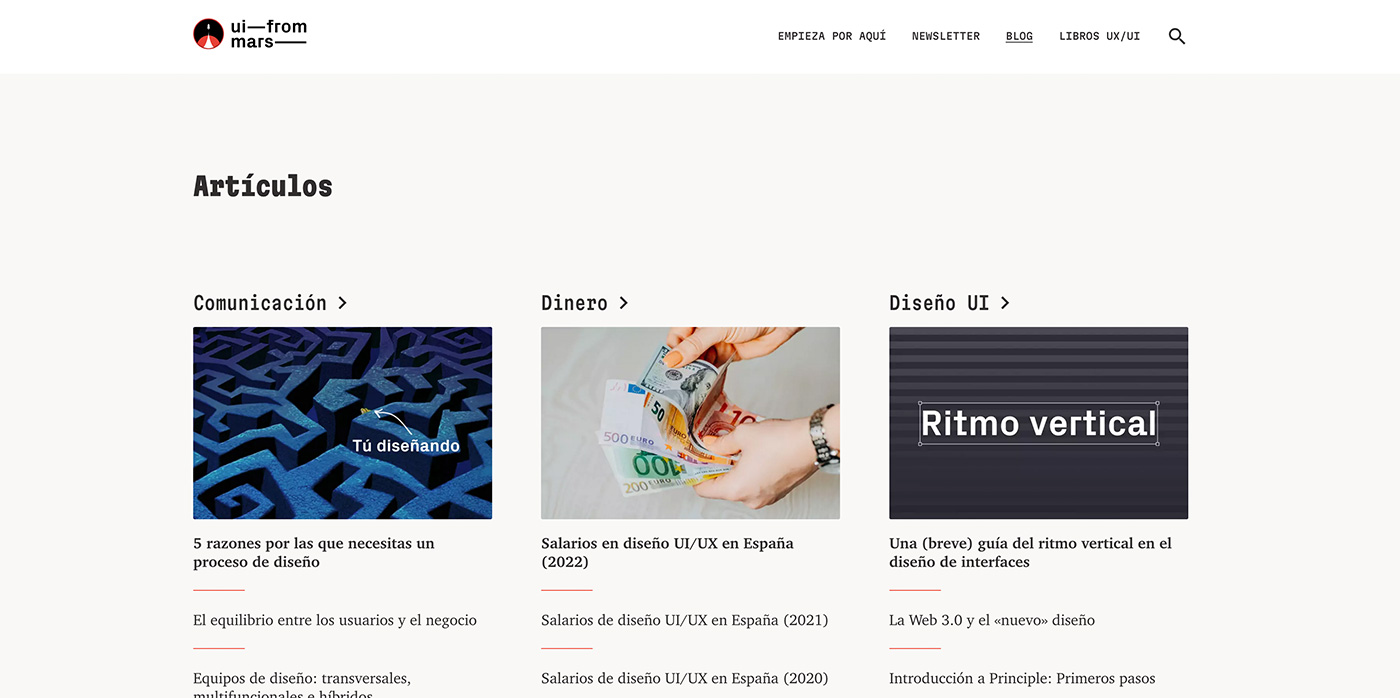
El diseño anterior era poco visual y requería muchos clics para encontrar cualquier tipo de contenido. Visualmente tampoco era muy atractivo.

El nuevo diseño agrupa los artículos en categorías, destaca el último y permite acceder fácilmente a los cuatro últimos y a la categoría en sí misma.
Con este nuevo diseño también es más fácil encontrar artículos: la lupa de la parte superior permite buscar directamente dentro de categorías concretas y el buscador también está accesible dentro de la página de cada categoría.
Los resultados de la búsqueda se limitan al título de cada artículo. Creo que funcionará mejor que lo que había antes: si buscabas «Figma», en los resultados podías encontrar literalmente cualquier artículo en el que hubiera escrito «Figma», aunque solo fuera una mención.
Próximos pasos
Esta es solo la versión inicial. A lo largo de las próximas semanas implementaré mejoras en la accesibilidad y la semántica, categorizaré mejor los artículos y añadiré funcionalidades nuevas, como la opción de darle “me gusta” a un artículo u ofertas de empleo. También seguiré escribiendo, esto lo tengo claro. Hace tiempo que me ronda la idea de hacer un pódcast, para poder darle otra dimensión al proyecto, pero esto está todavía en sus inicios. Ya se irá viendo 🙂
En resumen, quiero contribuir con lo que pueda a generar comunidad en el sector del diseño en español y a que mejoremos un@s con otr@s para reforzar el sector y que crezca.
Si tienes feedback, has encontrado algo que se ha roto o algo que no se vea bien, avísame por Twitter o escríbeme. Trataré de corregirlo tan pronto como pueda 🙏🏻 Y por último, si quieres aportar tu granito de arena, puedes hacerlo invitándome a un café 🫶
Gracias por estar ahí durante todo este tiempo.
 ¿Un café?
¿Un café?