Los 11 plugins de Sketch que utilizo cada día (y me solucionan la vida)

Hace unos días publiqué un artículo en el que te contaba 7 trucos para optimizar tu workflow y ahorrar tiempo con Sketch y, en él, pasé muy por encima de cualquier plugin.
En esta ocasión, te mostraré cuáles son los plugins que utilizo cada día y por qué. Te aseguro que todos ellos te van a permitir acelerar todavía más tu proceso de trabajo y optimizarán tus diseños.
¡Vamos allá!
Mis 10 plugins de Sketch favoritos
Sketch Runner

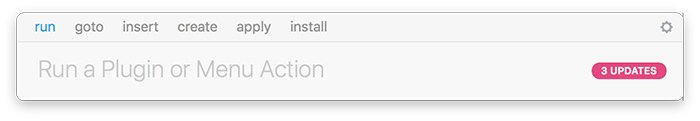
Antes de instalar cualquier otro plugin, debes descargarte Sketch Runner. Mediante su cómoda UI (accesible con ⌘ + ‘) podrás iniciar plugins (run), ir a cualquier página, artboard, grupo o capa (goto), insertar o reemplazar símbolos e incluso, crear estilos o símbolos. Todo desde el propio plugin.
Con este plugin podrás instalar prácticamente todos los que te detallo a continuación, así que vale la pena que te lo descargues y empieces a trastear con él.
Descarga Sketch Runner aquí (gratis).
Sketch Measure

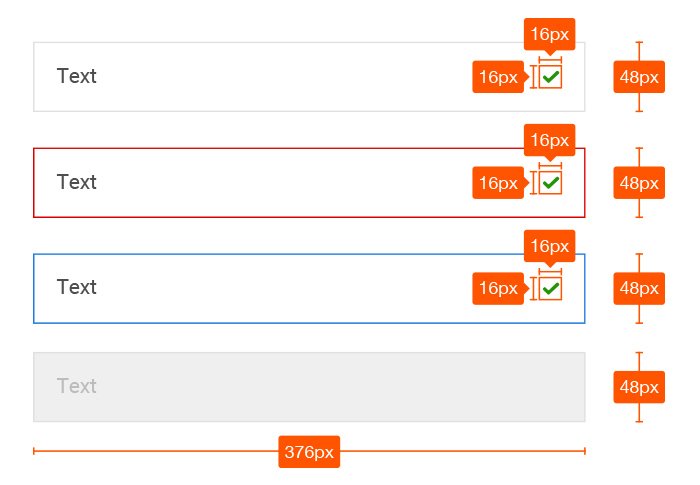
Si instalas este plugin te garantizo que los desarrolladores te amarán. Con él puedes indicar las medidas de cualquier elemento de Sketch (las crea en una capa nueva), para cuando tengas que hacer la guía de estilo. Y, además, te exporta todos los artboards en un HTML que exportará las especificaciones dinámicamente: medidas, tipografías, colores, etc. (aquí tienes un ejemplo). Vamos, que es como Zeplin, pero en forma de plugin gratuito.

Descarga Sketch Measure aquí (gratis).
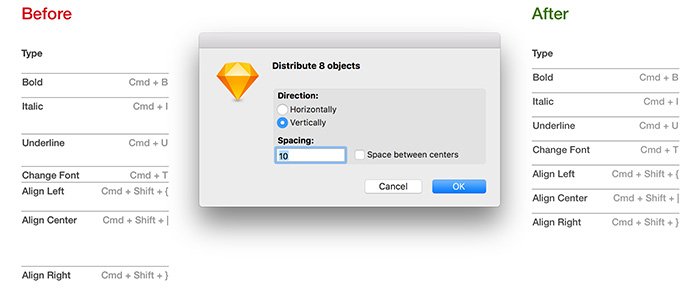
Distributor
Este plugin es maravilloso: te distribuirá, vertical u horizontalmente, los objetos seleccionados… añadiendo además el espacio que elijas entre los elementos.
Es genial para no tener que ir moviéndolo con las flechas del teclado y shift. Mira el ejemplo:

Haz clic aquí para descargarlo (gratis).
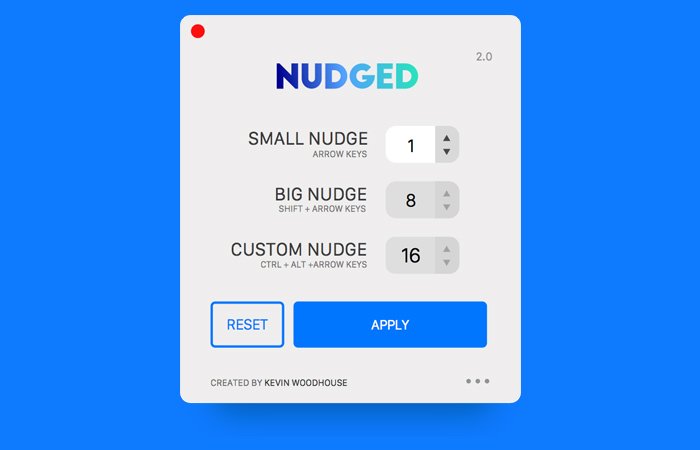
Nudged

Si utilizas una grid que no sea de 10px (el estándar de Sketch) necesitas Nudged. Con este plugin podrás configurar cuánto se debe mover un elemento cuando pulsas las flechas, shift + flecha o ctrl + alt + flecha.
No hace mucho más, pero te permite ser consistente al diseñar y dejar de moverte 10 pixeles para después restar 2 y tener 8 🙂
Descarga Nudged aquí (gratis).
Y si no quieres utilizar otro plugin, recuerda que tienes esta función en el propio Sketch. Accede a ella en el menú: Sketch > Preferences > Canvas > Nudging (gracias por el chivatazo, @bomberstudios).
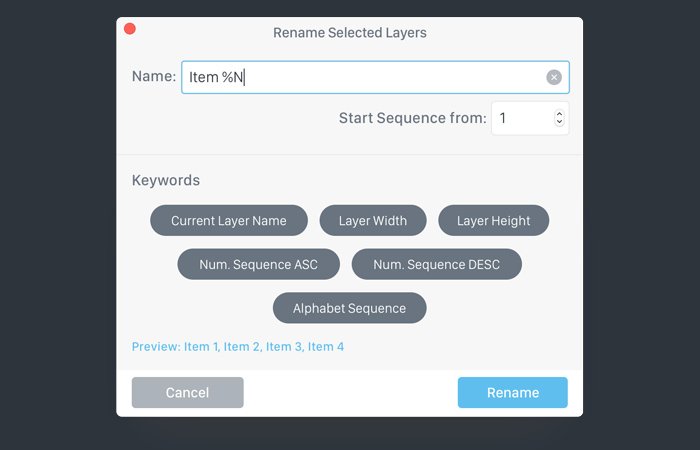
Rename It

Este. Plugin. Es. Mágico. Muchas veces al diseñar acabamos acumulando capas que, sin darnos cuenta, nombramos distinto. Con Rename It podremos añadir -por poner un ejemplo-, 01/02/03/… delante del nombre de una capa o artboard. O añadir automáticamente el tamaño del artboard al nombre.
Ah! Y también te permite buscar y reemplazar cualquier palabra o carácter en el nombre de las capas seleccionadas. Imagínate el tiempo que vas a ahorrar con un simple plugin.
Descarga Rename It aquí (gratis).
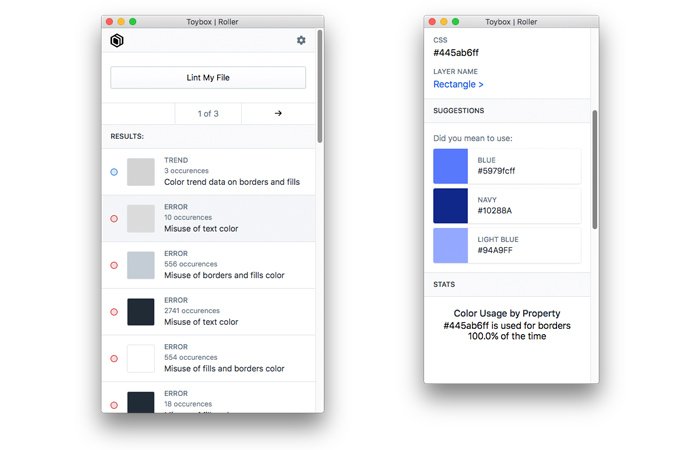
Roller

Otro plugin interesante. Roller detecta cualquier tipo de inconsistencia en el archivo y te avisa. Por ejemplo, cuando usas un tamaño de tipografía que has usado poco. Y además, te hará una sugerencia de lo que podrías utilizar en su lugar.
Cuando instalas Roller por primera vez te pide que añadas tu paleta de color. Una vez hecho, escanea todo el documento y te ofrece como resultado las inconsistencias que hay (¿quién no ha usado distintos tonos de gris que son-iguales-pero-no?).
Descarga Roller aquí (gratis).
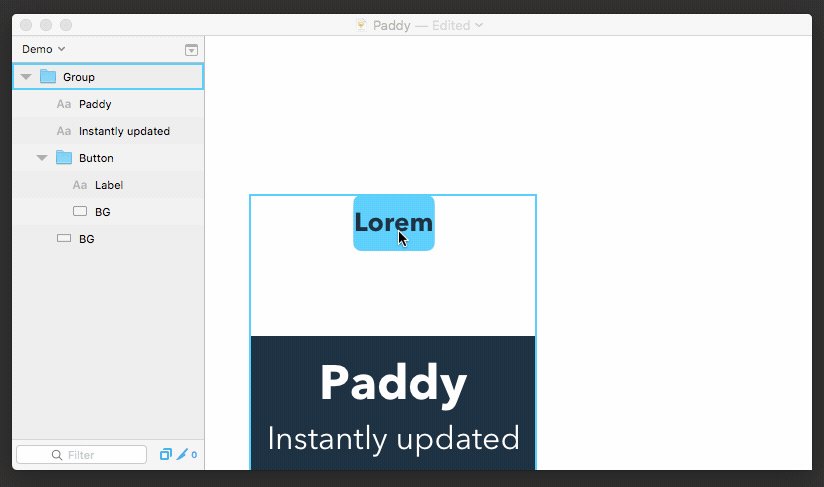
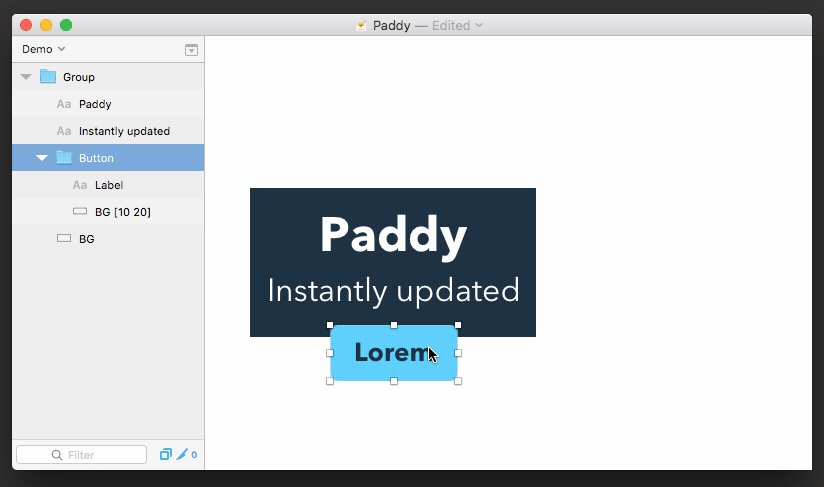
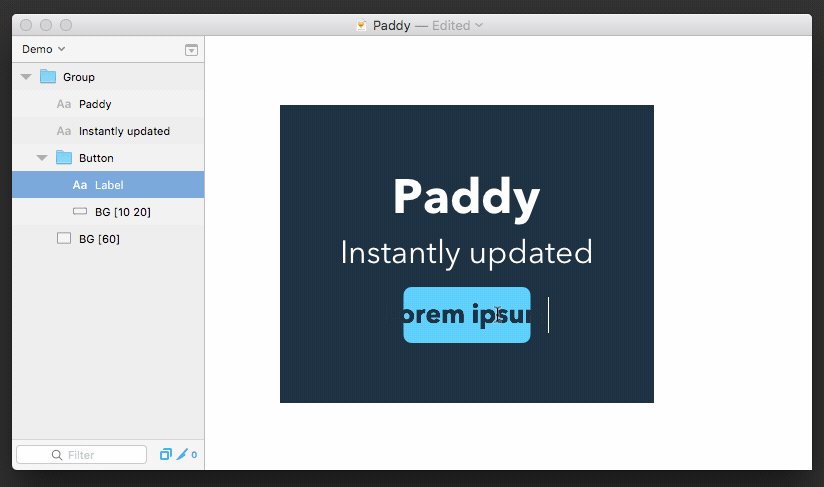
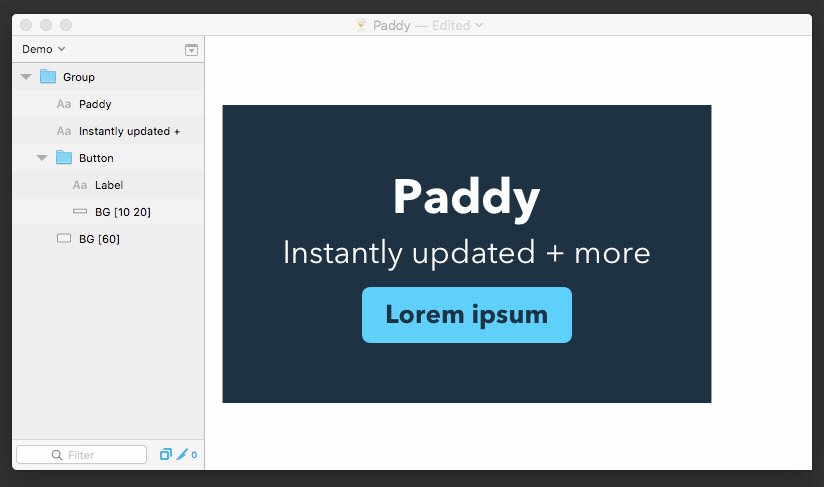
Paddy

Sketch siempre ha tenido problemas con los símbolos de los botones: quedan muy monos cuando los creas con una palabra corta, pero… ¿qué haces cuando dentro va una frase? Se te descuadra todo.
Paddy te modifica automáticamente (¡sin atajos de teclado!) el tamaño de un elemento para que quepa todo correctamente. Solo debes especificarle al principio el padding que debe tener ese elemento y él solito hará el trabajo. Además también alinea elementos, distribuye vertical y horizontalmente… una joya, vamos.
Descarga Paddy aquí (gratis).
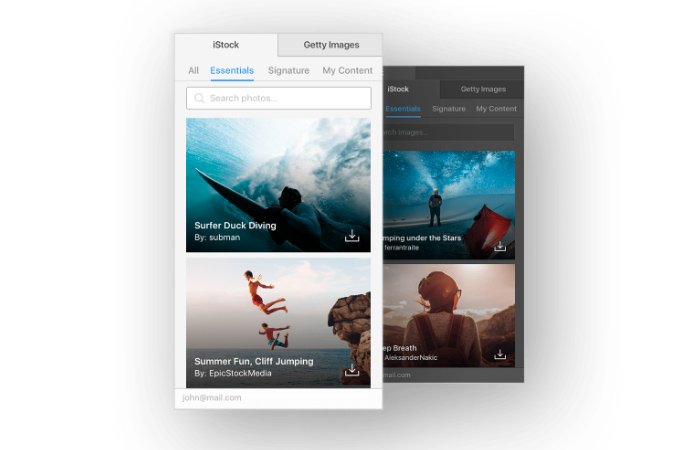
Craft

Craft te permite buscar imágenes de Stock sin salir de Sketch (desde Unsplash o Google, solo poniendo palabras clave), añadir datos externos con JSON o desde un Excel en Drive, duplicar elementos para crear grids, etc.
Eso sí, hay que tener en cuenta dos handicaps. El primero es que debes registrarte en InvisionApp para poder descargarlo (habrá que ver qué hacen con él cuando lancen del todo Invision Studio) y el segundo, que en según qué equipos ralentiza un poco Sketch. De todas formas, échale un ojo, te gustará.
Descarga Craft aquí (gratis, previo registro).
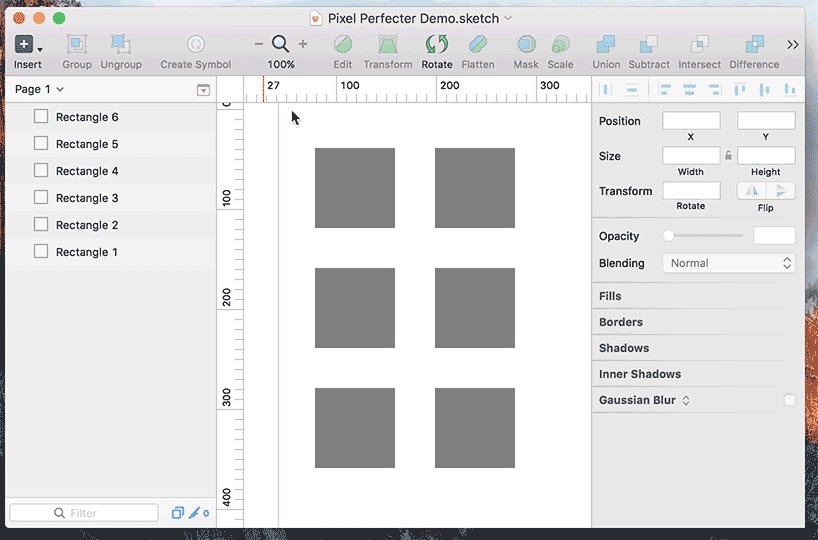
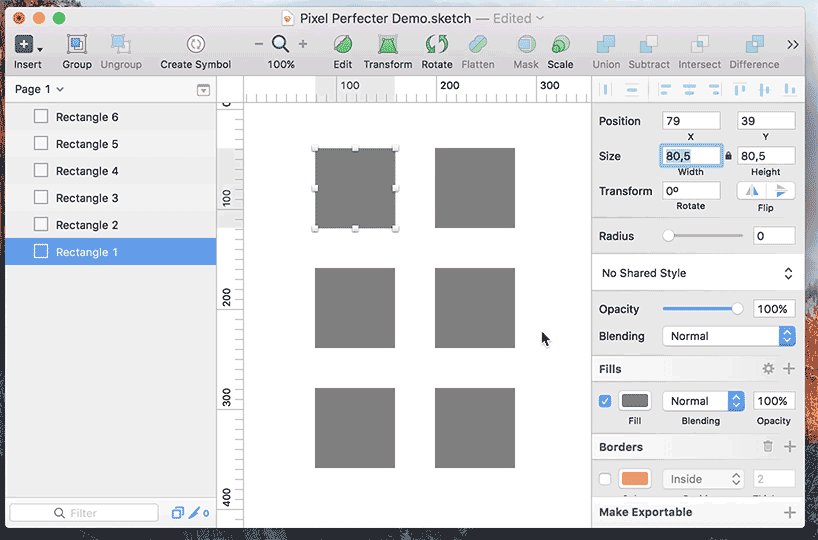
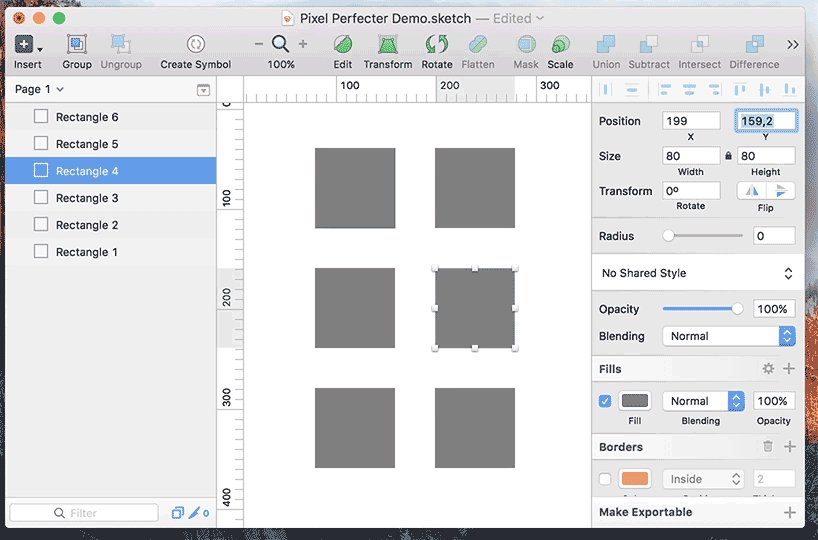
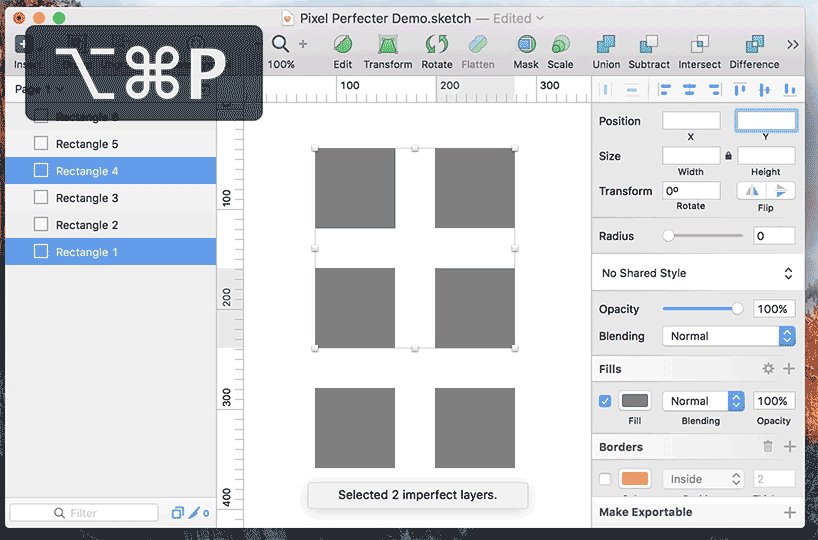
Pixel Perfecter

En el artículo de 7 trucos de Sketch para ahorrar tiempo te expliqué por qué debes usar rectángulos y no líneas para hacer líneas (valga la redundancia): generan “medios píxeles” que volverán locos a los desarrolladores -y harán que tu diseño se vea borroso-.
Con Pixel Perfecter podrás comprobar rápidamente si algún elemento de tu diseño genera estos problemas y arreglarlo fácilmente sin volverte loco yendo capa por capa.
Descarga Pixel Perfecter aquí (gratis).
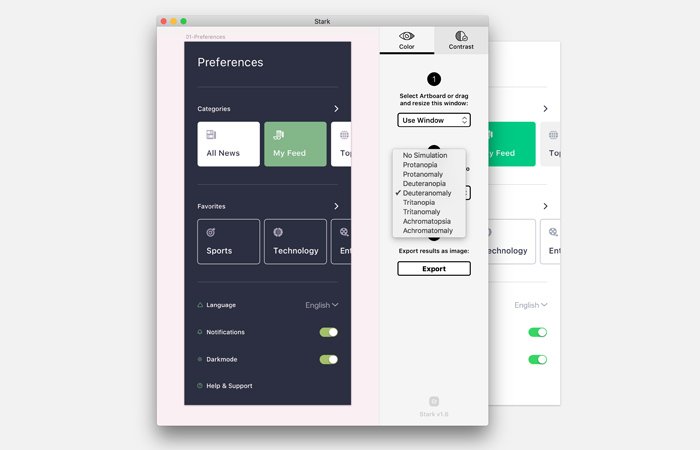
Stark

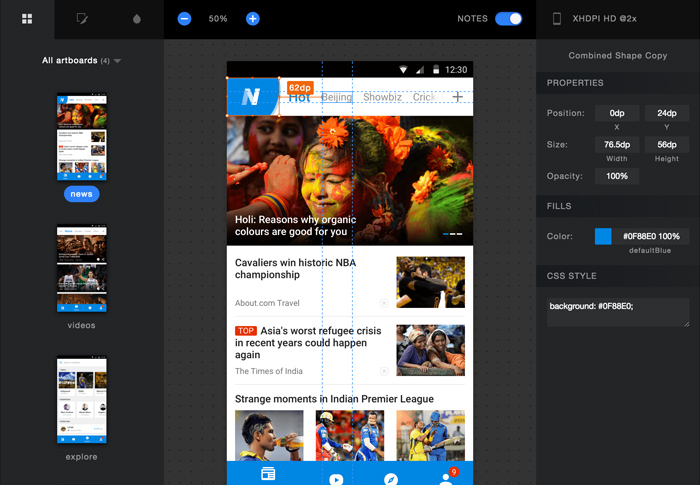
Te hablé de este plugin en el artículo sobre como diseñar de webs y apps accesibles: te permite ver rápidamente si tu diseño es apto para personas con algún tipo de deficiencia en la vista.
Además, también te muestra si el contraste entre los distintos elementos del diseño son suficientes para pasar los tests de WCAG.
Descarga Stark aquí (gratis).
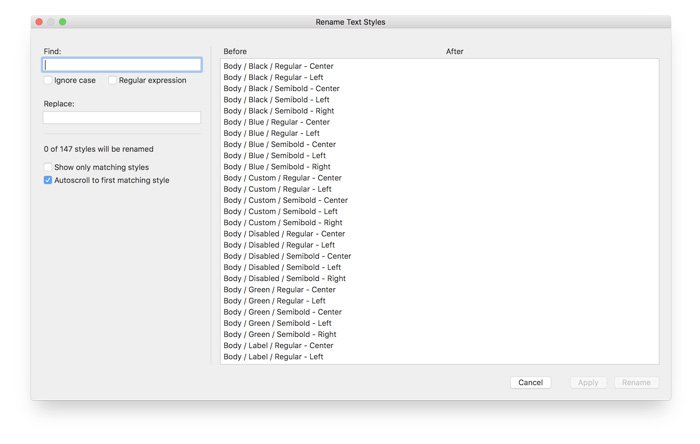
Style Master

Este plugin es similar a Rename It, pero aplicado a los estilos compartidos. Con Style Master podrás cambiar de golpe todos los nombres de los estilos de texto que hayas creado, sin tener que ir uno por uno.
Es un plugin que personalmente encuentro muy útil, ya que a menudo guardo los estilos de texto de dos maneras distintas en un solo archivo. No sé si será falta de atención o consistencia, pero lo que está claro es que con Text Style Master lo soluciono en un click 🙂
Descarga Style Master aquí (gratis).
¿Cuál es tu plugin favorito?
Obviamente estos no son los únicos plugin de Sketch que hay, pero sí son los que utilizo más y los que creo que son más útiles.
¿Crees que me he dejado alguno? ¿Tú cuales usas?

¿Te ha gustado? ¡Compártelo! 🚀