Cómo diseñar un selector de idioma, ubicación y moneda: ejemplos y buenas prácticas

Creo, sinceramente, que un selector de idiomas es una de las interacciones más difíciles de diseñar, porque es muy difícil hacerlo bien.
De inicio parece fácil: “ponemos un desplegable arriba a la derecha y ya está”. Es cuando empiezas a darle vueltas que surgen varias preguntas:
¿En qué idioma escribimos los nombres de los idiomas? ¿Usamos banderas? ¿O solo texto? ¿Y si utilizamos el icono de un globo terráqueo? ¿Redireccionamos según localización? ¿O quizás es mejor según el idioma del navegador? ¿Dónde es mejor situar el desplegable?
En este artículo te cuento por qué es importante la localización (con datos objetivos) y analizo varios ejemplos de cómo empresas como Nike, Booking y Zara lo han resuelto.
Ya te aviso que no hay una solución perfecta, porque la que escojas dependerá mucho de tu producto o servicio, de los mercados en los que esté y de las limitaciones técnicas.
Eso sí, hay buenas prácticas bastante estandarizadas y ejemplos que podrás utilizar como guía.
- Qué es la localización y por qué hay que trabajarla
- Tres implementaciones: redirección, navegador y elección de usuario
- Estudios de caso: 11 ejemplos de diseño
- Bonus track: ¿qué iconos o qué textos es mejor implementar?
- Buenas prácticas: listado final a tener en cuenta
Qué es la localización y por qué hay que trabajarla
Por el simple hecho de estar en internet, la audiencia de prácticamente cualquier producto digital o servicio es global y multicultural. Esto se acentúa si, además, la empresa está presente en diferentes países o vende en otras regiones.
La localización es el proceso mediante el cual se personaliza una web o una aplicación para que se adapte el máximo posible a la audiencia.
A veces no es suficiente con traducir los textos: existen matices culturales que una traducción automática no podrán cubrir adecuadamente y hay que trabajarlos con profesionales que conozcan ese país y esa cultura en concreto.

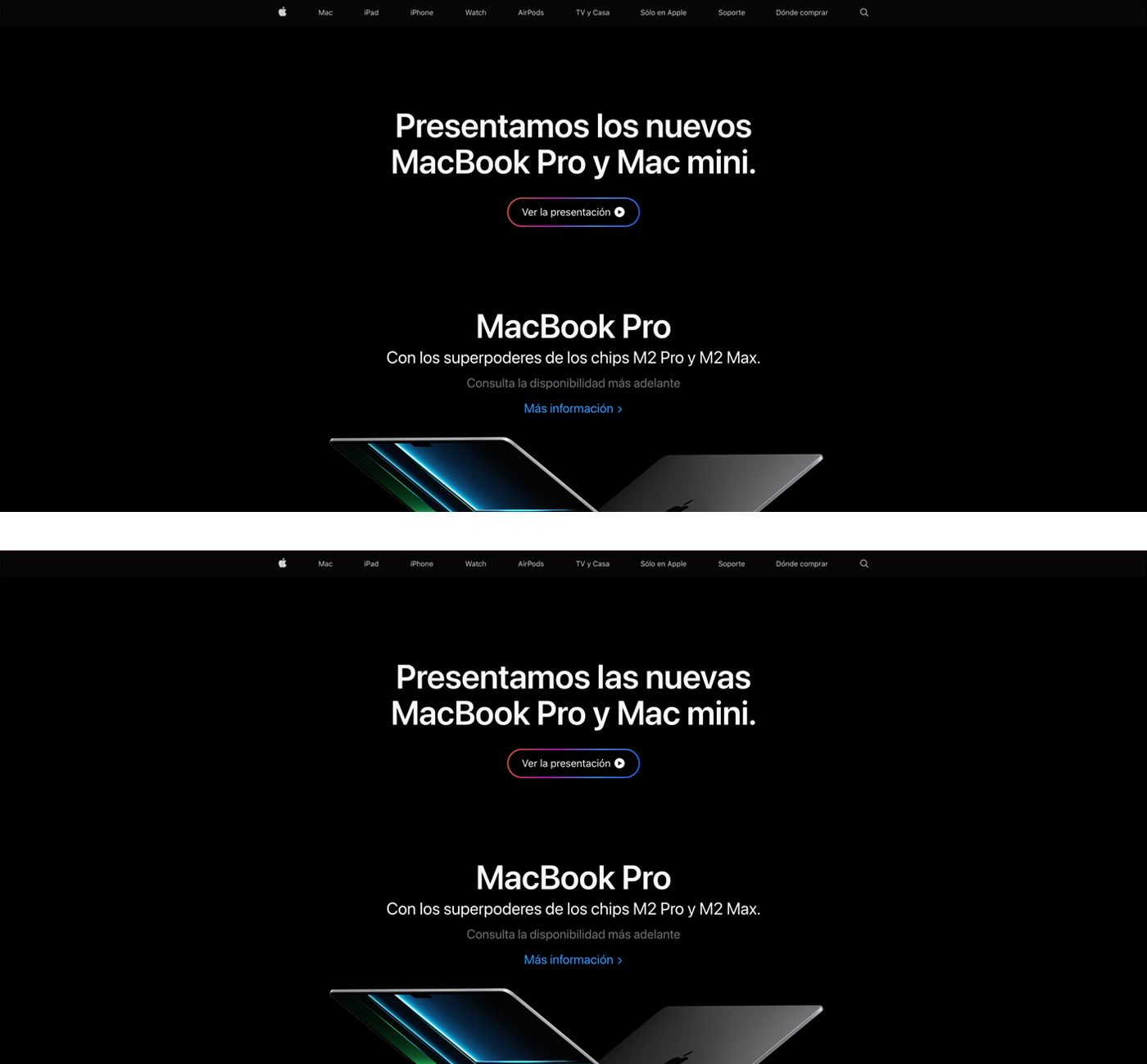
La web de Apple presenta diferencias en los textos: la imagen de arriba corresponde a la web de Apple en Chile y la segunda corresponde a la web que engloba varios países de América Latina.
Según un estudio de McKinsey & Company, un 80% de los usuarios quiere que los comercios electrónicos tengan cierto grado de personalización.
Si se hace bien, esto puede significar:
- Reducción de los costes de marketing entre un 10 y un 20%
- Mejora del 20% en la satisfacción de los clientes
- Aumento del 10 al 15% en las tasas de conversión (CR)
- Aumento del compromiso de los empleados del 20 al 30%
Hay otros estudios en los que demuestran que una buena localización mejora varias métricas:
- Un 48% de los usuarios abandonan el carrito de la compra porque los costes de envío y los impuestos son muy altos o no están visibles. Una forma de reducir este porcentaje es personalizando la experiencia mostrando las cantidades en la moneda que el usuario quiere.
- Las empresas con estrategias de localización crecen un 30% más rápido que las que no tienen.
- Según Kantar, un 65% de los usuarios prefiere el contenido en su idioma y un 40% no comprará si la web o la aplicación está en un idioma que no es el suyo.
Más allá de estos datos, ofrecer una experiencia personalizada a tus usuarios es siempre buena idea y no debería regirse únicamente porque potencialmente puede permitir alcanzar mejores resultados.
Implementa la personalización del idioma, la ubicación y la moneda
Independientemente de si el contenido solo está traducido o si está localizado (adaptado) completamente, hay que hacer cambios en la interfaz y tomar varias decisiones.
En términos generales, esto incluye poder cambiar:
- El idioma
- La ubicación
- La moneda
Según el tipo de web o aplicación puede que sea solo necesario cambiar el idioma. Pero si se trata de un comercio electrónico, esta personalización puede ir más allá y quizás deba implementarse todo a la vez.
3 maneras de implementarlo
Aunque el usuario necesita poder acceder a cambiar esta personalización (más sobre esto en el siguiente apartado), a nivel técnico puede hacerse de tres maneras:
1. Redirección
Esta solución se basa en utilizar la IP desde la que se accede a la web para asumir que esa persona está en un país determinado y que quiere ver la página en un idioma concreto.
Pero podría darse un caso de uso similar a este: quizás es alguien canadiense que está de paso en Madrid y, por lo que sea, ha accedido a nuestra tienda online. Mostrarle la web en español y los precios en euros es una excelente manera de hacer que deje de navegar por la web al instante, porque no entenderá nada y no podrá hacerse una idea del coste de los productos en dólares canadienses.
2. Idioma del navegador
Otra solución podría ser asumir que el idioma del navegador es el idioma en el que esa persona quiere navegar por la web. De nuevo, esta suposición puede no ser cierta: por ejemplo, tengo el sistema operativo en inglés, pero esto no significa que quiera navegar por la versión americana de la web de Amazon o que quiera solo resultados de búsqueda de Google en inglés.

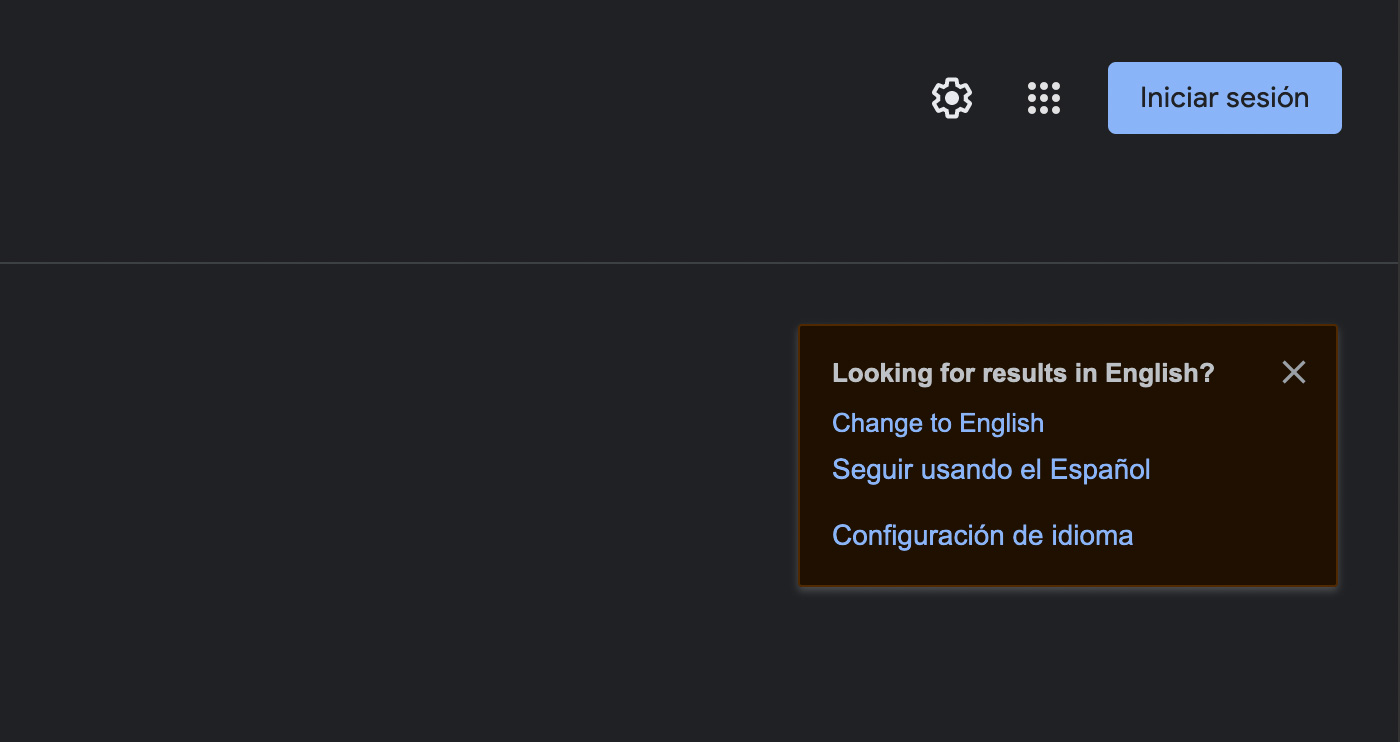
En este ejemplo, estoy en España, tengo el navegador en inglés y no estoy identificada como usuaria. Cuando busco alguna palabra en español en Google muestra este pequeño aviso en el lateral derecho para que yo escoja qué quiero.
3. Dejarlo en manos del usuario
Esta última solución puede ser la que tenga más sentido, pero: ¿cómo se implementa?, ¿qué idioma le mostramos al usuario por defecto?, ¿utilizamos un modal?, ¿qué iconos funcionan mejor?
11 maneras de implementar un selector de idiomas, ubicación y monedas
A continuación verás pequeños case studies de cómo diferentes empresas solucionan esta situación.
He intentado encontrar opciones que sean muy diferentes entre sí para que puedas ver que hay muchas maneras de resolverlo 😊
Nike
Si accedes a nike.com te redigirá a una u otra web en función del país en el que estés. En mi caso redirecciona a nike.com/es. Para cambiar el idioma y el país hay que navegar hasta el final de la página y hacer clic en el icono de geolocalización con la etiqueta Spain.
Esta opción abre una ventana encima del contenido con diferentes opciones para seleccionar tu país. El listado está categorizado por continente y permite escoger combinación de país + idioma.
En el caso de España está claro: España / Español. En países donde hay más de un idioma, el país aparece varias veces, escrito en ese idioma en concreto. Por ejemplo, Bélgica, que aparece hasta cuatro veces:
- Belgien – Deutsch
- Belgium – English
- Belgique – Français
- België – Nederlands
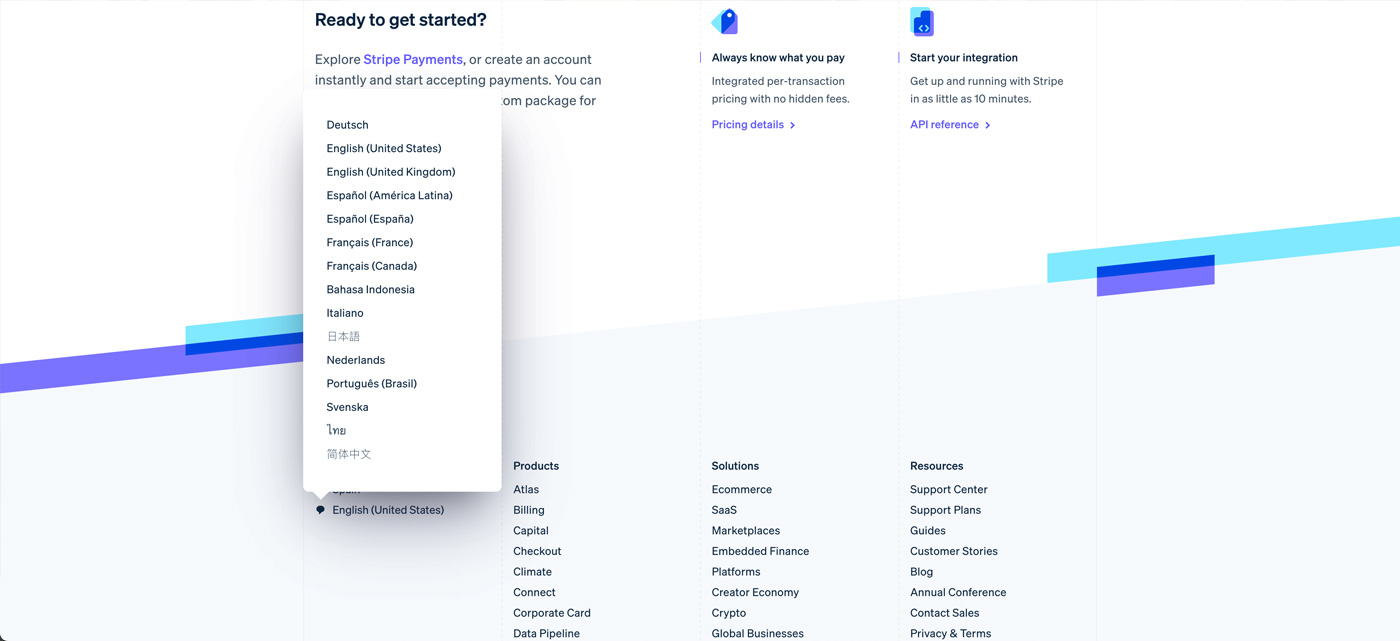
Stripe
La apuesta de Stripe es similar a la de Nike. Al acceder a stripe.com, me redirige teniendo en cuenta mi ubicación y el idioma del navegador. El resultado es una URL del tipo stripe.com/en-es: el idioma es inglés, pero la ubicación es España.
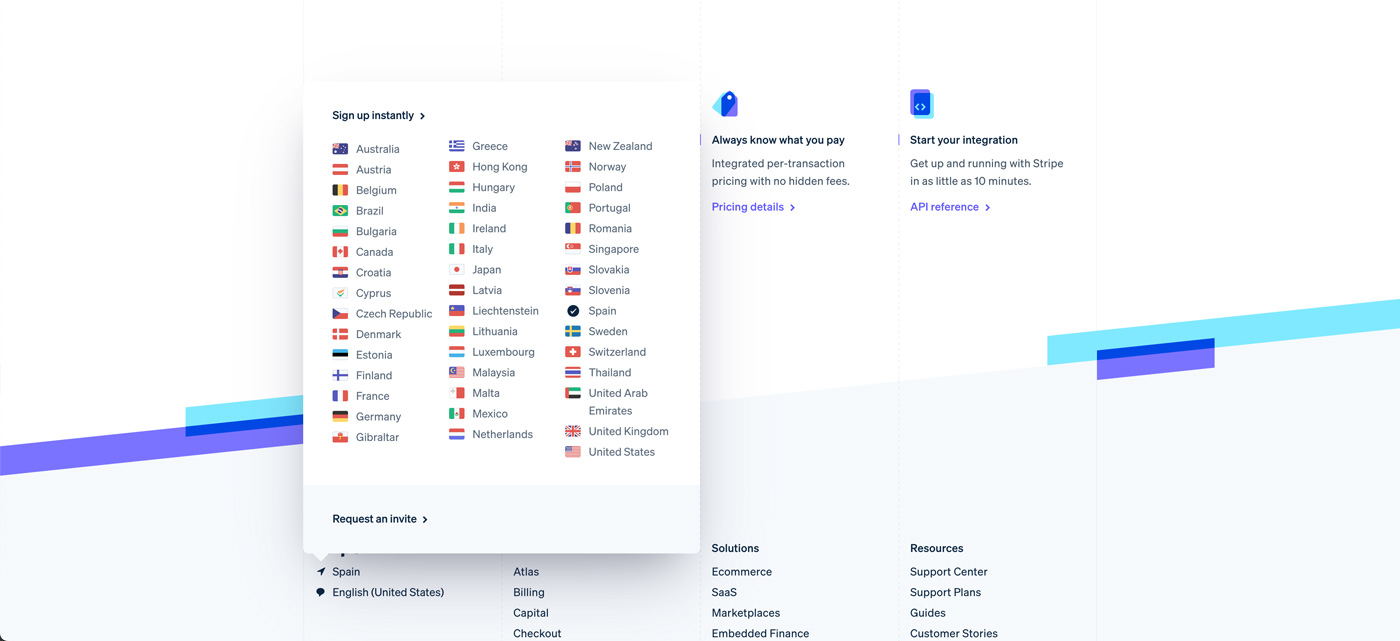
Desde la parte inferior de la página puedo cambiar esta configuración, y puedo hacerlo por separado.
Si quiero cambiar la ubicación, carga un pequeño modal con las banderas. Esto facilita que pueda escanear el contenido, porque no necesito leer el listado e identifico más rápido el país:

Es fácil localizar cualquier país solo observando las banderas, prácticamente no hay necesidad de leer todo el listado.
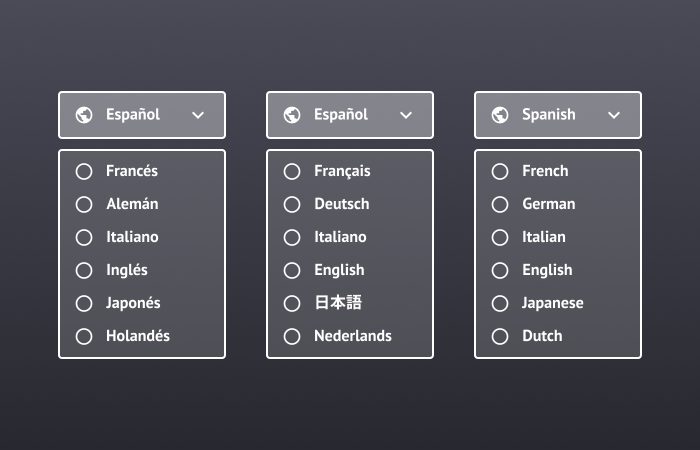
En el caso del idioma, el listado no tiene banderas, pero sí traducen los nombres de los idiomas. Por ejemplo, no escriben Japanese (dando por sentado que el inglés es el “idioma universal”), sino que usan 日本語.

Esta interfaz facilita que los hablantes nativos localicen su idioma más fácilmente, porque está en su propia lengua.
Además de ofrecer su web en varios idiomas, también la localizan. Fíjate en el español: diferencian entre el de España y el de América Latina, que tienen matices que los hacen diferentes entre sí. O en el francés: diferencian entre Francia y Canadá.
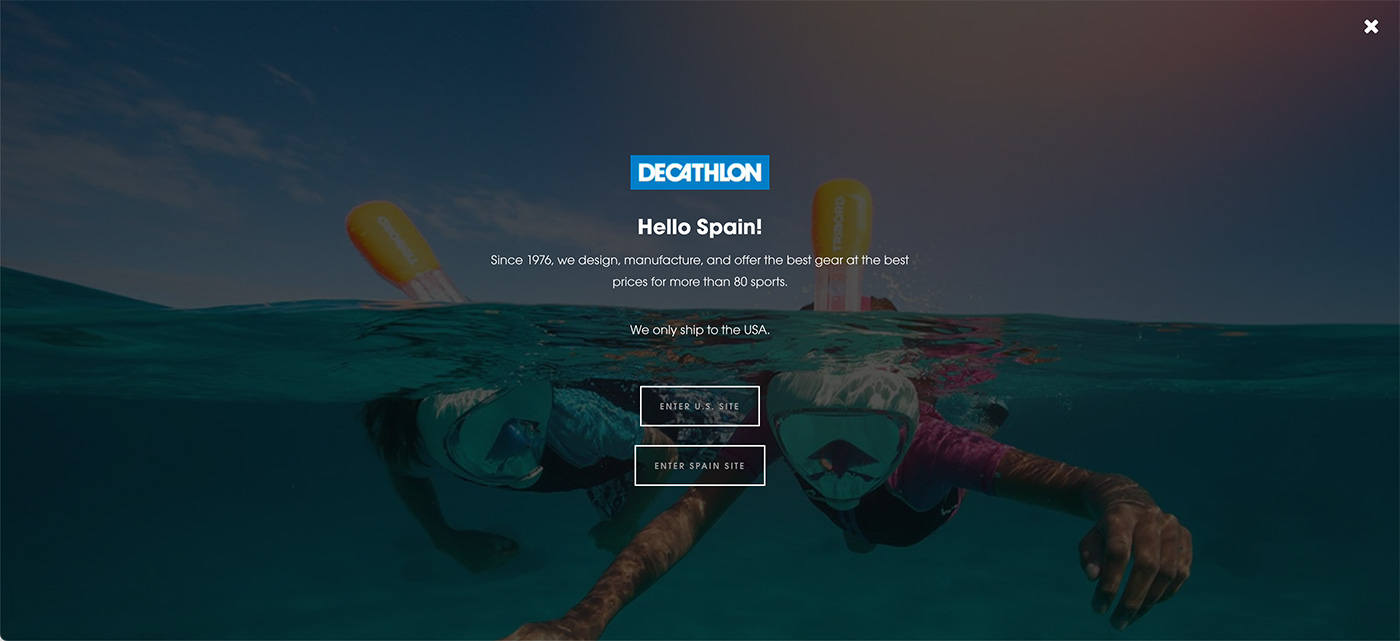
Decathlon
Si hago como el resto de ejemplos y quiero acceder directamente a decathlon.com, lo primero que me muestra es un modal que me bloquea la navegación: antes de poder ver algún producto tengo que escoger manualmente a qué web quiero acceder.
Si cierro el modal me deja ver la versión americana de la web, que lógicamente muestra los precios en dólares y las unidades de medida siguen el sistema anglosajón.

La página que carga decathlon.com. De la accesibilidad hablamos otro día 🥲
Una vez escojo “Spain site” me redirecciona a decathlon.es/es/ y ya me muestra todos los precios en euros y las unidades de peso y medida siguen el sistema métrico.
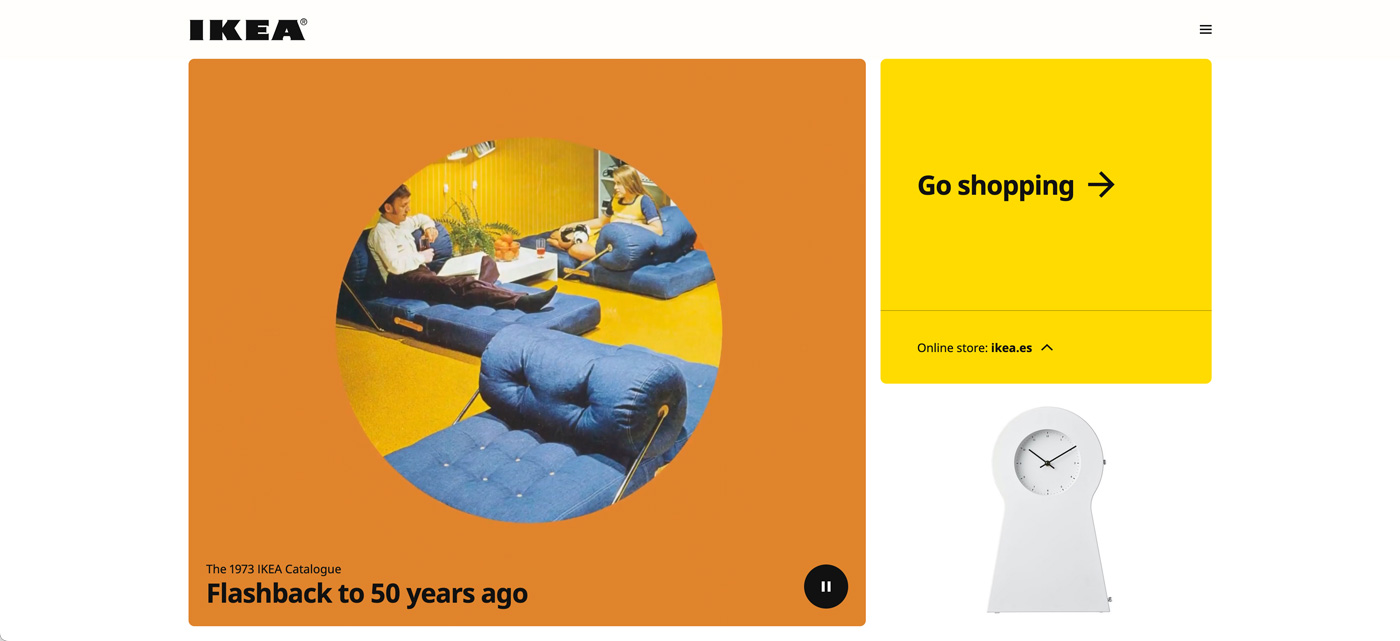
Ikea
Hablando de páginas con ventanas modales, no podía dejarme Ikea, que probablemente tiene el botón más grande jamás implementado en una interfaz:

Ikea detecta claramente que estoy en España. Aun así, me deja escoger dónde quiero comprar sin asumir nada.
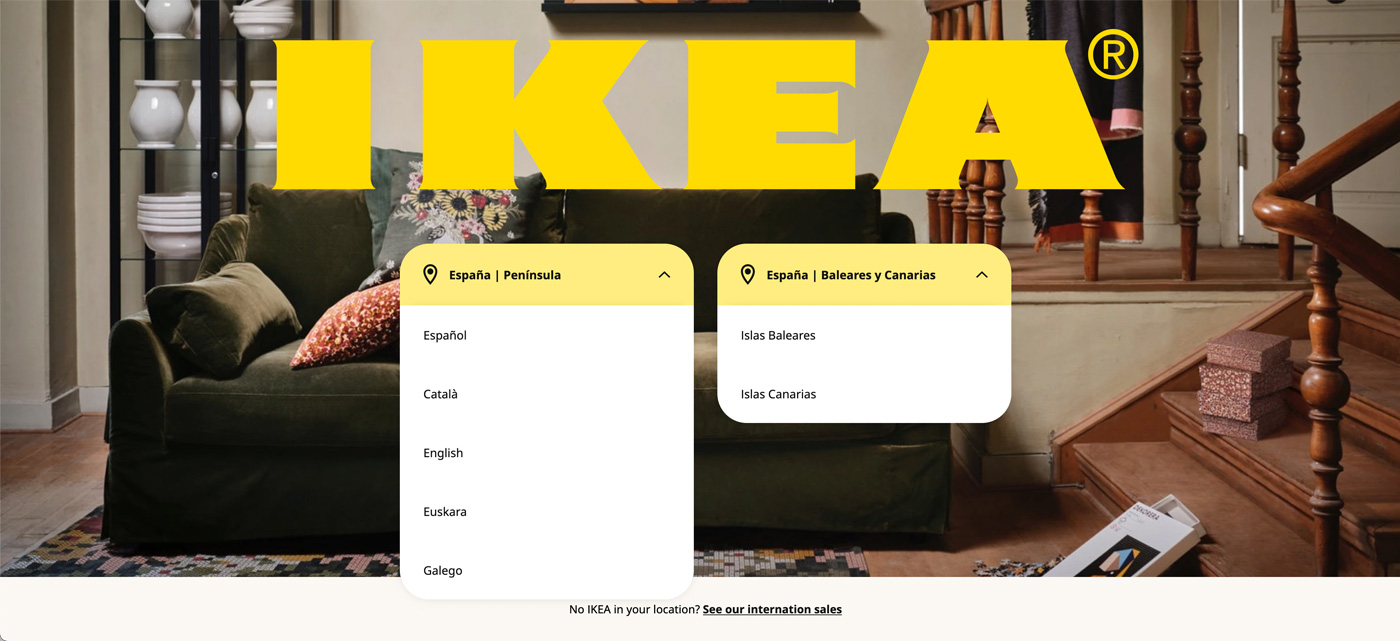
Si accedo a ikea.com identifica claramente que estoy en España y me permite escoger entre la web de la península, baleares o canarias. Si hago clic en Go shopping me redirecciona a ikea.es donde igualmente me hace escoger entre las tres tiendas disponibles en España.

Con el mismo icono, Ikea permite escoger el idioma y la tienda donde quiero comprar.
Al escoger Español abre por fin la web, en ikea.com/es/es. Si por lo que sea quiero cambiar el idioma, puedo hacerlo desde la parte inferior de la página:
- Puedo cambiar de idioma usando un desplegable, que me muestra cinco opciones: Castellano, English, català, euskara y galego.
- Si decido cambiar de país me devuelve a ikea.com (la primera captura)
Airbnb
Su web se desmarca de lo que hemos visto hasta ahora, porque el selector está en la parte superior de la pantalla.
Si accedo a airbnb.com no me redirige automáticamente a ningún idioma o ubicación en concreto: me deja a mí, como usuaria, escoger manualmente qué quiero.
Airbnb permite escoger ubicación/idioma y moneda. De esta forma favorece cualquier tipo de combinación, facilitando a quien navega por la web que personalice la web como desea.
Al revés que Nike, Airbnb destaca el idioma por encima del país. Y al igual que Stripe, escriben el país en función del idioma:
- Català – Espanya
- Deutsch – Deutschland
- Norge – Norsk
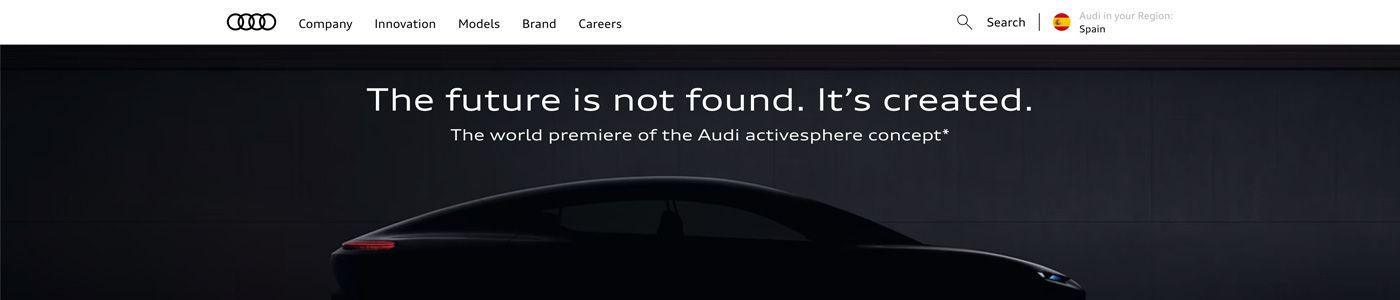
Audi
El caso de Audi es un poco particular. Si accedo a audi.com me redirige a audi.com/es.html. En la zona superior derecha de la pantalla sí incluye un enlace hacia la web de Audi de mi región.

Si por lo que sea mi región no es España, puedo hacer clic en el desplegable, que cargará una larga lista de países.
El problema aquí es doble:
- El desplegable no tiene ningún indicador de que es, efectivamente, un desplegable. No es fácil saber que hay que hacer clic encima, porque no hay ninguna flecha o chevron.
- Los nombres de los países están todos traducidos al inglés. Esto hace que, por ejemplo, no sepa donde encontrar mi país. ¿Estará en la “E” de España o en la “S” de Spain?
Zara
El comportamiento de Zara es similar al de Decathlon: si accedo a zara.com no puedo ver ningún contenido a no ser que seleccione antes el país y el idioma. Por defecto asume que estoy en España (por la IP) y que mi idioma es el inglés (por el idioma del navegador).

El foco está claramente en mostrar una imagen de la colección y no tanto en la interfaz para escoger el país y el idioma.
Es un poco difícil interactuar con los listados: son muy pequeños y, aunque los nombres de los países aparecen traducidos, al ser una lista sigue siendo difícil de encontrar y seleccionar el adecuado.
Con un listado tan extenso, una buena práctica hubiese sido permitir hacer una búsqueda dentro del propio desplegable. Utilizar un recurso como el de Stripe o Nike, un modal, que hace más fácil la lectura y la escaneabilidad.
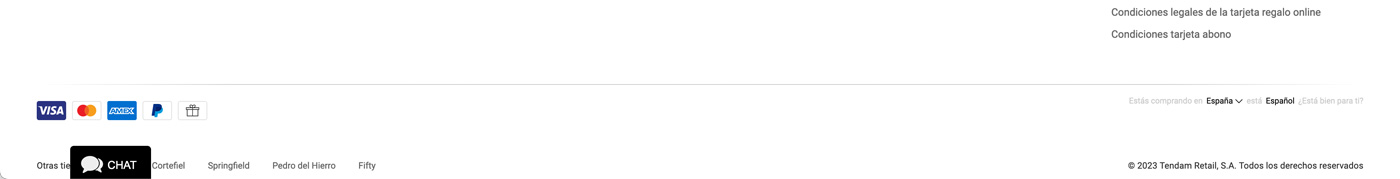
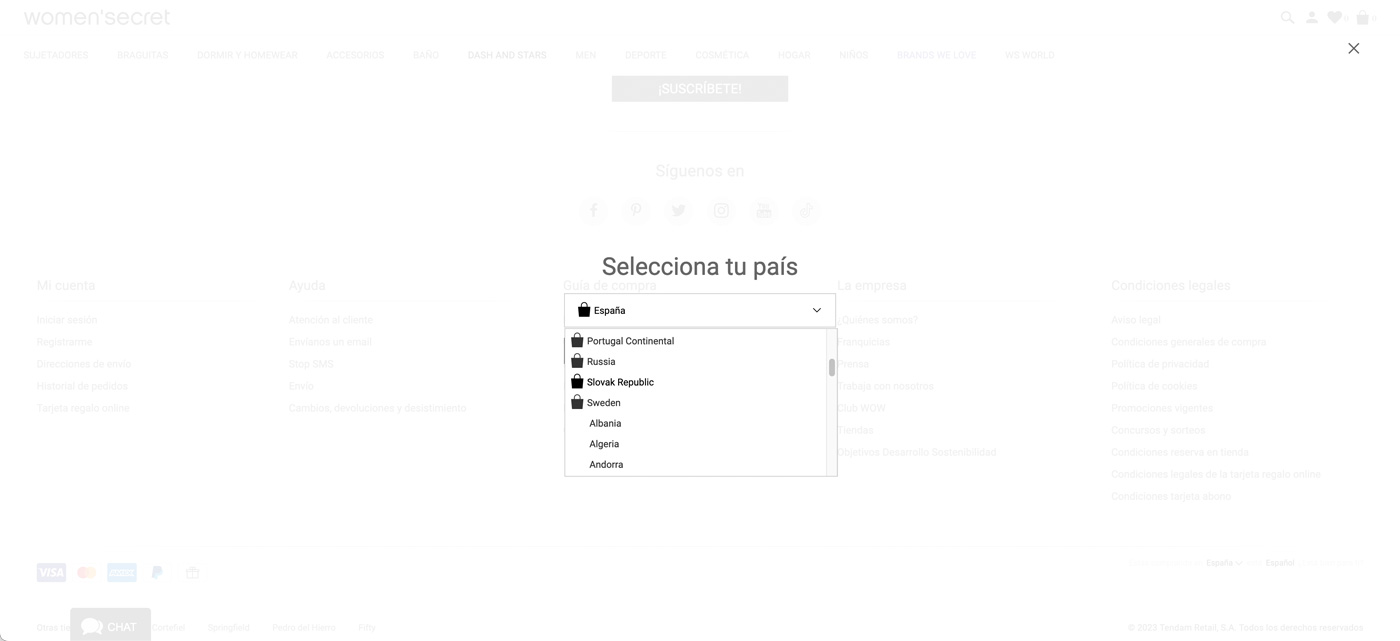
Women’secret
La solución de Women’secret no es especialmente diferente de las que ya hemos visto hasta ahora, pero sí tiene un par de características que me gustan.
Por una parte, no incluyen una localización o un icono que tengas que descrifrar para saber qué significan: en su caso está escrito, más o menos, en forma de frase: “Estás comprando en España, está en Español. ¿Está bien para ti?”

Es difícil ver la frase porque no pasaría una auditoría de accesibilidad, pero por lo menos los enlaces son de color negro sobre fondo blanco.
Y por la otra, indican con un icono en qué países sí se puede comprar en línea y en cuales no.

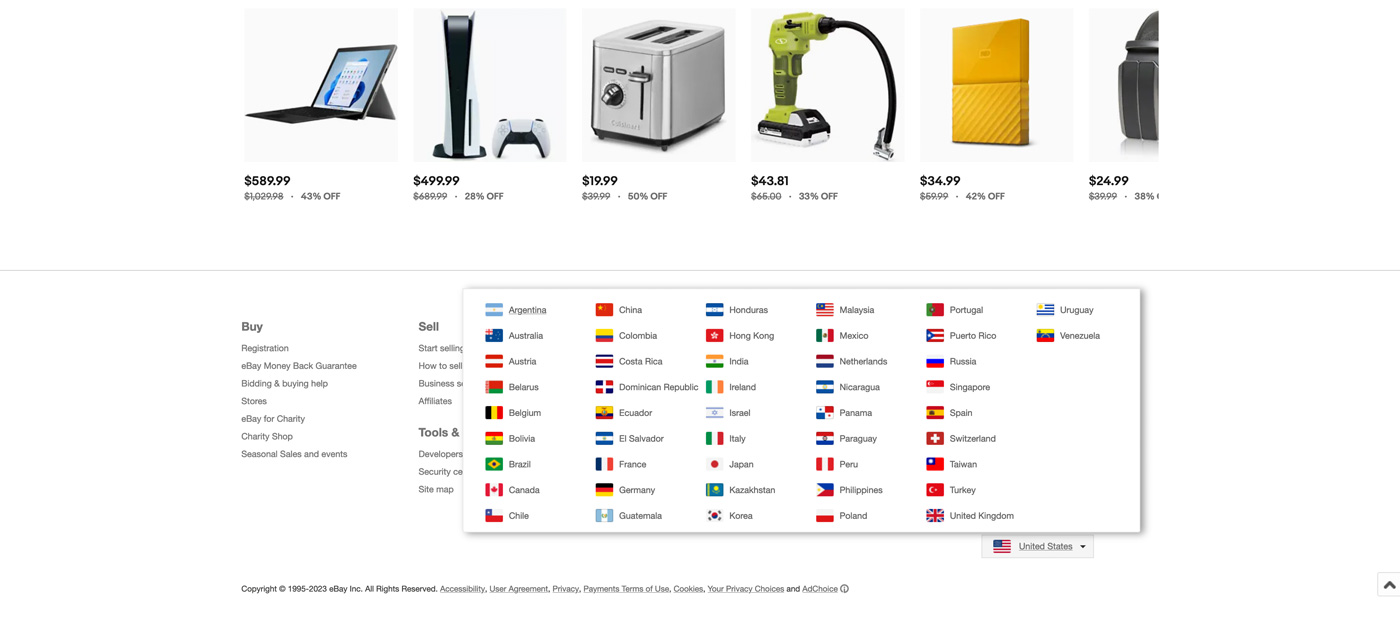
Ebay
Ebay es un caso un poco más caótico. Como esperaba, al acceder a ebay.com, carga la web americana. En la parte inferior derecha hay un pequeño selector que permite escoger la ubicación. Aunque la lista es relativamente larga, es fácil de escanear porque incluye los iconos de las banderas:

A partir de aquí, el comportamiento varía en función del país. Si selecciono una país con más de un idioma (Canadá, por ejemplo) carga la web en inglés pero con un selector en la parte superior derecha de la página en el que me permite cambiar al francés.
Pero si escojo Bélgica, que también tiene varios idiomas, lo que hace es redirigirme a una página en la que antes de ver cualquier contenido me obliga a escoger un idioma. Una vez lo he escogido, tiene el mismo comportamiento que Canadá.
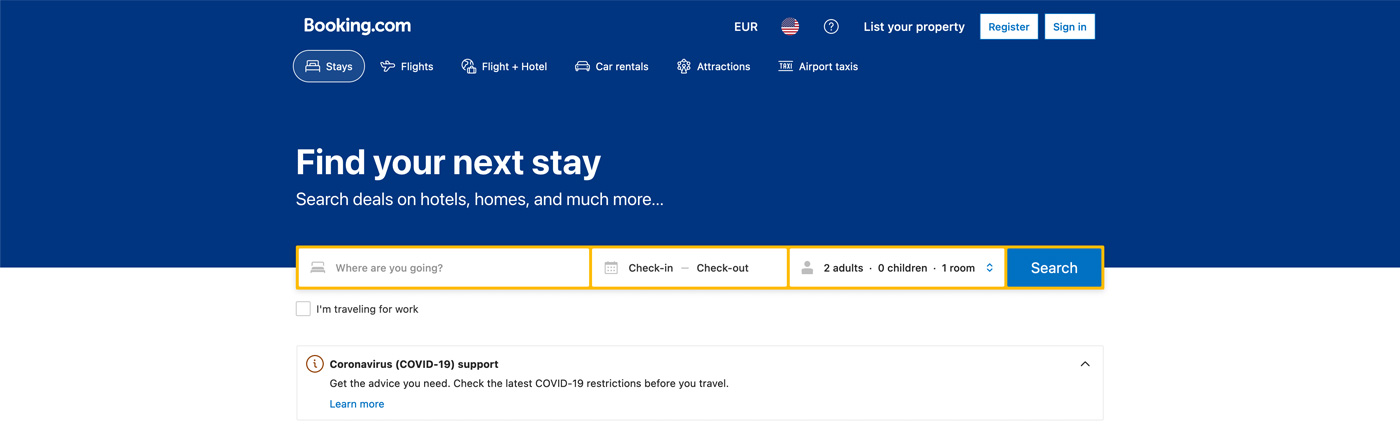
Booking
Al igual que otras webs, Booking hace algunas inferencias en base a mi ubicación y el idioma de mi navegador: por la IP asume que la moneda que tiene que mostrar es el euro, y por el navegador que el idioma es inglés americano.

Lo más interesante es que puedo cambiar por separado moneda e idioma y que me sugiere opciones. Esto es útil cuando el listado es muy largo, porque me permite encontrar la opción correcta más rápido.
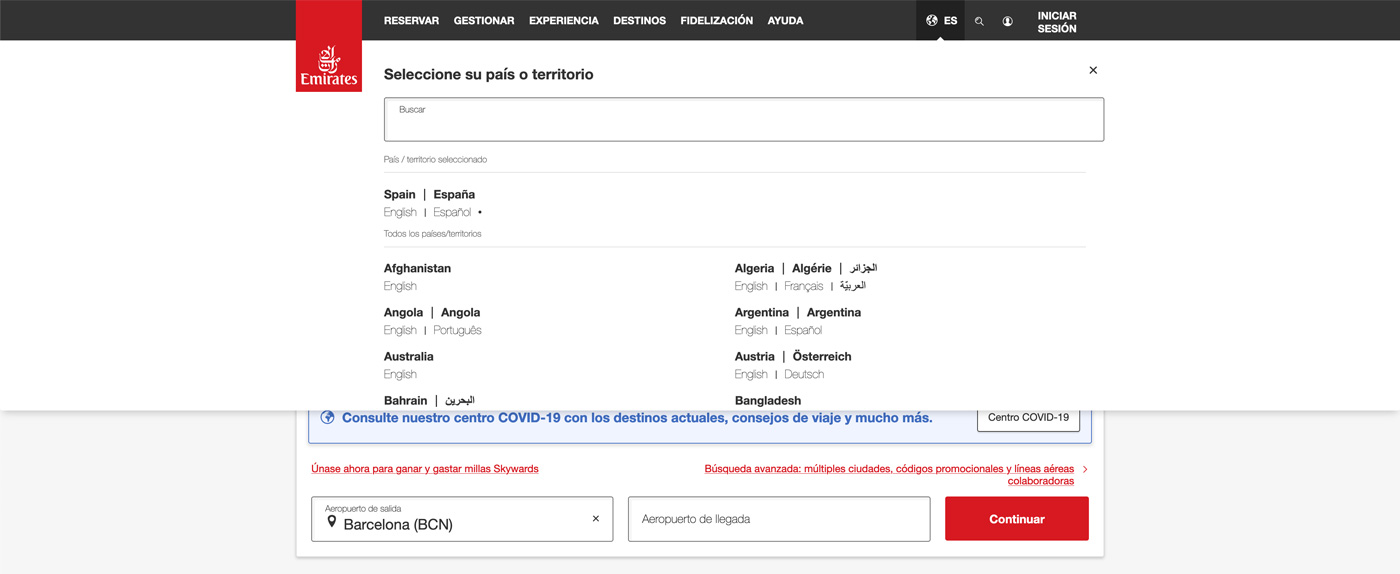
Emirates
La web de esta aerolínea implementa lo que te decía que sería recomendable en el caso de Zara. Como el listado de países es muy largo, Emirates te permite buscar dentro de la lista para que sea más fácil y rápido dar con la solución correcta:

Esta lista sería más fácil de escanear si hubieran incluido iconos con las banderas o los países se organizaran según continente.
Bonus track: ¿qué iconos o qué textos es mejor implementar?
Si has observado atentamente los ejemplos previos, verás que no existe un consenso claro.
Nike utiliza un icono de geolocalización, Airbnb un globo terráqueo y Stripe una aguja de brújula y una burbuja de diálogo. Booking también utiliza banderas, pero para mostrar la moneda escribe una abreviación del nombre y no incluye el símbolo.
¿Qué es mejor? Pues depende 😅.
Al final siempre dependerá del tipo de producto o servicio que tengas y de qué tipo de configuración permitas hacer a los usuarios: no es lo mismo que solo puedan cambiar el idioma que permitirles cambiar el idioma, la ubicación y la moneda.
Como siempre, la mejor manera de saberlo es investigando. Aun así, hay buenas prácticas que hay que considerar 👇
Buenas prácticas: listado final a tener en cuenta
- Siempre que sea posible, permite a tus usuarios cambiar por separado la ubicación, el idioma y la moneda. Hay muchos casos de uso que una automatización no solventará adecuadamente.
- Nielsen recomienda la solución de Stripe: observar la IP para definir la ubicación y utilizar el idioma del navegador para establecer el idioma que cargará de inicio.
- Coloca las acciones para cambiar estas opciones en sitios en los que sea fácil descubrirlos: idealmente above the fold y en la esquina izquierda o derecha de la pantalla.
- Los iconos mejoran la escaneabilidad, especialmente a la hora de escoger un país o una moneda concreta.
- Si el listado de idiomas o países es muy extenso, es recomendable implementar un autocompletar o una funcionalidad para buscar dentro del desplegable o del modal.
- Traduce siempre los idiomas (español en lugar de spanish, y deutsch en lugar de alemán, por ejemplo).
- Sea cual sea el sistema que escojas, debe ser accesible y debe permitir que los usuarios escojan su configuración utilizando solo el teclado o lectores de pantalla.
Espero que este breve estudio te sirva para tener un poco más claro cómo afrontar y diseñar estas situaciones 🚀
