Guía completa para diseñar mejores tablas

Si hay algún patrón del diseño de interfaces que se me cruza, son las tablas. Son mucho más que una manera de ordenar información y manejar datos y un mal planteamiento puede acabar haciendo que el usuario no entienda la interfaz o que no sepa interactuar con ella.
Esto es lo que he aprendido y trato de aplicar cada vez que me cruzo con una 👊 te dejo con un breve índice para que puedas ir a lo que te interesa:
- Elementos básicos del diseño de tablas
- Legibilidad e interacción en tablas
- Tablas en desktop vs móvil
Elementos básicos del diseño de tablas
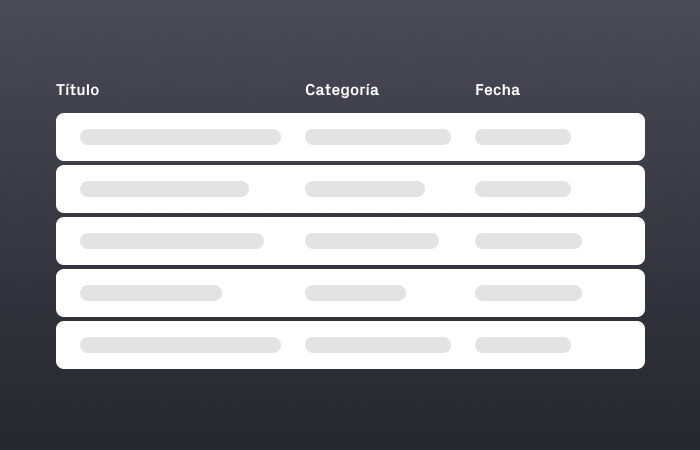
La anatomía de una tabla es relativamente sencilla. Tienen filas que identifican un conjunto de valores relacionados, columnas que identifican el tipo de contenido, celdas con información (algunas de ellas son cabeceras y sirven de título) y, en algunas ocasiones, filtros y acciones.

Anatomía de una tabla básica
En cuanto a tamaños:
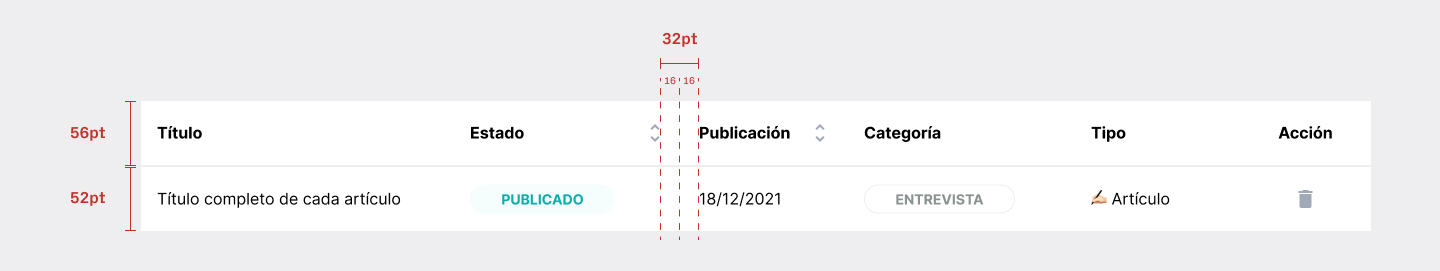
- El alto de las celdas dependerá mucho de tu diseño. Si te ayuda, Google recomienda que las cabeceras hagan 56pt de alto y el resto, 52. Apple no parece tener ninguna recomendación concreta en las Apple Human Interface Guidelines.
- El ancho de las columnas dependerá del contenido que alberguen. Google, basándose en la retícula de 8pt, recomienda que el padding entre columnas sea de 32 (16 + 16).

Tamaños recomendados por Google en Material Design
Hay varios tipos de celdas, porque en realidad pueden contener casi de todo: etiquetas, enlaces, iconos, textos, números, checkboxes, pequeñas imágenes (avatares, por ejemplo), filtros y botones. En el siguiente apartado hablaremos de la interactividad que debería tener cada uno.
Cuando diseñes una tabla tienes que pensar primero en qué quieres que el usuario haga con ella. ¿Es solo para listar datos? ¿la tabla tiene que tener acciones adicionales? ¿cuál es el contenido más importante? ¿qué acción es la principal y cuáles pueden quedar más ocultas?
La respuesta a estas preguntas guiará cómo ordenas la información y cómo la jerarquizas: puedes hacerlo modificando tamaños, utilizando estilos en negrita y/o versalitas, las zebra stripes (alternar dos colores de fondo diferentes en las filas), modificando el alto de una fila o el ancho de una columna concreta, fijando algunas partes…
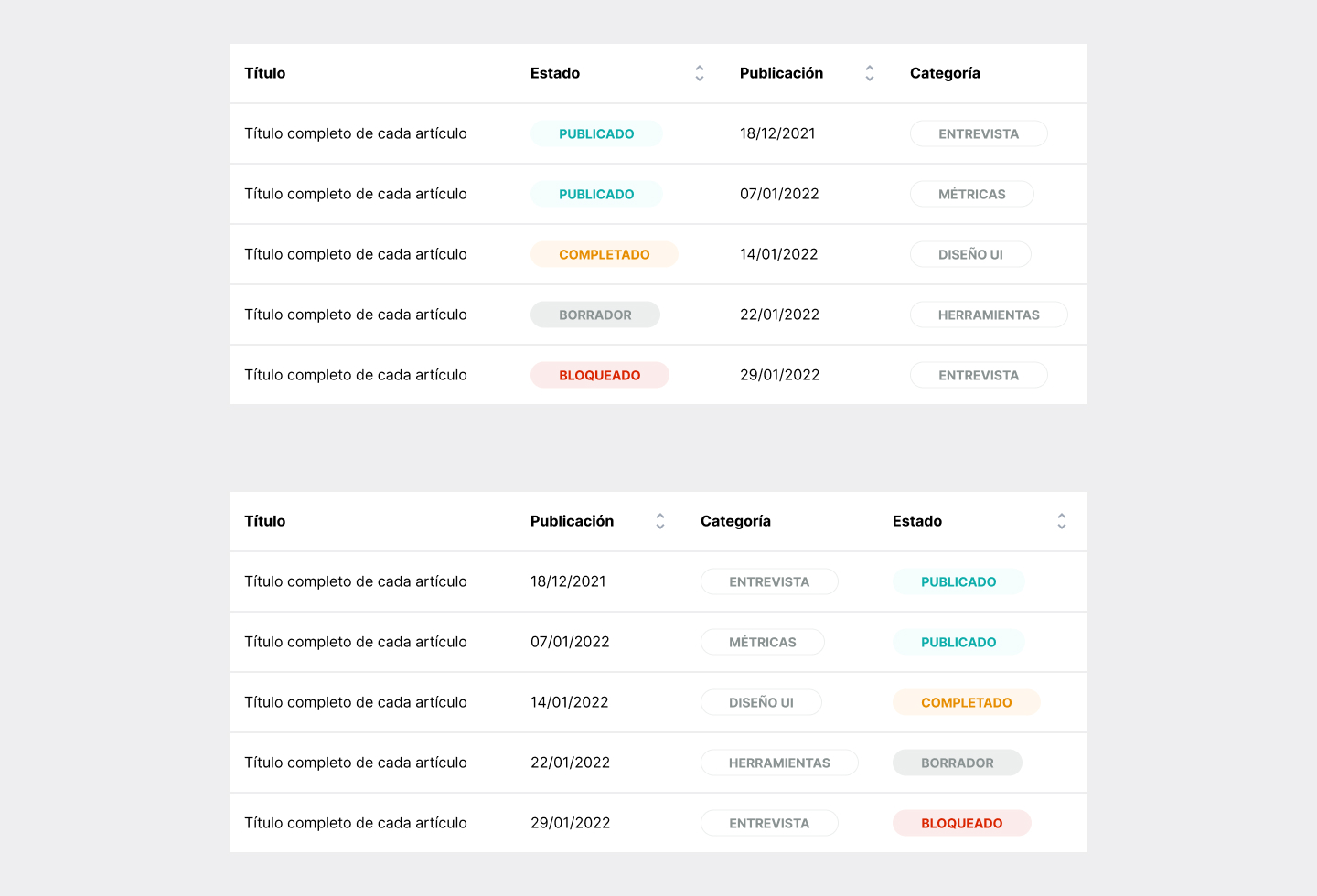
Fíjate en los dos ejemplos siguientes, te darás cuenta fácilmente que priorizan decisiones diferentes. En el primer caso, lo más relevante es ver el estado del artículo, por eso es la segunda columna después del título. En el segundo caso, importa más la fecha de publicación.

Tablas priorizando contenidos diferentes
Legibilidad e interacción en tablas
Alineación de los textos
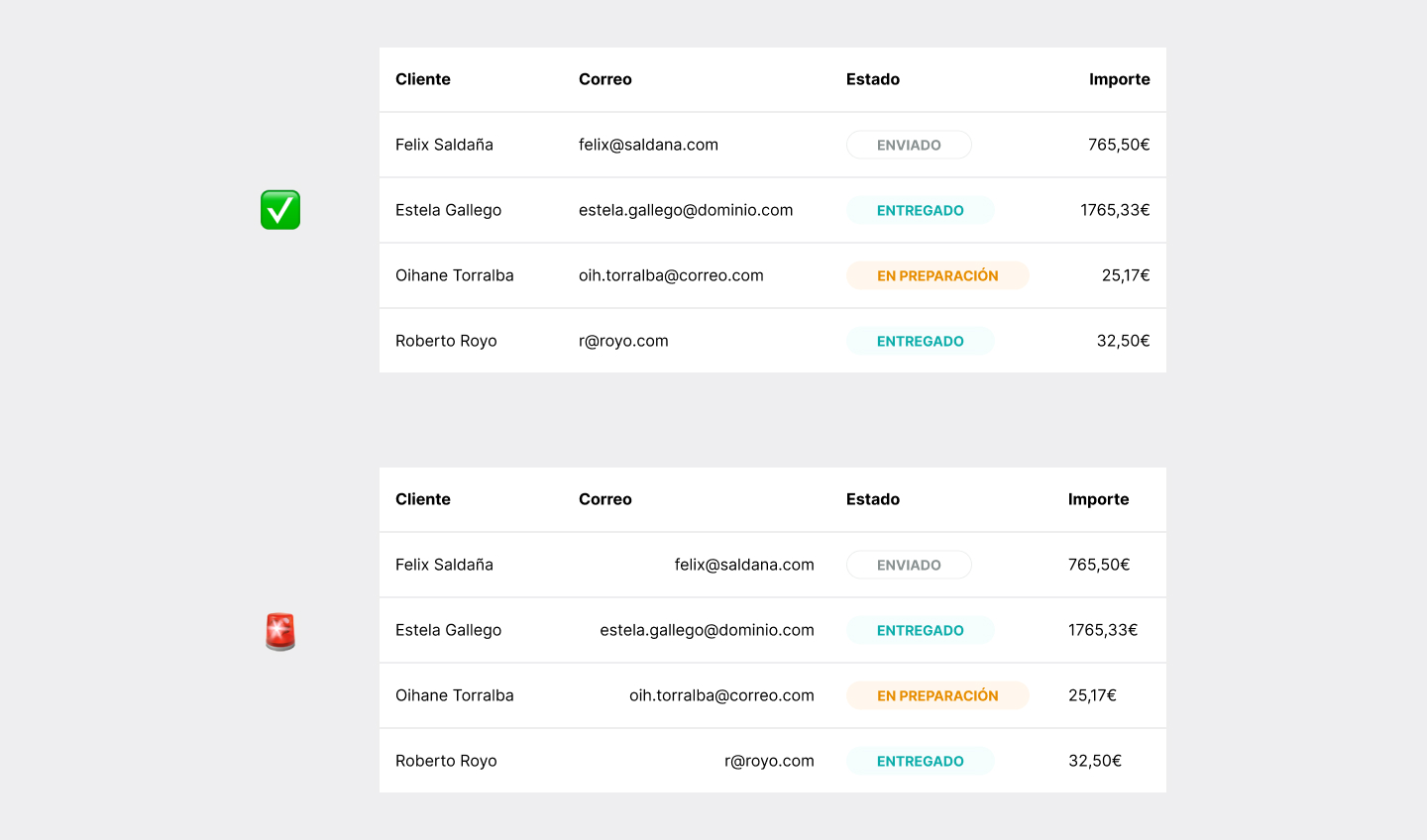
En países en los que leemos de izquierda a derecha está comúnmente aceptado que todos los contenidos de las tablas estén alineados a la izquierda para mejorar la legibilidad. Eso sí, exceptuando los números, que es recomendable alinearlos hacia la derecha: así es más fácil comparar cifras.
Fíjate en este ejemplo:

Alineación de textos y números en tablas
Naturalmente, este ejemplo está dramatizado, pero es para que se entienda la relevancia de la alineación de los contenidos. Pueden facilitar o complicar mucho la lectura y comparación de datos.
Orden, filtro y búsqueda
Aunque se trate de una tabla pequeña, siempre es recomendable que el usuario pueda ordenar, filtrar y buscar contenidos.
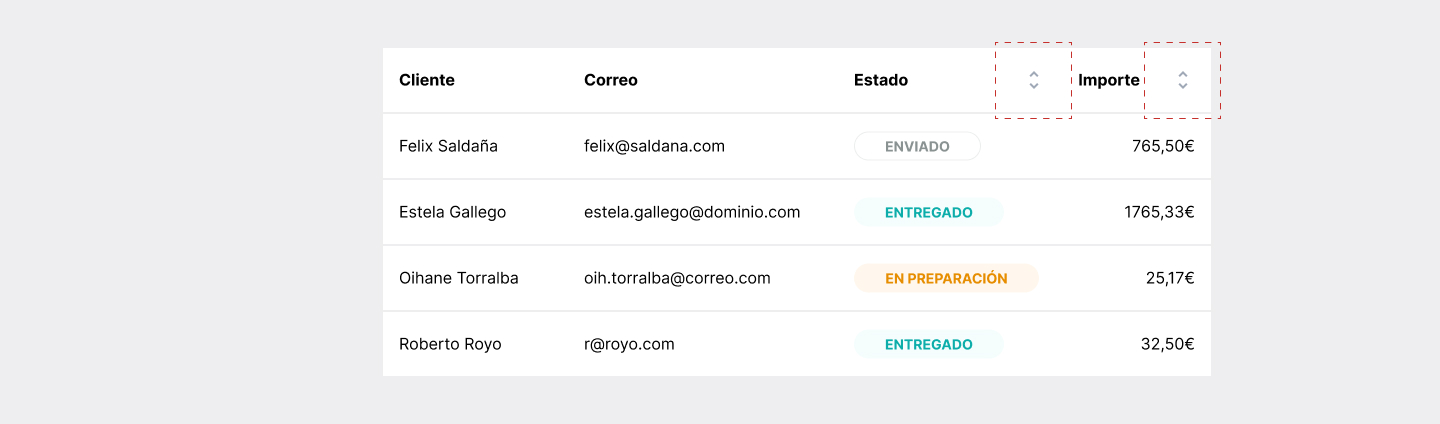
Orden → generalmente puede producirse de dos maneras. Una es que al hacer clic en la cabecera de una columna, se ordene el contenido a partir de esta. La otra es incluir iconos (el típico chevron) que permite seleccionar si es orden ascendente o descendente.

Uso de «chevron» para ordenar el contenido de las columna
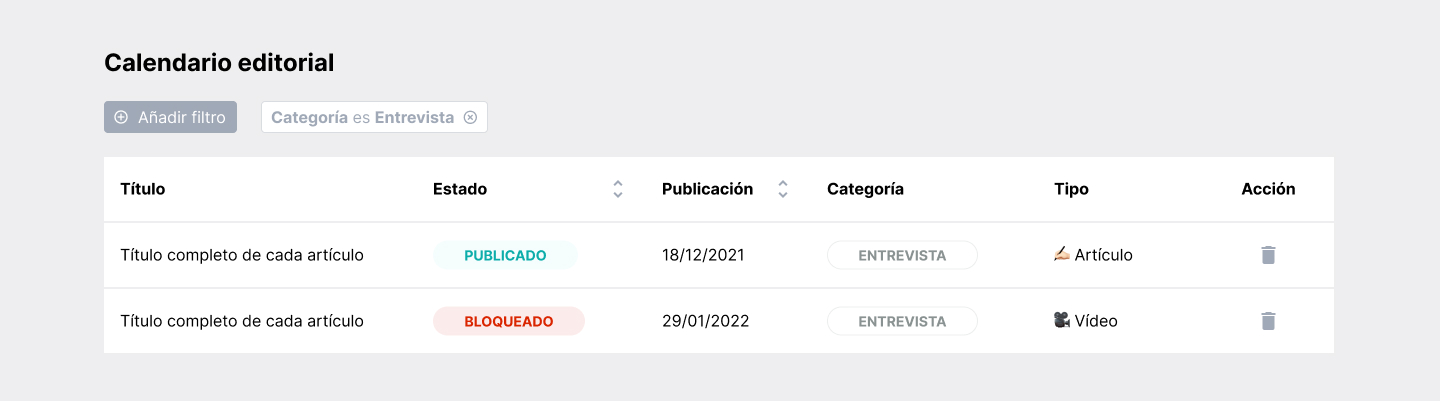
Filtro → puede ser que el usuario solo quiera ver los pedidos cancelados o los importes que sean superiores a 5.000 €. Para poder filtrar una tabla normalmente se utiliza el icono de filtro y un menú desplegable en el que se pueden seleccionar los diferentes casos.

Filtros aplicados en la tabla
Búsqueda → en este caso se trata de un cuadro de búsqueda que se encuentra fuera de la tabla con los contenidos. Cuando el usuario introduce alguna palabra allí, automáticamente se muestran solo las filas que la contienen.
Reordenar el contenido
En algunas tablas suele haber la función de drag and drop, que permite al usuario reordenar las diferentes filas o columnas de una manera que le es más útil. Suele usarse cuando las funcionalidades de orden y/o filtro no se ajustan del todo a casos concretos.
Paginación y/o scroll infinito
Cuando se trata de tablas muy extensas suele ser recomendable paginar el contenido. Por dos motivos:
- Mejora la experiencia de usuario, ya que la carga de los datos no tarda tanto y el usuario no tiene que esperar a que aparezca todo el contenido.
- Permite gestionar, procesar y visualizar mejor la información.
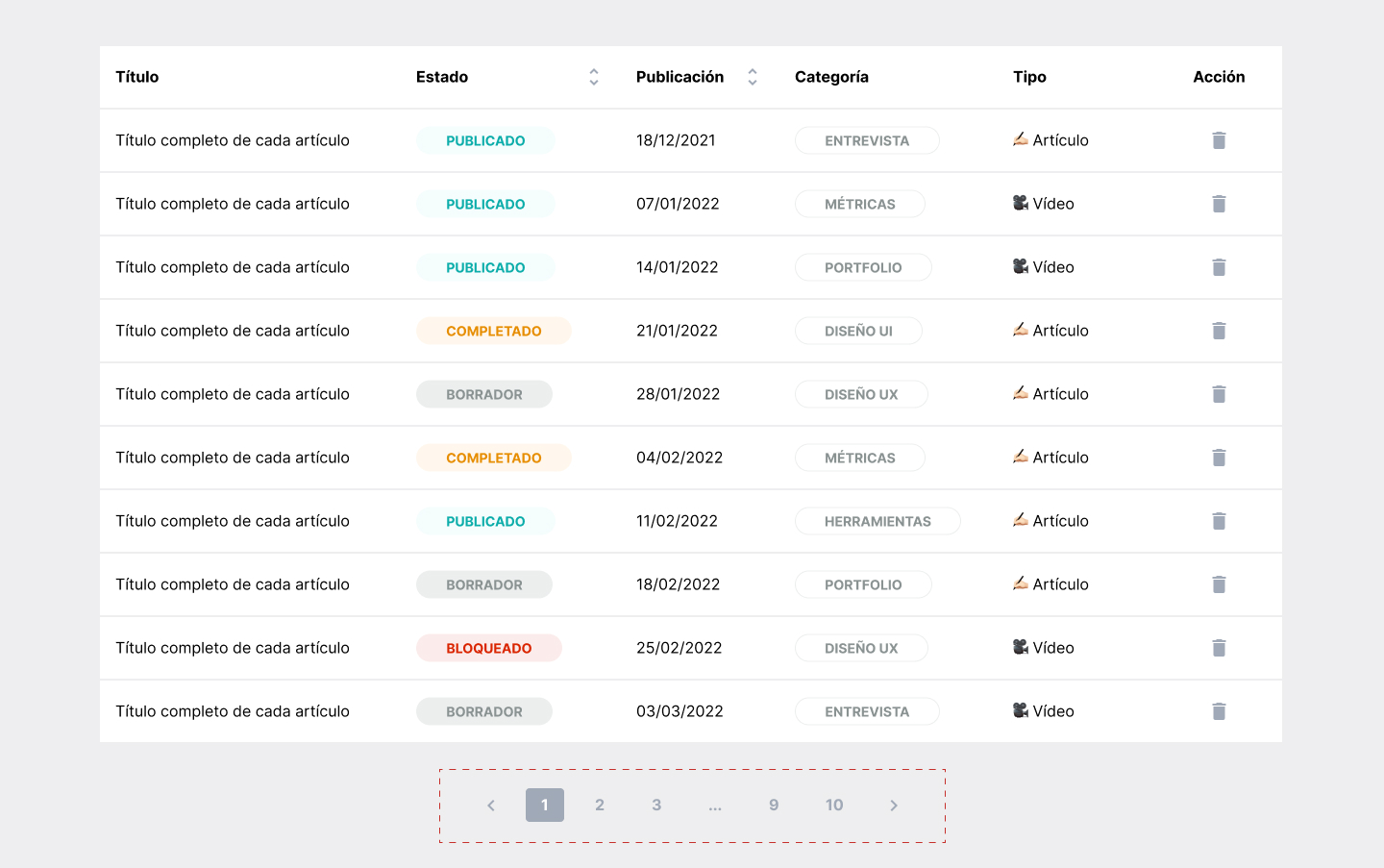
Este elemento de la interfaz suele situarse en la parte inferior de la tabla, separado de los otros elementos que hemos comentado en párrafos anteriores.

Ejemplo de paginación en una tabla
También puedes optar por utilizar un scroll infinito, con un botón que simplemente cargue [X] filas más. Este también se suele situar en la parte inferior.
Tablas en desktop vs móvil
Diseñar tablas en desktop es todo alegrías hasta que tiene que poderse ver bien en una pantalla pequeña, da igual si es una tableta o un teléfono móvil.
Hay varias formas de atacar esta situación. La que escojas dependerá de las características de la tabla que has diseñado y del objetivo que tenga. Piensa también que suelen ser combinables entre sí:
- Habilita scroll horizontal → puede parecer extraño, pero a veces es recomendable que simplemente se ajusten los tamaños de la tipografía y permitir consultar la tabla haciendo scroll hacia izquierda-derecha.
- Diseña una versión responsive → si se trata de una tabla con poco contenido puede ser una buena opción diseñar una tabla específica para dispositivos pequeños.
- Muestra solo el contenido importante → a veces puede ser una buena solución mostrar solo una parte del contenido, dejando la versión completa de la tabla para dispositivos de sobremesa.
- “Colapsar” el contenido → las columnas pueden estar cerradas hasta que el usuario las abra. De este modo no tiene que ver la tabla entera todo el rato. También sirve fijar una columna o varias, de manera que sea más fácil consultar el contenido sin perder el hilo inicial.
Apuntes finales
Después de leer este artículo seguro que has entendido por qué se me cruzan las tablas. Son un elemento de interfaz difícil de diseñar y gestionar, especialmente si tiene mucho contenido.
Espero que esta guía te sirva para poder diseñar mejores tablas. Y como siempre, no te olvides de ponerlo a prueba con usuarios, especialmente si la versión para móvil tiene una interacción o un comportamiento muy diferente al esperado.

¿Te ha gustado? ¡Compártelo! 🚀