Entrevista a Lidia Chía, Senior Game UX Designer

❖ ¡Hola Lidia! Para quien no te conozca, ¿podrías explicarnos un poco de tu historia? ¿Cuál es tu formación y cómo llegaste al mundo del diseño?
Siempre fui muy curiosa y creativa. Se me daban muy bien todo lo que tenía que ver con escribir y muy mal las mates. Eso, una infancia jugando a ver quién se sabía más anuncios y un hermano que me introdujo a la creatividad publicitaria me llevaron a estudiar Publicidad. Me especialicé en copy y diseño gráfico, aunque en plena crisis en 2012 mis únicas opciones fueron encontrar algo como diseñadora fuera. A mi regreso, después de un par de años en editorial sacando especiales para periódicos y varios libros, di el giro que sentía que necesitaba hacia web, algo que siempre había querido aprender. Tuve la oportunidad de aprender Front End a la vez que descubrí y estudié online y por mi cuenta UX.
Fue toda una revelación ver que había una rama donde podía aplicar todo lo aprecndido en la carrera, pero cambiando totalmente el foco: de estudiar una audiencia para venderle algo, a estudiar un usuario para diseñar algo que se adapte a sus necesidades.
Al acabar mi formación me contrataron en el equipo de e-commerce de HP y me mudé a Barcelona. Allí aprendí mucho de cómo diseñar webs para que los detalles del producto atraigan y también sobre funnels y cómo mantener la atención del usuario.
Más tarde me incorporé a King, desarrolladores del Candy Crush y otros muchos juegos. En mi primera visita a la oficina vi que aquel mundo estaba habitado por muchas más personas afines a quien yo era: una frikaza que llevaba jugando videojuegos toda su vida. Siempre recordaré con gran cariño la sorpresa en mi primera semana de trabajo de la importancia que le daba a la comunicación mi primer equipo. Éramos unos 6-7, todos totalmente diferentes, y, sin embargo, precisamente por ese respeto y esa intención de cuidar la comunicación y estar alineados ha sido uno de mis equipos favoritos. Entré para cuidar la experiencia de soporte y de los agentes que ayudan a los jugadores, rediseñé toda la King Community y trabajé en varias herramientas internas de gran complejidad en el front y el back end. Aprendí muchísimo de producto y de sistemas de diseño.
Cuando vi que había UX designers en juegos se me abrió un mundo y me puse la meta de llegar allí. Vi todos los videos de la GDC que pude, leí mucho a Celia Hodent y cuando se presentó la oportunidad, no la dejé escapar. He tenido la inmensa fortuna de haber estado trabajando en el desarrollo de varios juegos nuevos en los últimos dos años y medio en King y ahora estoy a puntito de entrar en Epic.
❖ ¿Cómo ha sido trabajar en Crash Bandicoot on the run? ¿Cómo se trabaja la interfaz y la experiencia de usuario en un videojuego?
Crecí jugando infinitas horas a todos los Crash así que ha sido un sueño hecho realidad 😊. Muy intenso, ¡Eso sí!
Me uní al equipo unos meses después de que lo lanzaran y tuve que remangarme nada más llegar en pleno rediseño de toda la interfaz. Ha sido un equipo increíble y me lo pusieron todo facilísimo, la verdad. Estaba rodeada de personas con las que era súper fácil trabajar y la comunicación era muy buena a pesar de estar todos en remoto en varios países.
Como ya habían trabajado con UX designers, contaba con una confianza plena que me permitió abarcar muchísimo más dentro de mi rol como parte del equipo de producto y de UX/UI y del que estoy muy orgullosa, porque también me ha permitido aprender más.

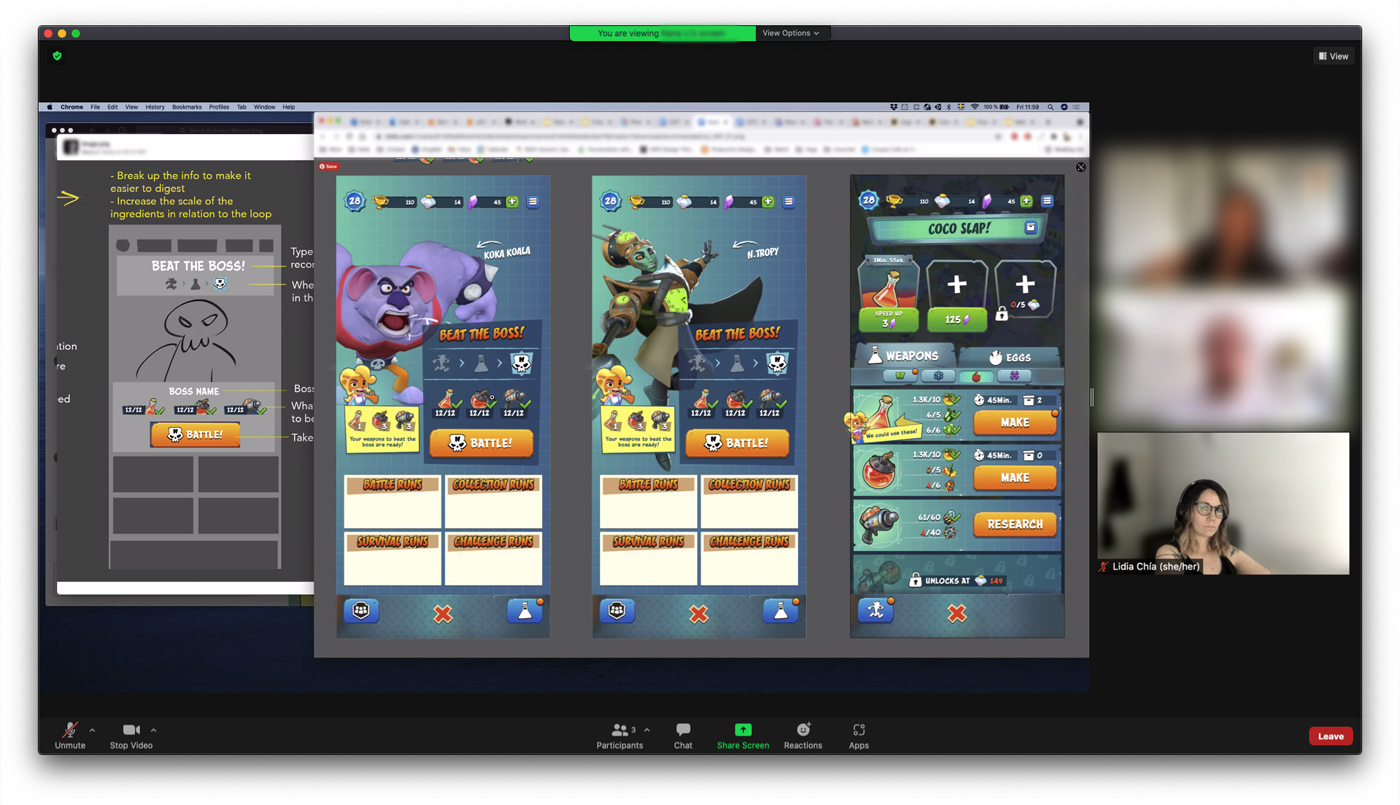
Iterando uno de los menús de Crash con mis compañeros por Zoom
Generalmente tengo que dividir mis esfuerzos en dos grandes bloques: el gameplay (la acción del juego en sí) y la meta (los menús y todo lo que hay alrededor). Una cosa especialmente importante de UX en juegos es la importancia de manejar la atención, ser muy consciente de dónde está en cada momento y guiar bien la vista del jugador a la información nueva o cosas relevantes para que tomen decisiones en milisegundos. Me encanta colaborar con un montón de personas iterando secuencias, efectos y animaciones hasta que damos con la mejor solución.
En Crash, mi equipo más cercano éramos la lead de diseño, la directora de arte, nuestro UI y yo. Todas las semanas teníamos un meeting de 1h ineludible para asegurarnos de tener toda la información desde todos los frentes, darnos feedback, dar ideas… Y nos reuníamos en cuanto había dudas. Muchas capturas y vídeos con opciones por Slack… Era muy importante que la comunicación fuera 100% transparente y fluida, síncrona y asíncronamente porque el ritmo era rápido. Ha sido el mayor ejemplo que he visto de lo que es construir juntos. El resultado es una evolución de todas nuestras conversaciones y de la importancia de la seguridad y confianza que teníamos en cada uno de nosotros. Hizo que llegásemos a soluciones a años luz de las primeras ideas, algo precioso, porque lo miro y veo algo que es nuestro, producto de todos. No podría estar más orgullosa. Y lo mejor es que aún hacemos nuestro meeting de vez en cuando ¡Aunque ya no trabajemos juntos!
Quizá lo que más me guste de todo es que hay muchas disciplinas que se cruzan. Por ejemplo los compis de VFX que consiguen ponerle magia a transiciones y animaciones a la UI que contribuyen a que todo se entienda muchísimo mejor.
Ha sido un súper equipo, una máquina muy bien engrasada que lo da todo y le pone muchísimo cariño a mejorar el juego para sus jugadores. Me siento muy orgullosa de haber tenido la oportunidad de haber trabajado con todo ése equipazo y contribuir un poquito al universo de de una franquicia tan especial.
❖ ¿Puedes describir el proceso de diseño que sigues?
Con mi equipo de UX/UI en Crash mirábamos las partes de la experiencia a entregar en cada milestone, las dividíamos en flows y poníamos fechas límite. Yo hacía una propuesta de arquitectura con prototipos mientras mis colegas estudiaban cómo materializar el estilo en línea con la narrativa y luego iterábamos la parte final en base a feedback de los jugadores. A veces falla un icono, a veces falta un efecto, en otras la interacción no es clara y tienes que añadir una animación, o oscurecer la pantalla… Pueden ser mil cosas!
El proceso depende enormemente del momento del proyecto. Quizá algo muy definitorio de trabajar conmigo es que busco muchísimo alignment antes de diseñar nada. Nos fuerzo a hacernos preguntas para asegurarnos que tenemos clara la idea, la definición de lo que sí queremos y de lo que no, con referencias si es posible.
Luego yo prototipo, desde súper high level con block frames y transiciones sencillas, a ir definiendo mejor los componentes y las interacciones según va habiendo agreement.
Siempre digo que lo que estamos haciendo es agilizar el proceso de cara a UI, porque cuando estemos cerrando una interfaz, toda pregunta que no esté resuelta a nivel de flow por ejemplo, te puede desmontar el diseño entero cuando ya está casi todo implementado.
❖ ¿Hay algún modelo mental o sesgo cognitivo en particular que consideras que deben tenerse muy en cuenta en diseño?
Dentro de juegos uno fundamental es el de “progressive disclosure” o en qué momento revelamos qué información. En general, creo que el ritmo de qué decides enseñarle en qué momento a tus usuarios es fundamental para que vuelvan o no a usar tu producto.
También creo que algo tan fundamental como el modelo mental que tiene una persona tiende a quedar un poco apartado muchas veces. Es imprescindible asegurarse en entrevistas y sesiones de testeo con usuarios que la solución que estamos proponiendo al problema encaja dentro de lo que esperan, y no que estamos intentando meterles algo con calzador, por mucho que a nosotros nos encante.
❖ ¿Qué software y apps utilizas más en tu trabajo? ¿Por qué?
Desde que trabajo en juegos he usado mucho Adobe XD para prototipar. La razón es que mis colegas de UI y arte usan Adobe para generar assets. Entonces puedo hacer librerías compartidas con sus archivos y generar prototipos de gran fidelidad en minutos, lo cual puede ser muy útil para testear con jugadores o convencer a stakeholders.
Para conversar sobre diseño y producto, uso Miro. Tengo muchas ganas de probar FigJam con mi nuevo equipo porque creo que tiene un gran potencial!
También echo mucho de menitos gestionar sistemas de diseño. Me acostumbré mucho a usar Sketch con Abstract y tengo ganas de ver cómo Figma maneja cosas como dependencias o facilita conversaciones en un equipo que mantiene un sistemas de diseño.
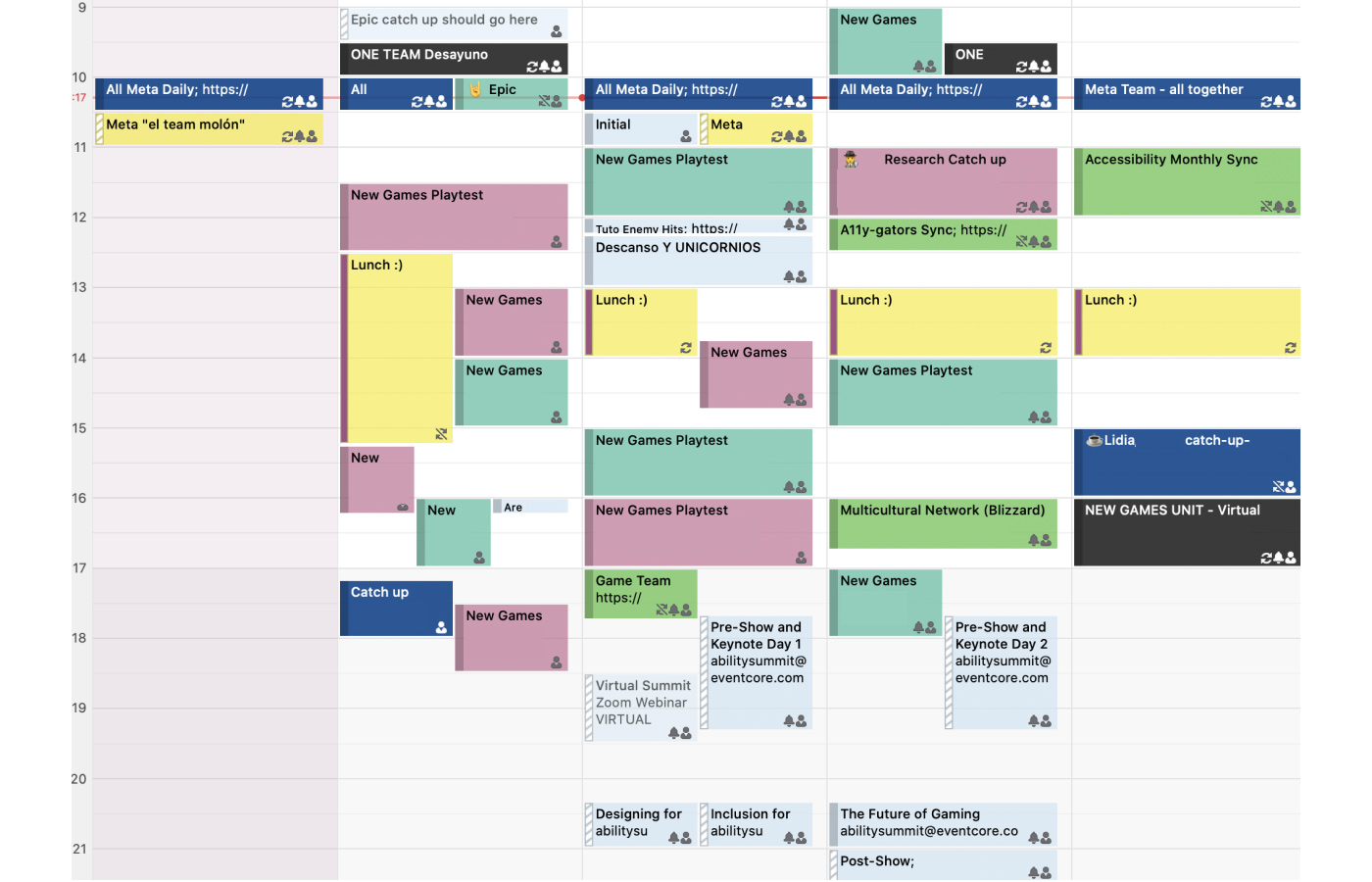
❖ Por curiosidad, ¿qué pinta tienen tus semanas en King? ¿Te importaría compartir una captura de pantalla de tu calendario?
Ahora mismo estoy en un break 😀 así que cada día es diferente! Cuando trabajo, de nuevo, depende muchísimo del momento del proyecto.

Este es un ejemplo de cómo de ocupado y dividido puede estar mi tiempo. En esta semana estábamos haciendo mucho testeo repartido entre una compañera y yo, asistiendo a reuniones de otros temas de diseño y siguiendo con el trabajo en otros frentes como la accesibilidad incluso en conferencias después del trabajo.
Me gusta sacar emails y ‘to dos’ rápidos a primera hora y preparar la agenda para esa semana o la siguiente. Si queda tiempo, curiosear noticias de la industria, ver alguna review o teaser de algún juego nuevo para ver qué ideas nuevas vienen. En mi vida privada tengo todo lleno de notificaciones sin leer, pero en mi trabajo es lo opuesto! Todo leído, categorizado en su carpeta y visto para ganar claridad 😅.
Si estoy en una etapa en la que cae sobre mí mucho trabajo de diseño, aprovecho las mañanas al máximo y dejo las reuniones por la tarde porque es cuando más productiva soy. Así puedo enseñar trabajo, discutirlo con el equipo e iterar entre esa tarde o la mañana siguiente.
Reservo al menos una hora a la semana con mi equipo más cercano para alinearnos o simplemente para hablar. Y si puede ser, otra para jugar a algo o hacer cosas que nos unan. Una ronda de Gartic Phone al final de un viernes siempre es un éxito!
❖ En general, ¿quién o qué te inspira e influye en tu trabajo?
Presto mucha atención a lo que publica la comunidad de UX en juegos GRUX. Un gran pilar dentro de mi trabajo es la accesibilidad, y ha sido precioso ver el gran push que se le ha dado en el sector de los videojuegos en los últimos años, especialmente en consola. Iniciativas como la web de accesibilidad del juego The Last of Us que avanzan con ejemplos las opciones antes incluso de lanzarlo son esfuerzos que quiero replicar en futuros proyectos.
Me inspira muchísimo cualquier jueguecito de cualquier persona que se pone a hacer uno, por amor al medio, o los de estudiantes y muchos otros desarrolladores indies que intentan hacer carrera de ello. Tienen mi admiración y respeto absolutos.
❖ Muéstranos tres diseños (apps, cartelería, web, industrial, etc.) que te inspiren – solo imágenes o vídeos
Todo el lobby, la UI y transiciones de Ninjala, un juego free to play para Switch.

El trabajo de Sol Lewitt, quien dejó instrucciones para que su trabajo se reproduzca en cualquier sitio. Recomiendo verlo en el MASS MoCA si se tiene la oportunidad.

El bosque escondido bajo la superficie de la Bibliothèque François Mitterrand de París.
❖ ¿Qué consejo le ofrecerías a aquellos que comienzan a diseñar?
Primero, el autocuidado.
Mantener la perseverancia de intentar conseguir una oportunidad cuando hay tan pocas ofertas de entry level o juniors es una labor muy difícil. Me frustra mucho ver esto.
Así que lo mejor que puedes hacer es creer en ti, formarte, estar ahí un día tras otro y cuidarte mucho. Hay días malos y otros buenos. Pero tener a gente que te ayuda a reírte o con la que evadirte es imprescindible.
No me queda tan lejos, hace menos de 3 años no había una plaza para mí, pero decidí enviarle un e-mail directo al jefe del estudio donde quería entrar y me ayudó a que me conocieran para cuando más adelante se dio la oportunidad. Así que también, que se atrevan y que envíen e-mails, contacten, se muevan. Si acabé trabajando en Luxemburgo un año fue porque envié 217 emails a proyectos. Sólo necesitas que uno se interese en ti. Hay quien dice que la suerte no existe, que “suerte” es cuando se alinea tu preparación con una oportunidad. Sobre las oportunidades no tenemos control, pero sí sobre el estar lo más listos posibles.
También diría tener un portfolio con 3 proyectos sólidos que se complementen. No hace falta que sean muy largos, pero sí que expliquen por qué tomaste ciertas decisiones, porque para mí éso es lo que te hace único como diseñador. Por qué tú tomas esta decisión y no otra en base a tu experiencia en trabajos anteriores, por ejemplo, aunque no tengan nada que ver con UX/UI, es súper válido y hace que te diferencies y seas mejor recordado.
❖ ¿Y a los que ya tienen algunos años de experiencia?
Creo que es muy importante evaluar nuestra situación al menos un par de veces al año. En el momento tan privilegiado que vivimos, donde tenemos cierta libertad de escoger nuestro oficio, creo que merecemos sincerarnos y ver si el sitio en el que estamos nos está acercando a lo que queremos ver en el mundo, o si por el contrario, nos está drenando y quitando energía. Quizá no sea el momento de hacer un cambio, pero siempre está bien ponernos una fecha o un evento límite con el que comprometernos para iniciar ése cambio más adelante. Sea lo que sea, que te llene.
También abrir los ojos a ver quién se está quedando fuera de tu producto y por qué. Si además se puede influir en quién entra en el equipo, es imprescindible que personas de esas comunidades entren para romper el ciclo de exclusión y tener productos que sirven y representan más justamente la realidad diversa en la que vivimos.
❖ ¿Qué tres libros recomiendas?
- ‘Mismatch: how inclusion shapes design‘, de Kat Holmes. Creo que es ya mi libro favorito y hablo de él en todas partes. Corto, al grano e imprescindible para toda persona que está trayendo cosas al mundo (99% de la gente). No sólo enseña qué es la exclusión de manera sencilla y evidente sino cómo romper ése ciclo y construir un diseño del mundo que nos contemple a todes.
- ‘The Gamer’s brain‘, de Celia Hodent. La biblia del UX en videojuegos de la mano de una antigua UX lead en Fortnite.
- Y cualquier librito que hable de nociones de diseño variadas que puedas leer en menos de 5 minutos: ‘100 things every designer needs to know about people‘ de Susan Weinschenk, ‘Universal principles of design‘ de William Lidwell…
❖ Por último, ¿hay algo que quieras promocionar o enseñar?
Hace muy poquito empecé a ahondar en por qué me costó tanto llegar a verme trabajando en tecnología y videojuegos. Con los años he ido dándome cuenta de la exclusión que interiorizamos y lo estoy desgranando de la mano de personas muy bonitas que he ido conociendo en un podcast que se llama Cargando Etiquetas.
Uno de mis principios es el hacerlo accesible a más personas así que están siempre disponibles las transcripciones íntegras para quien así lo desee 😊. Es un proyecto que me llena de ilusión y que espero mantener durante mucho tiempo!
Gracias por tu tiempo, Lidia 🙂
 ¿Un café?
¿Un café?