Cómo diseñar con datos reales utilizando Sketch 52

Hoy te enseñaré cómo utilizar la nueva funcionalidad de Sketch 52 que te permite diseñar con datos reales.
Aunque en realidad, te enseñaré cómo multiplicar x2 tu velocidad al diseñar.
Así que sin más dilación, ¡empecemos!
Diseñar con datos reales y símbolos
La versión 52 de Sketch te permite cambiar el contenido de múltiples capas (formas o textos) a la vez.
Y lo mejor es que no necesitas tenerlo todo duplicado, sino que funciona también con los símbolos.
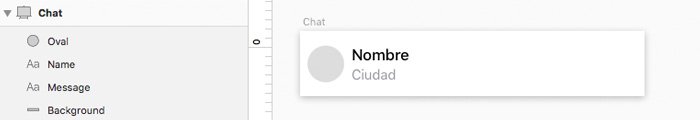
Crea un artboard de 375×72 con un rectángulo del mismo tamaño de fondo (en blanco), una redonda y dos capas de texto. Más o menos así:

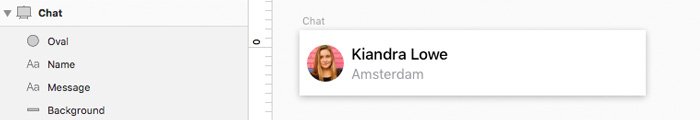
Selecciona la redonda y selecciona Data > Faces. Con la primera capa de texto haz lo mismo, pero selecciona Names y con la segunda, World Cities.

Por último, selecciona las cuatro capas y crea un símbolo (Layer > Create Symbol). Lo llamaremos Chat / Message.
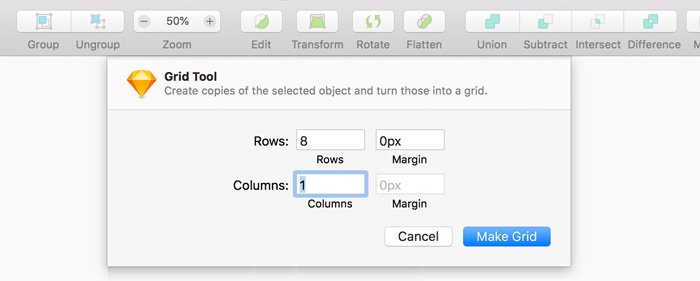
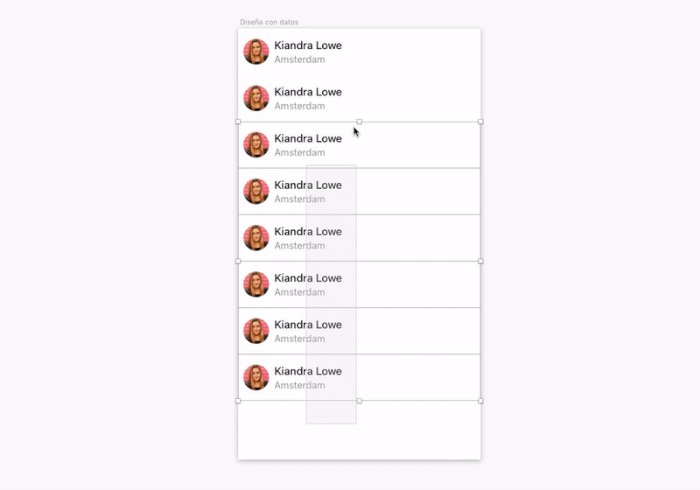
Vuelve a “Page 1” y crea un artboard del tamaño de un iPhone 8 (375 x 667) e inserta este símbolo. Selecciónalo y en Arrange > Make Grid configúralo así:

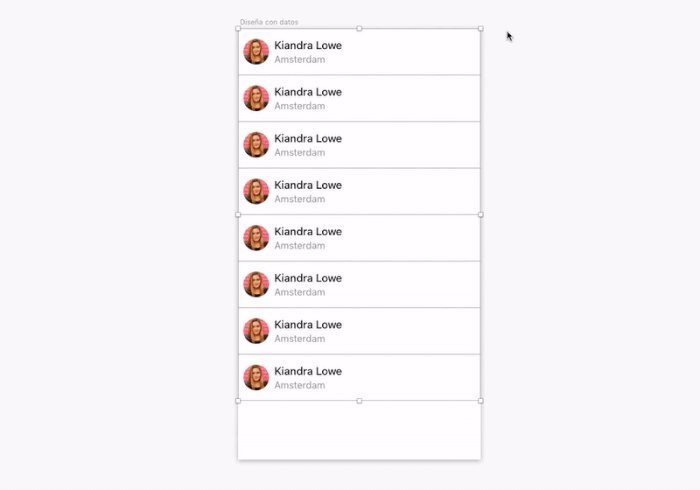
Ahora sucederá la magia. Selecciona los 8 símbolos que tendrás en el artboard y teclea el siguiente atajo de teclado: Cmd + Shift + D.

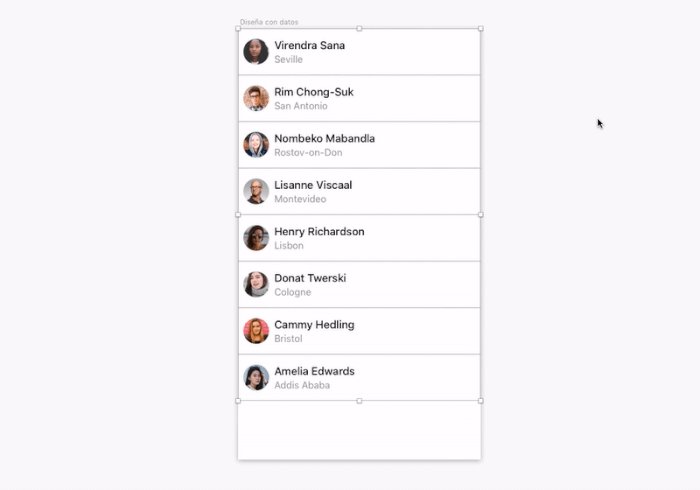
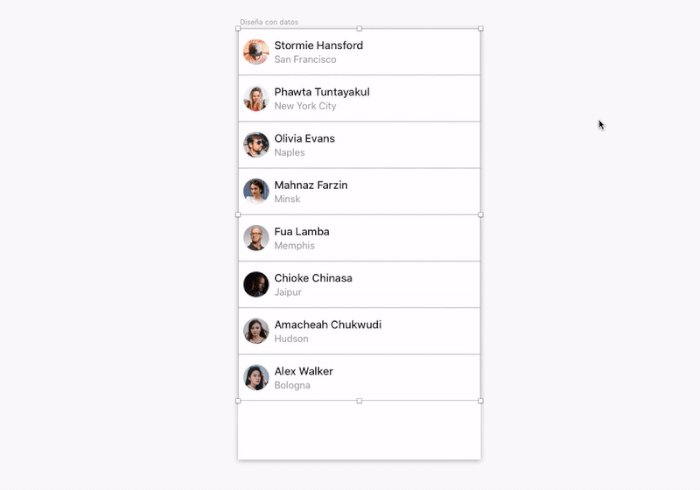
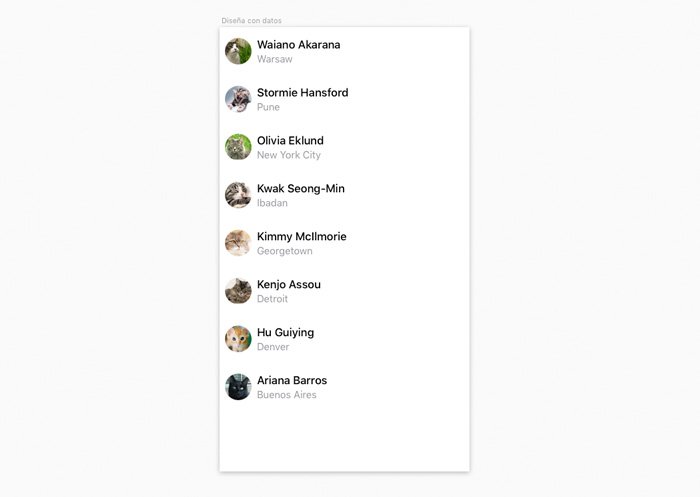
¡Ya lo tienes! Como ves, esta nueva funcionalidad de Sketch 52 tiene un poder inmenso: sólo tendrás que crear un símbolo y podrás poblarlo con contenido pulsando tres teclas.
¿Quieres usar tus propios datos? Sigue leyendo 🙂
Diseña con tus propios datos
Obviamente, no siempre vas a querer diseñar con avatares, nombres extranjeros y ciudades del mundo.
Quizás quieres usar fotos de gatos.
O nombres italianos.
O poner razas de perro y no ciudades del mundo.
Cómo utilizar tus propias fotografías
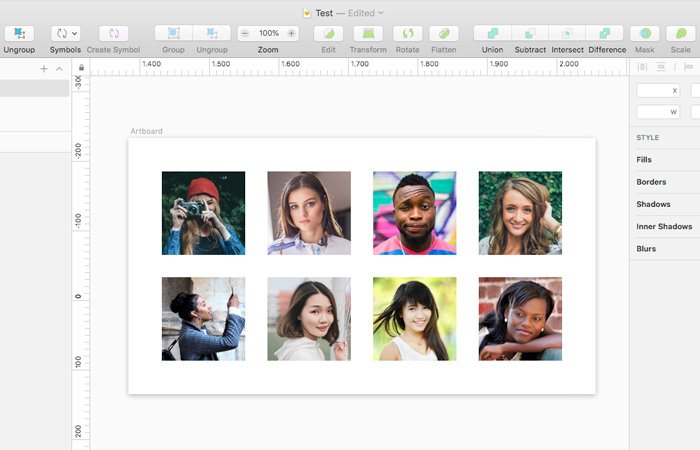
Easy-peasy. Busca una serie de imágenes que cumplan las mismas características en cuanto a tamaño y encuadre.
Por ejemplo, algo así. En este caso, todas son de 200x200px.

Guárdalas todas en una misma carpeta. Lo recomendable es que la coloques junto al archivo de Sketch con el que estás trabajando, por aquello de no borrar cosas por error y tener siempre controlados tus assets.
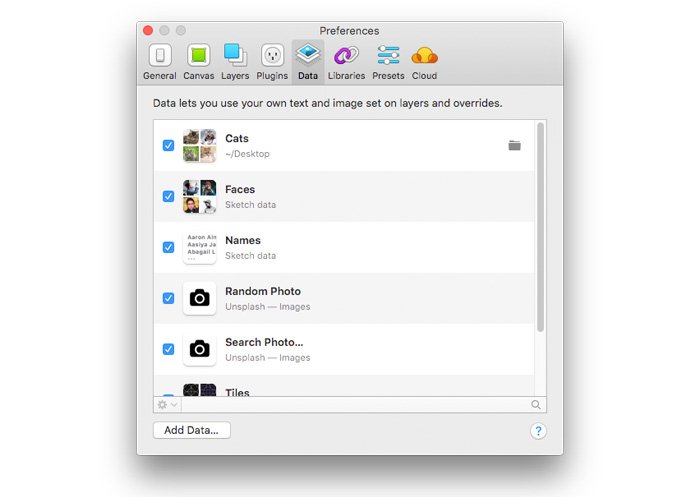
Ahora haz clic en Sketch > Preferences > Data. Allí, haz clic en “Add Data” y localiza la carpeta que acabas de crear.
Et-Volià! Ya tienes tu data cargada en Sketch y lista para utilizar como las que vienen predefinidas.

Ahora, como ya hemos creado el símbolo con Faces (el predefinido de Sketch), tendremos que volver al símbolo y decirle que en la redonda coja los datos de “Gatos”.

Si no modificamos el símbolo, no nos añadirá los Gatos, sino que se quedará mostrando opciones aleatorias del Data > Faces.
Utiliza tus propios textos
En este caso, es todavía más sencillo.
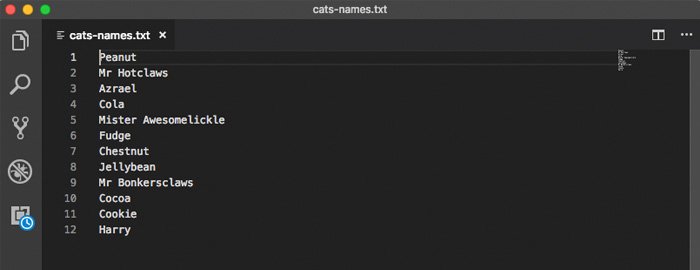
Es suficiente con crear un archivo de texto (que tenga el formato .txt, no sirven Word o similares) en el que cada línea sea información que necesitas.
Si quieres evitar problemas, créalo con Atom o Visual Studio Code. A veces renombrar desde Word o desde Textedit crea documentos con caracteres extraños).

Por último, lo añadimos siguiendo los mismos pasos que hemos realizado para añadir las imágenes.
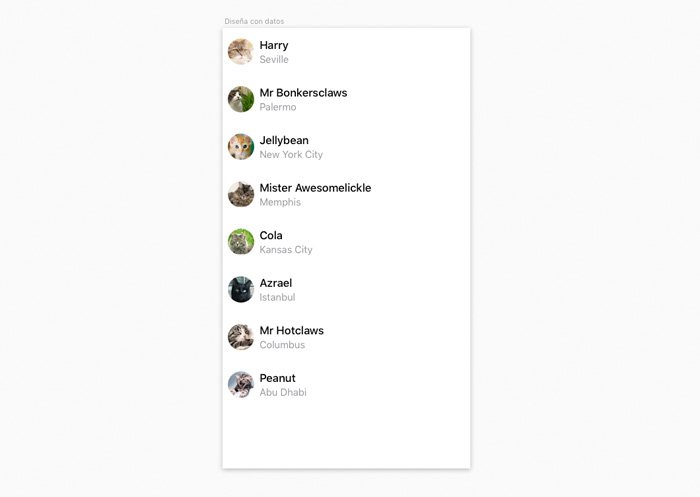
Y… ya tenemos nuestra aplicación con nombres y fotografías de gatos. Así de fácil y sencillo, sin tener que ir sobreescribiendo símbolos.

Como bonus, en esta web tienes una recopilación de datos de distintas temáticas (finanzas, fechas, localidades, etc.) que podrás usar en tus diseños.
Diseña más rápido con Sketch
Con esta nueva funcionalidad y otras novedades que trae Sketch 52, verás como cada vez puedes diseñar más rápido.
Ten presente que el diseño con data requiere un trabajo previo de considerar qué serán datos variables (nombres y apellidos, localidades, bloques de texto, imágenes, etc.), ya que sino deberás modificar todos los símbolos.
¿Qué te ha parecido? 🙂

¿Te ha gustado? ¡Compártelo! 🚀