Diseña poco, comparte mucho

Como diseñadores siempre hablamos de que es importante recibir feedback y que tenemos que pedirlo y aprender a gestionarlo.
También hablamos de metodologías y procesos de diseño, especialmente sobre qué “paso” va primero y cómo se conectan.
De lo que no hablamos tanto es de cómo pedimos feedback durante el proceso de diseño. He escrito este artículo basándome en mis errores, mis aciertos y lo que he aprendido.
Pero primero, hablemos de los ciclos de feedback.
Espero que te sirva 🔥
¿Qué es un “ciclo de feedback”?
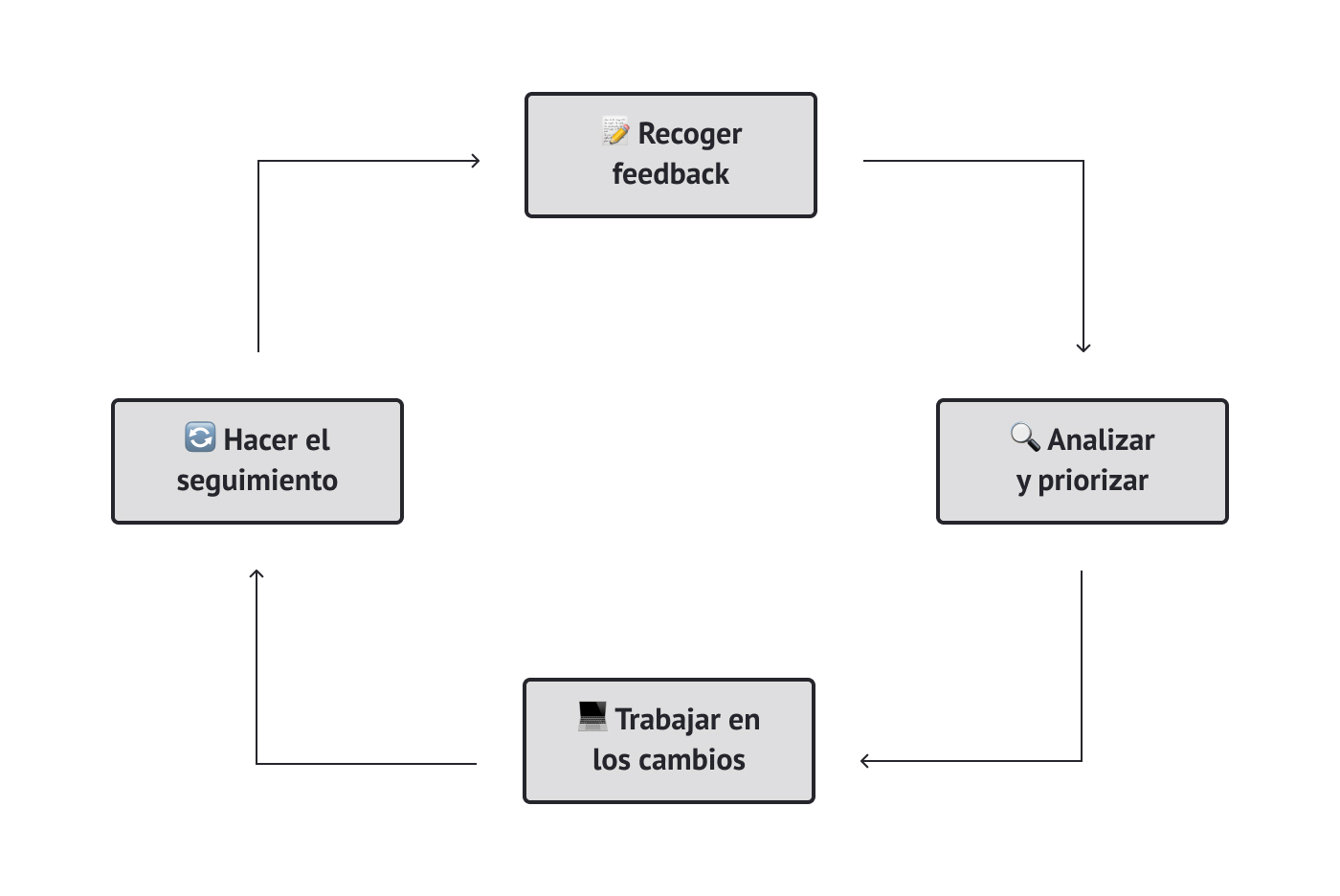
Un ciclo de feedback (o feedback loop en inglés) es el proceso de tomar un resultado y usarlo para guiar un comportamiento futuro. Consta de cuatro fases principales y suele representarse de esta manera:

No siempre son esas fases, pero el feedback normalmente se pide (recoge), se analiza y prioriza, se trabaja en los cambios y después se hace el seguimiento y se comparten los cambios.
Te dejo con dos situaciones en los que se aplica un ciclo de feedback. Naturalmente no son las únicas, pero son para que tengas un ejemplo:
- Para ti, que diseñas, significa que diseñas o piensas en un concepto, lo compartes con otras personas del equipo, recibes su feedback, lo procesas y lo incluyes en tu proceso para mejorar, cambiar o descartar aquello que habías compartido inicialmente.
- Para un producto, se trata de presentar al usuario una funcionalidad (o algún tipo de cambio en algo que ya existía), escuchar qué dicen, recoger los comentarios y usar los aprendizajes para continuar trabajando en ello.
Como te podrás imaginar a estas alturas, cuanto más largo sea el ciclo de feedback, más se alarga todo en el tiempo, más se tarda en escuchar a los demás y recibir comentarios y más se tarda, en general, en mejorar el diseño, la funcionalidad o aquello que tengas entre manos.
Un mal flujo de trabajo y de feedback
Cuando empecé a dedicarme al diseño y trabajaba como freelance, lo que acostumbraba a hacer era reunirme con el cliente, obtener un brief, diseñar cada pantalla e interacción con mimo y después compartírselo todo de golpe.
Más adelante, cuando estuve trabajando en agencias de publicidad y producto, hacía algo similar. Me encargaban una tarea, la diseñaba y solo cuando estaba perfecta según mis estándares, la compartía.
Ambas situaciones son erróneas y potencialmente perjudiciales. Te cuento por qué:
- puede ser que durante el proceso de diseño haya cambiado algún requisito de producto o técnico y no lo has tenido en cuenta, porque no has compartido el diseño con los stakeholders
- tu equipo no sabe cómo evaluar esa pantalla que estás enseñando sin ver el flujo entero (que todavía no has compartido)
- los stakeholders no acaban de ver como encaja ese diseño en la estrategia global y su feedback hace que tengas que volver a empezar casi de cero
¿Cuál es la mejor manera de evitar todo esto? Que los ciclos de feedback sean lo más cortos posible y, como el título del artículo, “diseñes poco y compartas mucho”.
Veamos un ejemplo de un flujo de trabajo más adecuado.
Un buen flujo de trabajo y de feedback
Una buena forma de enfocarlo es “enseñar el diseño por capas”. Esto es, identificar qué partes tienen suficiente valor por sí solas e ir compartiéndolas con las personas interesadas (stakeholders) lo más pronto posible.
Ojo, esto no significa hacerlo rápido y mal, significa que lo que enseñes sea lo suficientemente pequeño y con valor posible.
Para ello:
- Identifica a los stakeholders clave y hasta qué nivel hay que compartir el diseño. Con esto me refiero a que no es lo mismo cambiar la posición de un botón que añadir una nueva funcionalidad o hacer un cambio en el flujo del usuario que requiera añadir una pantalla nueva.
- El primer caso, seguramente es suficiente con enseñarlo a tu product manager, a tu lead de diseño y a alguien de desarrollo. En función de la estructura de la empresa, quizás también a tu manager.
- El segundo caso requiere más stakeholders y llegar a un nivel jerárquico más alto: quizás aquí ya estaríamos hablando de CPO, CTO, CEO, responsable de product managers, lead de diseño, etc.
- El último caso quizás no es tan necesario llegar a toda la c-suite, pero sí a CPO y de nuevo, tu product manager, lead de diseño y alguien de desarrollo.
- Plantea qué entregables puedes mostrar “por capas”. Dependerá del tipo de proyecto, pero esto podría ser:
- El nuevo flujo de usuarios comparado con el anterior
- Wireframes y/o prototipos
- Diseño (pero en su fase inicial, para asegurar que todo el mundo está alineado)
- Diseño final
- Lo más importante aquí es no pasar a la siguiente fase hasta que no exista una “aprobación” y hayas podido tener en cuenta todo el feedback y las diferentes perspectivas.
- Obviamente, de ti depende qué comentarios aplicas, cuales no y cómo explicas todas estas decisiones de diseño.
Apuntes finales
Integrar esta “entrega por capas” te permitirá trabajar más mano a mano con el resto de perfiles y esto tiene varias ventajas:
- Aprenderán más sobre el diseño de producto digital y sus procesos
- Estrecharás relaciones entre diseño, producto y desarrollo
- Todo el mundo se sentirá partícipe
No vivo en el país de la piruleta y sé que todo esto requiere tiempo y paciencia, porque siempre habrá alguien que no se preste a participar y momentos en los que compartirás algo y nadie te contestará.
No te preocupes por ello, lo importante es que construyas tu proceso y manera de trabajar y todo quede documentado de alguna forma para que cuando protesten, puedes decirles que sí lo compartiste 👀

¿Te ha gustado? ¡Compártelo! 🚀