Zeplin: 5 secretos que no conoces

Hace años que uso Zeplin y hasta ahora simplemente lo he usado así:
- Hago un diseño en Sketch, definiendo qué partes son assets exportables
- Lo subo a Zeplin, en el proyecto que toca
- Invito l@s desarrollador@s al proyecto y ellos trabajan con lo que hay allí
Y ya.
El tema es que, a raíz de un artículo que leí, me he parado a investigar y… resulta que Zeplin tiene bastantes secretos.
Te los cuento a continuación. Me juego una mano a que hay alguno que no conocías 😉
Diseños “pixel-perfect”
Ya sé que el concepto de pixel-perfect como tal está un poco “desfasado”, pero Zeplin tiene una funcionalidad para comparar diseño con lo desarrollado que es maravillosa.
Es este pequeño icono de abajo a la izquierda. Es tan poco identificativo que, o le haces clic por error, o ni te planteas qué hace…
![]()
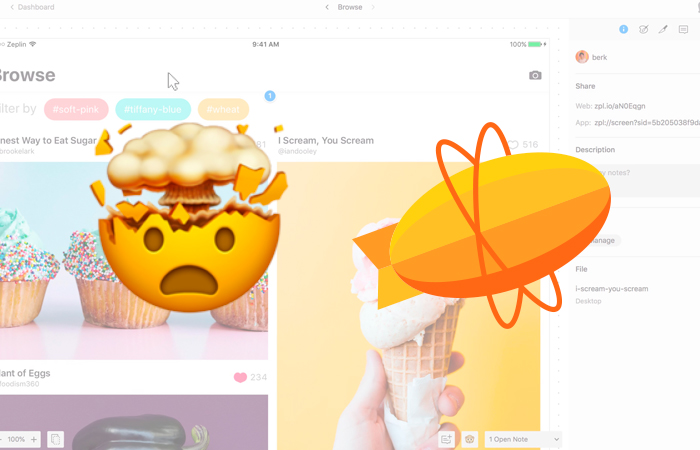
Te aparecerá una pequeña pantalla translúcida que podrás colocar encima del navegador que utilices para ver cómo de igual (o diferente) es el diseño de la implementación 😉
![]()
Prototipos con Zeplin
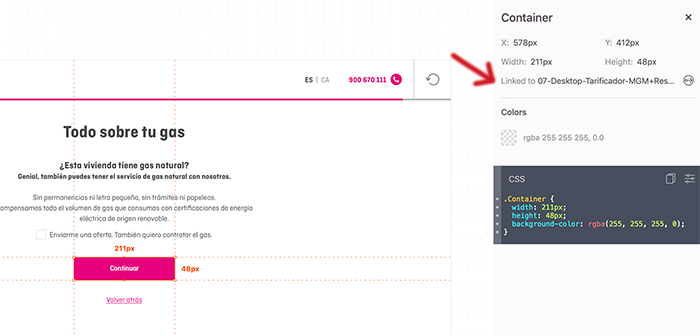
Que sí, que puedes hacer prototipos con Zeplin. Cuando en Sketch enlazas un botón con otra pantalla mediante Link, este también aparece en Zeplin:

De este modo l@s desarrollador@s podrán ver también qué hace cada elemento clicable, sea un icono, un botón o un enlace de texto. Es casi como un user journey que puedes tener en la misma plataforma sin que exista la necesidad de ir abriendo documentos y programas distintos.
Extensiones de Zeplin
Quizás es que a veces vivo en un mundo paralelo, pero no me había dado cuenta de que en Zeplin puedes añadir extensiones.
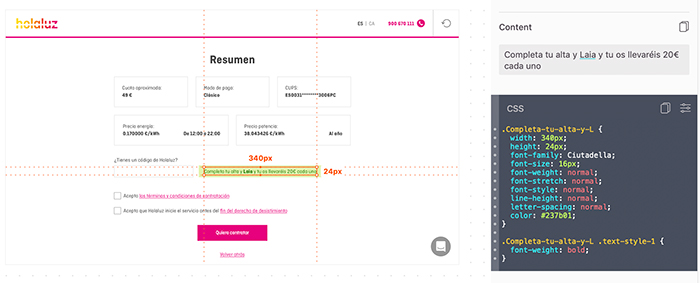
Casi todas ellas son para añadir funcionalidades en el código. Como ya sabes, Zeplin te muestra por defecto el CSS del elemento que tienes seleccionado:

Usando estas extensiones, podrás además generar HTML, SCSS, SASS, Less o Stylus, exportarlo en un JSON, contar los caracteres del texto, exportar todos los textos del diseño a la vez (en lugar de copiar y pegar), etc.
Ordena usando secciones
Cuando en un diseño hay varias iteraciones o se trata de un proyecto que se va avanzando a lo largo de meses, llega un momento en el que todas las pantallas se acumulan.
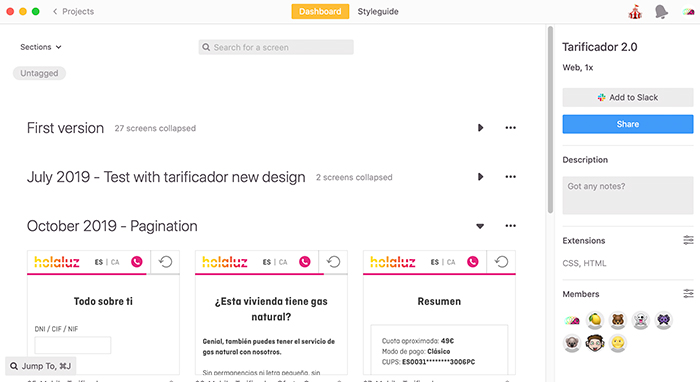
Con Zeplin puedes organizarlas en secciones (Sections) y ponerles los nombres que necesites para comprender a qué hacen referencia.
La ventaja es que además se pueden cerrar, de modo que no tienes (tú o quien desarrolla) la pantalla llena de diseños distintos compitiendo por tu atención.

Para hacer Sections solo necesitas seleccionar con el ratón las pantallas que quieras agrupar y hacer clic con el botón derecho del ratón. En el menú que se despliega, simplemente selecciona «New section from selection«. Después podrás ponerle el nombre que quieras, abrirla y cerrarla y añadir más pantallas.
Invita muchos usuarios a la vez
Si te pasa como a mí, seguramente siempre compartes los diseños con las mismas personas: desarrollador@s, product owner y, en ocasiones, SEO o marketing.
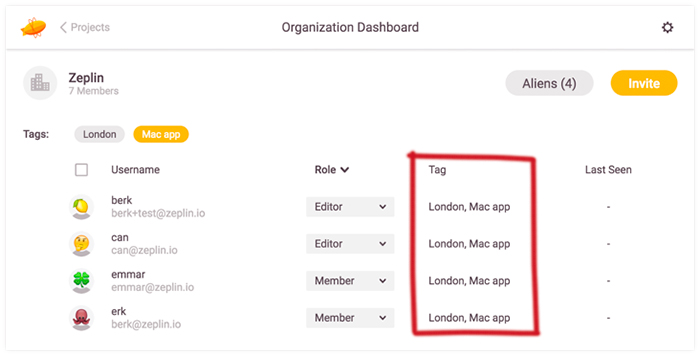
Zeplin tiene una forma de evitar que tengas que escribir siempre los mismos 7 nombres uno por uno, y es añadiéndoles tags para agruparlos.
Eso sí, para poder hacerlo necesitas tener el plan de pago Organization 🙁

¿Tienes alguna más?
Por ahora no he encontrado otras funcionalidades que desconocía de Zeplin (es lo que tiene ir “a salto de mata”).
¿Conoces alguna más que no haya nombrado? 🙂