La Web 3.0 y el «nuevo» diseño

Hace un tiempo pregunté en Twitter que qué era eso de la Web 3.0. Durante las últimas semanas he estado leyendo y escuchando varios contenidos para tratar de dilucidar un poco de qué va.
En este artículo escribo sobre mis primeras impresiones y comparto contigo algunos recursos útiles que he ido encontrando.
Disclaimer: seguro que me dejo cosas fuera, no pretendo que este sea el artículo más completo del universo.
La evolución de internet: Web 1.0, Web 2.0 y Web 3.0
Como ya sabes, primero prefiero hacer siempre una aproximación histórica. Nadie me la ha pedido, pero creo que ayuda mucho a ubicar los conceptos y las diferencias de la Web 3.0 con el resto.
Web 1.0: la web estática
Son las webs de “solo lectura”, en las que no existe ningún tipo de interacción por parte del usuario. La información es unidireccional, esto es: una empresa o webmaster (emisor) que escribe un contenido que el usuario simplemente podrá leer. En pocas palabras, como usuarios únicamente consumíamos.
Piensa en la Web 1.0 como un conjunto de páginas (como un directorio), focalizado en páginas vistas, en dar información sobre una empresa y cuya máxima interacción prácticamente se reducía a poder enviar formularios y a algunos chats e IRC.
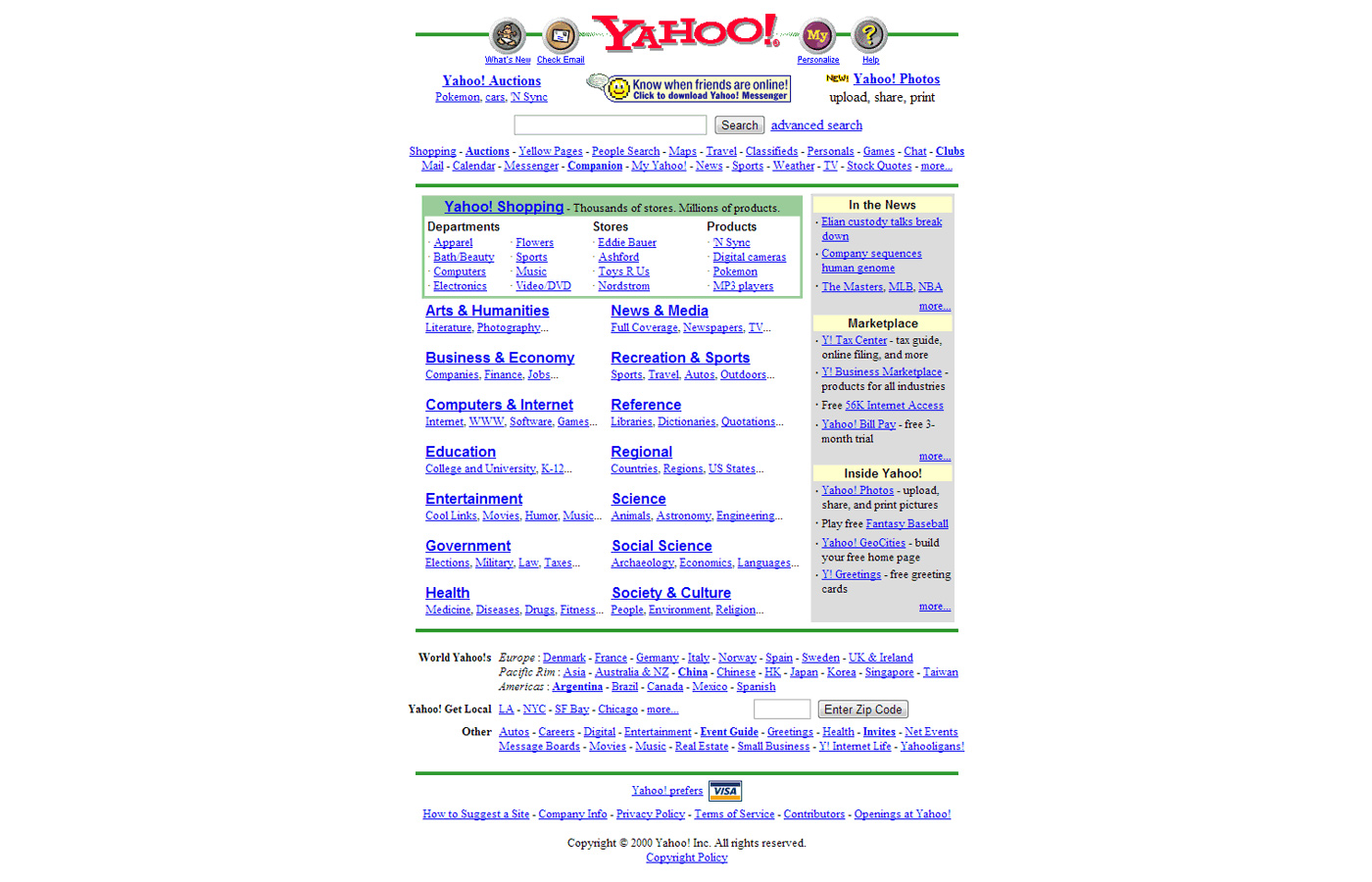
En el ámbito de diseño, eran webs sencillas, hechas con tablas y frames. Piensa en portales como MSN, Terra, Lycos y Yahoo!, entre otros.

Web 2.0: la web dinámica
En esta etapa, que es en la que estamos ahora, la tecnología y las plataformas existentes permiten que los usuarios podamos crear y personalizar en lugar de consumir el contenido de forma pasiva, como en la Web 1.0.
Tenemos un rol activo, porque somos libres de generar contenido, consumirlo, editarlo, contestar e interactuar con otras personas.
En este contexto, el diseño empezó a evolucionar. En la Web 1.0 prácticamente solo importaba el diseño en sí mismo y tener el contenido. En la Web 2.0 el foco ha ido desplazándose hacia la experiencia y técnicas de crecimiento (growth), monetización de la actividad de los usuarios, conversión, etc.
Con el tiempo, internet se ha ido centralizando en manos de pocas compañías (casi monopolios…) y como usuarios hemos empezado a cuestionar más qué pasa con la privacidad.
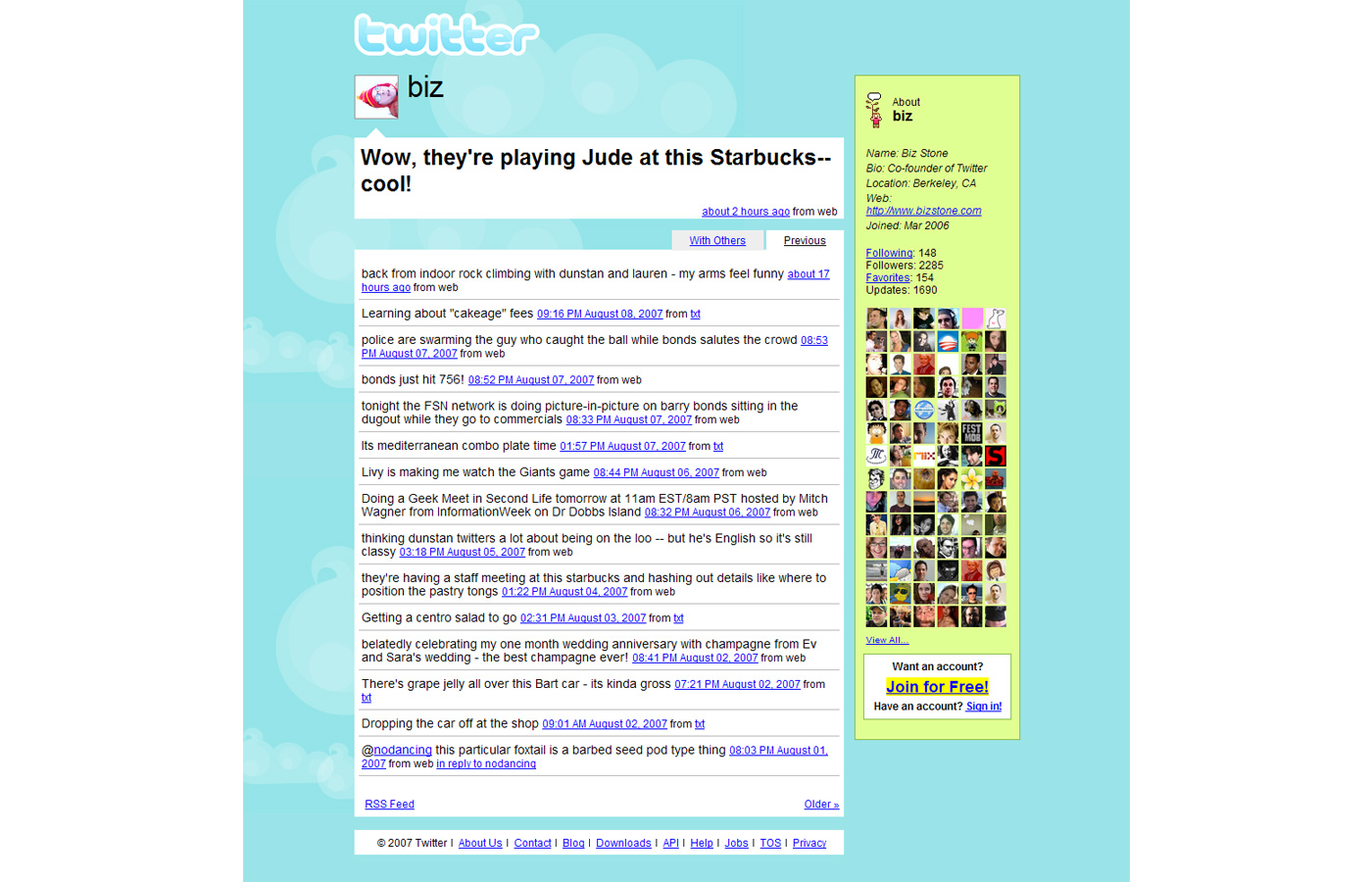
En este caso, piensa en Facebook, Instagram, Snapchat, Twitter y un largo etcétera, pero también en podcasts y blogs.

Sí, este aspecto tenía Twitter en 2007…
Web 3.0: la web semántica
Tim Berners-Lee —el inventor de la World Wide Web— se refirió a la Web 3.0 como una “web semántica”.
Es un término complejo (puedes leer más sobre ello en la Wikipedia), pero podríamos decir que la Web 3.0 estará —o está— compuesta por aplicaciones, páginas web y servicios que podrán comunicarse entre sí mediante el lenguaje natural y con un software que podrá comprender el lenguaje humano.
El objetivo final es crear sitios web más inteligentes, conectados y abiertos. Eso debería permitir que los contenidos sean más fiables, que no estén controlados por individuos concretos y también que sean más personalizables.
En pocas palabras, se trata de una web descentralizada de la que es propietaria la comunidad, no unas pocas compañías.

No he podido evitar incluir esta web de NFT. Entra y fíjate en la navegación y todos los efectos que tiene.

Foundation OS es (o quiere ser) el protocolo universal de NFT en la Web 3.0.
Encontrarás más información detallada sobre la Web 1.0, Web 2.0 y Web 3.0 en Simplilearn y TechTarget.
Conceptos básicos de la Web 3.0
Hay muchos conceptos nuevos que caracterizan esta nueva manera de hacer las cosas, pero más o menos pueden resumirse en cuatro:
- Blockchain: literalmente es una “cadena de bloques”. Se trata de un conjunto de tecnologías que permiten llevar el registro de operaciones digitales de forma segura, cifrada, descentralizada, sincronizada y distribuida. Puedes leer una explicación muy detallada en este artículo de Xataka.
- Descentralización: una infraestructura en la que no hay puntos centrales de control y de propiedad. Se trata de una red conectada entre pares que administran su propia información e identidades dentro del sistema.
- DApps: aplicaciones descentralizadas (decentralized Apps), que son las aplicaciones que pueden construirse y funcionar en esta nueva estructura.
- Contratos inteligentes: contratos o acuerdos digitales que se ejecutan automáticamente y no dependen de aplicaciones de terceros.
Diseño en la Web 3.0
Imagino que si has llegado hasta aquí estarás pensando algo así como “vale, muy bien Cris… ¿y qué pinta el diseño aquí?”.
La verdad es que el diseño tiene mucho que decir en la Web 3.0. No son todos los aspectos en los que impacta, pero sí los que he visto hasta ahora:
Educar mediante el diseño
Si la Web 2.0 se basa en el diseño de experiencias, la Web 3.0 todavía tiene que estar más centrada en los usuarios. Existe una curva de aprendizaje enorme, que habrá que ir reduciendo, explicando bien estos conceptos mediante el diseño.
Igual que ahora tienes que explicar cómo hacer el registro o una compra online, en la Web 3.0 habrá que explicar los conceptos de blockchain y todo lo que está relacionado con ella.
Para ello habrá que echar manos de iconografía, reducir el uso de jerga técnica y buscar maneras de comunicar las características y ventajas de la Web 3.0 de forma que se entienda.
La web de Metacrafters está pensada precisamente para que se entienda qué son los contratos inteligentes y el blockchain: está todo estructurado como si fuera un videojuego.

Una nueva estética
Por lo que he podido ver, todo aquello que tiene relación con la Web 3.0 tiene una estética muy marcada, diferente de la Web 2.0.
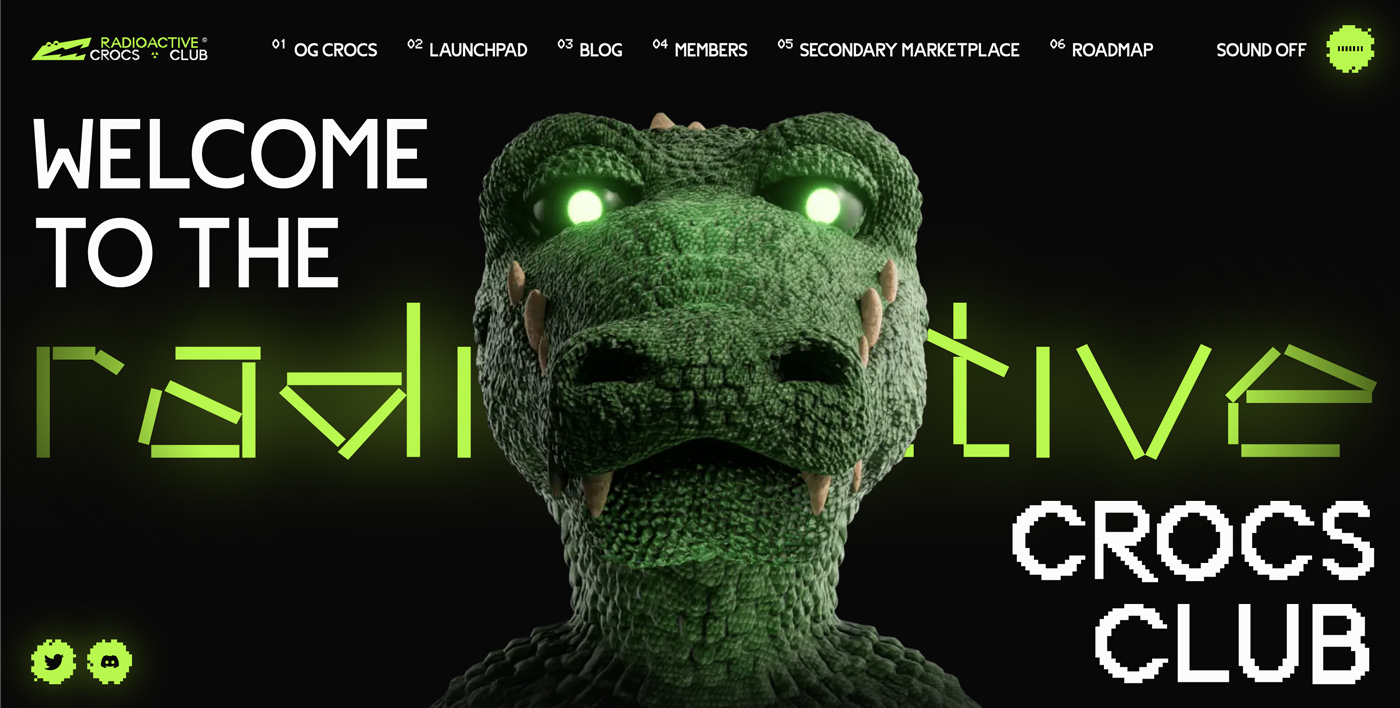
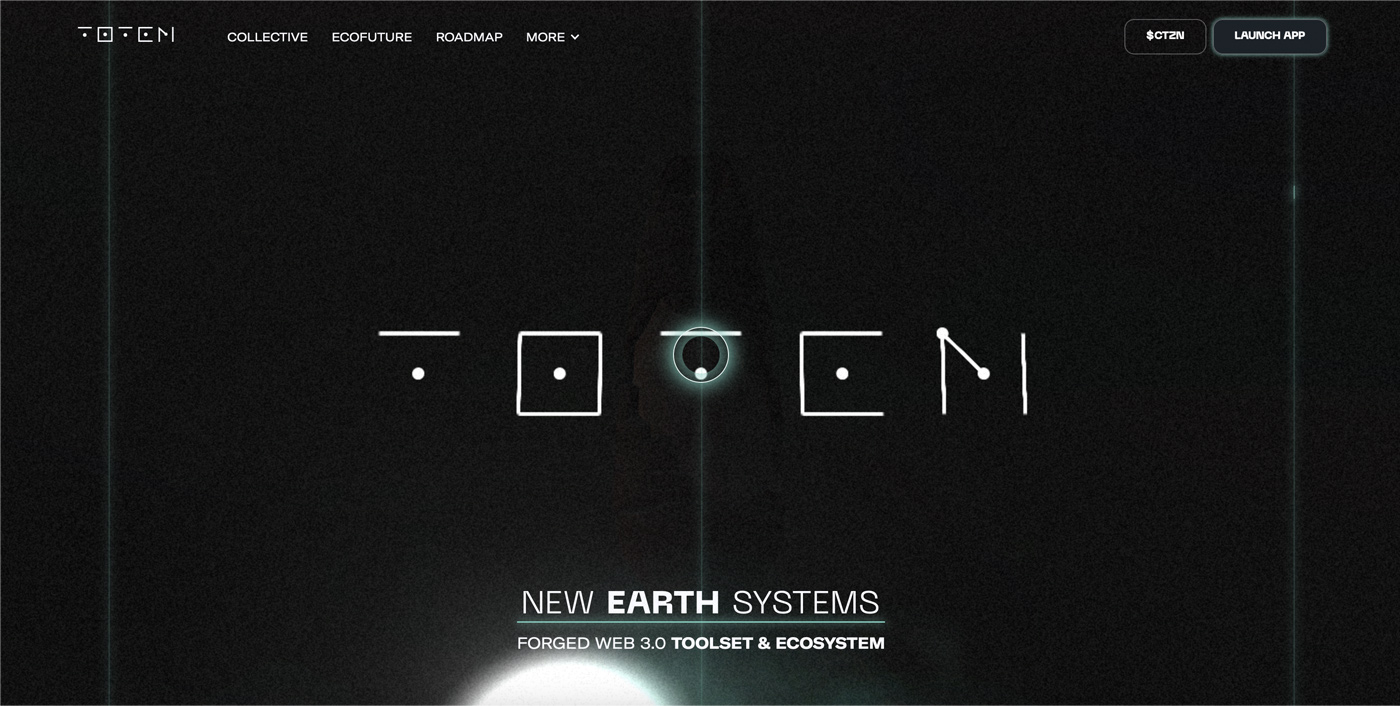
Se utiliza más el color negro, paletas cromáticas con un toque brillante o neón, degradados, redes, animaciones, etc. En algunos casos, como el ejemplo que verás a continuación, está todo muy ambientado en la ciencia ficción, probablemente como recurso para transmitir que la Web 3.0 es algo tecnológicamente avanzado y está en un futuro no muy lejano.

Si entras en la web, verás que el uso del 3D, el scroll y la tipografía están muy ambientados en películas de ciencia ficción.
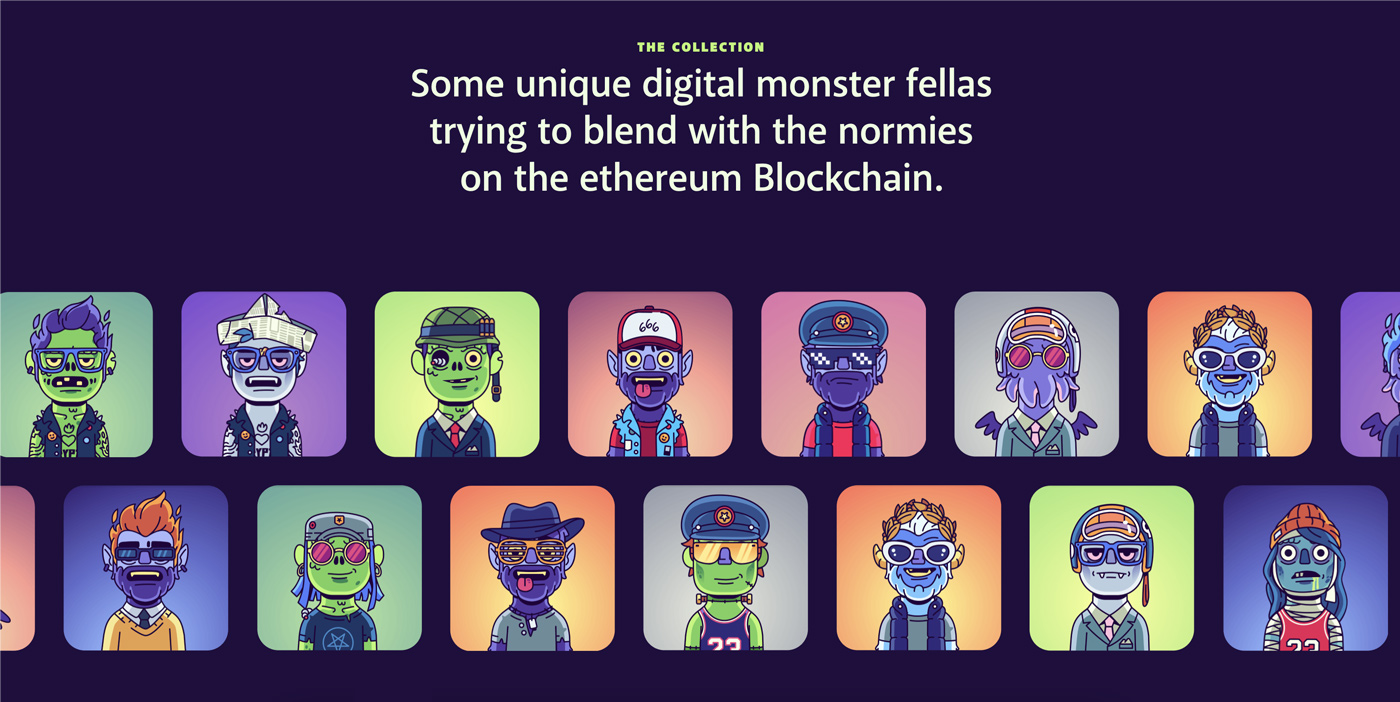
Luego parece haber otra línea creativa que es mucho más cercana a los videojuegos y a la ilustración. Por ejemplo, este es el caso de los Cryptomonsters (que escrito así, suenan a grupo musical):

Realidad aumentada (AR), realidad virtual (VR) y voz
Con la Web 3.0 crece (o crecerá) los contenidos accesibles por comandos de voz y la mejora de las experiencias web mediante la realidad aumentada y la realidad virtual: esto permitirá a los usuarios experimentar con el producto desde la propia web (o dApp) antes de hacer la compra.
La teoría dice también que este cambio hará que los usuarios tomen decisiones más informadas y estén más seguros de que aquello que compran es exactamente lo que necesitan.
Internet of Things (IoT)
Mejor tecnología y más dispositivos lleva a que todos estén conectados. Actualmente, disponemos de smartwatches y otros dispositivos inteligentes, pero aún tienen relativo poco poder de procesamiento.
Con la Web 3.0 todos los dispositivos estarán más integrados, generando experiencias continuas que cambiarán de un dispositivo a otro. Por ello, el diseño deberá estar muy optimizado a una variedad creciente de dispositivos con diferentes características.
Recursos para diseñar en la Web 3.0
Si todavía no te ha explotado la cabeza, te dejo con varios recursos que seguro que te ayudan a empaparte más de Web 3.0 y el diseño que viene:
- Principios de diseño Web 3.0: en esta web recopilan nuevos patrones que están apareciendo, como por ejemplo buenas prácticas para diseñar enfocados en crear confianza (trust).
- En Decent Patterns también recopilan patrones, pero en esta ocasión, aportando soluciones y ejemplos más claros y explicados.
- En Web3Creators recopilan más de doscientos recursos, entre los que hay tutoriales, casos de estudio, guías y ofertas de empleo.
- Design Web3 Jobs: si buscas activamente trabajo en esta nueva web, aquí tienes más de mil empleos.
Apuntes finales
Quiero terminar añadiendo que tengo mis reservas sobre la Web 3.0. Por ahora suena todo muy bien, como si esta nueva forma de entender internet permitiera arreglar todo lo malo de la Web 2.0 sin generar nuevos problemas. Y dudo mucho que eso sea cierto.
Prácticamente, todo lo que se está hablando ahora pertenece al plano teórico y, aunque es muy atrayente, quedará por ver cuanto de esto se termina convirtiendo en realidad y cuanto queda en ideales o, como intuyo que pasará, controlado por relativamente pocas manos… como la Web 2.0.
En cuanto a diseño, intuyo que el cambio sería similar al que pasó cuando se empezó a diseñar webs o se pasó de webs estáticas a webs optimizadas para móvil y aplicaciones. Rigen los mismos principios y procesos de diseño, pero adaptados a un medio diferente.
Este artículo en inglés de Recode explican muy bien por qué la Web 3.0 puede ser a la vez el futuro y un timo. Y he encontrado también una web, Web 3.0 is going great, que recopilan todos los timos y problemas que van surgiendo en «esta nueva manera de ver las cosas».
Y tú, ¿cómo lo ves?