Mapas de calor: qué son y cómo utilizarlos para mejorar los diseños

Un diseño no está nunca acabado. Estoy bastante convencida que has escuchado este mantra una y mil veces, pero es que es una verdad como un templo.
Cualquier diseño que sea digital está sujeto a la evolución contínua: siempre hay margen de mejora y muy pocas veces (por no decir nunca) se acierta a la primera.
Tanto si ya tienes años de experiencia como si acabas de aterrizar en el sector, debes conocer bien los mapas de calor y qué puedes aprender de ellos.
¡Vamos allá!
¿Qué es un mapa de calor (heatmap)?
Un mapa de calor te permite visualizar diferentes datos sobre los usuarios:
- Dónde hacen clic
- Hasta donde hace scroll
- Cómo se mueven por la página
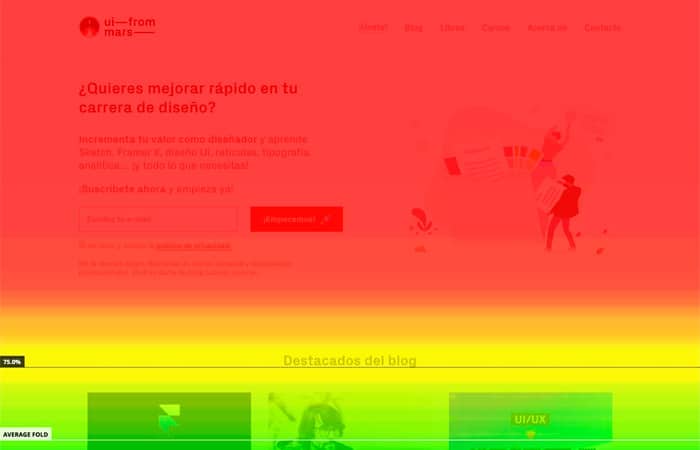
El nombre viene por cómo se representan los datos: las áreas que son más “populares” son de color rojo y las que menos, azules.
En resumen, te permiten visualizar el user engagement y cómo interactúan con la página:
Cómo (y qué) leer en un mapa de calor
A continuación te explico 5 usos que puedes darle a los mapas de calor junto con el tipo de optimizaciones o mejoras que pueden generar:
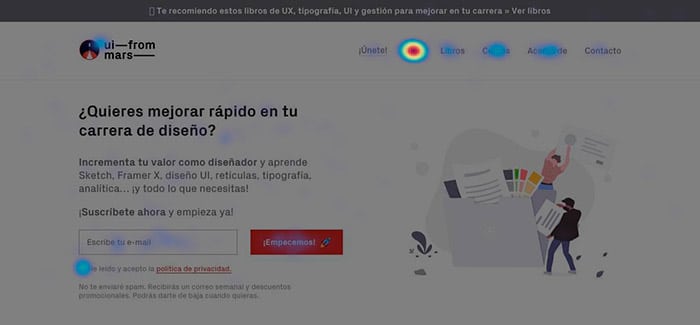
Detecta las áreas con más (o menos) clics
Para conocer este dato necesitas echarle un ojo al mapa de clics.
¿El CTA principal se está llevando la mayoría de clics? ¿Hay otro botón que le hace competencia? ¿Dónde está haciendo clic de verdad el usuario?

Este análisis te permitirá ver si hay que hacer cambios en la jerarquía para que el botón principal sea más clicado, si hay que rebajar la importancia del botón secundario o cambiar imágenes que llaman demasiado la atención, etc.
Por ejemplo, en este caso hay mayoría de clics en «Blog» (31,43%), «Cursos» (4,24%) y «Acerca de» (3,95%), lo que sugiere áreas de interés para el usuario y páginas que habría que cuidar, como la de «Acerca de«.
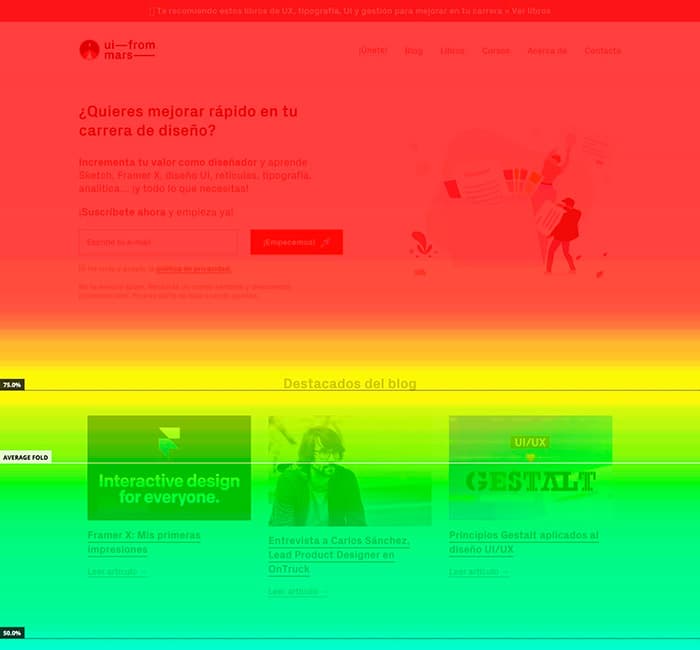
Observa el scroll que realiza el usuario
Como el propio nombre indica, para este análisis necesitas visualizar el mapa de scroll.
¿Los usuarios navegan hasta el final de la página? ¿Sí? ¿No? ¿Se quedan todos encallados en el mismo sitio?

Analizar el scroll te permitirá detectar problemas en la página. Quizás es que la estructura no lleva a hacer scroll (hay demasiados “bloques” y poca continuidad entre ellos). O quizás debes mover el contenido principal above the fold para que sea lo primero que visualicen los usuarios.
El diseño de la página principal de uiFromMars está hecho de modo que el promedio de usuarios llegan a ver hasta el título de «Destacados del blog» y las imágenes de los 3 artículos destacados. Viendo los datos, quizás habría que probar poner el título encima de la imagen para incrementar el número de clics.
Detecta posibles clics falsos
Cuando mires el mapa de clics que te he mostrado antes, es posible que detectes que hay zonas en las que “no hay nada” pero los usuarios se empeñan en hacer clic.
Quizás es que esperan que una imagen sea también un enlace a más contenido, o hay elementos del diseño que parecen botones y no lo son. O incluso textos que están formateados como enlaces y en realidad no lo son.
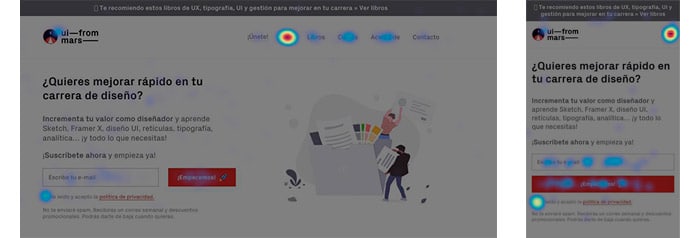
Descubre las diferencias entre dispositivos
Para este análisis necesitas consultar los dos tipos de mapa que hemos visto antes: el mapa de clics y el de scroll.

Analizar los mapas teniendo en cuenta los distintos dispositivos te permitirá ver las diferencias de comportamiento de los usuarios entre ordenadores de sobremesa o móviles (o tablets).
En el caso de uiFromMars la diferencia entre desktop y móvil no es muy significativa, ya que en la página principal no puede hacerse mucho más que apuntarse al newsletter (que es el objetivo, dicho sea de paso).
Encuentra a los usuarios “perdidos”
Para este análisis necesitas echarle un ojo al último tipo de mapas, los de movimiento.
Te permitirán ver por dónde se mueven los usuarios y quizás te indiquen zonas en las que “debería haber algo” (porque los usuarios se mueven mucho por allí), o quizás te permite eliminar contenido que solo distrae al usuario.
Conclusiones
Como prácticamente todo lo que toca la analítica y los datos, los mapas de calor no deben utilizarse solos.
Es útil complementarlo con otras metodologías para tener una imagen lo más global y fiable posible.
Si te interesa el tema, échale un ojo a estos otros artículos de uiFromMars 😉
- Utiliza el método HEART de Google para medir UI/UX
- Cómo medir el diseño UI y UX con analítica digital